vue框架安装
Posted 大郎,起来喝药了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue框架安装相关的知识,希望对你有一定的参考价值。
学习目标:
学习内容:
1、Vue-Linux下Nodejs环境安装
2、Linux下安装Cnmp
3、vue-nodejs-nvm安装
4、安装vue框架
5、域名vue框架
Vue-Linux下Nodejs环境安装:
二进制安装:
一、下载nodejs的安装包,放到指定的目录下
1、# 把NodeJs的包下载下来,放到home/package下方便后期查找
1、mkdir -p /home/package && cd /home/package
3、wget https://nodejs.org/dist/v12.16.3/node-v12.16.3-linux-x64.tar.xz
二、解压缩
tar -xvf node-v12.16.3-linux-x64.tar.xz
三、创建一个目录用来存放nodejs
mkdir -p /usr/local/nodejs-12.16.3
mv ./node-v12.16.3-linux-x64 /usr/local/nodejs-12.16.3
四、配置环境变量
1、vim /etc/profile
# 添加以下内容
# Nodejs
2、VERSION=v12.16.3
DISTRO=linux-x64
export PATH=/usr/local/nodejs-12.16.3/bin:$PATH
五、环境变量生效
source /etc/profile
六、测试是否安装成功
1、node -v
2、npm version
3、npx -v
yum安装
yum install node
Linux下安装Cnmp:
国内下载nodejs模块可能会很慢,也有可能失败,为了保证下载效率,可以使用 cnpm加速访问。 【和composer镜像原理一样】 安装文档可参考: https://developer.aliyun.com/mirror/NPM?from=tnpm使用npm安装 cnpm
[root@izm5e331c21uktboqzfrvqz vue]# npm install -g cnpm --registry=https://registry.npm.taobao.org
[..................] | fetchMetadata: sill resolveWithNewModule cnpm@6.1.1 checking installable status
[..................] | fetchMetadata: sill resolveWithNewModule cnpm@6.1.1 checking installable status
[..................] | fetchMetadata: sill resolveWithNewModule cnpm@6.1.1 checking installable status
[..................] | fetchMetadata: sill resolveWithNewModule cnpm@6.1.1 checking installable status
[ ................] | fetchMetadata: sill resolveWithNewModule safe-buffer@5.1.2 checking installable status
查看是否安装成功
[root@izm5e331c21uktboqzfrvqz vue]# cnpm --version
cnpm@6.1.1 (/root/.nvm/versions/node/v12.9.1/lib/node_modules/cnpm/lib/parse_argv.js)
npm@6.14.5 (/root/.nvm/versions/node/v12.9.1/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)
node@12.9.1 (/root/.nvm/versions/node/v12.9.1/bin/node)
npminstall@3.27.0 (/root/.nvm/versions/node/v12.9.1/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
prefix=/root/.nvm/versions/node/v12.9.1
linux x64 3.10.0-693.2.2.el7.x86_64
registry=https://r.npm.taobao.org
vue-nodejs-nvm安装:
安装
下载安装的脚本,并且安装nvm
1、curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
2、export NVM_DIR="$([ -z "$XDG_CONFIG_HOME-" ] && printf %s "$HOME/.nvm" || printf %s "$XDG_CONFIG_HOME/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \\. "$NVM_DIR/nvm.sh" # This loads nvm
下载的时候,可能会提示 :raw.githubusercontent.com 无法访问请参考,解决无法访问的问题
https://blog.csdn.net/u013697959/article/details/106034166
测试
安装成功之后,命令行输入,说明安装成功
nvm --version
[root@aliyun vue]# nvm --version
0.35.3
nvm 常用命令:
# 查看可以用的nodejs版本 windows
[root@izm5e331c21uktboqzfrvqz vue]# nvm list available
N/A
# 查看可以用的nodejs版本 Linux
[root@izm5e331c21uktboqzfrvqz vue]# nvm list-remote
v0.1.14
v0.1.15
v0.1.16
v0.1.17
v0.1.18
v0.1.19
v0.1.20
v0.1.21
v0.1.22
v0.1.23
v0.1.24
v0.1.25
v0.1.26
等等。。。。。
# nvm安装nodejs
[root@izm5e331c21uktboqzfrvqz vue] nvm install 12.10.0
Downloading and installing node v12.10.0...
Downloading https://nodejs.org/dist/v12.10.0/node-v12.10.0-linux-x64.tar.xz...
Computing checksum with sha256sum
Checksums matched!
Now using node v12.10.0 (npm v6.10.3)
Creating default alias: default -> 12.10.0 (-> v12.10.0)
# nvm list 查看当前服务器安装的node的版本,当前使用的版本12.10.0
Creating default alias: default -> 12.10.0 (-> v12.10.0)
[root@izm5e331c21uktboqzfrvqz vue]# nvm list
-> v12.10.0
system
default -> 12.10.0 (-> v12.10.0)
node -> stable (-> v12.10.0) (default)
stable -> 12.10 (-> v12.10.0) (default)
iojs -> N/A (default)
unstable -> N/A (default)
lts/* -> lts/erbium (-> N/A)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.20.1 (-> N/A)
lts/erbium -> v12.16.3 (-> N/A)
# 切换版本
[root@izm5e331c21uktboqzfrvqz vue]# nvm use 12.10.0
default -> 12.10.0 (-> v12.10.0)
# 起别名
[root@izm5e331c21uktboqzfrvqz vue]# nvm alias default 12.10.0
default -> 12.10.0 (-> v12.10.0)
安装vue框架:
1、统一管理,把vue的内容全部放到指定的目录
[root@izm5e331c21uktboqzfrvqz vue]# mkdir -p /data/wwwroot/vue && cd /data/wwwroot/vue
2、使用npm安装vue,需要用到vue和vue-cli
[root@izm5e331c21uktboqzfrvqz vue]# cnpm install vue vue-cli -g
# -g 安装之后全局可以使用
3、创建一个基于vue的项目
# 敲完命令之后一堆提示,安装自己的实际情况去写就行了
[root@izm5e331c21uktboqzfrvqz vue]# vue init webpack likang-demo
项目名称
? Project name likang-demo
项目介绍
? Project description A Vue.js project
作者
? Author LiKang
是否独立编译
? Vue build standalone
按装路由
? Install vue-router? Yes
是否开启eslint代码检测
? Use ESLint to lint your code? No
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
4、安装完成之后,运行这个项目,在运行的时候加上& 把他挂到后台去
[root@izm5e331c21uktboqzfrvqz likang-demo]# cd likang-demo/ && npm run dev &
> likang-demo@1.0.0 dev /data/wwwroot/vue/likang-demo
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 26/31 modules 5 active ...a/wwwroot/vue/likang-demo/src/App.vue parser: "babylon" is deprec 95% emitting
DONE Compiled successfully in 4180ms 12:26:51
I Your application is running here: http://localhost:8080
5、查看是否运行成功
[root@izm5e331c21uktboqzfrvqz vue]# netstat -ntlpu | grep 8080
tcp 0 0 127.0.0.1:8080 0.0.0.0:* LISTEN 17145/node
不能访问的问题:
1、开放安全组策略
2、关闭防火墙或者是开放端口
3、修改监听的ip
# Vue项目默认监听的端口是8080,ip是localhost,只允许本地访问,找到vue的配置文件把localhost修改为 0.0.0.0代表可以接受任意请求
[root@izm5e331c21uktboqzfrvqz likang-demo]# vim ./config/index.js
# 找到
// Various Dev Server settings
# 把localhost修改为 0.0.0.0
host: '0.0.0.0', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
修改完成之后重新启动一下,找到对应的进程id
C[root@izm5e331c21uktboqzfrvqz likang-demo]# netstat -ntlp | grep 8080
tcp 0 0 0.0.0.0:8080 0.0.0.0:* LISTEN 8219/node
[root@izm5e331c21uktboqzfrvqz likang-demo]# kill -9 8219
[1]+ 已杀死 npm run dev
[root@izm5e331c21uktboqzfrvqz likang-demo]# npm run dev &
域名访问vue框架:
- 首先你得有域名
- 隐藏8080端口 ==> 反向代理
修改nginx配置
server
listen 80;
#域名
server_name www.vue.com; # 项目
access_log logs/www.vue.access.log; #访问日志
error_log logs/www.vue.error.log; #访问日志
index index.php index.html index.htm;
location /
#反向代理
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
访问的时候去除后面井号
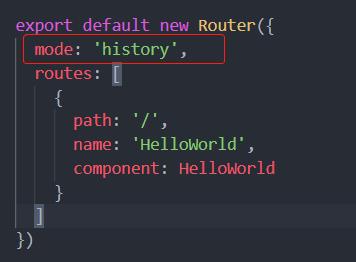
路径:src\\router\\index.js
在routes上面加上mode: ‘history’,
用域名访问框架出现Invalid Host header
解决:
在webpack.dev.conf.js 中,添加如下代码
1 devServer:
2 disableHostCheck: true
3
以上是关于vue框架安装的主要内容,如果未能解决你的问题,请参考以下文章