在Ubuntu18.0中配置Vscode
Posted iuk11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Ubuntu18.0中配置Vscode相关的知识,希望对你有一定的参考价值。
补充一些配置过程中的坑。。
如果想看完整教程网上搜。。
网上也没有特别完整,只有相对完整。
准备工作
- VMware
- Ubuntu
开始
在配置虚拟机设置的时候要注意,把网络适配器改成NAT。一开始用的本机,结果IP一直对不上。
然后就可以愉快的上网了。
如果不确定可以在Linux的终端上输入ping www.baidu.com
看看能不能ping到。
下一步,网络配好了,开始下载ubuntu-make
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
sudo为root权限,这样才能安装。
ubuntu-make就是安装软件的便捷式命令行工具。
要等几分钟才能下载好,可能是我网差。有了这个东西,就可以下载Vscode了。
umake ide visual-studio-code
ide报错也可以试试web。
然后打开Vscode
重复一遍之前在win10上的配置过程。
打开扩展,下载一个c++,再下载一个中文。
再写一个hello world,然后惊奇的发现找不到头文件。
gcc --version //先查看一下自己有没有装gcc,没有就好说了
sudo apt install build-essential //安装一堆新包,里面就包含gcc,g++ 和 make ...
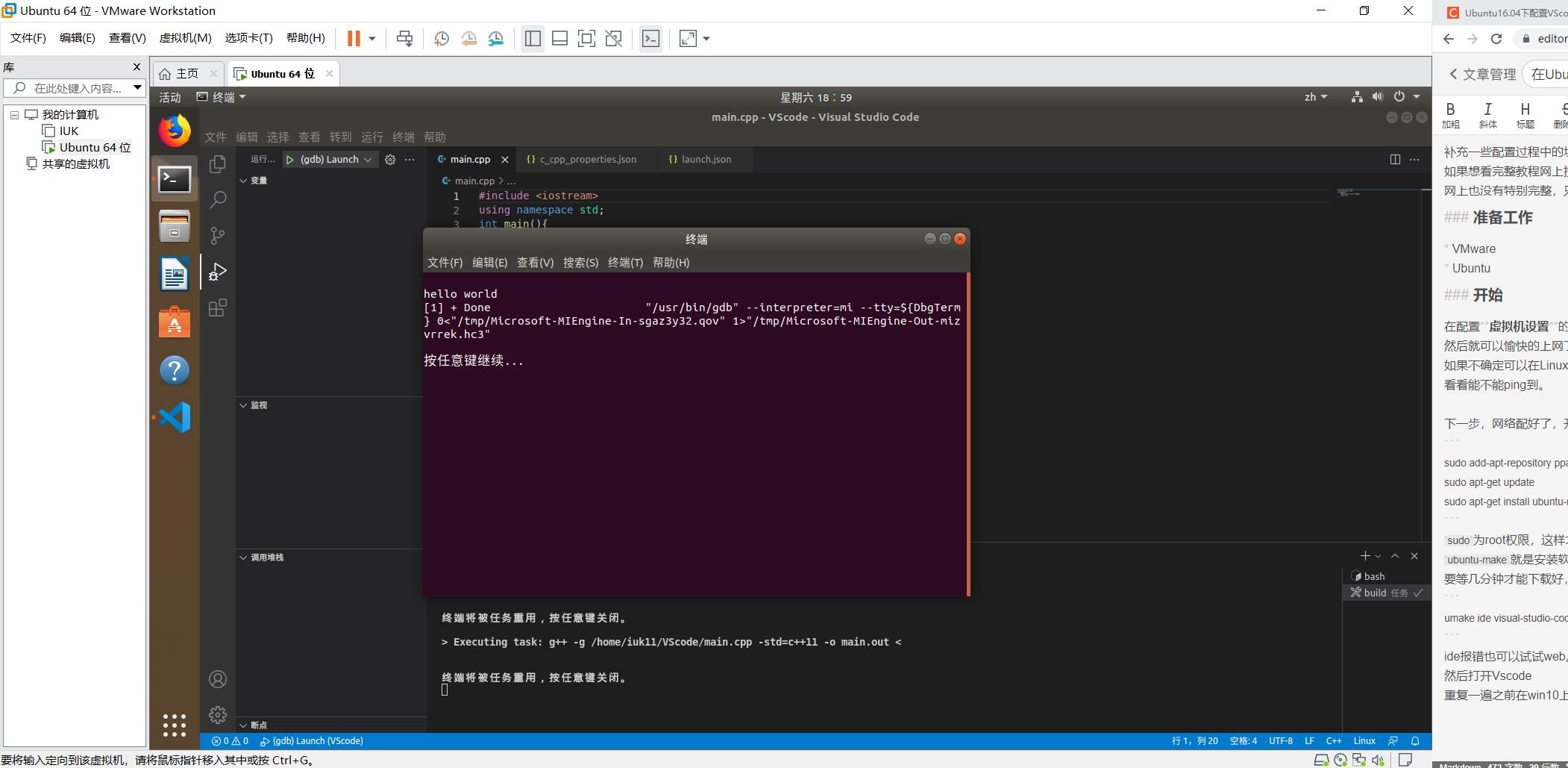
然后再运行即可出现下图,成功!
最终结果图:
以上是关于在Ubuntu18.0中配置Vscode的主要内容,如果未能解决你的问题,请参考以下文章