解决element弹框组件导致页面抖动问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决element弹框组件导致页面抖动问题相关的知识,希望对你有一定的参考价值。
问题描述
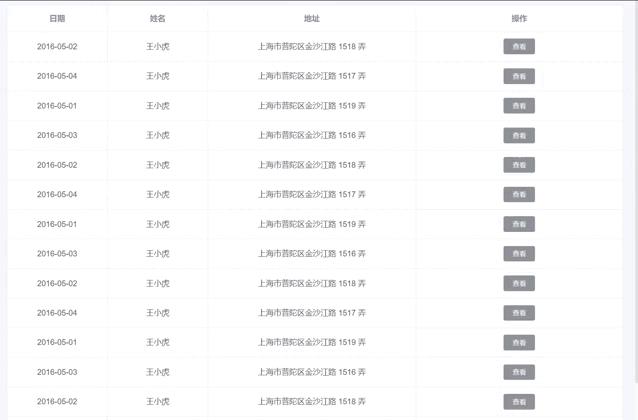
问题描述图

通过上图我们可以很明显的看出来,页面会随着弹框的出现和关闭一直抖动,这是为什么呢?
原因分析:
其实发生该问题的原因非常简单,当弹框出现时,会导致页面的滚动条隐藏,然而关闭弹框时,滚动条又会重新出现,由于滚动条的隐藏和出现,也就导致了页面会抖动的问题。
解决方案:
解决该问题的方法也很简单,我们只需要在入口配置文件中加上以下代码即可全局生效。
//main.js
ElementUI.Dialog.props.lockScroll.default = false;
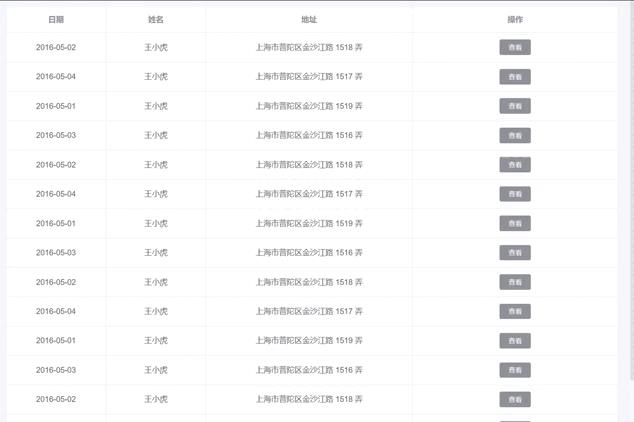
最终效果

以上是关于解决element弹框组件导致页面抖动问题的主要内容,如果未能解决你的问题,请参考以下文章