十二前后端的身份认证
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十二前后端的身份认证相关的知识,希望对你有一定的参考价值。
一、web开发模式
目前主流的 web 开发模式有两种,分别是:
- 基于
服务端渲染的传统 web 开发模式 - 基于
前后端分离的新型 web 开发模式
1.1、服务端渲染的 web 开发模式
服务端渲染的概念:服务器发送给客户端的 html 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html', (req, res) =>
// 1. 要渲染的数据
const user = name: 'zs', age: 20
// 2. 服务器端通过字符串的拼接,动态生成 HTML 内容
const html = `<h1>姓名:$user.name,年龄:$user.age</h1>`
// 3. 把生成好的页面内容响应给客户端。因此,客户端拿到的是带有真实数据的 HTML 页面
res.send(html)
)
1.2、服务端渲染的优缺点
优点:
前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。有利于SEO。因为服务器端响应的是完整的HTML页面内容,所有爬虫更容易爬取获得信息,更有利于SEO。
缺点:
占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。不利于前后端分离,开发效率低。使用服务器渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
1.3、前后端分离的web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用。简而言之,前后端分离的 web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
1.4、前后端分离的优缺点
优点:
1.开发体验好。前端专注于 UI 页面的开发,后端专注于 api 的开发,且前端有更多的选择性。
2. 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
3. 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫无法爬取页面的有效数据。(解决方法:利用 Vue、React等前端框架的 SSR(server side render)技术能够很好的解决 SEO 问题!)
1.5、如何选择web开发模式
不谈业务常见而盲目选择使用何种开发模式都是耍流氓
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染。
- 而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
二、身份认证
2.1、什么是身份认证
身份认证(Authentication)又称”身份认证“、”鉴权“,是指通过一定的手段、完成对用户身份证的确认。
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
- 在 web 开发中,也涉及到用户身份的认证,例如:各大网站的
手机验证码登录、邮箱密码登录、二维码登录等。
2.2、为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值的深入探讨的问题。例如:如何才能保证网站不会错误的将”张三的存储数额“显示到”李四的账户“上。
2.3、不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
服务端渲染推荐使用Session 认证机制前后端分离推荐使用JWT r认证机制
三、Session 认证机制
3.1、HTTP 协议的 无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。

3.2、如何突破HTTP无状态的限制
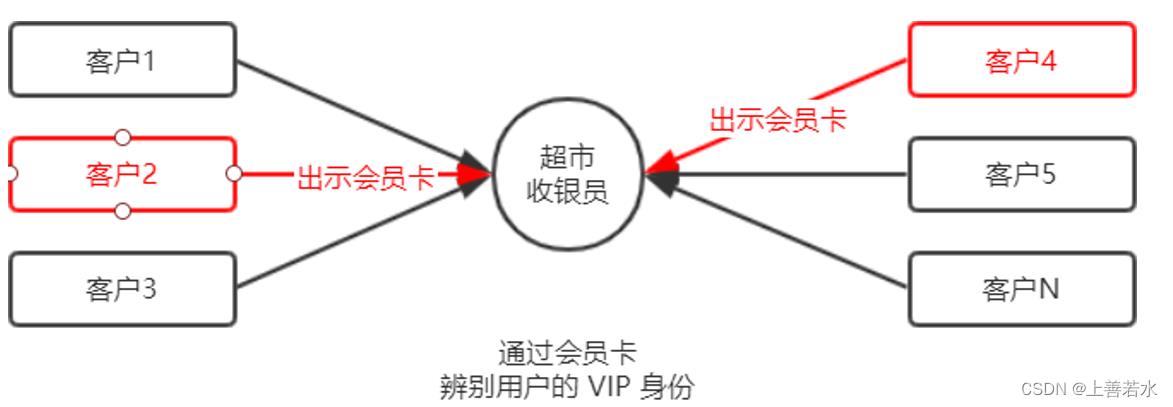
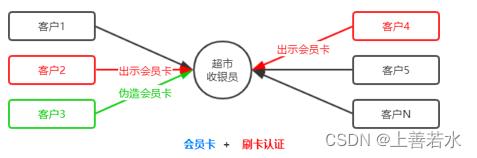
对于超市来说,为了方便收银员在进行结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在web开发中的专业术语叫做cookie。
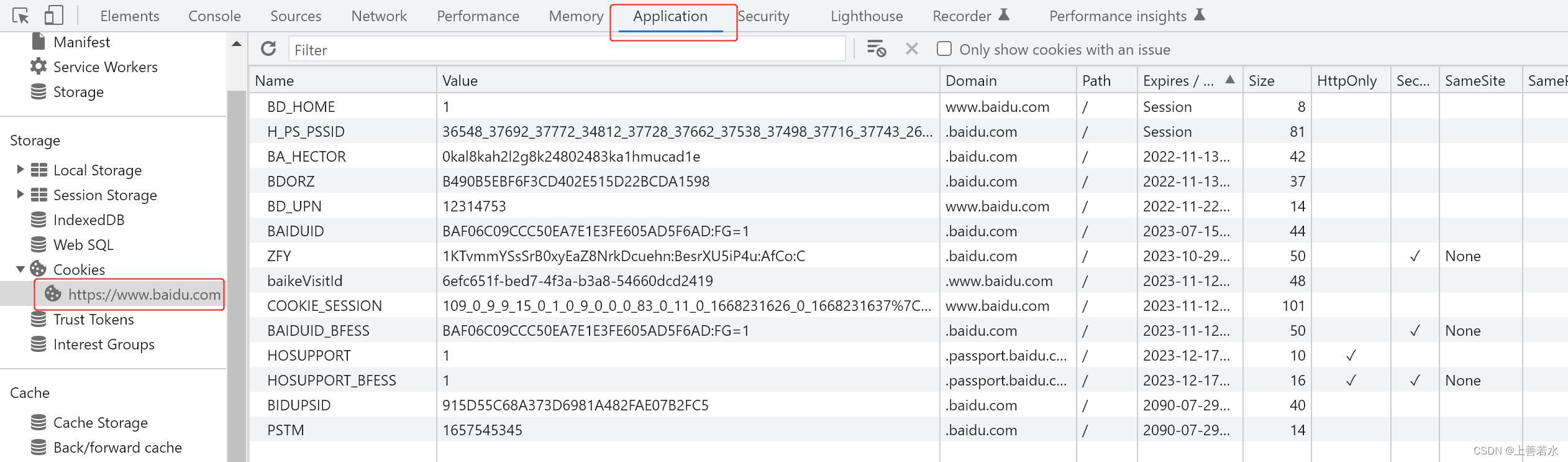
3.3、什么是 cookie
cookie 是存储在用户浏览器中的一段不超过 4KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的cookie 一同发送到服务器。
cookie的几大特性:自动发送、域名独立、过期时限、4KB限制

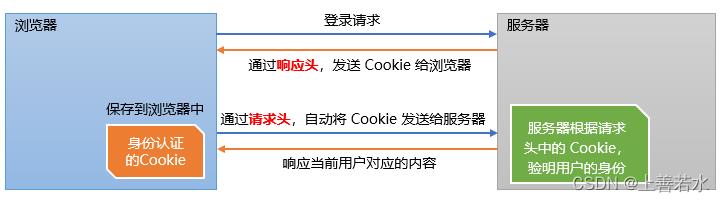
3.4、Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的cookie,客户端会自动将cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

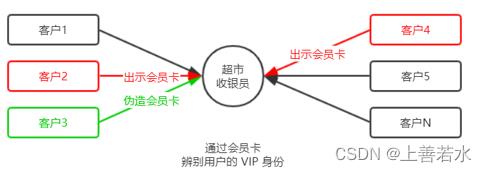
3.5、cookie不具有安全性
由于cookie是存储在浏览器中的,而且浏览器也提供了读写cookie的API,因此cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过cookie的形式发送给浏览器。

注意: 千万不要使用cookie存储重要且隐私的数据!比如:用户的身份信息、密码等。
3.6、提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是session认证机制的精髓。
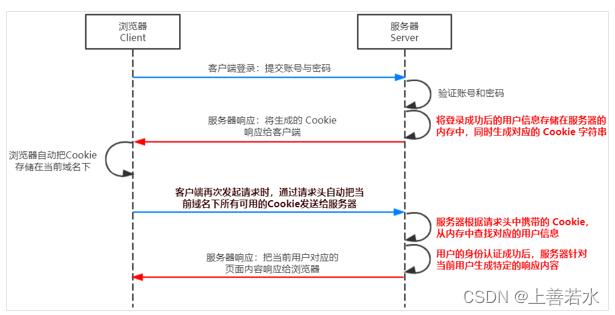
3.7、Session的工作原理

四、在 Express中使用 session 认证
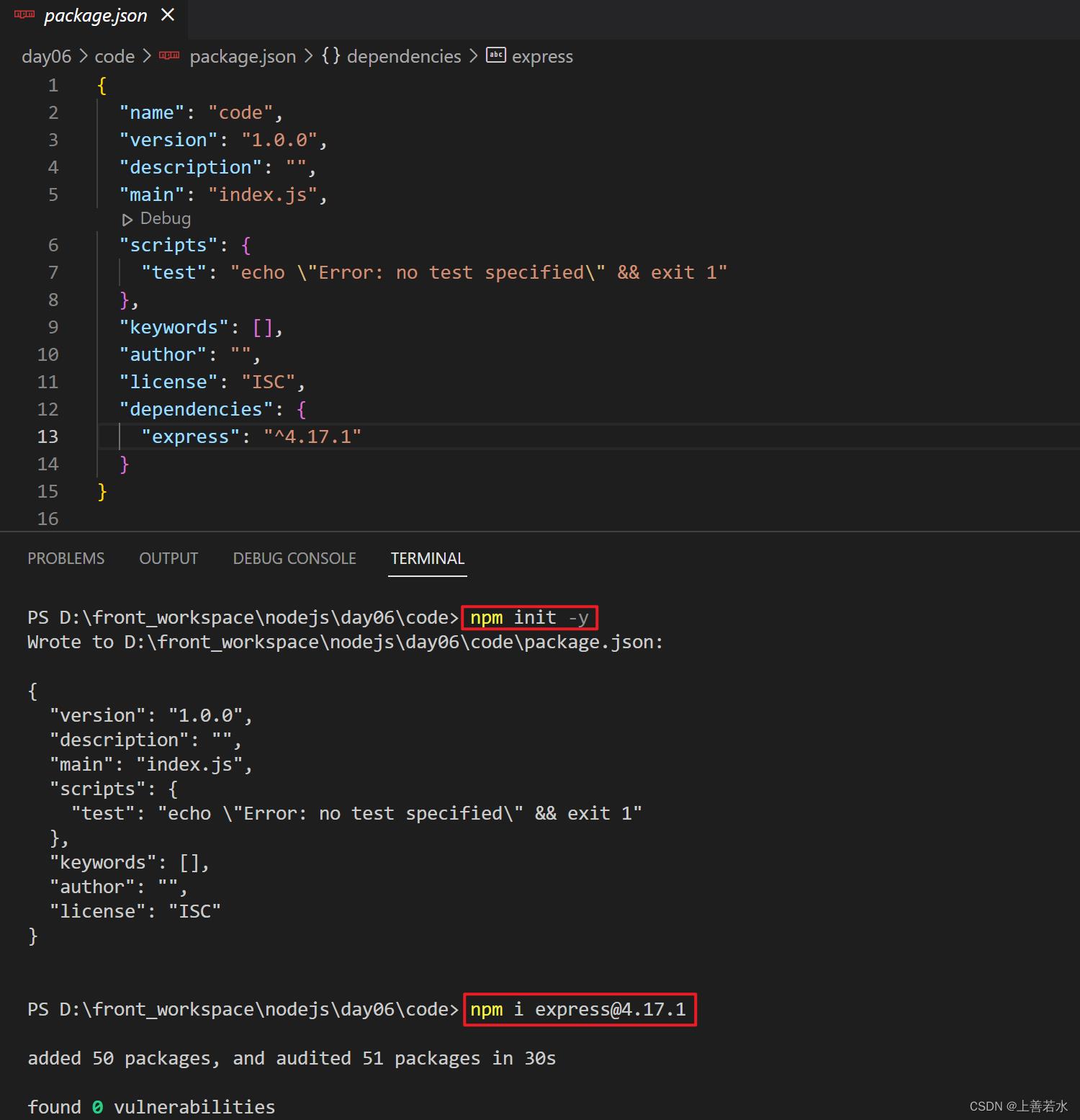
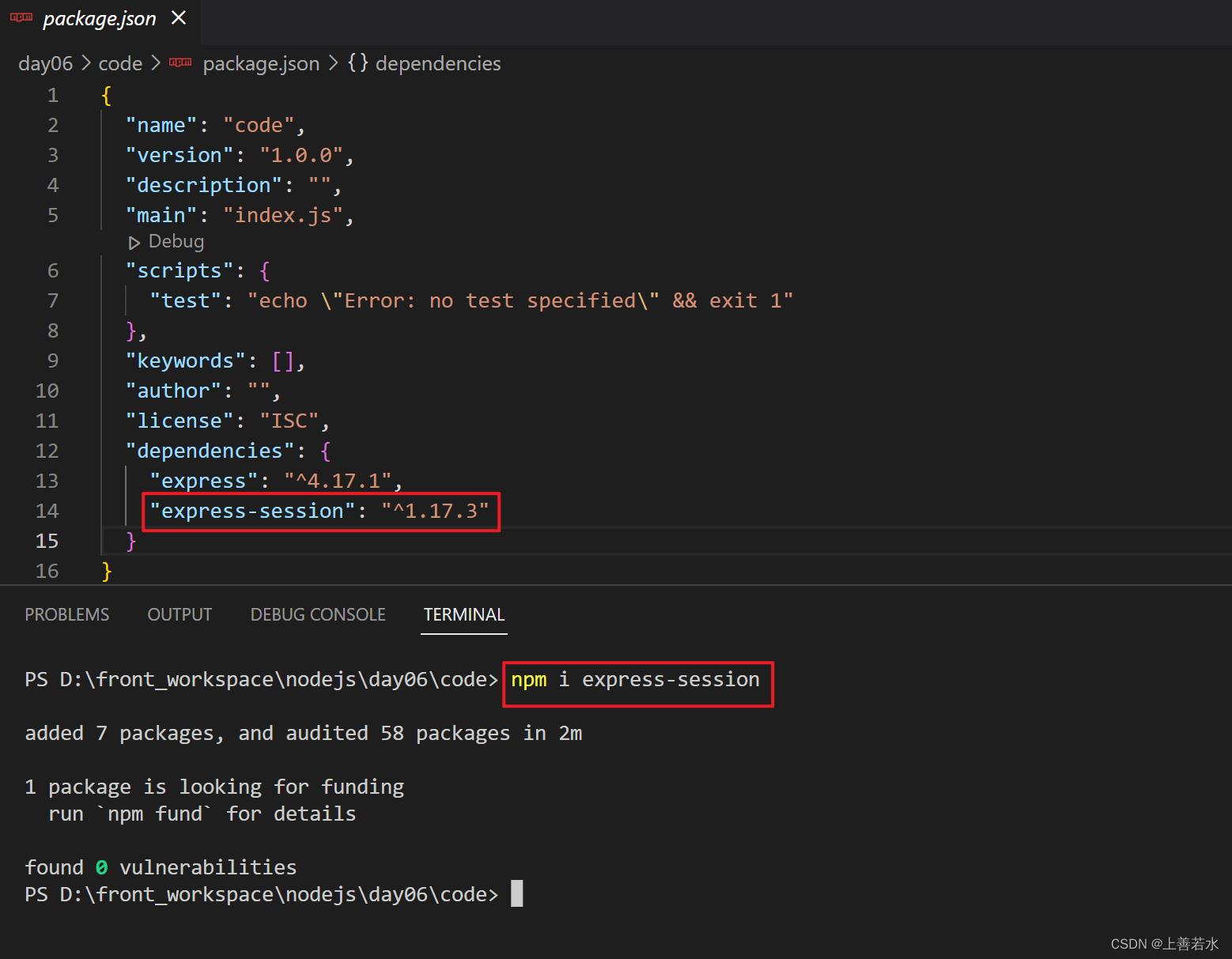
4.1、安装express-session 中间件
在express项目中,只需要安装express-session中间件,即可在项目中使用 session 认证:
npm install express-session


4.2、配置express-session 中间件
express-session 中间件安装成功后,需要通过 app.use()来注册session中间件,示例代码如下:
// 1. 导入 session 中间件
var session = require('express-session')
// 2. 配置 session 中间件
app.use(session(
secret: 'keyboard cat', // secret 属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true // 固定写法
))

4.3、向session中存数据
当 express-session 中间件配置成功后,即可通过 req.session来访问和使用 session 对象,从而存储用户的关键信息。
app.post('/api/login', (req, res) =>
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000')
return res.send( status: 1, msg: '登录失败')
req.session.user = req.body // 将用户的信息,存储到 Session 中
req.session.islogin = true // 将用户的登录状态,存储到 session 中
res.send( status: 0, msg: '登录成功')
)

4.4、从session中取数据
可以直接从req.session对象上获取之前存储的数据,示例代码如下:
// 获取用户姓名的接口
app.get('/api/username', (req, res) =>
// 判断用户是否登录
if(!req.session.islogin)
return res.send( status: 1,msg: 'fail')
res.send( status: 0,msg: 'success',username: req.session.user.username)
)

4.5、清空 session
调用req.session.destroy()函数,即可清空服务器保存的 session 信息。
// 退出登录的接口
app.post('/api/logout', (req, res) =>
// 清空当前客户端对应的 session 信息
req.session.destory()
res.send( status: 0,msg: '退出登录成功')
)


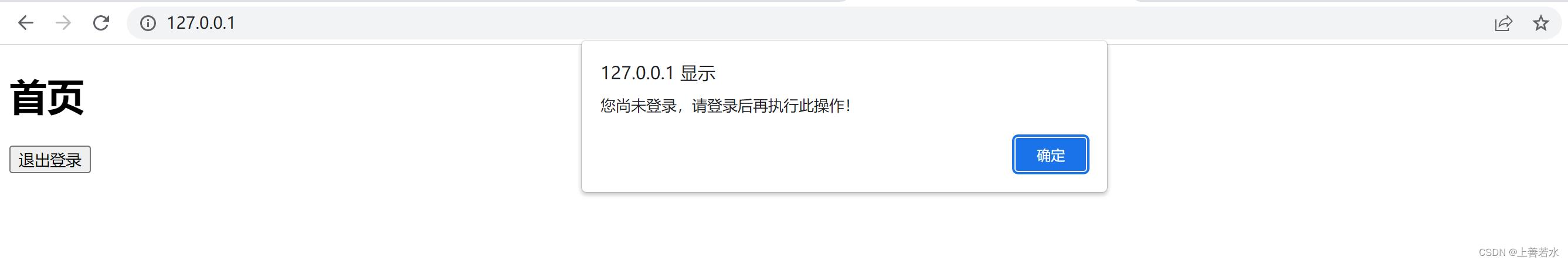
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后台主页</title>
<script src="./jquery.js"></script>
</head>
<body>
<h1>首页</h1>
<button id="btnLogout">退出登录</button>
<script>
$(function ()
// 页面加载完成后,自动发起请求,获取用户姓名
$.get('/api/username', function (res)
// status 为 0 表示获取用户名称成功;否则表示获取用户名称失败!
if (res.status !== 0)
alert('您尚未登录,请登录后再执行此操作!')
location.href = './login.html'
else
alert('欢迎您:' + res.username)
)
// 点击按钮退出登录
$('#btnLogout').on('click', function ()
// 发起 POST 请求,退出登录
$.post('/api/logout', function (res)
if (res.status === 0)
// 如果 status 为 0,则表示退出成功,重新跳转到登录页面
location.href = './login.html'
)
)
)
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<script src="./jquery.js"></script>
</head>
<body>
<!-- 登录表单 -->
<form id="form1">
<div>账号:<input type="text" name="username" autocomplete="off" /></div>
<div>密码:<input type="password" name="password" /></div>
<button>登录</button>
</form>
<script>
$(function ()
// 监听表单的提交事件
$('#form1').on('submit', function (e)
// 阻止默认提交行为
e.preventDefault()
// 发起 POST 登录请求
$.post('/api/login', $(this).serialize(), function (res)
// status 为 0 表示登录成功;否则表示登录失败!
if (res.status === 0)
location.href = './index.html'
else
alert('登录失败!')
)
)
)
</script>
</body>
</html>
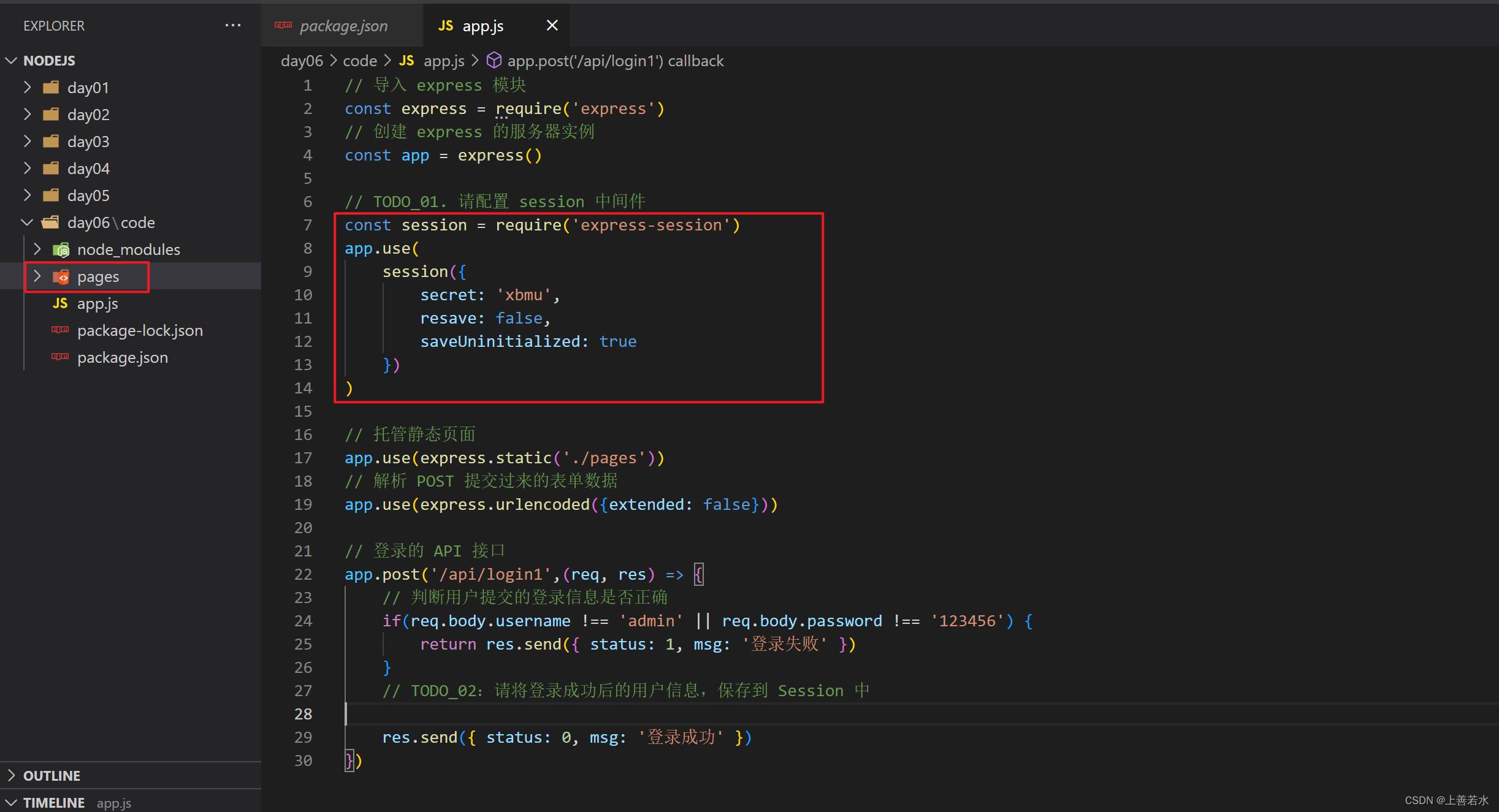
app.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01. 请配置 session 中间件
const session = require('express-session')
app.use(
session(
secret: 'xbmu',
resave: false,
saveUninitialized: true
)
)
// 托管静态页面
app.use(express.static('./pages'))
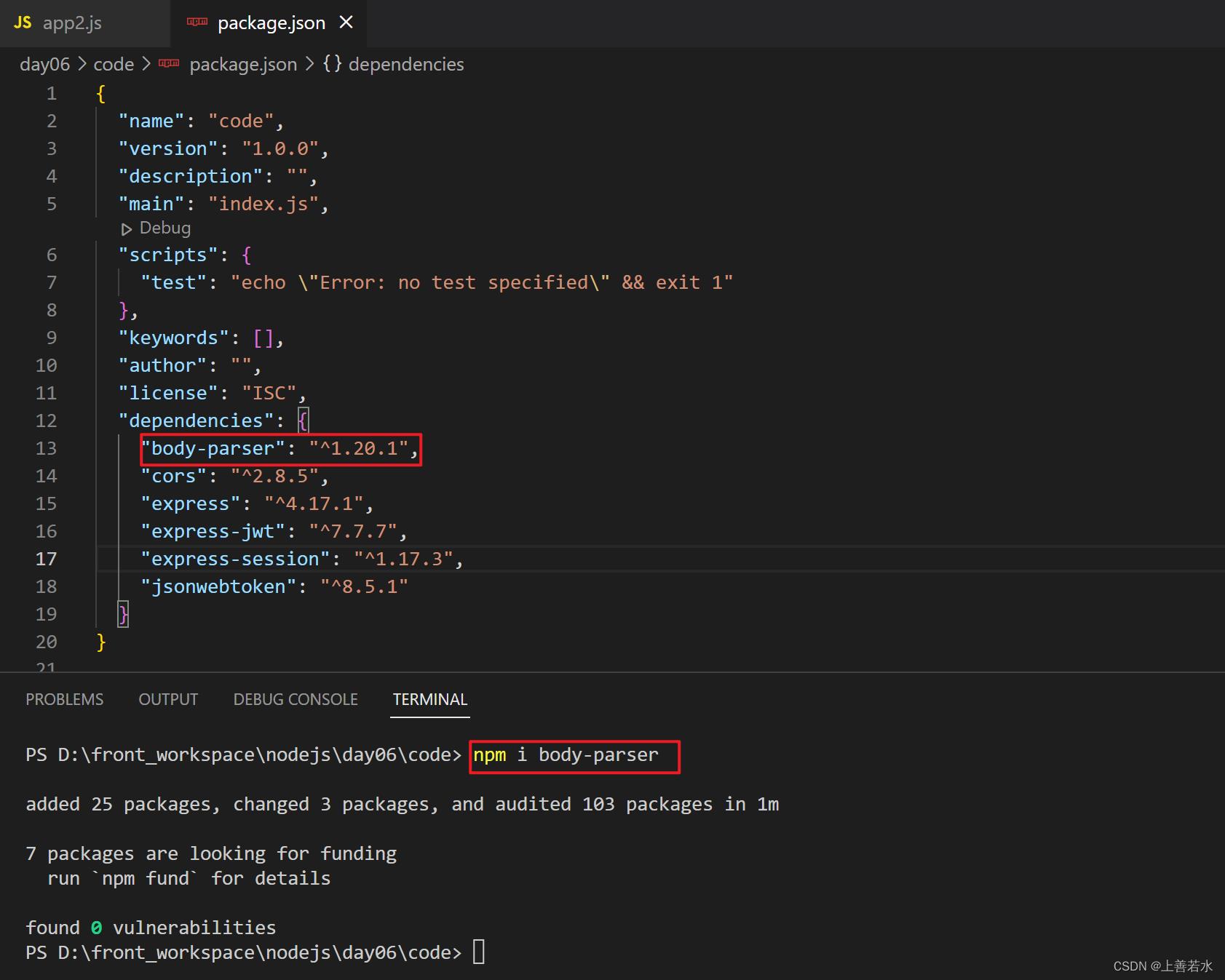
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded(extended: false))
// 登录的 API 接口
app.post('/api/login',(req, res) =>
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '123456')
return res.send( status: 1, msg: '登录失败' )
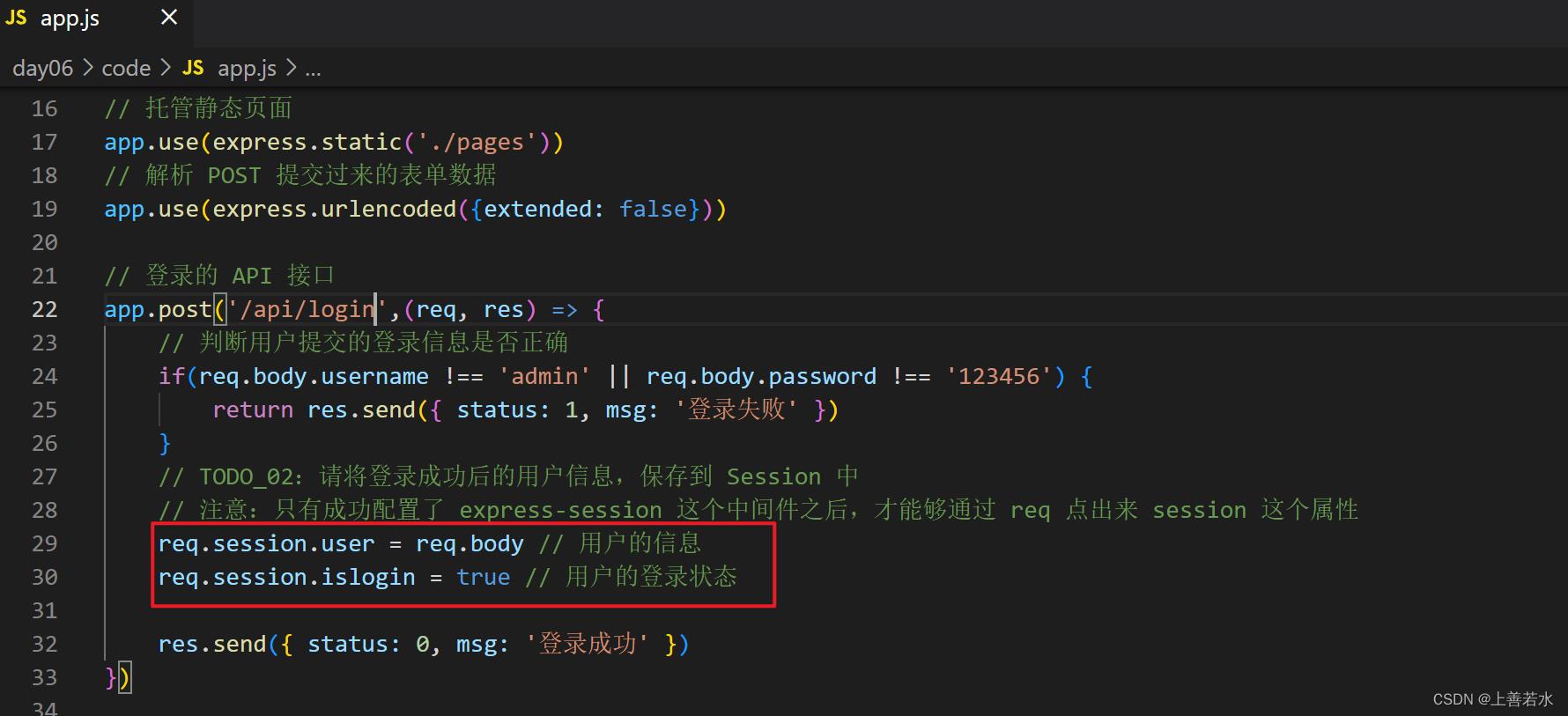
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send( status: 0, msg: '登录成功' )
)
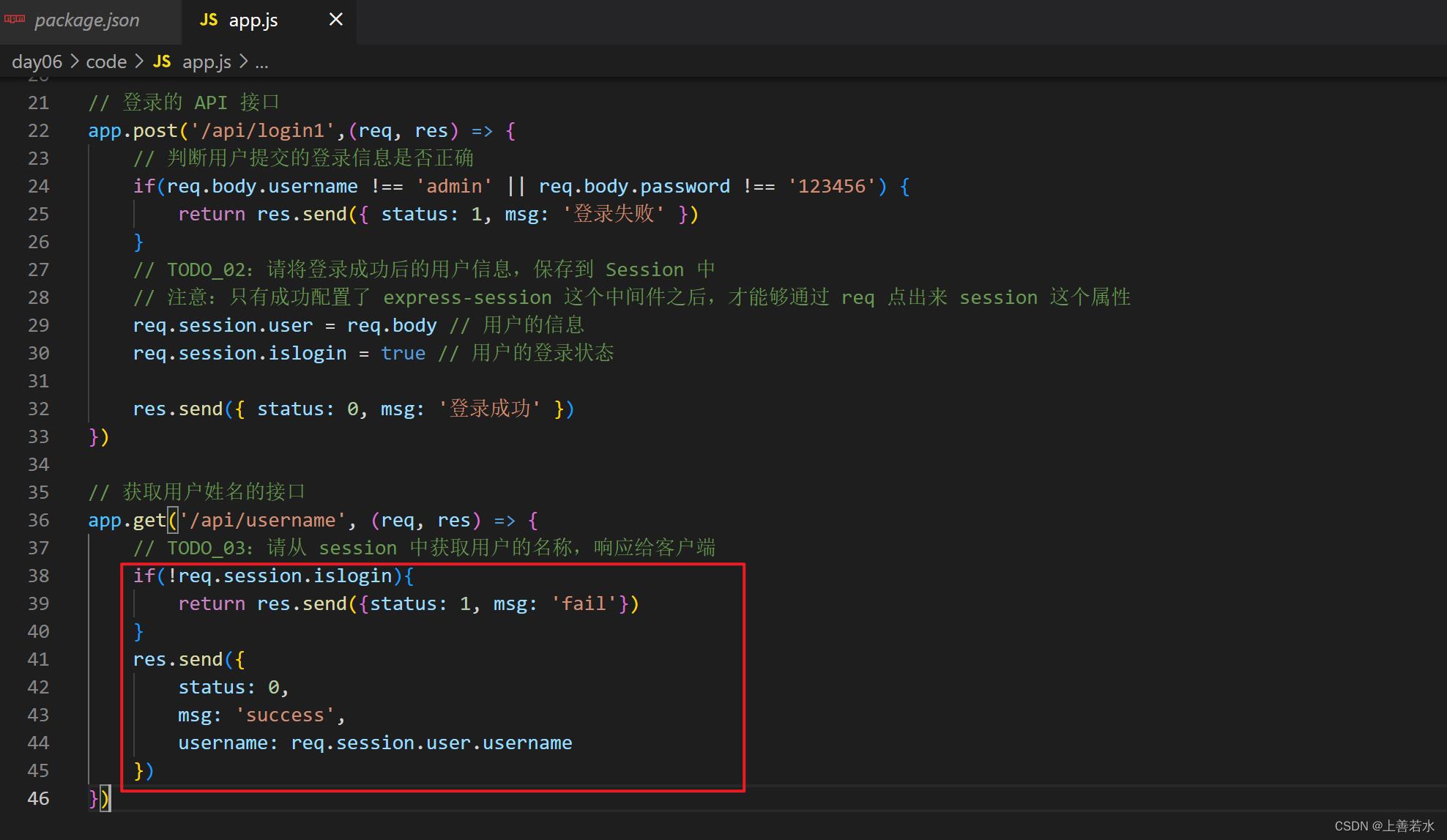
// 获取用户姓名的接口
app.get('/api/username', (req, res) =>
// TODO_03:请从 session 中获取用户的名称,响应给客户端
if(!req.session.islogin)
return res.send(status: 1, msg: 'fail')
res.send(
status: 0,
msg: 'success',
username: req.session.user.username
)
)
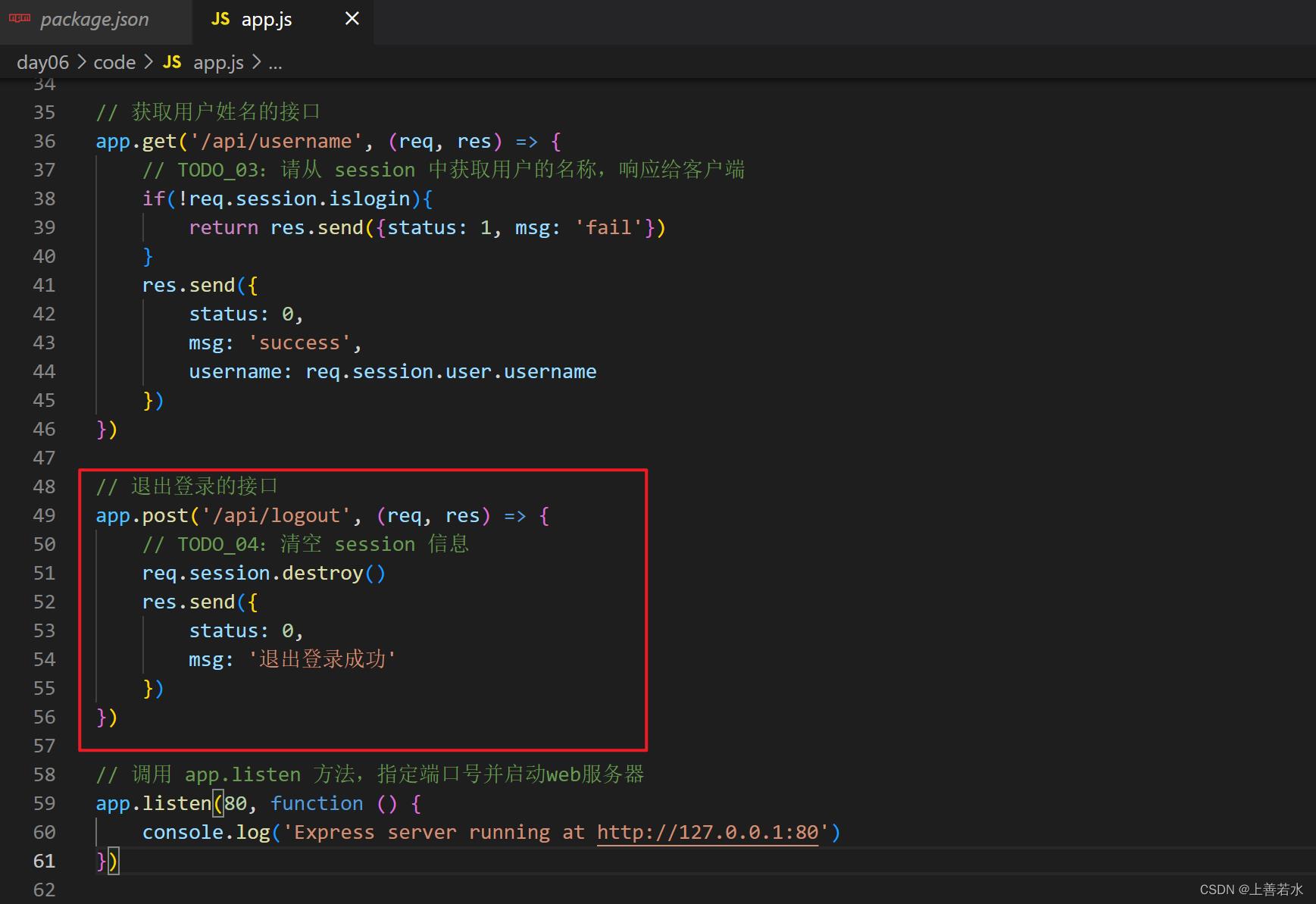
// 退出登录的接口
app.post('/api/logout', (req, res) =>
// TODO_04:清空 session 信息
req.session.destroy()
res.send(
status: 0,
msg: '退出登录成功'
)
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function ()
console.log('Express server running at http://127.0.0.1:80')
)





五、JWT 认证机制
5.1、了解 session 认证的局限性
session认证机制需要配合cookie才能实现。由于cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 session 认证。
注意:
- 当前端请求后端接口
不存在跨域问题的时候,推荐使用 session身份认证机制。 - 当前端需要跨域请求后端接口的时候,不推荐使用session身份认证机制,推进使用 JWT 认证机制。
5.2、什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
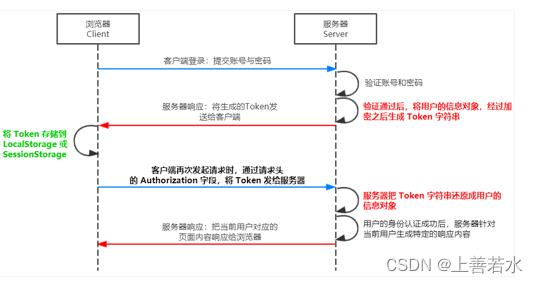
5.3、JWT 的工作原理

总结:用户的信息通过 token字符串的形式,保存在客户端浏览器中。服务器通过还原token字符串的形式来认证用户的身份。
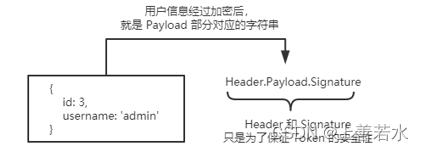
5.4、JWT的组成部分
JWT 通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的 .分隔,格式如下:
Header.Payload.Signature
下面是 JWT 字符串的示例:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjY4MjU2MDU2LCJleHAiOjE2NjgyNTYwODZ9.mhSTwRFaZKaBJfh2q_4c6ABQ7uAMjB0xLYthInhHeOA
5.5、JWT的三个部分各自代表的含义
JWT的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。- Header 和 Signature 是
安全性相关的部分,只是为了保证Token的安全性。

5.6、JWT 的使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在 localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推进的做法是把JWT放在 HTTP请求头的 Authorization字段中,格式如下:
Authorization: Bearer <token>
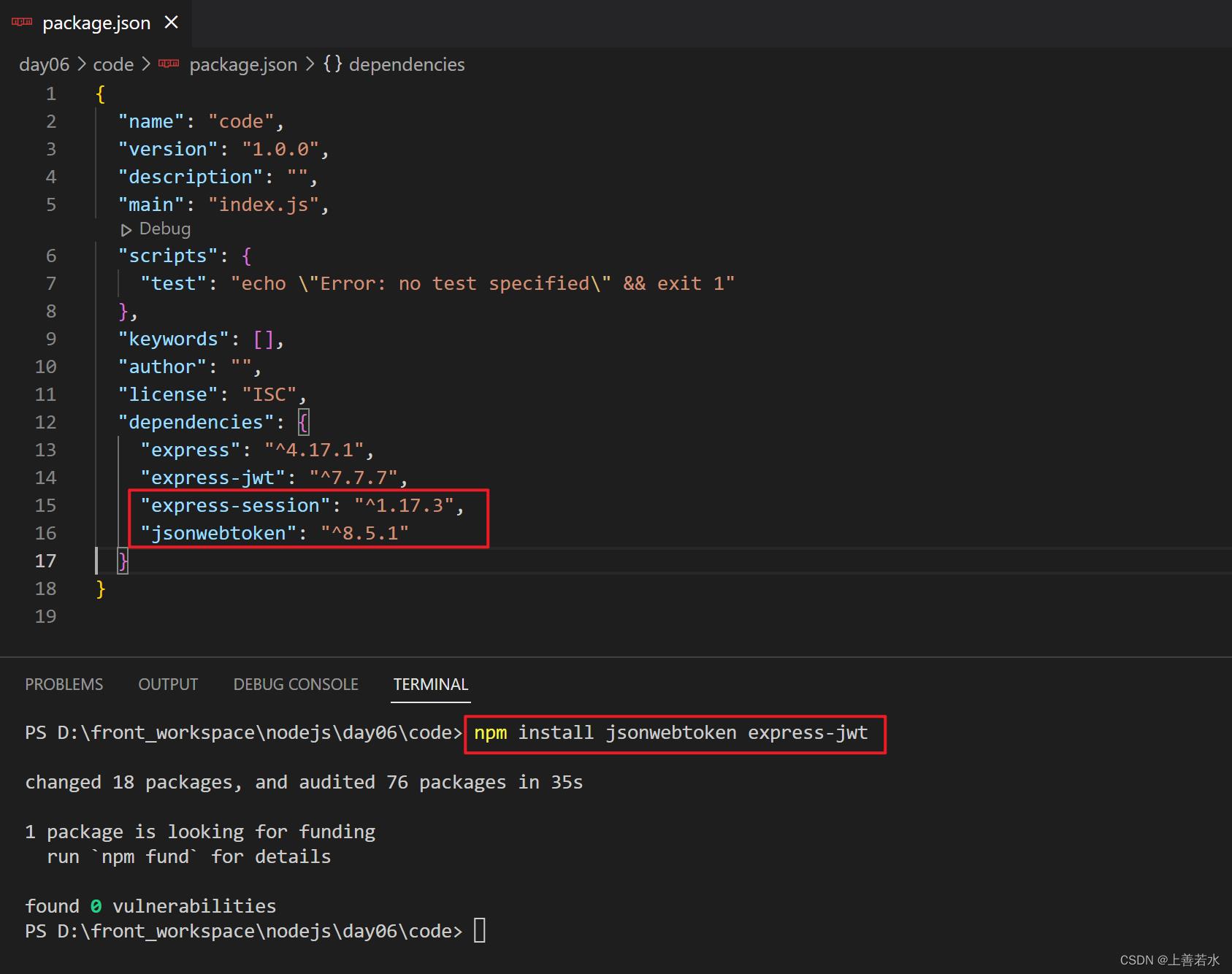
5.6.1、安装JWT相关的包
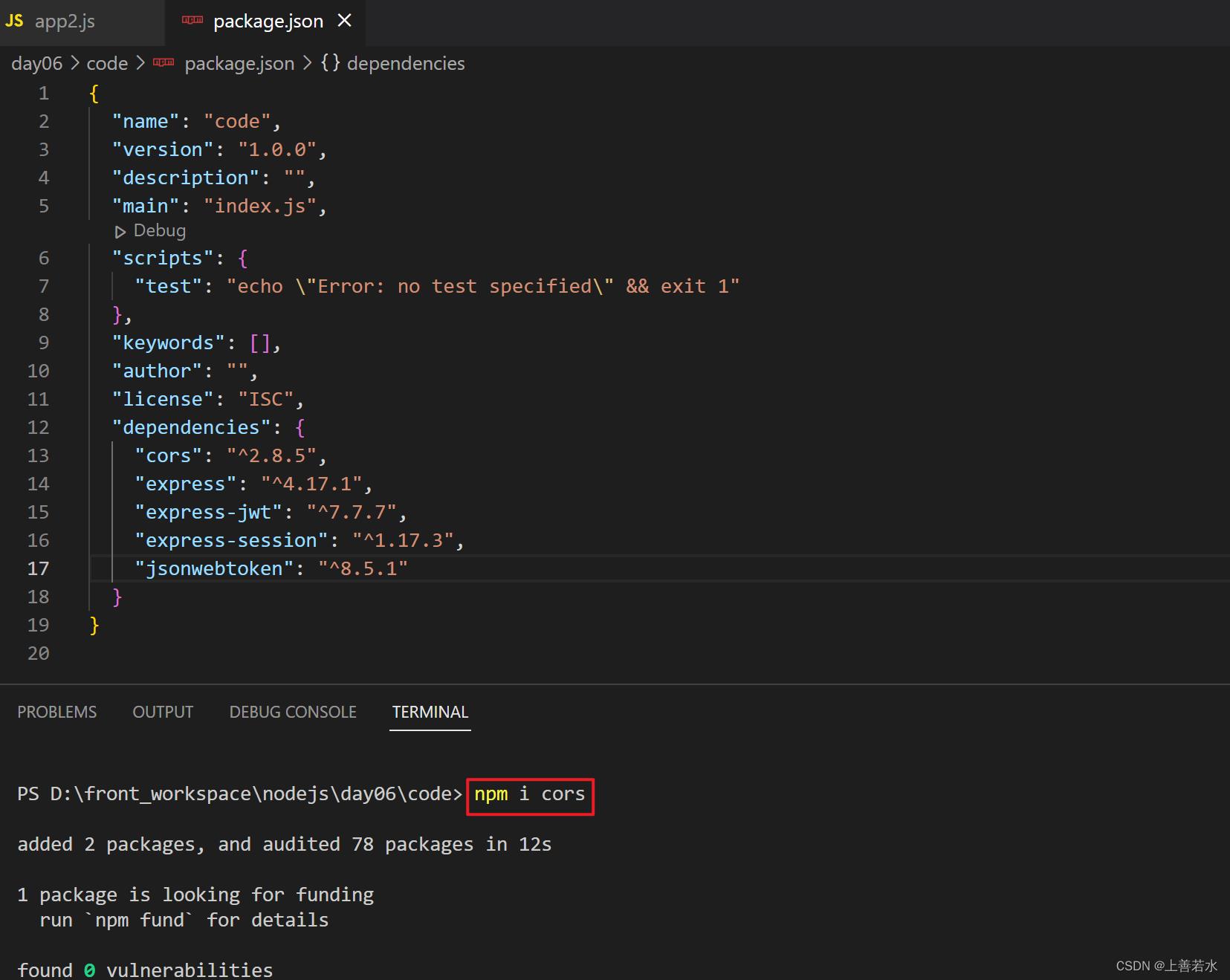
运行如下命令,安装如下两个JWT相关的包:
npm install jsonwebtoken express-jwt
其中:
jsonwebtoken用于 生成JWT 字符串express-jwt用于将 JWT 字符串解析还原成JSON对象

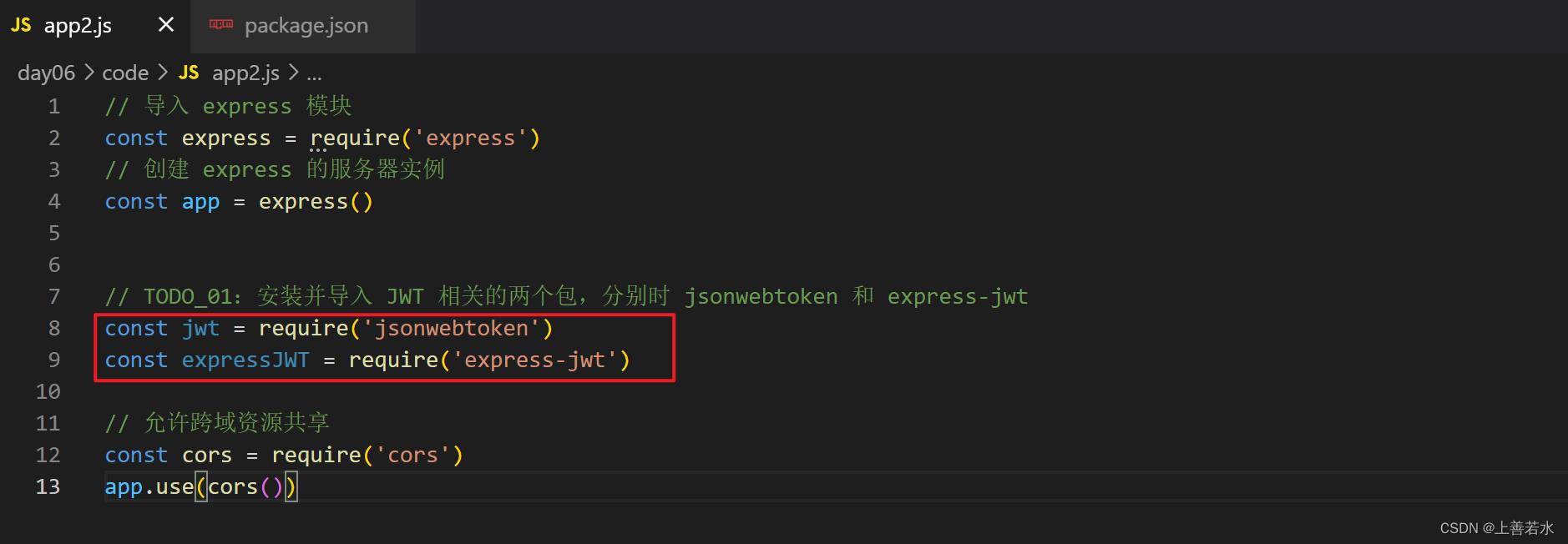
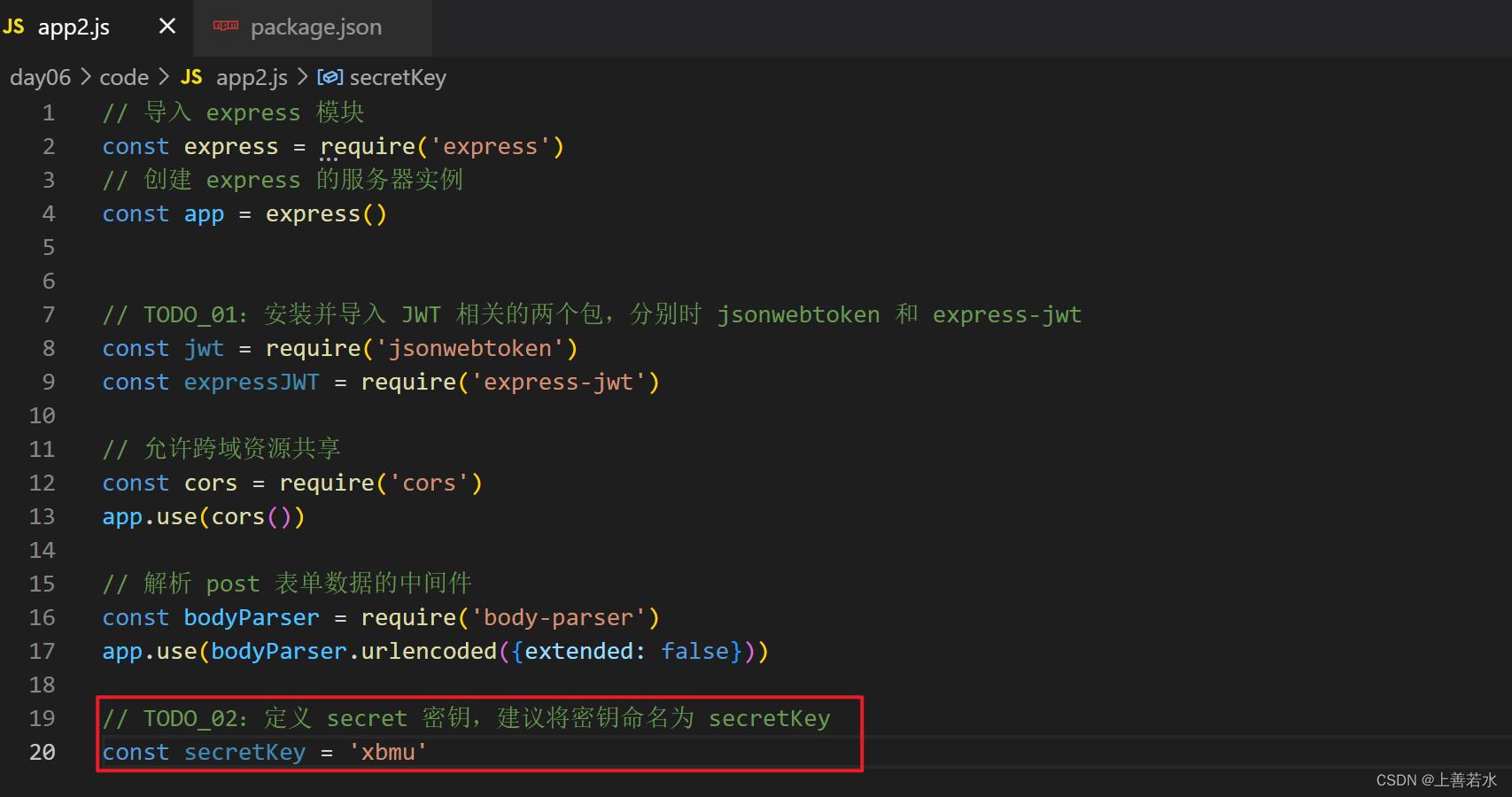
5.6.2、导入 JWT 相关的包
使用require()函数,分别导入 JWT 相关的两个包:
// 1. 导入用于生成 JWT 字符串的包
const jwt = require('jsonwebtoken')
// 2. 导入用于将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包
const expressJWT = require('express-jwt')


5.6.3、定义 secret 密钥
为了保证JWT字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息
进行加密,最终得到加密好的 JWT 字符串 - 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥
进行解密
// 3. secretKey 密钥的本质:就是一个字符串
const secretKey = 'hello world'


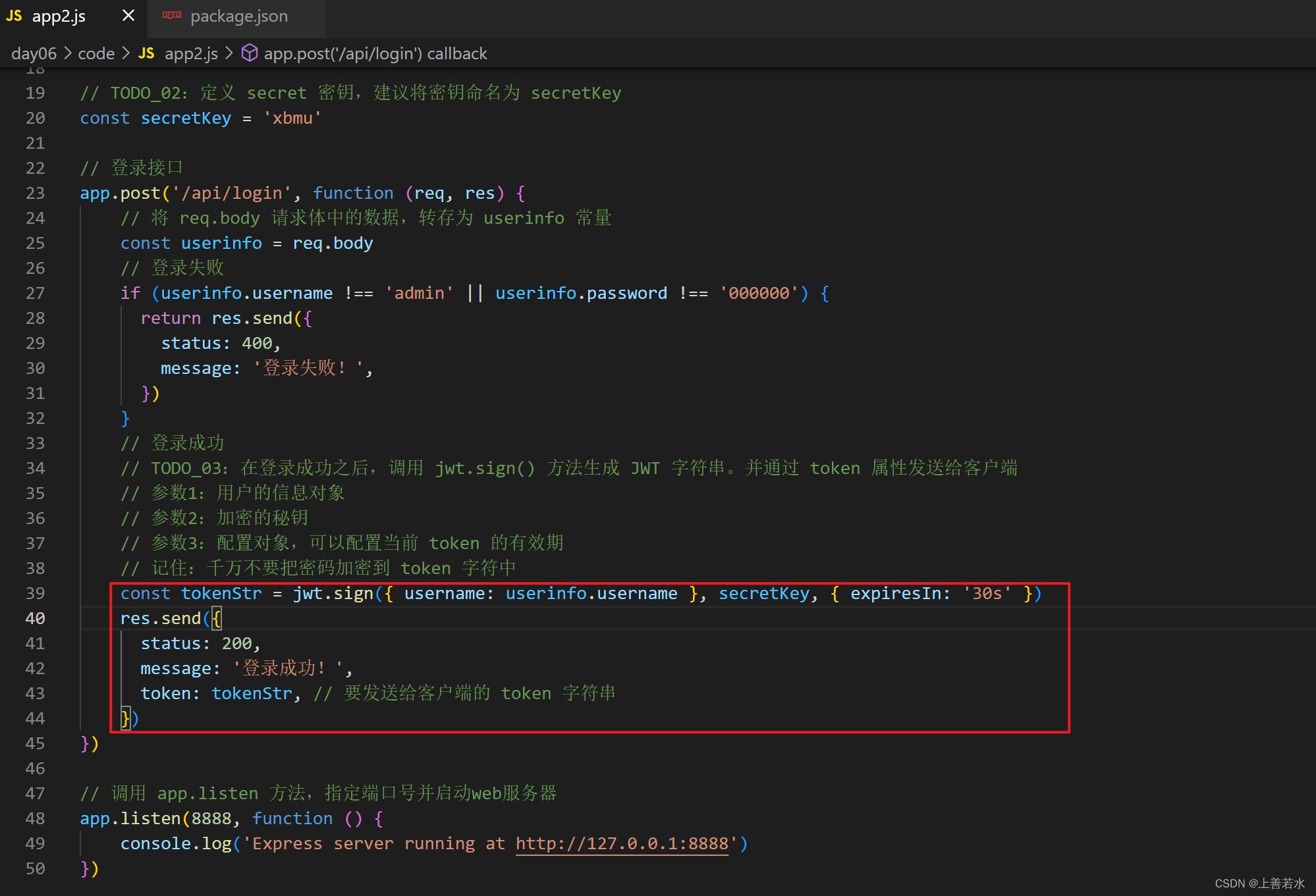
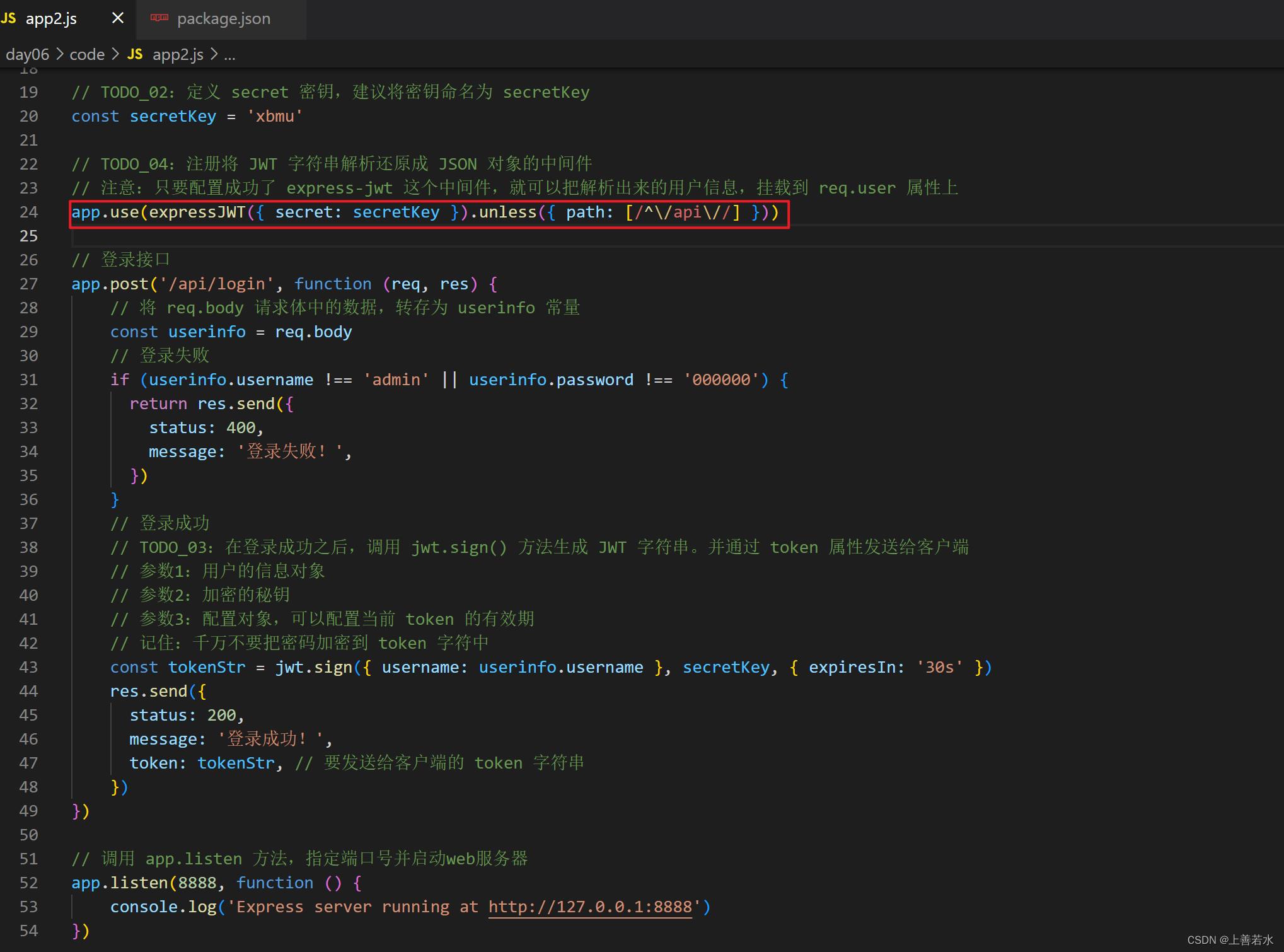
5.6.4、在登录成功后生成 JWT 字符串
调用 jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
// 登录接口
app.post('/api/login', function(req, res) =>
// ... 省略登录失败情况下的代码
// 用户登录成功之后,生成 JWT 字符串,通过 token 属性响应给客户端
res.send(
status: 200,
message: '登陆成功!',
// 调用 jwt.sign() 生成 JWT 字符串,三个参数分别是:用户信息对象、加密密钥、配置对象
token: jwt.sign( username: userinf.username, secretKey, expiresIn: '30s')
)
)

5.6.5、将 JWT字符串 还原为 JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt这个中间件,自动将客户端发送过来的token解析还原成JSON对象:
// 使用 app.use() 来注册中间件
// expressJWT(secret: secretKey)就是用来解析 token 的中间件
// .unless( path: [/^\\/api\\//] )
app.use(expressJWT(secret: secretKey).unless(path: [/^\\/api\\//]))

5.6.6、使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从JWT字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function(req, res)
console.log(req<以上是关于十二前后端的身份认证的主要内容,如果未能解决你的问题,请参考以下文章