vue中搜索框根据关键字筛选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中搜索框根据关键字筛选相关的知识,希望对你有一定的参考价值。
参考技术A根据select框选中的值,和搜索框中的值进行筛选判断
<iframe width=\'100%\' height=\'500px\' src="//player.bilibili.com/player.html?aid=972816205&bvid=BV1hp4y1b72G&cid=329063907&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
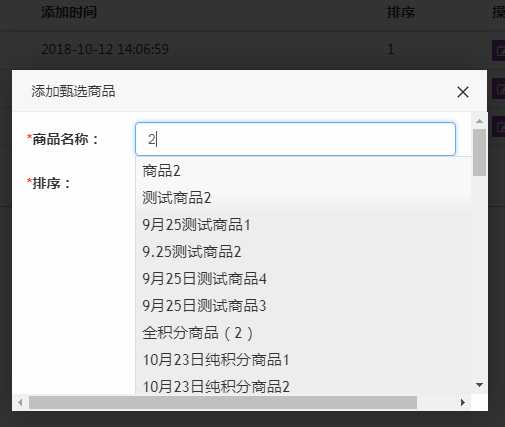
文本框根据关键字异步搜索内容
$(_this).autocomplete({
//定义要使用的数据,必须指定。
source: function (request, response) {
if ($(_this).val() == null || $(_this).val() == "") {
return;
}
$.ajax({
url: url,
method:"post",
dataType: "json",
data: {key: request.term},
success: function (data) {
response($.map(data, function (item) {
return {
label: item.name,
value: item.name,
id: item.id,
}
}));
}
});
},
minLength: 1, //户必须输入的最小字符数
delay: 10, //按键和执行搜索之间的延迟,以毫秒计
select: function(event, ui) {
this.value = ui.item.label;
$("#creditProductId").val(ui.item.id);
return false;
}
});

以上是关于vue中搜索框根据关键字筛选的主要内容,如果未能解决你的问题,请参考以下文章