CSS使图片居中的三种方法
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS使图片居中的三种方法相关的知识,希望对你有一定的参考价值。
1.利用display:table-cell,具体代码如下:
html代码如下:
1 <div class="img_wrap"> 2 <img src="wgs.jpg"> 3 </div>
css代码如下:

1 .img_wrap 2 width: 400px; 3 height: 300px; 4 border: 1px dashed #ccc; 5 display: table-cell; //主要是这个属性 6 vertical-align: middle; 7 text-align: center; 8

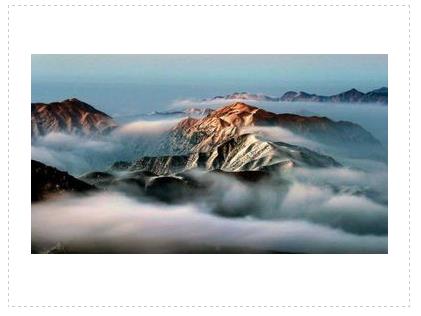
效果如下:

2.采用背景法:
html代码如下:
1 <div class="img_wrap"></div>
css代码如下:

.img_wrap width: 400px; height: 300px; border: 1px dashed #ccc; background: url(wgs.jpg) no-repeat center center;

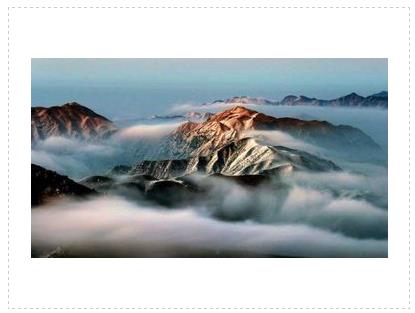
效果如下图:

3.图片外面用个p标签,通过设置line-height使图片垂直居中:
html代码如下:
1 <div class="img_wrap"> 2 <p><img src="wgs.jpg"></p> 3 </div>
css代码如下:

1 *margin: 0px;padding: 0px 2 .img_wrap 3 width: 400px; 4 height: 300px; 5 border: 1px dashed #ccc; 6 text-align: center; 7 .img_wrap p 8 width:400px; 9 height:300px; 10 line-height:300px; /* 行高等于高度 */ 11 12 .img_wrap p img 13 *margin-top:expression((400 - this.height )/2); /* CSS表达式用来兼容IE6/IE7 */ 14 vertical-align:middle; 15 border:1px solid #ccc; 16

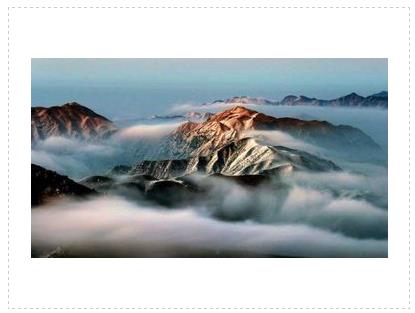
效果图如下:

以上是关于CSS使图片居中的三种方法的主要内容,如果未能解决你的问题,请参考以下文章