地图叠加图表展示
Posted weixin_44543308
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地图叠加图表展示相关的知识,希望对你有一定的参考价值。
开发工具与关键技术: Code iServer
撰写日期:2020年04月23日
通常我们获取到的表格、属性表信息较多不易的进行数据表达,这样我们都会采用图表的形式进行分类统治便于用户读取信息,比如常用到的折线图、柱状图、散点图以及饼图而对于图表更对用Echarts,结合Echarts图表有几种展示方式:下面来看下这三种的样式:
第一种就是Echarts图表直接悬停在四周

第二种就是鼠标放在那个位置它的图表信息就会显示在那个位置跟随你的鼠标在移动

第三种是Marker杂式与Echarts结合通过点击Marker绑定hostpass弹窗显示图表信息:

下面来看第三种方式的思路,首先是地图数据的装备工作、服务的发布、加载地图然后通过地图查询来获取到图标添加的Marker位置,然后显示Marker的内容就用于构建Echarts图表的内容最后进行调试浏览,下面来看实现的第一步:地图数据用到的数据是我们常见示范数据China-100(不过我的是China-400,大家的可能都不同) 在加载地图前要先引入脚本库文件leaflet.js

同时还要将对应的第三方库Echarts引进来:include=”echarts”

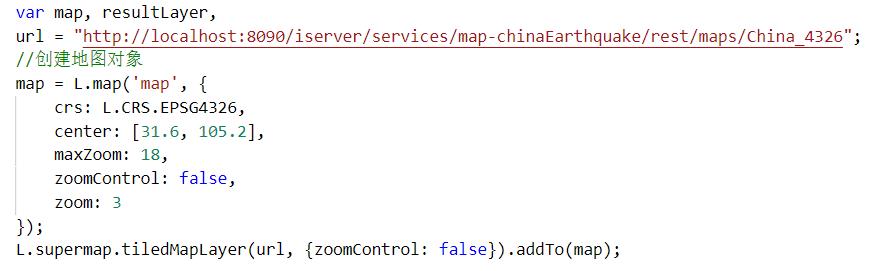
引入完成后接着就是加载地图先创建一个地图对象设置它的中心点、比例尺等信息再用tiledMapLayer 接口将地图添加进来,这里的url就是与iServer进行一个服务对接发布的地图服务的地址:

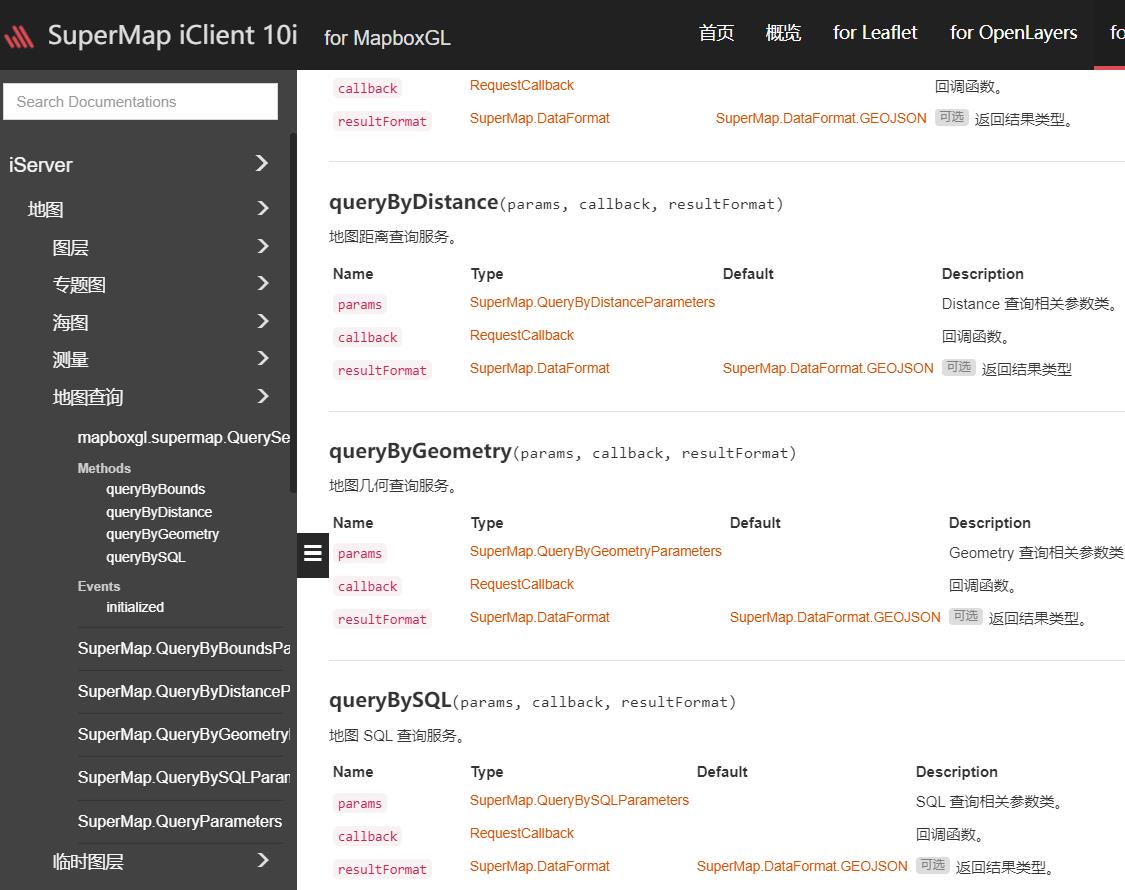
这部分的内容大家可以参考leaflet 开发入门课程,接下来我们要获取marker 添加的位置通过地图查询来获取图表添加Marker的位置,那查询用到的接口我们可以在哪里查看呢,打开本地的iServer 在示范程序里面进入Leaflet 然后点击 for leaflet 的API中的文档里面IServer 地图 地图查询 L.supermap.queryService queryBySQL 中的参数(params(SQl 查询相关的参数类)、callback(回调函数)、resultFormat(要返回的结果类型)),SQl查询的参数类是需要设置 options 如下图:

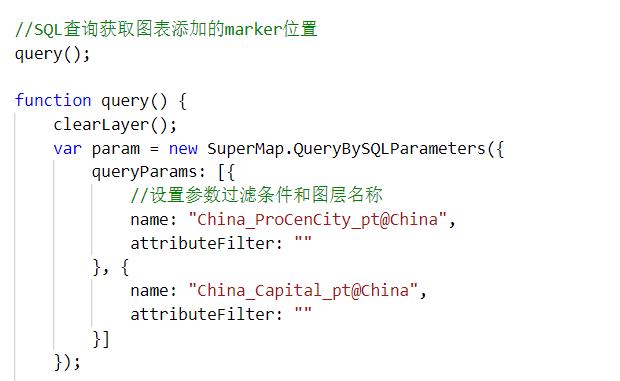
下面开进行代码实现过程首先在SQLParameters中设置了查询的参数数组,它的查询图层名称以及它的过滤条件

主要接口 queryService 查询服务类、querybySQL地图SQL查询服务类,
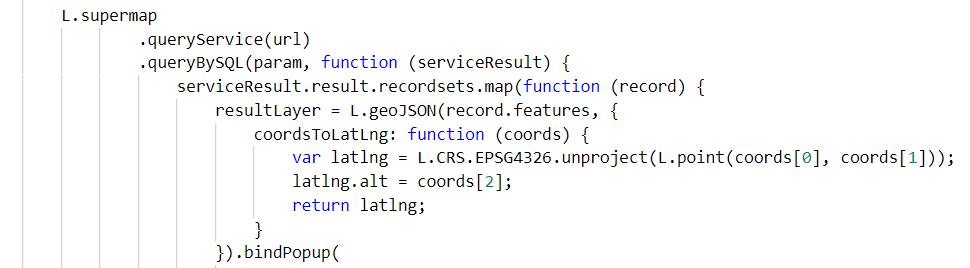
QueryServer的url是与iServer进行地图服务的链接 然后queryBySQL的查询方法传入它的参数定义它的回调函数,它的返回结果类型是geoJSON类型这里将查询到的结果绑定bindPopup 弹窗显示出来,关于bindPopup我们可以在Leaflet APIreference中查看,接着将查询的结果绑定到bindPopup弹窗:如下图:

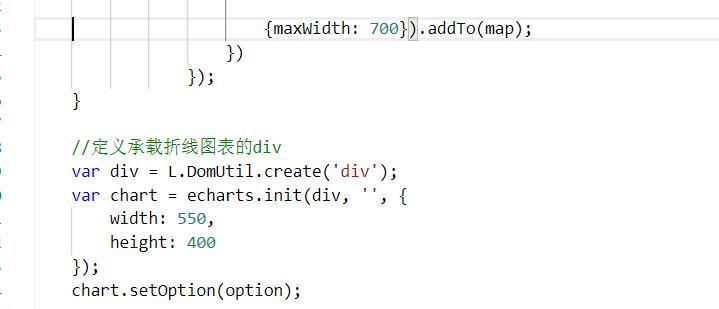
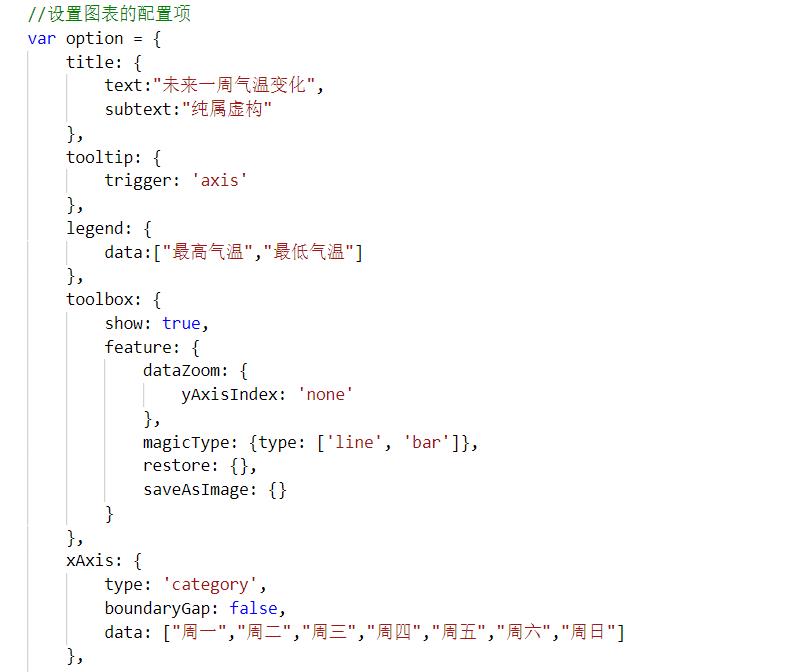
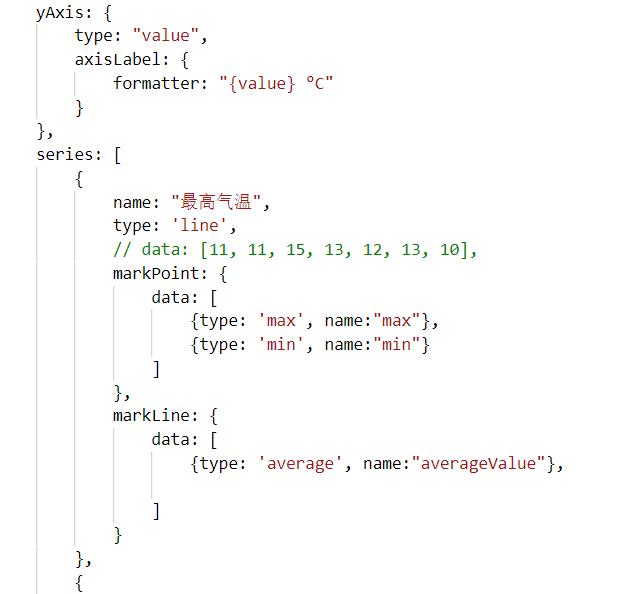
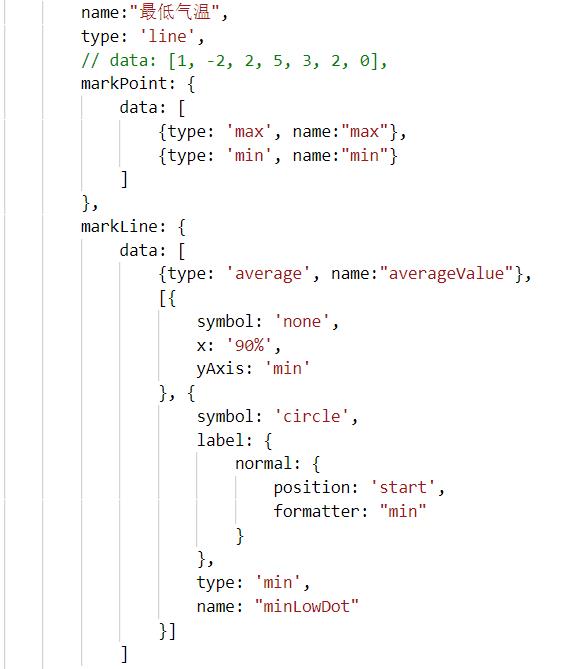
但是bindPopup的弹窗内容我们就要用Echarts来进行显示,首先就是要创建Echarts 示例最重要的是它的样式和内容,它的图表配置项大家可以去参考Echarts 官网在官网例子里面它的图表配置项的参数我们可以直接的进行复用,在定义承载Echarts图表的div,设置div的高度、宽度等参数,如下图:


接下来就是设置Echarts里面的内容在bindPopup弹窗里面图表的一个参数内容,这里返回的结果类型是div就是整个弹窗里面显示我们得折线图,如下图:



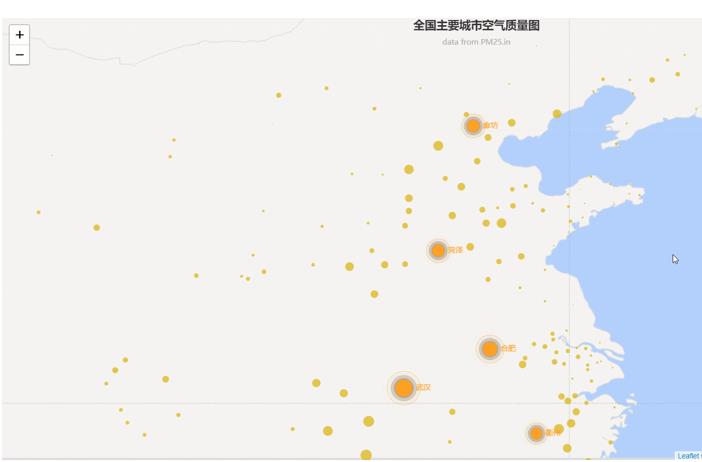
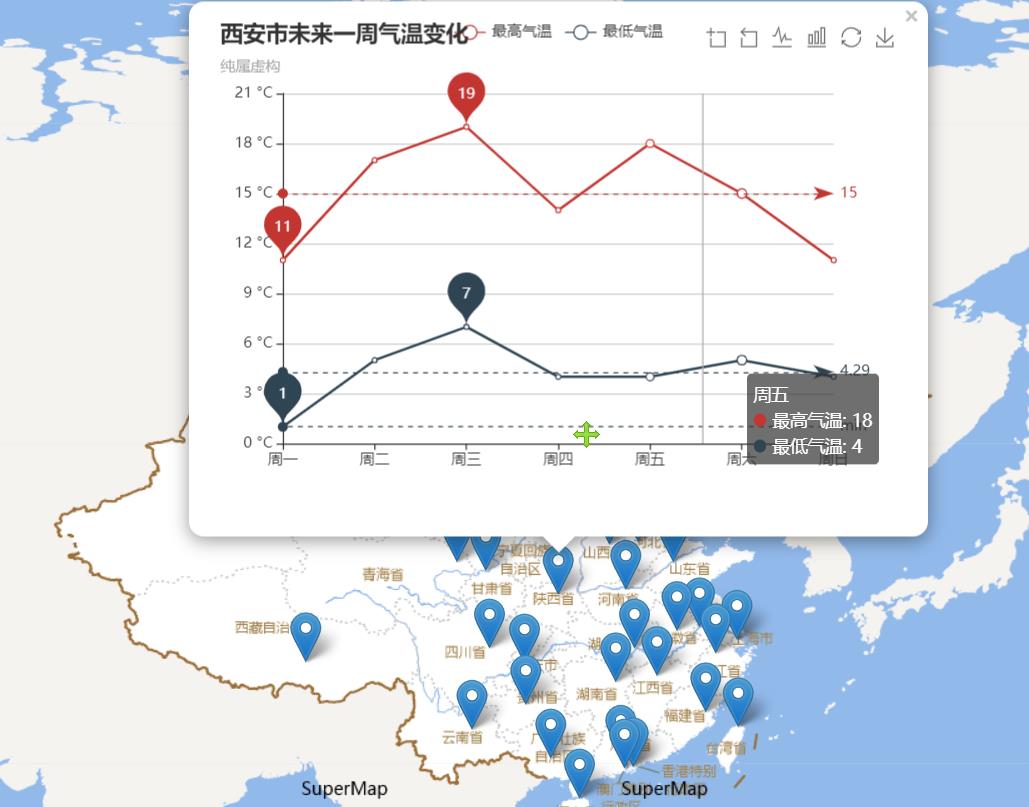
最后我们在浏览器中运行下,当前显示的就是marker形式展现省会城市,如下:

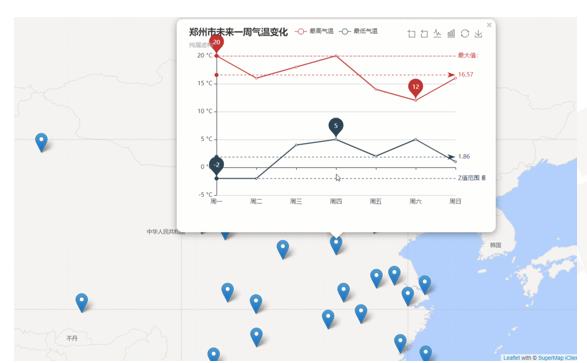
通过点击每个点对应的那个城市未来一周的气温变化的情况的折线图,这就是叠加Echarts 的折线图的一个效果,如下图:

除了折线图我们还要其它常见的图表类型比如:散点图、柱状图、饼图等等。
以上是关于地图叠加图表展示的主要内容,如果未能解决你的问题,请参考以下文章