Vue中 引入使用 vue-esign 实现手写电子签名
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中 引入使用 vue-esign 实现手写电子签名相关的知识,希望对你有一定的参考价值。
1. 简介
1.1 功能
- 兼容 PC 和 Mobile;
- 画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标);
- 自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;
- 支持裁剪 (针对需求:有的签字需要裁剪掉四周空白)。
- 导出图片格式为 base64;
1.2 安装
npm install vue-esign --save
1.3 属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | Number | 4 | 画笔粗细 |
| lineColor | String | 300 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明,支持多种格式 ‘#ccc’,‘#E5A1A1’,‘rgb(229, 161, 161)’,‘rgba(0,0,0,.6)’,‘red’ |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
| isClearBgColor | Boolean | false | 清空画布时(reset)是否同时清空设置的背景色(bgColor) |
2. 使用
// 全局引入 vue2 main.js
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
// 全局引入 vue3 main.js
import createApp from 'vue'
import App from './App.vue'
import vueEsign from 'vue-esign'
const app = createApp(App)
app.use(vueEsign)
// 全局引入
import vueEsign from 'vue-esign'
components: vueEsign
无需给组件设置 style 的宽高,如果画布的 width属性值没超出父元素的样式宽度,则该组件的样式宽度就是画布宽度;
若超出的话,组件样式宽度则是父元素的100%;
所以只需设置好父元素的宽度即可;
<template>
<div>
<vue-esign
ref="esign"
:width="400"
:height="400"
:isCrop="isCrop"
:lineWidth="lineWidth"
:lineColor="lineColor"/>
<button @click="handleReset">清空画板</button>
<button @click="handleGenerate">生成图片</button>
<div>
<img :src="imgSrc" width="400" height="400">
</div>
</div>
</template>
<script>
import vueEsign from 'vue-esign'
export default
data()
return
lineWidth: 2,
lineColor: '#000000',
resultImg: '',
isCrop: false,
imgSrc:'',
,
components:
vueEsign,
,
methods:
// 清空画布
handleReset ()
this.$refs.esign.reset()
,
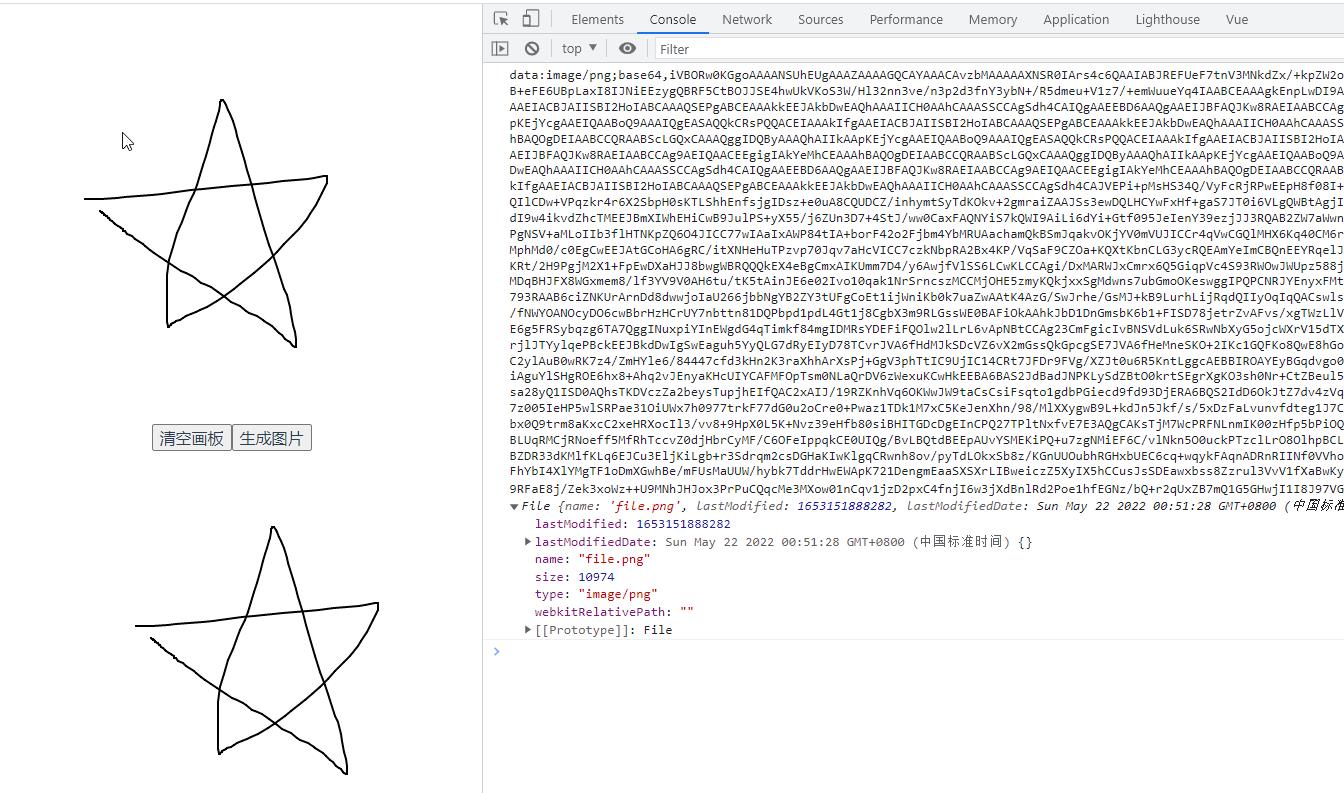
// 生成签名的base64图片
handleGenerate ()
this.$refs.esign.generate().then(res =>
this.imgSrc = res;
console.log(res,this.base64ImgtoFile(res))
).catch(err =>
console.log('画布没有签字时会执行这里 Not Signned')
)
,
// 附:base64转化成图片
base64ImgtoFile(dataurl, fileName='file')
const arr = dataurl.split(",");
const mime = arr[0].match(/:(.*?);/)[1];
const suffix = mime.split('/')[1]
const bstr = atob(arr[1]);
let n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--)
u8arr[n] = bstr.charCodeAt(n);
return new File([u8arr], `$fileName.$suffix`, type: mime );
,
,
</script>

3. 相似插件
sign-canvas
vue-canvas-sign
vue-sign-canvas
vue-signature-canvas
以上是关于Vue中 引入使用 vue-esign 实现手写电子签名的主要内容,如果未能解决你的问题,请参考以下文章