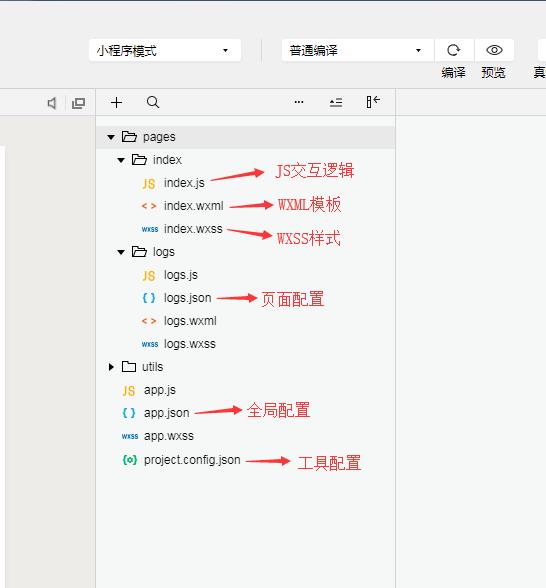
微信小程序开发工程目录
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发工程目录相关的知识,希望对你有一定的参考价值。
小程序的文件类型
.wxml (结构,类似于html)
标签名字:由html(< div>、< p>、< span>…)------- 微信小程序的WXML ()
wx:if 、wx:for、
<view id="overlay-bottom">
<image id="experience" class="primary-button" src="/images/experience@2x.png" bind:tap="experience"></image>
<image id="scan" class="primary-button" src="/images/scan@2x.png" bind:tap="scan"></image>
<view id="download" class="primary-button" bind:tap="download">保存识别图</view>
<view id="email" class="secondary-button">support@sightp.com</view>
</view>
.wxss (表现,类似于css)
1.具备CSS的大部分属性
2.新增尺寸单位
3.全局样式和局部样式
#select
position: absolute;
bottom: 210rpx;
right: 0;
z-index: 20;
.selected
color: black;
background: linear-gradient(90deg, #ABABAB 0%, #D6D6D6 50%, #ABABAB 100%);
.js (行为)
原生js语言
//界面:
back: function ()
this.runningCrs = false;
this.setData(
showOverlay: true,
showContent: false,
selectType: SELECT_TYPE.NONE,
);
this.hideLoading();
,
.json (配置)
工具配置—project.config.json
"description": "项目配置文件",
"packOptions":
"ignore": []
,
"setting":
"urlCheck": true,
"es6": true,
"enhance": false,
"postcss": true,
"preloadBackgroundData": false,
"minified": true
,
"condition":
"search":
"list": []
,
"conversation":
"list": []
,
"game":
"list": []
,
"plugin":
"list": []
,
"gamePlugin":
"list": []
,
"miniprogram":
"list": []
项目配置—app.json
"pages":[
"pages/index/index"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "标梵",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json"
页面配置—< page name>.json logs.json/package.json
"name": "crsdemo",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
,
"devDependencies":
"miniprogram-api-typings": "^3.2.0"
目录解释
pages目录—页面相关的代码 (新建小程序项目,自动生成默认有的)
utils目录—工具相关代码(网络请求、文件操作等) (新建小程序项目,自动生成默认有的)
其他文件—thirdparty(第三方代码)、conponents(小程序组件代码)、resources(存放小程序资源,图标图片等等)
小程序的全局入口、配置与样式
全局入口—app.js
全局配置—app.json
全局样式—app.wxss

以上是关于微信小程序开发工程目录的主要内容,如果未能解决你的问题,请参考以下文章