记一次Vue框架升级
Posted Sahadev_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一次Vue框架升级相关的知识,希望对你有一定的参考价值。
框架升级背景
公司目前业务迭代很快,且大部分的流量都在公众号上。然而我们公众号所使用的框架却是3年前的Vue 1.0.16。面对Vue这3年来带来的无数新特性,我们只能望洋兴叹:看得见,摸不着,因为升级这事看起来太难了。
经常可以听到老同事、新同事对老框架频频吐槽,也听到很多同学说升级太难了,完全不可能。
于是,我就寻思着整点事。
升级概况
我们的公众号承载的是一个电商购物平台,历经3年多的版本迭代,积攒了无数的业务代码,既臃肿又庞大,可谓是一个大型的应用程序了。这也是其他同学提到升级不可能的主要原因。
当前的Vue版本: v1.0.16, Vue—Router版本: v0.7.13.
升级后的目标版本:Vue: v2.6.10, Vue—Router: v3.1.3.
升级思路
因为Vue官方有对Vue 1.x迁移到更高版本的说明, 并且还提供了升级助手,那升级的事情完全依赖升级助手便可完成。不过事实是这样吗?
开始动手
下载好官方提供的”迁移工具“,然后在项目的master分支上检出一个新的专门用来做升级的分支,我是这么命名的:update/vue2vue2.x。
好了,准备工作就绪,只需要执行”迁移工具“就可以。Let’s do it!
Holy Shit! 建议改进多达近900个!这工具居然只有提示没有自动修复?这太出乎我的意外了!
这难办了,问题太多了,难道要我一个个手动修复?不过我马上发现,有不少Replace之类的提示,这家伙完全可以自己完成啊,不过这工具的作者比较懒,没写。那我就用这个工具帮我来完成大部分的工作吧。
修改迁移工具
迁移工具在Github上可以直接找到,然后打开源码,阅读,找到它的处理方式,然后修改其中实现,这个过程就不多说了,无非是找到匹配规则,然后读文件,按照规则替换,再写文件。我对一些明显能够自动替换的能力做了处理,比如上图中的898号问题,那这个工具可以帮我自动完成这个能力的。
我的这个工具可能会帮到其它朋友,这里来列一下修改之后提供的能力:
- router.go更换为router.push
- ready生命周期回调更改为mounted(这个使用要谨慎)
- 更改v-for循环的解构顺序,例如:v-for="(key, item) in provinceList" 可以自动替换为:v-for="(item, key) in provinceList"
- 更改回调函数的调用方式,例如:Replace cutword 10 with cutword(10)
- 更改三括号运算符为v-html,例如:Replace content with v-html="content" on a containing element
- 等等等
大概修改了这么些文件:

我已将修改后的项目开源,需要使用的同学请自取,使用前请慎重。 > https://github.com/sahadev/vue-migration-helper
如果使用上有问题也可联系我。需要使用调试的方式使用,正常方式目前有问题。
node index.js 项目地址
通过工具的自动调整,最终运行后的结果如下:

已从899个提示减少到243,解决了656个问题,解决占比73%,一共调整149个文件。已经缩短了大量的工作,接下里的问题就需要进行更精细化的调整或者手工操作了。而我接下来选择的是手动修改。先让自动修改的代码跑起来。
运行自动修改后的代码
首要做的应该是调整Vue的框架版本,那么我从官网上拿到了最新的Vue: v2.6.10与Vue-Router: v3.1.3进行替换,并开始运行。
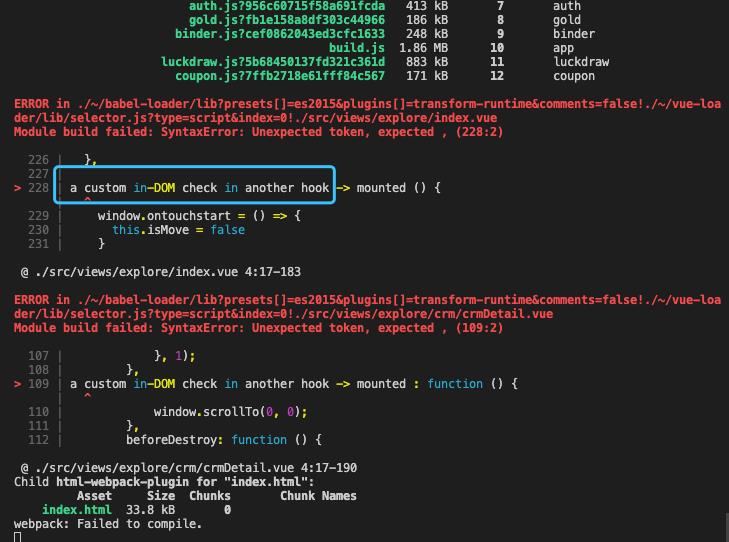
果不其然,遇到了编译问题:

如果使用我工具的朋友会遇到这个问题,这个地方为了不影响代码的执行过程,让使用者自行调整生命周期,追加了这个提示,我这里需要手动修改为mounted。
修改完成后,编译成功:

但运行情况怎么样呢?
Vue-tools已经侦测到了Vue的版本,但是界面上一片空白,这是什么情况?这种情况下,最好的办法就是一步步替换,我找到了最新Vue的使用方式,并尝试运行了一个Demo,然后看最小单位如何执行,可行的话,再进行移植。
逐步替换
因为项目太大又很老,这个排查的过程花费了很多的时间与精力。这是一个耐心细致的过程,在这个过程中几次想放弃,但最后从结果来看是坚持下来了。这个每个人可能遇到的情况不一样,就不专门提及这些琐碎的事情了。
趟过了很多坑之后,主要的几个页面都跑起来了,展示正常,点击事件正常,主交易流程可以跑通。到这里只是说主框架的坑趟完了,剩下的事情就是集结其他小伙伴分模块实施,然后协调资源做最终回归测试的过程了。
更新之前:

更新之后:

后话
协调资源做完回归测试,还需要灰度发布到线上监控运行情况趋于稳定后才能在这个新的框架上继续做业务开发,这更是一个漫长的过程,不过希望的曙光已经可以看见。
以上是关于记一次Vue框架升级的主要内容,如果未能解决你的问题,请参考以下文章