服务器网页版上位机设计 - 02 - 网页版
Posted L建豪 忄YH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器网页版上位机设计 - 02 - 网页版相关的知识,希望对你有一定的参考价值。
服务器网页版上位机设计 02 网页版
本设计主要涉及三个方面: 服务器,网页版,上位机.
书接上回,介绍完服务器的搭建,现在来说说网页(版)的设计.
也就是
html和CSS文件的内容编写.
0.准备
- 为了测试,我准备了2个
css样式文件,2个png图片文件,2个js脚本文件,1个ico图标文件,1个html网页文件.这些文件里都是空的,图片文件是纯色,全都是为测试准备.最后的的文件目录如下图.
1.HTML 头部 标题和图标
推荐参考: << HTML 头部 | 菜鸟教程 (runoob.com) >>
1.html文件中之前的测试代码删除,改成如下:
<!DOCTYPE html>
<html>
<!-- 头部 -->
<head>
<!-- 规定编码格式 -->
<meta charset="utf-8">
<!-- 标签页标题 -->
<title>标签页标题</title>
<!-- 标签页图标 -->
<link rel="icon" type="image/x-icon" href="../static/image/1.ico" />
</head>
<!-- 略 -->
</html>
- 头部的内容比较固定,先规定编码,然后规定标题,再规定图标.后面还有载入格式和脚本,篇幅较长,分开讲.
- 图标如果不设定,会有一个默认的文件路径,如果浏览器没找到这个文件会报错或警告.我大后期才发现的.
- 注意,写在该文件下的相对路径,都是相对该文件而言.
2.HTML 头部 CSS 导入
推荐参考: << HTML CSS | 菜鸟教程 (runoob.com) >>
<< CSS Id 和 Class选择器 | 菜鸟教程 (runoob.com) >>
- 在
1.html文件中添加css导入;和一个长方形图案;
<head>
<!-- 略 -->
<!-- 链接外部资源,样式表 -->
<link rel="stylesheet" type="text/css" href="../static/css/2.css">
<link rel="stylesheet" type="text/css" href="../static/css/1.css">
<!-- 略 -->
</head>
<body>
<!-- 测试 : 图表容器 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
<!-- 这是一堆空行 -->
<br><br><br><br><br>
</body>
- 在
1.css和2.css中分别写入测试代码:前者填入实线参数,后者填入虚线参数;
/* 测试 实线 / 虚线 边框宽度 */
#container
border-style: solid; /* dashed */
border-width: 5px; /* px是指像素单位,css还支持其他单位,略 */
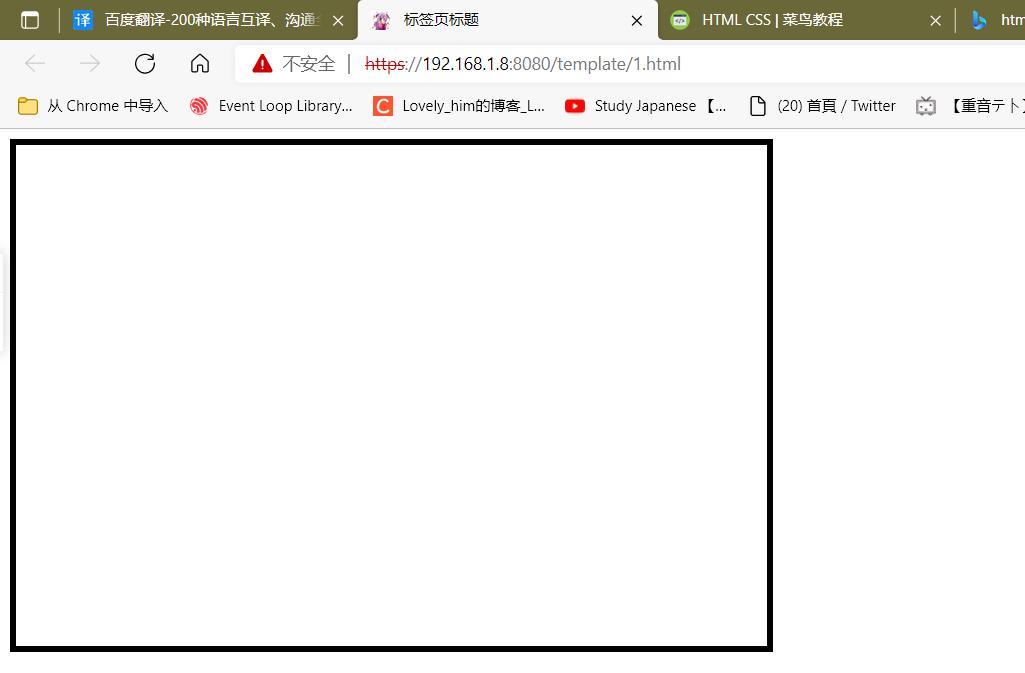
- 这时刷新网页,应该就能看到如下效果.
- 注意,不修改
server.js服务器脚本的内容,可以不用重新载入服务器脚本,刷新网页就能看到对网页代码的修改,包括网页中添加的脚本. - 解释一下实验现象:
-
先后导入2个
css文件,如果二者有设置上的冲突,后导入的会覆盖前者,因此以后者为准. -
在
css文件中,可以通过id属性指定要修改的元素,这个机制称为css的选择器.一般分为id选择和class选择,我常用后者.本示例也是.二者带使用方法上略不同. -
如果有较多的
css文件,全都在html导入太麻烦了,也可以在css中导入css,html中只导入一个总的css即可.不过注意,这种导入方式貌似无论在css文件的最开头导入,还是在最结尾导入,如果和本文件有冲突的话,都会以本文件为准.这种效果就像是无论在哪导入都是默认在开头导入似的,或者说如果有冲突的话就不导入的特性.这一点很关键.
/* 测试 : 在 1.css 中导入另一个CSS文件,
尝试更换位置看变化,结果是无变化 */
@import "2.css";
和c语言的头文件导入情况,完全不同,貌似不是简单的复制粘贴导入.所以令我有些许诧异.
- 如果样式不多,且单一的话,可以直接在html的标签中添加
style=''属性,或在头部使用<style...>标签集中添加格式,和css一样的效果.不推荐,这样不方便管理,也不美观. - 样式的设置有较高的灵活性和多样性,(
不过大部分人用可能较固定,比如我).基本是想要什么效果就查怎么实现.所以我不想讲太多格式的设置,(我也不会).
3.HTML 头部 js 导入
推荐参考: << HTML怎么引入js文件?-html教程-PHP中文网 >>
<< 都2021年了,再不学ES6你就out了 —— 一文搞懂ES6_欧阳呀的博客-CSDN博客 >>
- 我试过两种方式,一种是比较普通的正常导入,在
1.html文件的头部添加:
<head>
<!-- 略 -->
<!-- 加载 网页脚本 -->
<script type="text/javascript" src="../static/js/1.js" ></script>
<!-- 略 -->
</head>
- 如果需要添加多个脚本,可以写几个这样的标签,不过正常应该不会这么干.应该是在
1.js中导入其他脚本或模块包,这样形成一个主程序文件的形式.会比较方便管理. - 浏览器中的js脚本,原生支持
ES6模块,使用方法有点像python和c语言的结合,可以重命名导入前缀,且导入前必须声明等特点. - 不过我想导入本地下载的模块包时遇到了问题,一直解决不了,而且每次要声明这个硬伤也不喜欢.最后放弃了这种方式,转而使用另一种导入方式.下面介绍.
- (
另外,在网上找代码时发现较多人喜欢直接把脚本代码写在html的标签内,这也算是一种导入方式把,但个人不推荐,不方便管理.强迫症)
3.1 requirejs 导入
推荐参考: << Javascript模块化编程(三):require.js的用法 - 阮一峰的网络日志 (ruanyifeng.com) >>
- 在node环境下,原本就是支持
require关键词的,但是在浏览器环境下,需要额外的脚本辅助实现.以下是相关官网地址,包含使用方法和下载地址.
requirejs的添加方法 << How to get started with RequireJS >> 官方说明;
requirejs的下载地址 << Download RequireJS >> 官方地址;
Minified代表化简版,无注释;With Comments代表完整版,带注释.点击链接,会通过网页直接访问到了
js文件,右键另保存就相当于下载了.
- 下载
requirejs.js文件后,和1.js放同一个文件夹,在1.html的头部内添加导入代码:
<head>
<!-- 略 -->
<!-- 加载 网页脚本
async 代表 异步加载, 避免网页失去响应;
defer 代表 异步加载 ,为 IE 专用;
data-main 代表 网页程序的主模块;
require.js 默认文件后缀为 js ,所以导入模块时不需要写后缀; -->
<script src="../static/js/require.js" defer async="true" data-main="../static/js/1"></script>
<!-- 略 -->
</head>
- 简单理解就是先导入
requirejs.js,再通过该脚本导入自己的1.js脚本.然后如果还需要添加其他脚本,就在1.js脚本内导入,使用起来就和node环境差不多了. - 导入其他脚本的函数使用方法我就不赘述了,上面的推荐教程讲得很详细.简单概括就是,第一个参数是列表组成的字符串,字符串就是脚本名字,第二个参数是回调函数,导入几个模块会依次传入一个对象,导入完毕后执行该回调函数.
1.js脚本文件内容如下:
// 测试
console.log("成功进入 1.js");
// 加载模块 ,注意不需要写.js的后缀,默认导入文件就是js脚本.
requirejs(["2"], function(val)
console.log("1.js 加载模块");
);
2.js脚本文件内容如下:
// 测试
console.log("成功进入 2.js");
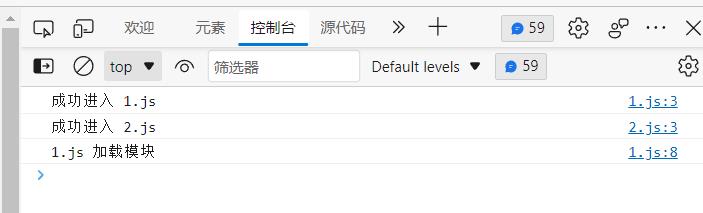
- 然后刷新网页,打开控制台,应该就能看到如下输出了.
- 那使用
requirejs.js的好处是什么的,是为了能比较方便导入本地的node模块包.我需要在浏览器中插入曲线图,我使用的是Highcharts模块,选择通过node的npm下载,再用requirejs.js导入使用.(或许不用那么麻烦,但是感觉)requirejs.js挺好用的,也值得使用 - 在工程目录打开终端输入指令,安装模块,
npm install highcharts --save
- 安装完毕后,在
2.js脚本文件中添加以下内容:
// 导入 node 模块包
require.config(
packages:
[
name: 'highcharts',
main: 'highcharts'
],
paths:
// 这里是 Highcharts 路径
'highcharts': '../../node_modules/highcharts'
);
require(['highcharts'], function (Highcharts)
console.log("2.js 加载模块");
testHighcharts(Highcharts)
);
// 测试 模块包 功能
function testHighcharts(Highcharts)
// 测试 图表配置
const options =
chart:type: 'bar',
title:text: '我的第一个图表',
xAxis:
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
,
yAxis:
title:text: '吃水果个数' // y 轴标题
,
series:
[
name: '小明',data: [1, 0, 4],
name: '小红',data: [5, 7, 3]
]
;
// 测试 图表初始化函数
const chart = Highcharts.chart('container', options);
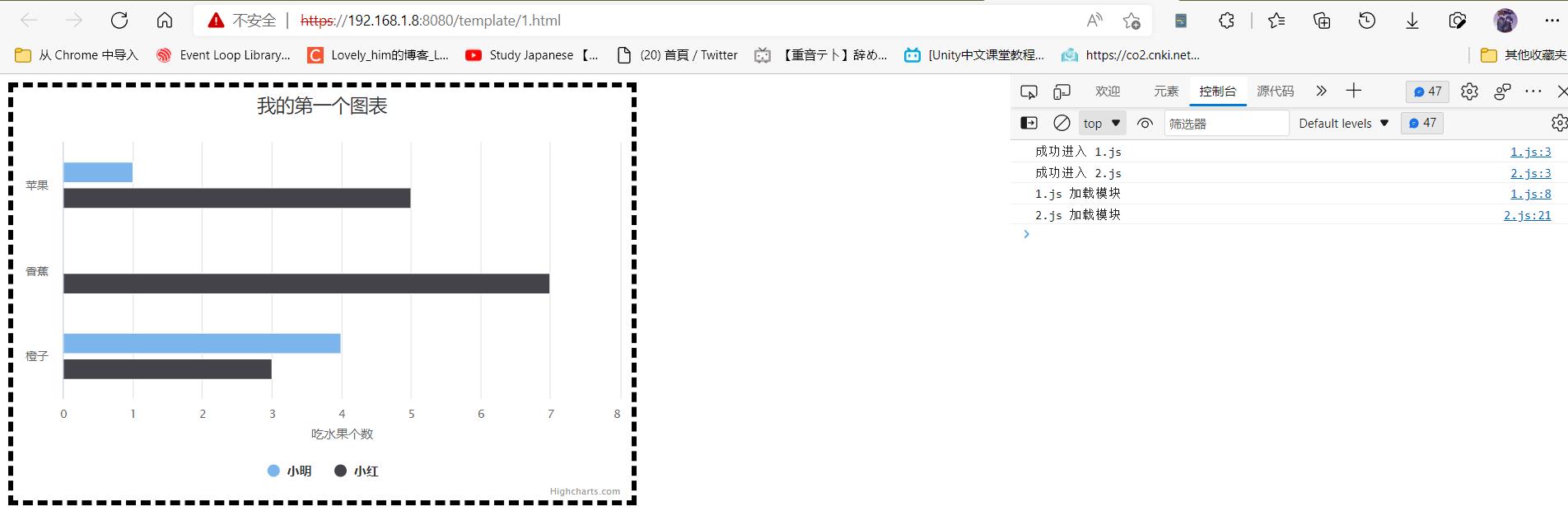
- 导入本地包需要设置好路径,才能正确导入,导入后就生成一个图表.
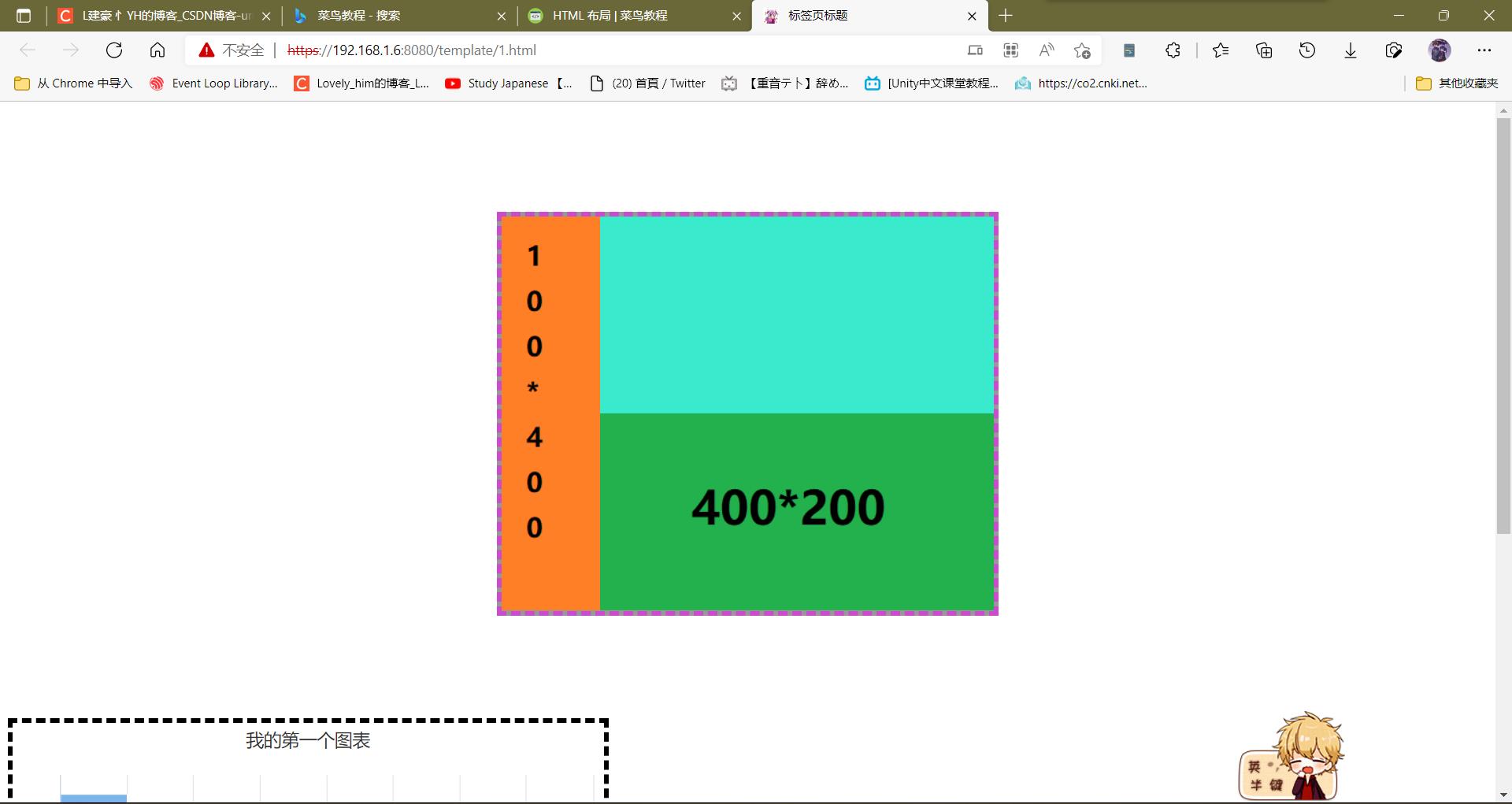
这2部分代码我都是拷贝教程的,我也不太看得懂.生成的表格就是上面测试css样式时创建的长方形图案.所以你最后看到的效果应该如下:
- 至此终于完成了
html头部的内容设置了.剩下的就是html网页内容的设计.
俗话说,web开发流程中,html代码占用时间10%,css样式修改占剩余的90%时间…或许使用专门的web网页开放工具,自动生成css样式会方便很多.不过我这个只是小项目,而且也借此学习一下一窍不通的css,还是很有必要从记事本开始操作的.
4.HTML 布局
推荐参考: << HTML 布局 | 菜鸟教程 (runoob.com) >>
- 最终效果如下,创建一个居中矩形窗口,内部划分三块,包括纵向和横向分布.其中左边栏和右下栏中的背景使用了预先准备的图片.
- 首先在
1.html中添加如下代码.用于划分布局.
<!-- 上面是html头部,略 -->
<!-- 内容 -->
<body>
<!-- 这是一堆空行 -->
<br><br><br><br><br>
<!-- 主页面框架 -->
<div class="d01">
<!-- 左边栏 -->
<div class="d11">
</div>
<!-- 右边栏 -->
<div class="d12">
<!-- 右上栏 -->
<div class="d21">
</div>
<!-- 右下栏 -->
<div class="d22">
</div>
</div>
</div>
<!-- 这是一堆空行 -->
<br><br><br><br><br>
</body>
<!-- 下面是测试的图表,略 -->
- 使用
<body>标签包含所有内容,使用<div>标签定义框架.为了美观,使用<br>标签加入空行. - 在划分布局时,应该注意层层嵌套,每一层都是纵向布局或横向布局.这是我在学习QT设计时明白的道理.即先划分左右栏,这是横向布局;再在右栏中划分上下布局,这是纵向布局.应该避免在布局框架上使用坐标的方式定位,显得不兼容且不容易维护.
- 注意,我使用了
class属性,在css样式中,我会用类选择器指定想要改变的元素. - 如果不设置演示,刷新网页是看不到东西的,接下来在
1.css文件中添加如下代码,
/* 主页面框架 */
div.d01
/* 长宽,高度,宽度,因为内部元素加了边框 */
width: 500px;
height: 400px;
/* 背景颜色,带透明度,支持多种rgb颜色表示格式,自行尝试 */
background-color: #31313180;
/* 外边框 设置浏览器边距 居中效果 */
margin: auto;
/* 边框 */
border: 5px dashed #f700ff80;
- 然后刷新网页就能看到效果了,指定了长宽,指定了背景颜色,指定了居中,指定了边框.
- 然后来设置内部布局,在
1.css文件中继续添加如下,
/* 左边栏 */
div.d11
/* 长宽 */
width: 100px;
height: 400px;
/* 背景图片,路径相对于本文件 */
background-image: url(../image/2.png);
/* 左对齐,允许下一个元素靠右边 */
float: left;
/* 右边栏 以下内容同上,省略注释 */
div.d12
width: 400px;
height: 400px;
background-color: #ffff0080;
float: left;
/* 右上栏 选择器: 所有父级是 <div.d12> 元素的 <div.d21> 元素 */
div.d12 > div.d21
width: 400px;
height: 200px;
background-color: #00f7ffb6;
/* 右下栏 */
div.d12 > div.d22
width: 400px;
height: 200px;
background-image: url(../image/1.png);
- 横向布局要使用
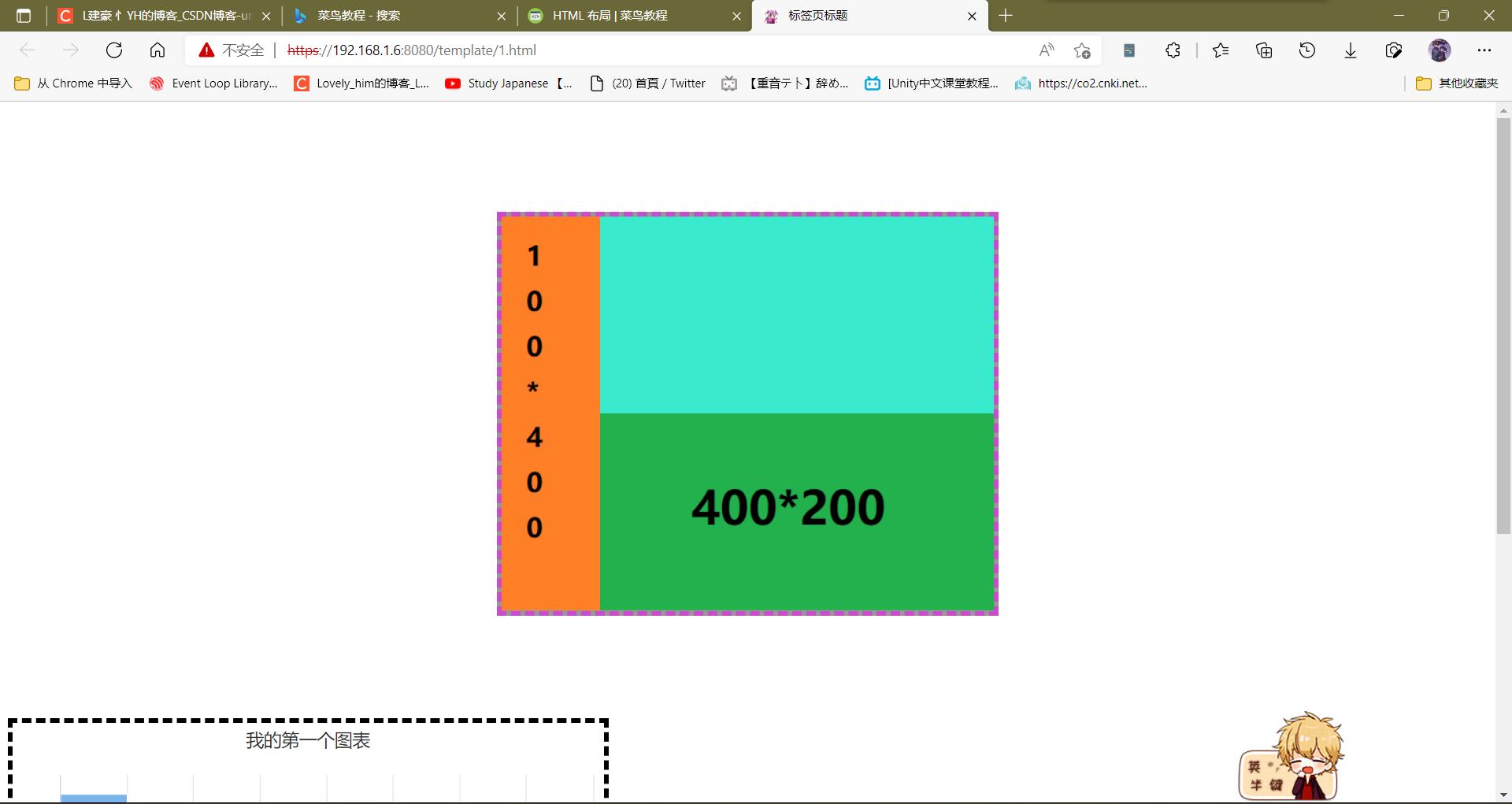
float属性,比如左右栏的设置;html中默认是纵向布局,比如右上下栏的设置,不需要添加float属性. 左边栏和右下栏都采用了背景图片,注意,这个相对路径是相对1.css文件自身的路径.测试图片是我使用win11画图工具制作的,指定了长宽像素点的纯色图片.因此可以知道在css中,单位px是指像素点.- 这时再刷新网页能看到最终的如下效果了:
5.HTML 表单
推荐参考: << HTML 表单 | 菜鸟教程 (runoob.com) >>
-
接下来要添加按钮,单行文本,多行文本,下拉菜单等元素了.这类元素在
html中统称表单. -
表单一般都会使用
<form>标签包含,这是因为它自带一些快捷访问表单和打包发送表单的功能.在后续的js脚本编程中很方便. -
修改一下
1.html文件,添加表单元素,
<!-- 略 -->
<!-- 主页面框架 -->
<div class="d01">
<!-- 左边栏 -->
<div class="d11">
<form>
<p>端口号</p>
<input type="button" name="端口号" value="选择">
<p>波特率</p>
<select name="波特率">
<option value="1200">1200</option>
<option value="4800">4800</option>
<option value="9600" selected>9600</option>
<option value="115200">115200</option>
</select>
<p>地址码</p>
<input type="text" name="地址码">
<p>开关键</p>
<input type="button" name="开关键" value="打开">
</form>
</div>
<!-- 右边栏 -->
<div class="d12">
<!-- 右上栏 -->
<div class="d21">
<form>
<p>接收:</p>
<input type="button" name="按钮" value="开始接收">
<textarea readonly name="接收">输出接收</textarea>
</form>
</div>
<!-- 右下栏 -->
<div class="d22">
<form>
<p>发送:</p>
<input type="button" name="按钮" value="开始发送">
<textarea name="发送">输入发送</textarea>
</form>
</div>
</div>
</div>
<!-- 略 -->
- 这时直接刷新网页看到如下凌乱的效果,
话说为什么布局也跟着移位了,这在我意料之外啊.
- 在后续的元素定位,大概率还是需要用到绝对式定位.
html中的绝对式定位的参考系,并不是html网页,而是具有绝对式定位的父级.如果父级没有设置为绝对式定位,才会以html网页作为参考系.而相对式定位指的也不是相对其他元素,而是相对自身原本的位置.这是很重要的2个概念,不要忘记了. - 为了表单元素能用绝对式定位,我将所有表单都设置为绝对式定位.因为一般我都会用块
<div>包含表单<form>,所以只会为块命名,而不会为表单命名.不过通过css强大的选择器,即使没有类或id,想指定一个元素还是很简单的,(前提是html内容固定)更多知识自行查找css手册吧.
/* 表单都采用绝对式定位,为了给表单内元素做父级参考 */
form
position: absolute;
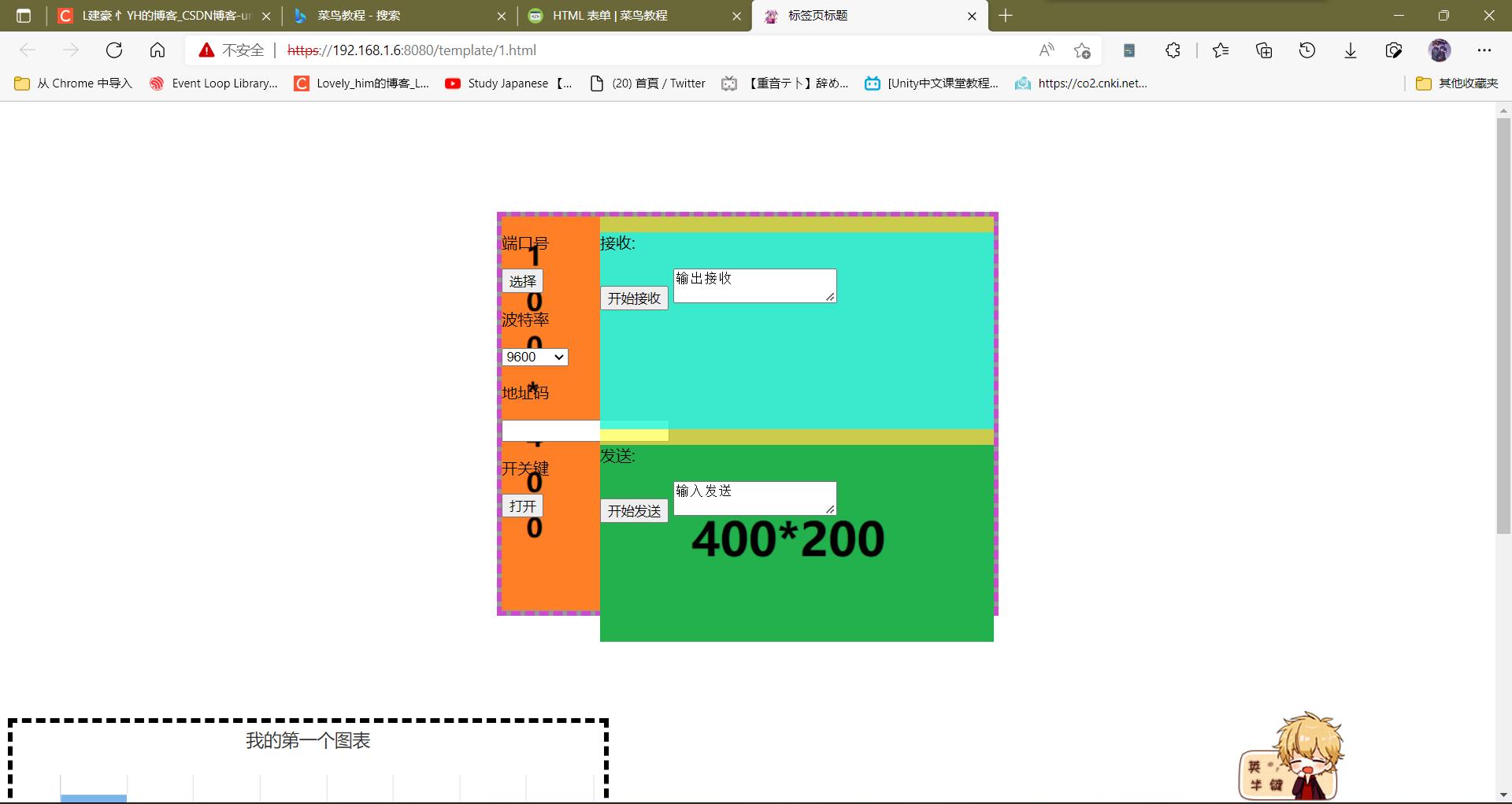
- 这时再刷新网页看看,
居然不凌乱了,原来如此,我才知道.
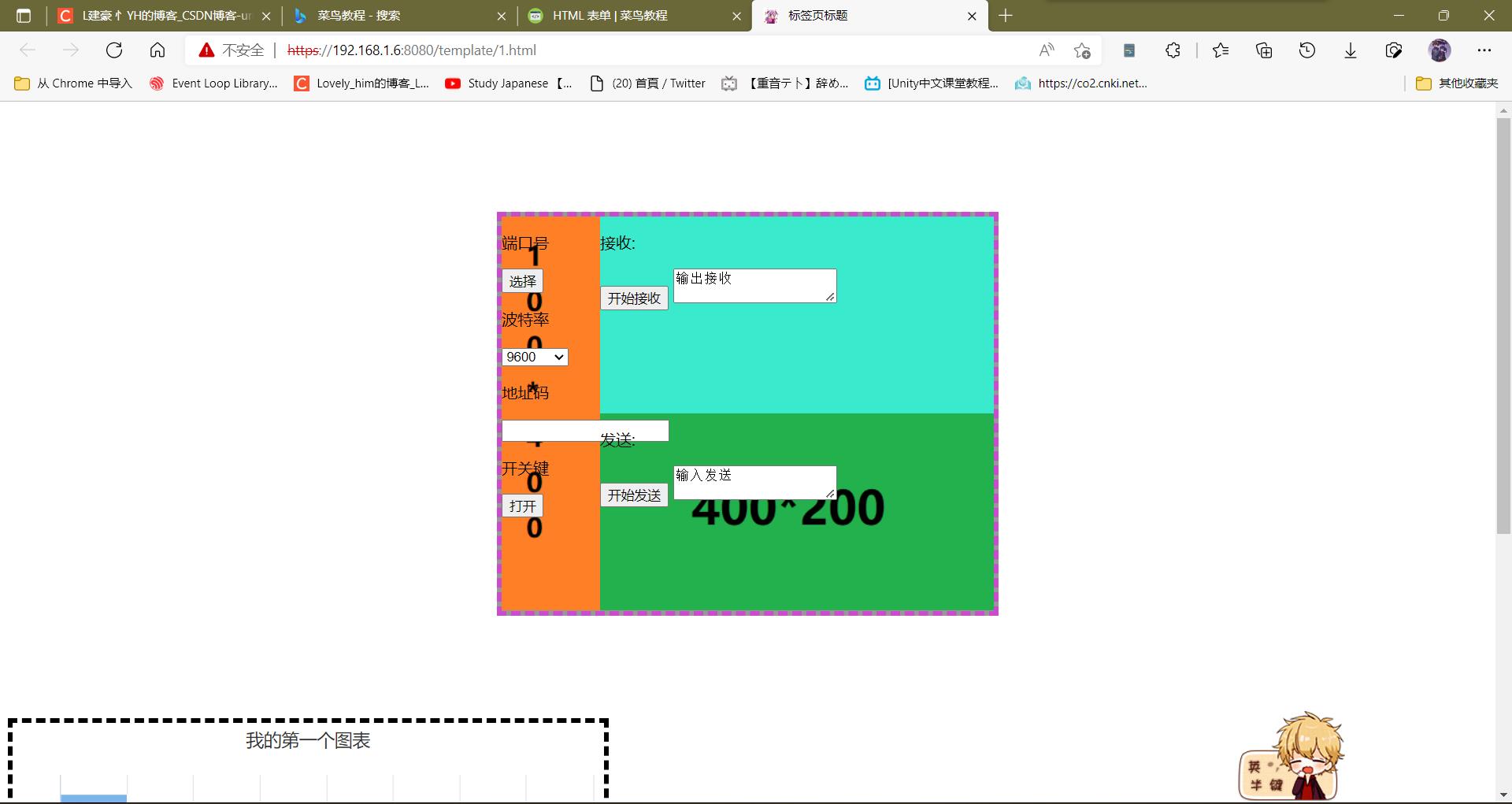
- 接着就是为元素定位,设置大小和显示等样式.我做示范测试就不操作那么多.只修改宽度和相对位置,让画面整齐一点点.更多款式设置查看 << CSS 教程 | 菜鸟教程 (runoob.com) >>
/* 左边栏 内元素 相对定位 偏移 指定宽度 */
div.d11 form > *
position: relative;
width: 80px;
left: 10px;
top: 30px;
/* 单行文本 就是会长一点,单独设置宽度 */
div.d11 input[type=text]
width: 72px;
/* 右边栏 内元素 相对定位 偏移 */
div.d12 form > *
position: relative;
left: 20px;
/* 多行文本 固定长宽 添加滑动条 */
div.d12 textarea
max-width: 250px;
max-height: 100px;
min-width: 250px;
min-height: 100px;
/* 元素溢出情况,可用于添加滑动条 */
overflow: scroll;
- 然后刷新网页就能看到差不多的效果了.
6.总结
- 我打算设置成这样就差不多了,虽然不美观,但是能满足后续使用,具有基本的要素了.
- css样式我也不太懂,基本上有效果就ok了,花里胡哨的视觉特效我也不太会.
- 本来还想做个导航栏的示范,忘记了,就算了吧(懒),<< CSS 导航栏 | 菜鸟教程 (runoob.com) >>
- 下一篇是最后一篇,讲脚本的实现.
ps,布局里有个"开始接收"的按钮,可能会有人感觉奇怪。因为一般接收是不会有按钮,默认打开串口就是一直处于接收,只有发送按钮.我是想展示一下读取函数的调用,所以特地单独拧出来.如果不需要,其实可以让后台一直
以上是关于服务器网页版上位机设计 - 02 - 网页版的主要内容,如果未能解决你的问题,请参考以下文章