vue脚手架安装步骤
Posted 暑假过期le
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架安装步骤相关的知识,希望对你有一定的参考价值。
Vue Cli
安装
npm install -g @vue/cli或者
yarn global add @vue/cli创建项目
建议在PowerShell中创建
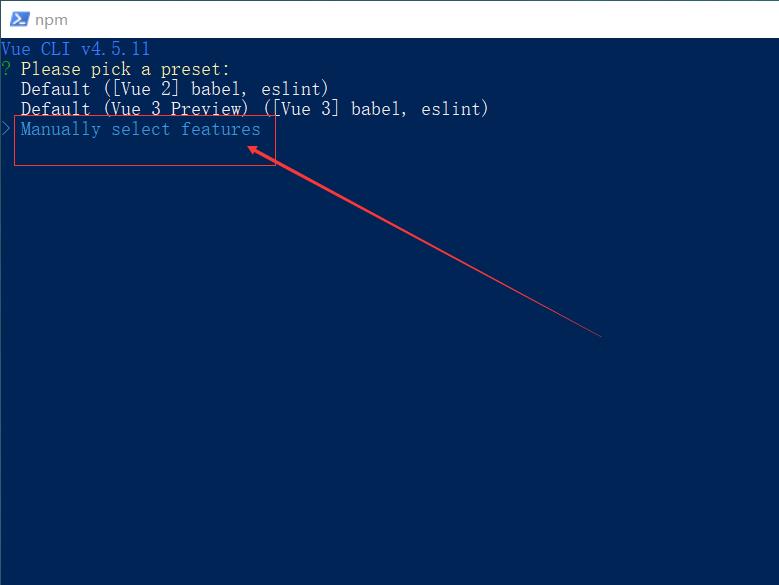
vue create 文件名1.方向键进行调动 回车进行下一步

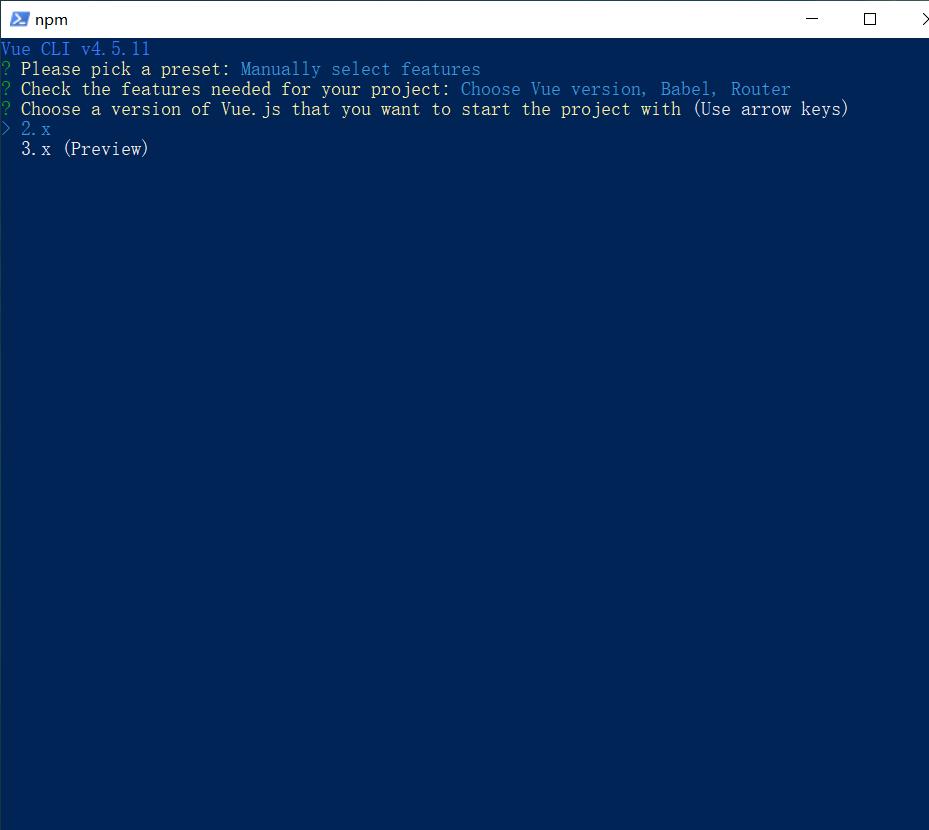
2.方向键进行调动 空格选中(取消) 回车下一步

3.

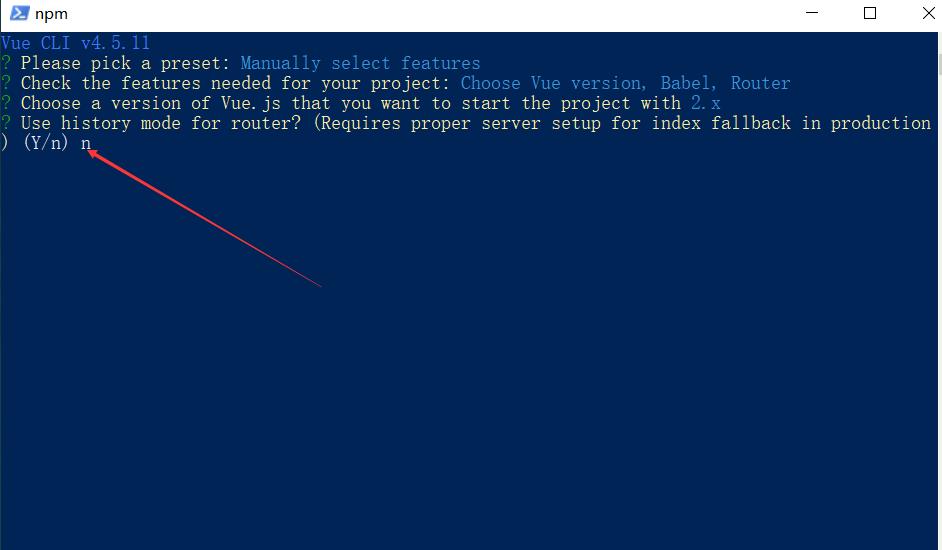
4.输入n

5.

6.输入n

7.等待创建项目

8.cd s 进入创建的项目目录下
使用npm run serve启动服务

9.在页面输入地址
http://localhost:8082/10.创建成功的页面

以上是关于vue脚手架安装步骤的主要内容,如果未能解决你的问题,请参考以下文章