使用Gulp生成SVG Symbols Sprites
Posted A_山水子农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Gulp生成SVG Symbols Sprites相关的知识,希望对你有一定的参考价值。
SVG即可缩放矢量图形 (Scalable Vector Graphics)的简称, 是一种用来描述二维矢量图形的XML标记语言. SVG图形不依赖于分辨率, 因此图形不会因为放大而显示出明显的锯齿边缘.使用svg格式我们可以直接用代码来描绘图像,可以用任何文字处理工具打开svg图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到html中通过浏览器来浏览。
在实现Web项目的图标系统时,SVG是一个不错的选择。虽然使用SVG创建图标系统有多种方式,我们选择其中一种:SVG symbols。这项技术基于两个元素的使用:<symbol>和<use>。使用SVG symbols建立图标系统
这篇博客使用Nucleo创建SVG Symbols Sprites,在项目中更加推荐使用Gulp+Node生成SVG Symbols Sprites,Gulp可以自动压缩SVG图片、生成SVG Sprites、检测文件夹中的SVG图片是否更新、网页自动刷新等,可以减少人为失误,提高开发效率和项目质量。
github地址:https://github.com/San-Shui/Svg-Sprites
本项目使用gulp-webserver创建一个静态服务器,gulp-livereload实现网页自动刷新,gulp-svgmin对svg图片进行压缩,gulp-svg-symbols生成SVG Sprites,gulp-rename对文件进行重命名;
gulp-svg-symbols使用配置:
gulp.task('svgSymbols', () =>
return gulp.src('./src/img/*.svg')
.pipe(svgmin())
.pipe(svgSymbols(
id: 'sanshui-svg-%f',
className: '.sanshui-svg-%f',
title: false,
fontSize: 200,
templates: [
'default-svg',
'default-css',
'default-demo'
]
))
.pipe(rename((path) =>
path.basename = 'sanshui-svg-icon'
))
.pipe(gulp.dest('./src/icon'))
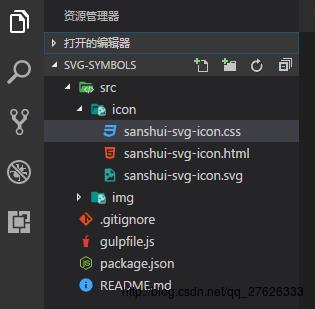
)运行svgSymbols后会在src/icon目录下生成三个文件:
default-svg: 生成的SVG Sprites
default-css: SVG大小和CSS样式
default-html:演示页面
如下图所示:

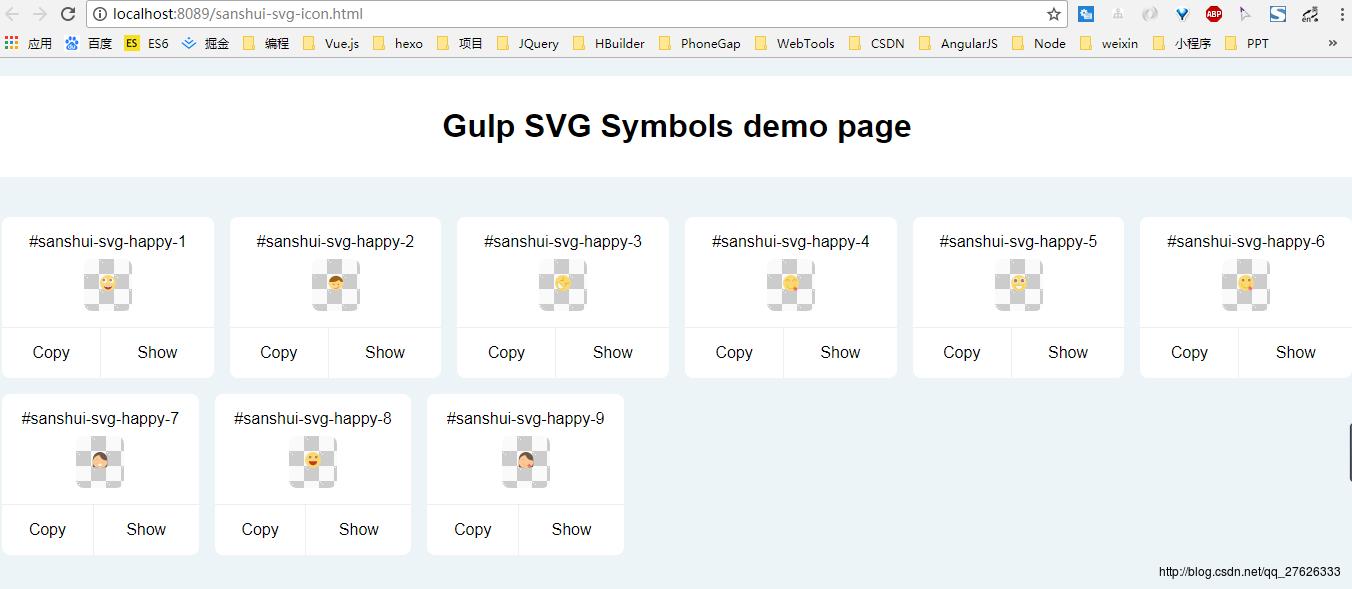
演示页面如下图:

gulp-svg-symbols安装和配置详细option请查看:gulp-svg-symbols
clone远程仓库到本地:
进入Svg-Sprites目录
cd Svg-Sprites
安装依赖
yarn install 或者 npm install
运行项目
gulp 或者 npm run svg
gulp配置文件:
const gulp = require('gulp')
// 网页自动刷新(服务器控制客户端同步刷新)
const livereload = require('gulp-livereload')
// 本地服务器
const webserver = require('gulp-webserver')
// 将svg文件转换成一个symbols的svg文件
const svgSymbols = require('gulp-svg-symbols')
// svg图片压缩
const svgmin = require('gulp-svgmin')
// 文件重命名
const rename = require('gulp-rename')
// 文件清理
var clean = require('gulp-clean')
/**
* 将svg文件转换成一个symbols的svg文件
*/
gulp.task('svgSymbols', () =>
return gulp.src('./src/img/*.svg')
.pipe(svgmin())
.pipe(svgSymbols(
id: 'sanshui-svg-%f',
className: '.sanshui-svg-%f',
title: false,
fontSize: 200,
templates: [
'default-svg',
'default-css',
'default-demo'
]
))
.pipe(rename((path) =>
path.basename = 'sanshui-svg-icon'
))
.pipe(gulp.dest('./src/icon'))
)
/**
* 清理文件
*/
gulp.task('cleanIcon', function()
var stream = gulp.src( './src/icon', read: false ) // 清理maps文件
.pipe(clean())
return stream
)
/**
* 注册任务
*/
gulp.task('webserver', ['svgSymbols'], () =>
gulp.src( './src/icon' ) // 服务器目录(./代表根目录)
.pipe(webserver( // 运行gulp-webserver
livereload: true, // 启用LiveReload
open: 'sanshui-svg-icon.html', // 服务器启动时自动打开网页
port: 8089 // 服务端口
))
)
/**
* 监听任务
*/
gulp.task('watch', function()
// 监听 img文件夹
gulp.watch( 'src/img/*.svg' , ['cleanIcon', 'svgSymbols'])
)
/**
* 默认任务
*/
gulp.task('default',['cleanIcon', 'webserver', 'watch'])
以上是关于使用Gulp生成SVG Symbols Sprites的主要内容,如果未能解决你的问题,请参考以下文章