如何在React 写样式,如何处理React的css冲突的问题
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在React 写样式,如何处理React的css冲突的问题相关的知识,希望对你有一定的参考价值。
在用React框架开发会遇到这样的问题,当项目很大的时候会有很多独立的组件,即使每个组件都导入一个单独的css文件,也会发生样式冲突、重置等等问题,因为不像vue那样可以在style里面写scoped。那如何避免css冲突呢?我的解决方法有以下两种:
一,用module
1, 把css文件加上module ,如 style.module.css

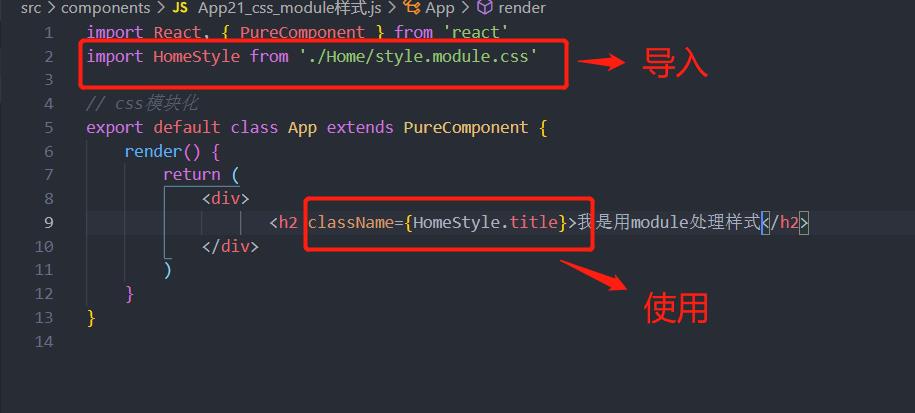
2,在用的时候

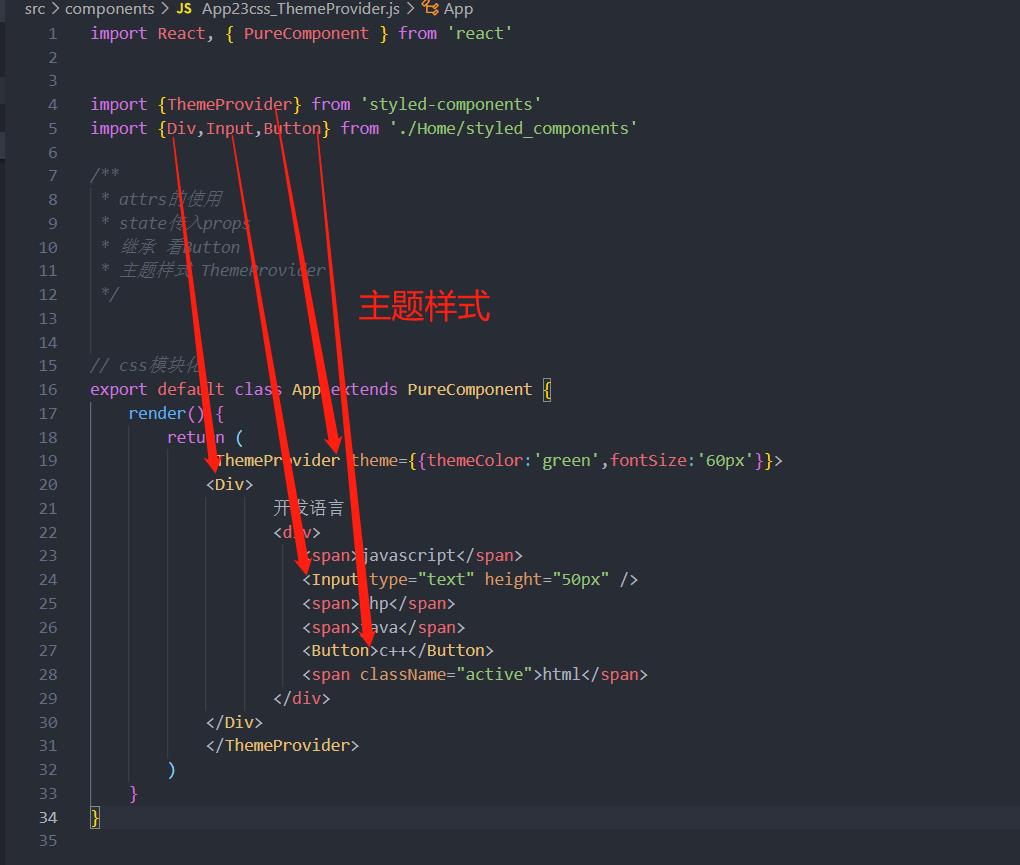
二,使用styled-components (本人推荐)
1,安装npm i styled-components -s
2, 引入插件

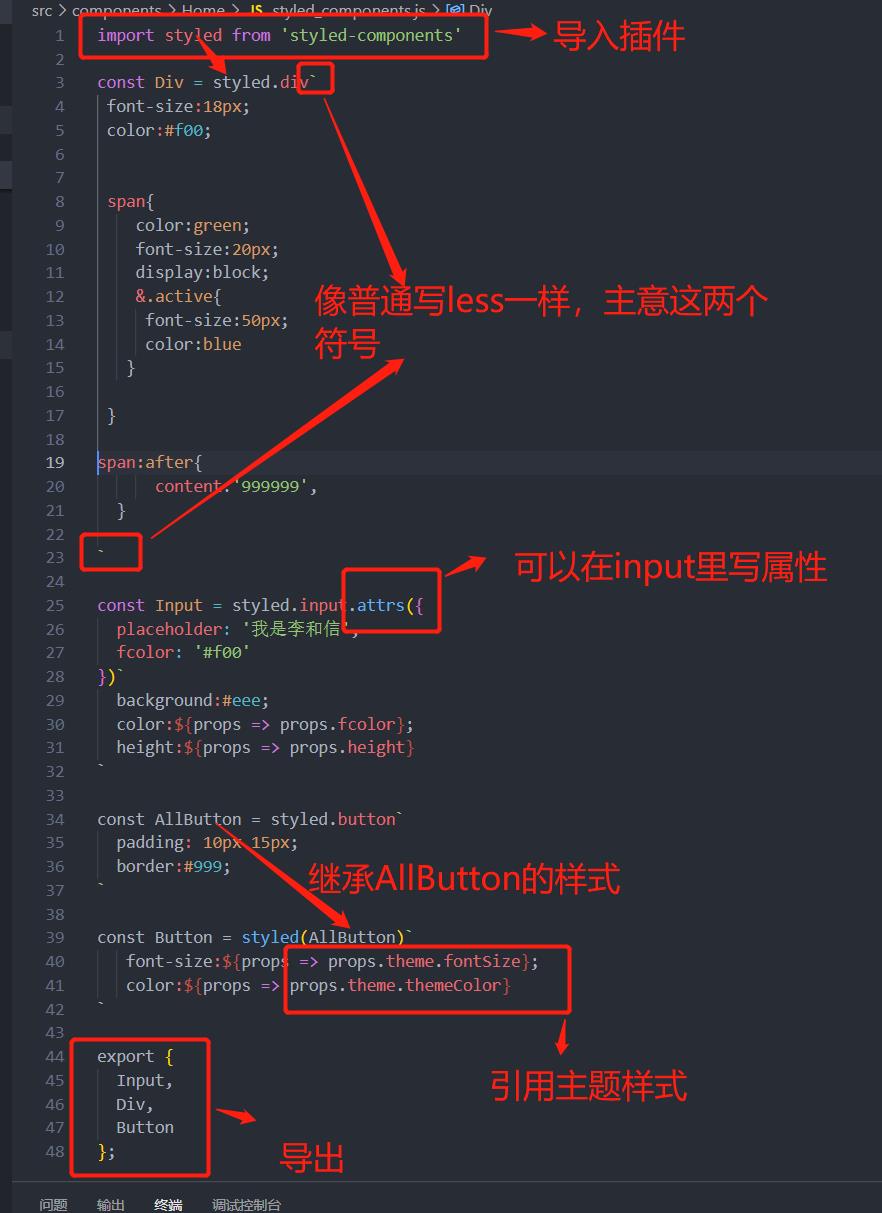
3,创建一个样式文件styled_components.css,


================================================

以上是关于如何在React 写样式,如何处理React的css冲突的问题的主要内容,如果未能解决你的问题,请参考以下文章