关于Vue中路由配置和router-link的一点补充
Posted 瀚岳-诸葛弩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue中路由配置和router-link的一点补充相关的知识,希望对你有一定的参考价值。
前置知识:
1、Vue组件、单页面组件
2、目录结构关联性知识
简介:
将组件和路径映射起来。主要用于单页面组件应用,即:创建了多个单页面组件,可通过vue router来进行类似页面的跳转。因为单页面组件并不是一个真正的页面,需要在调用的时候才被加载(渲染)。
关键知识:
1、public/index.html, src/router/index.js, public/App.vue, public/main.js之间的关系
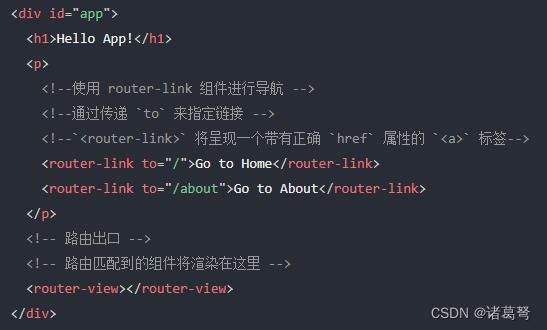
(1)public/index.html:程序运行的入口,因为程序还是要通过网页才能发布,web服务器才能进行解析。<div id='app'><div>就是内容的渲染区域;
(2)public/main.js:工程项目的入口,全局性配置在此完成;
(3)public/App.vue:所有单页面组件的主router(页面),所有vue都在里进行渲染。注意:经常用到的“渲染”概念,可以这样理解:就是用到了就将相应的HTML,CSS和方法生成到固定的区域。
(4)src/router/index.js:单文件组件和路径的映射配置。
2、Vue中的核心标签(Router可以嵌套,后面再说):
(1):要显示那个单页面组件的内容
(2):在何处将所点击的单页面组件内容进行显示

3、src/router/index.js中两种路由配置方式:
(1)完全加载
import HomeView from '../views/HomeView.vue'
这种方式是完全加载,即:不管有没有使用,都进行组件加载。考虑到效率原因,不建议使用,或仅仅打开默认页面时使用。
(2)即时加载(lazy load)
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
或
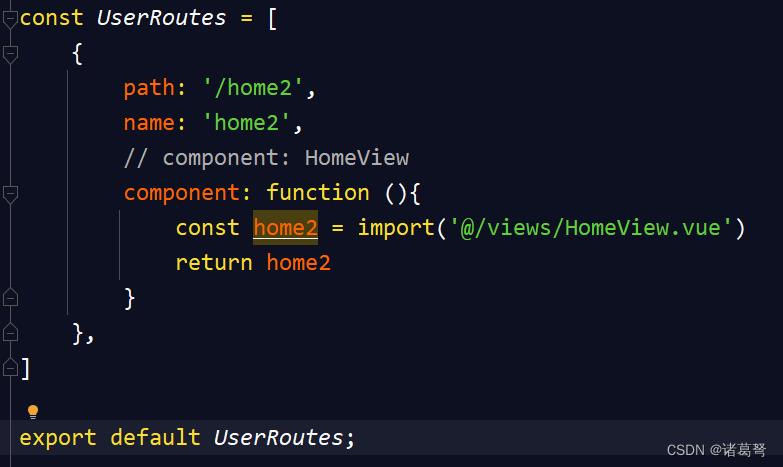
component: function () const c = import('@/views/ComptUseTest.vue') return c
上面是es6语法,下面是传统js语法,都行。
即时加载比较推荐,甚至可以完全不用“完全加载”的方式,哪怕默认打开,也可以通过这种即时加载的方式实现。
注意:vue router 既然是做映射,而不是实际的物理地址,理论上可以映射到任意自定义的路径,即:想怎么配就怎么配。但鉴于开发考虑,还是要有一套有规律可循的配置策略,方便团队开发时全体人员的规范和统一。个人建议:
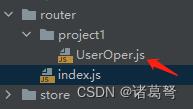
(1)用多个js配置不同的子系统的router;
(2)在index.js做合并,index.js只做合并,不做任何router的具体配置;
(3)路径建议为物理文件地址;
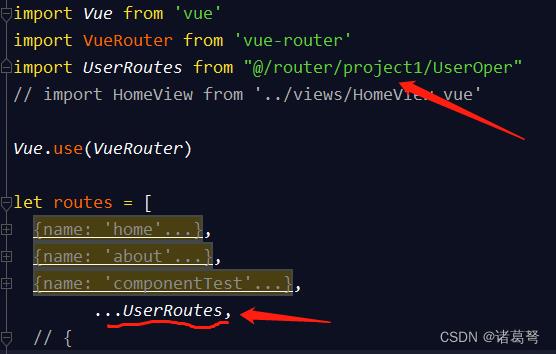
其中:第(2)点处理方式如下:
1)自建.js文件,仅仅编写路由配置的对象数组


2)在index.js处通过如下方式拼接

4、地址栏参数传递
通过地址栏传递参数,是编程过程中常用的参数传递方法之一。在vue中通过以下两个步骤实现:
(1)路由配置
path:'/a1/:id', name:'multi',
(2)router-link配置
<router-link :to=" name: 'multi', params: id: 123 ">多个view</router-link>
(3)获取参数值
this.$route.params.id
5、多路由布局
可以理解为控件的渲染区域,和div类似,支持标准的CSS,故可以通过CSS的float或者absoult将布局在页面的任何位置,甚至重叠。

当布局多个时,要给其属性name进行赋值,不赋值name的未缺省。缺省是接受单个component渲染的。通过router/index.js我们可以有直观感受,举例如下:

这是一个多的路由配置,和下面单个的配置做下对比:

唯一的不同之处是:多配置用的是components,单路由配置是component;
以上是关于关于Vue中路由配置和router-link的一点补充的主要内容,如果未能解决你的问题,请参考以下文章