easyui combogrid 改变显示值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui combogrid 改变显示值相关的知识,希望对你有一定的参考价值。
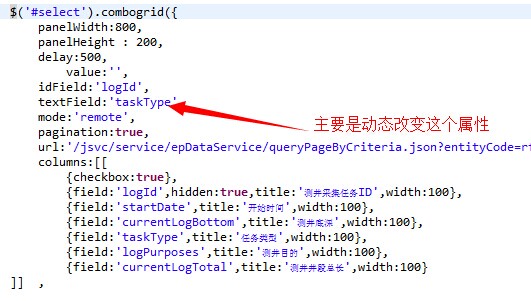
用combogrid控件时遇到一个问题,就是当我选中一条记录时 我要把该条记录的某几个属性值拼一起作为结果集显示在下拉框中。api中只有setvalue这种不能实现我的需求。$("#select").combogrid().options.textField["11111"];这种方式也做不到。想要的是选中一条记录显示startDate+“,”+currentLogBottom+“,”+taskType
求方法有没有setText这样的方法

jQuery easyUI 的combogrid进行模糊匹配
$(function(){
$(‘#search_hospitalName‘).combogrid({
mode : ‘remote‘,//远程连接方式
//fitColumns:true,//自动大小
striped: true,
method:‘post‘,//请求方式
dataType:‘json‘,
panelWidth: 300,
url: ‘<%=basePath%>HospitalInfoAction/simpleQuery‘,
idField: ‘hospitalName‘,
textField: ‘hospitalName‘,
editable: true,
pagination: true,
//是否分页
columns: [[
{field: ‘id‘,title: ‘id‘,hidden: ‘true‘,align: ‘center‘},
{field: ‘hospitalName‘,title: ‘医院名称‘,width: 150,align: ‘center‘},
{field: ‘areaCode‘,title: ‘医院地区‘,width: 149,align: ‘center‘}
]],
keyHandler:{
up: function() {},
down: function() {},
enter: function() {},
query: function(q) {
//动态搜索
$(‘#search_hospitalName‘).combogrid("grid").datagrid("reload", {‘hospitalName‘: q});
$(‘#search_hospitalName‘).combogrid("setValue", q);
}
}
});
});
<td>就诊医院:</td>
<td>
<input id="search_hospitalName" name="hospitalName"class="easyui-combogrid"
onkeydown="if(event.keyCode==13)query()" style="width: 180px">
</td>
以上是关于easyui combogrid 改变显示值的主要内容,如果未能解决你的问题,请参考以下文章