OneNet一次上传多个数据,在可视化页面解析显示
Posted DS小龙哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OneNet一次上传多个数据,在可视化页面解析显示相关的知识,希望对你有一定的参考价值。
一、OneNet是什么?
OneNET-中国移动物联网开放平台是由中国移动打造的PaaS物联网开放平台。平台能够帮助开发者轻松实现设备接入与设备连接,提供综合性的物联网解决方案,实现物联网设备的数据获取,数据存储,数据展现。
二、OneNet一次如何上传多个数据?
2.1 单个数据上传
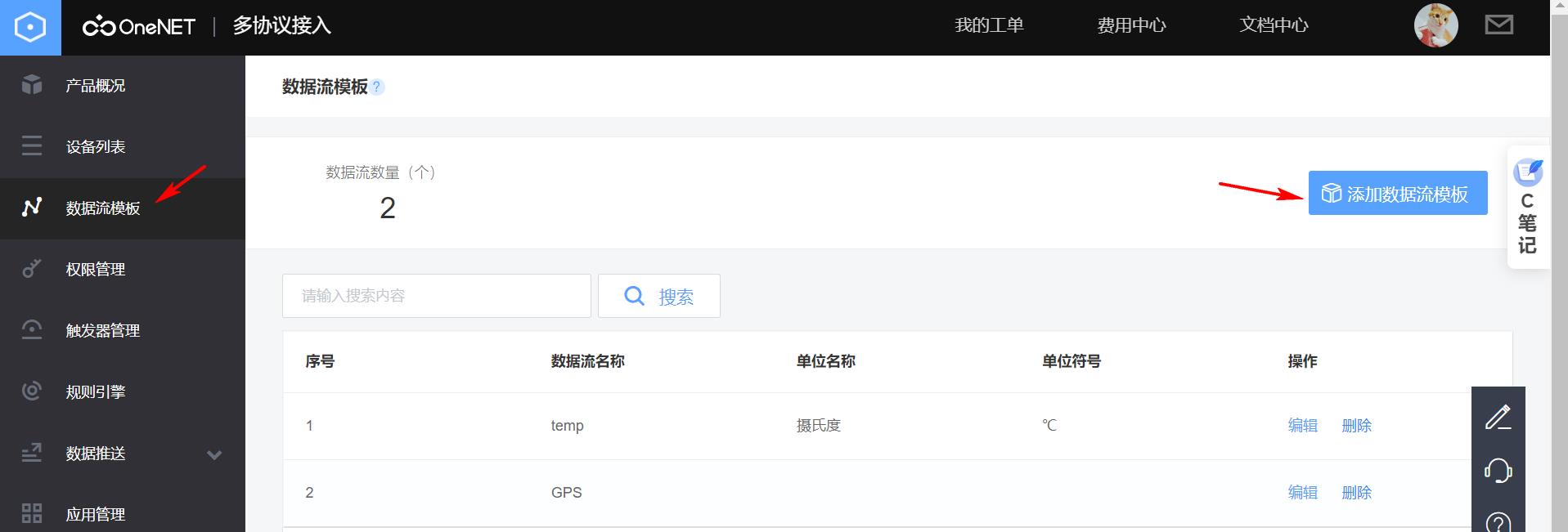
在使用OneNet时,为了接收设备上传的数据,都会建立数据流模板。

一般建立数据流模板时,都认为一个数据流就对应一个传感器的数据。 实际上为了方便数据上传,也可以让一个数据流模板对应一个设备的数据。 一个设备上可能有很多个传感器,可以通过JSON格式将所有传感器数据赋值给一个数据流模板然后一次上传。在可视化页面通过数据过滤器显示出来即可。
看上面的截图里,我建立了一个temp的数据流模板,用来存放温度数据。
接下来我以HTTP协议接入为例,正常一次上传一个数据的方式如下:
报文格式如下:
POST /devices/<填设备ID>/datapoints HTTP/1.1
api-key:<填设备的ApiKey>
Host:api.heclouds.com
Connection:close
Content-Length:<填下面需要上传的数据总字节数>
"datastreams":["id":"<填数据流名称>","datapoints":["value":<上传的值>]]
上传一次值的方式:
POST /devices/1009326949/datapoints HTTP/1.1
api-key:Q1=mhFwn=zt6nfp1EYvSsUcwUX8=
Host:api.heclouds.com
Connection:close
Content-Length:61
"datastreams":["id":"temp","datapoints":["value":24.5]]
2.2 多个数据上传
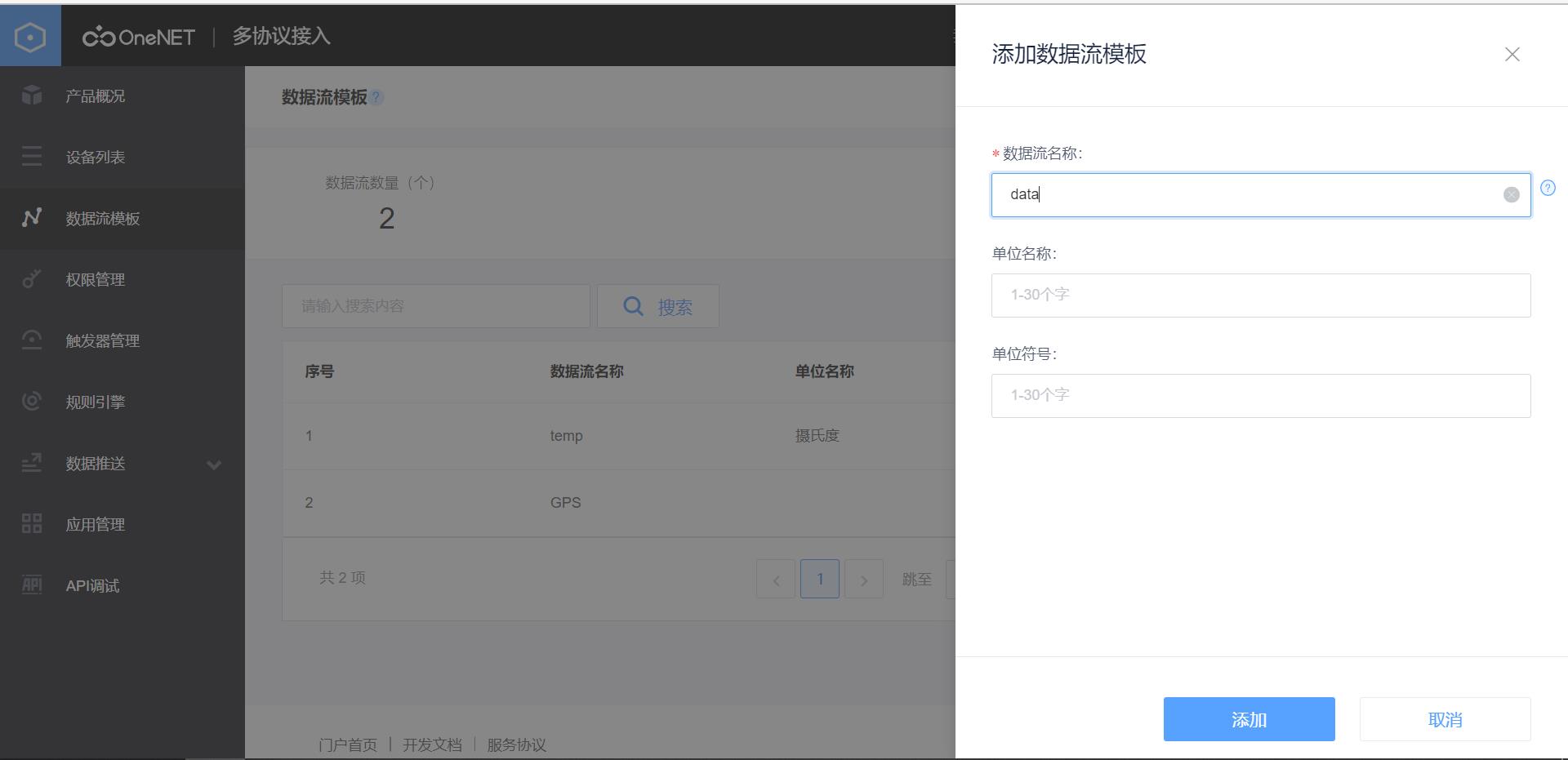
为了方便演示,重新添加一个数据流模板。

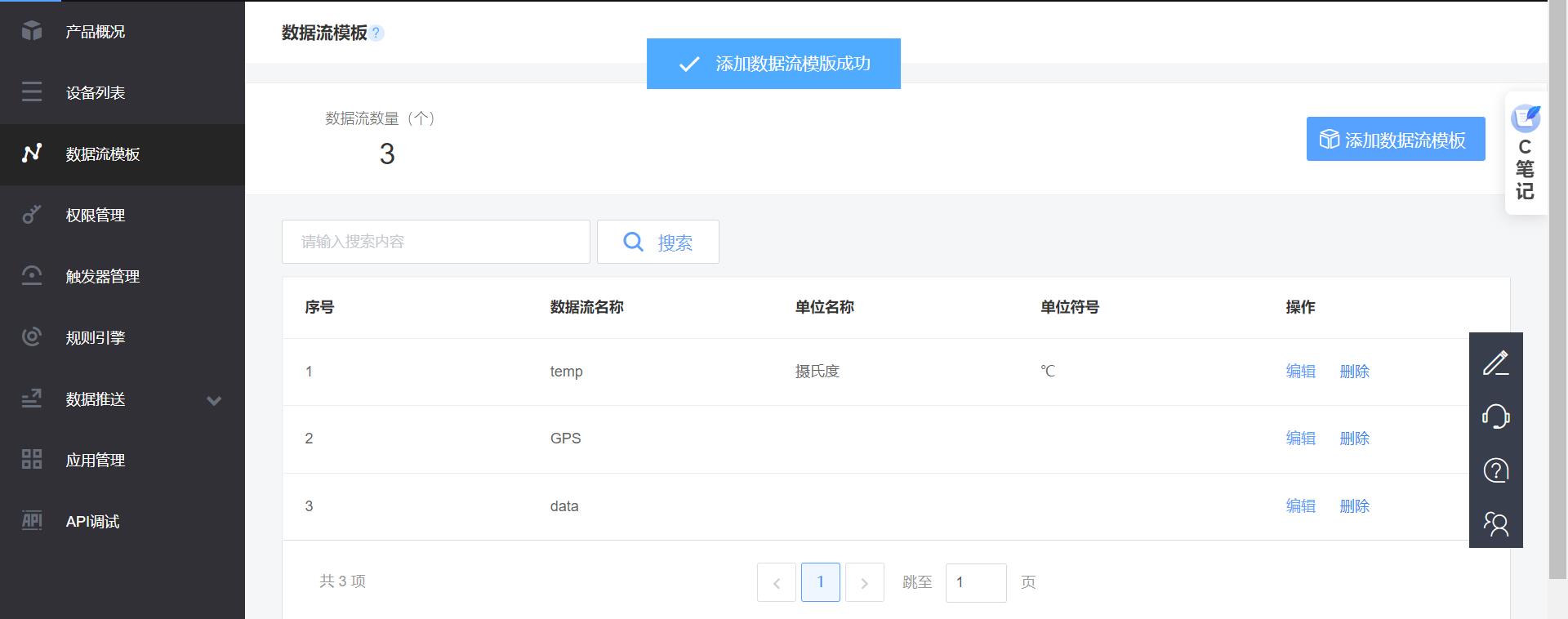
添加成功。

以为OneNet的数据流模板上传的值是JSON类型,只要是标准的JSON可以自己组合即可。
一次上传多个数据JSON示例:
"datastreams":["id":"data","datapoints":["value":"dev1":10,"dev2":12,"dev3":13,"dev4":14,"dev5":15,"dev6":16,"dev7":17,"dev8":18,"dev9":19,"dev10":20]]
树形方式查看:
"datastreams": [
"id": "data",
"datapoints": [
"value":
"dev1": 10,
"dev2": 12,
"dev3": 13,
"dev4": 14,
"dev5": 15,
"dev6": 16,
"dev7": 17,
"dev8": 18,
"dev9": 19,
"dev10": 20
]
]
转义之后:(单片机用)
"\\"datastreams\\":[\\"id\\":\\"data\\",\\"datapoints\\":[\\"value\\":\\"dev1\\":10,\\"dev2\\":12,\\"dev3\\":13,\\"dev4\\":14,\\"dev5\\":15,\\"dev6\\":16,\\"dev7\\":17,\\"dev8\\":18,\\"dev9\\":19,\\"dev10\\":20]]"
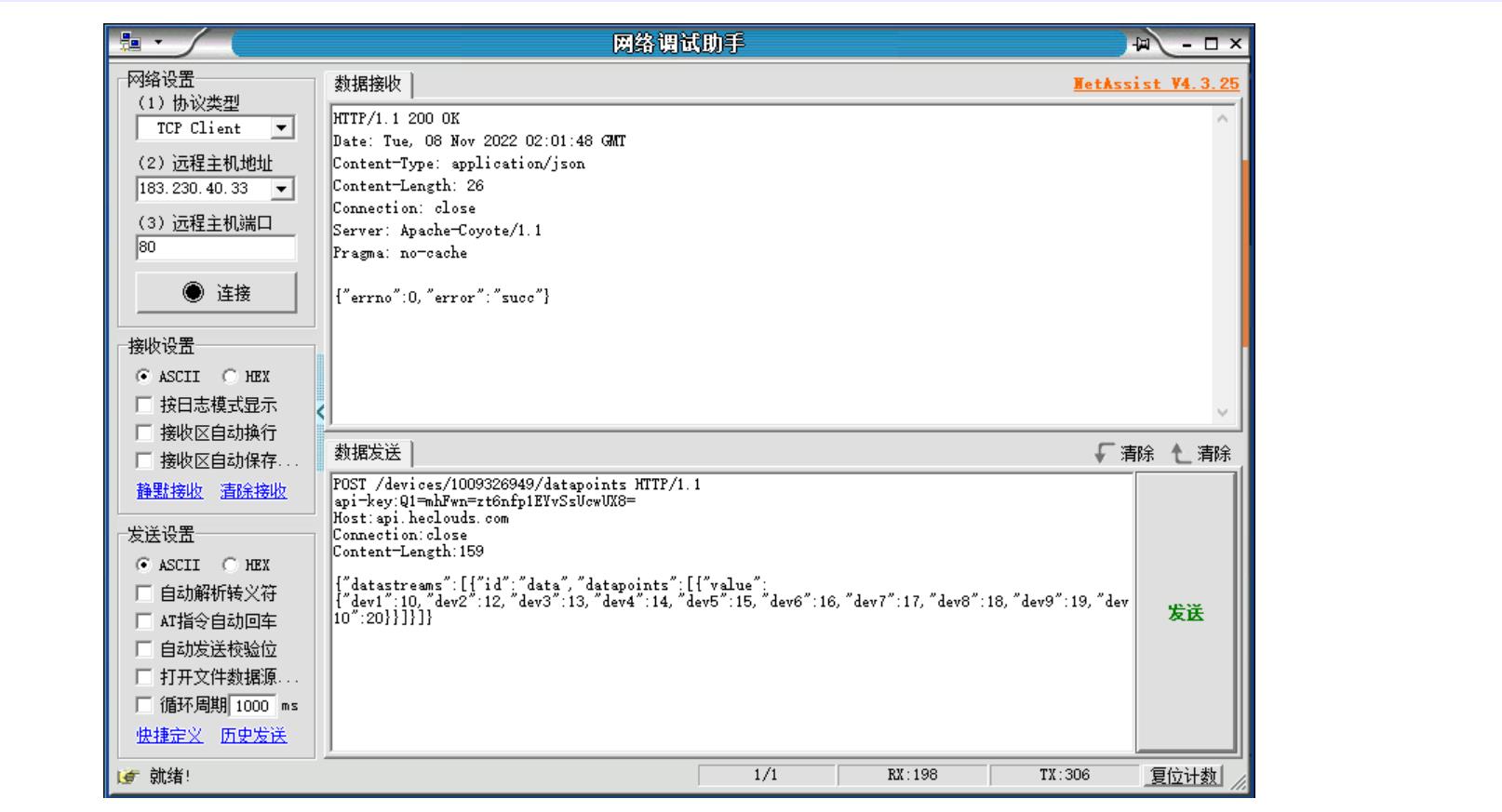
完整上传的HTTP报文:
POST /devices/1009326949/datapoints HTTP/1.1
api-key:Q1=mhFwn=zt6nfp1EYvSsUcwUX8=
Host:api.heclouds.com
Connection:close
Content-Length:159
"datastreams":["id":"data","datapoints":["value":"dev1":10,"dev2":12,"dev3":13,"dev4":14,"dev5":15,"dev6":16,"dev7":17,"dev8":18,"dev9":19,"dev10":20]]
通过TCP调试助手上传的效果:

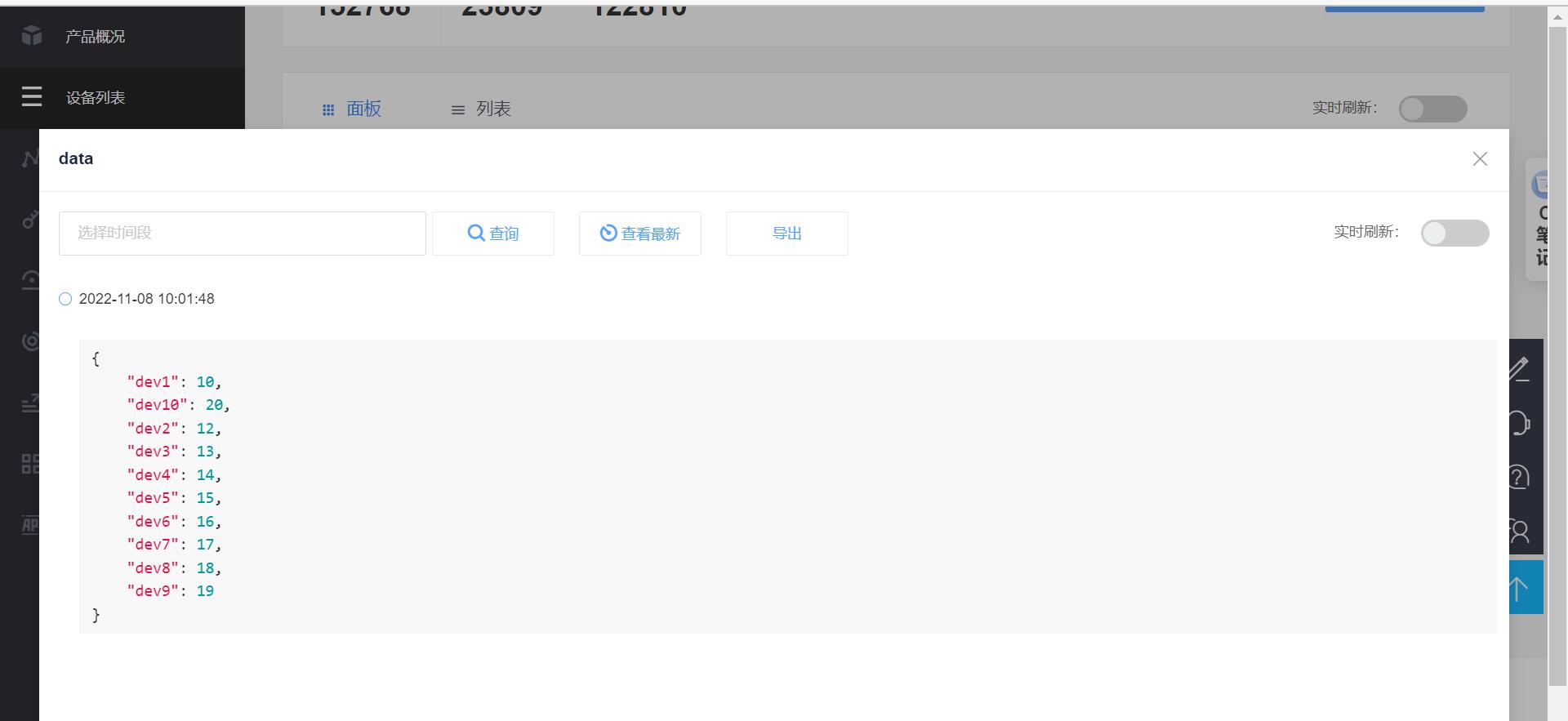
上传成功之后,打开网页查看数据: (可以看到数据已经上传成功了)

三、可视化页面解析数据显示
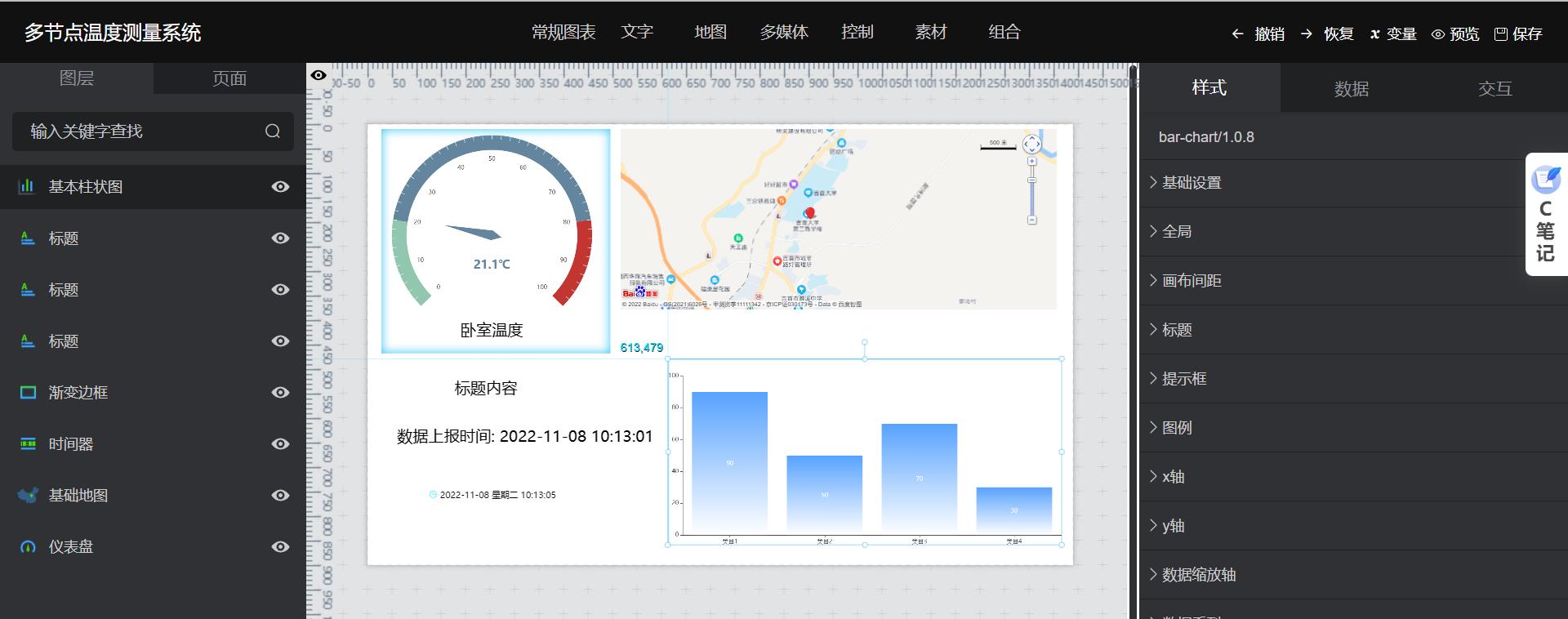
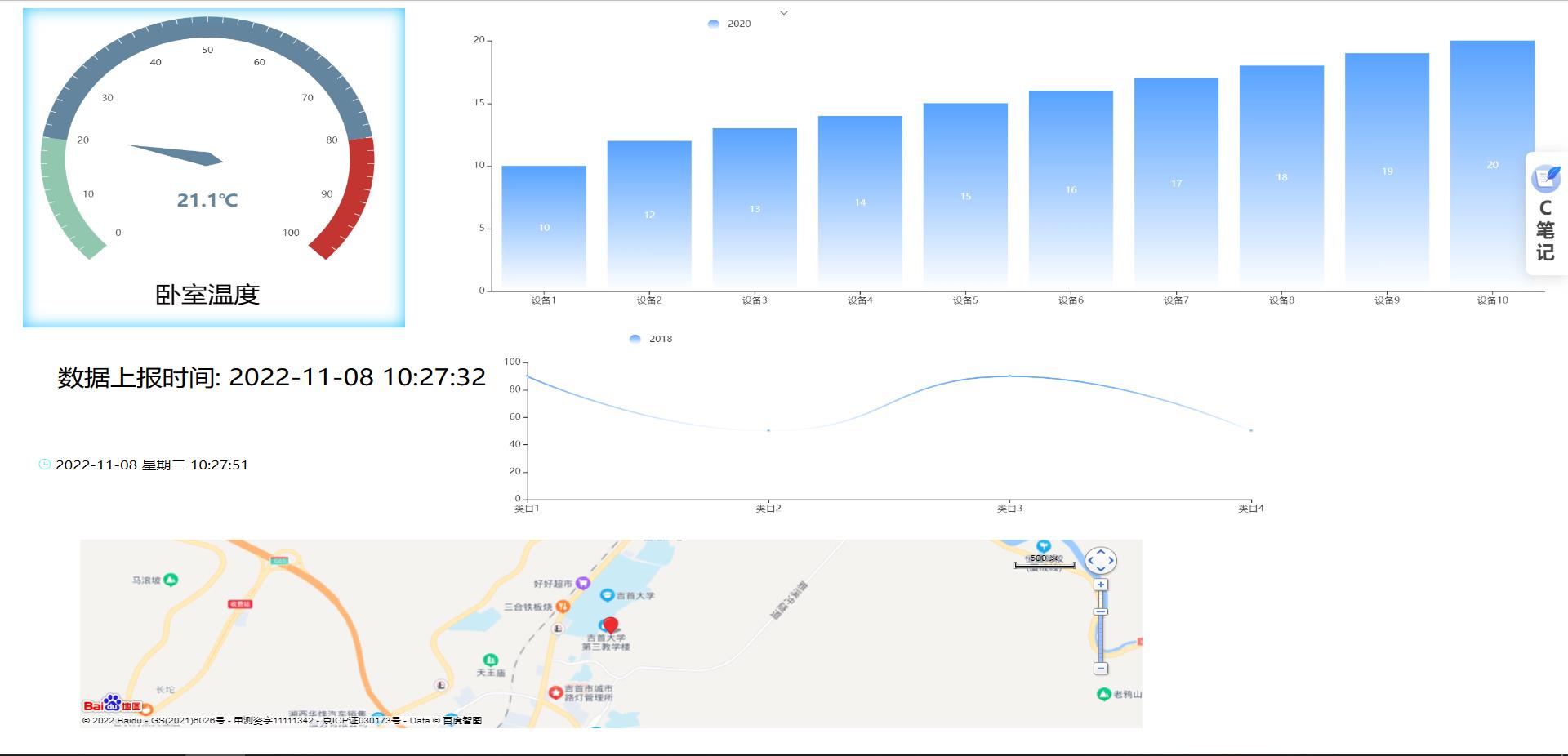
3.1 柱状图显示多个数据
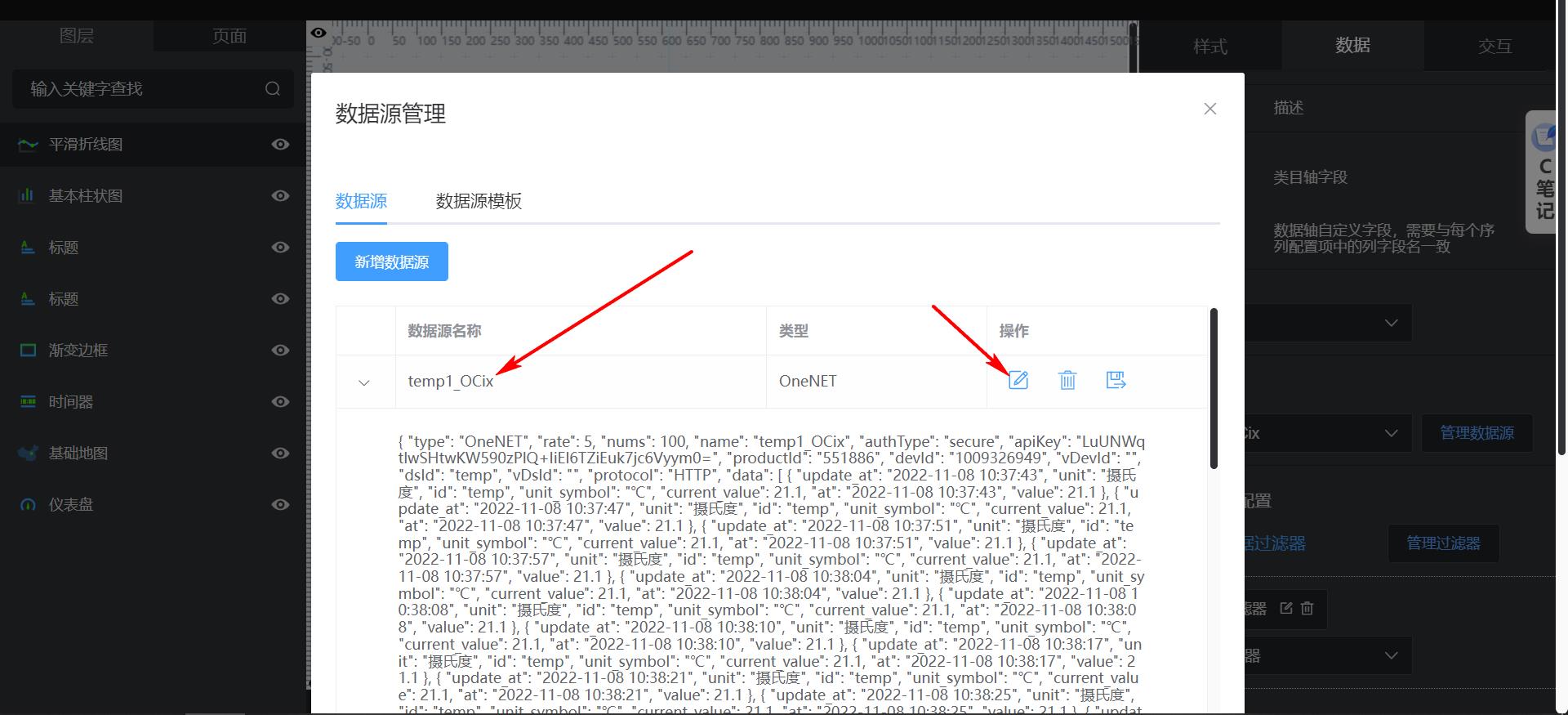
上传之后,在可视化页面上如果。

先关联控件显示的数据流来源。
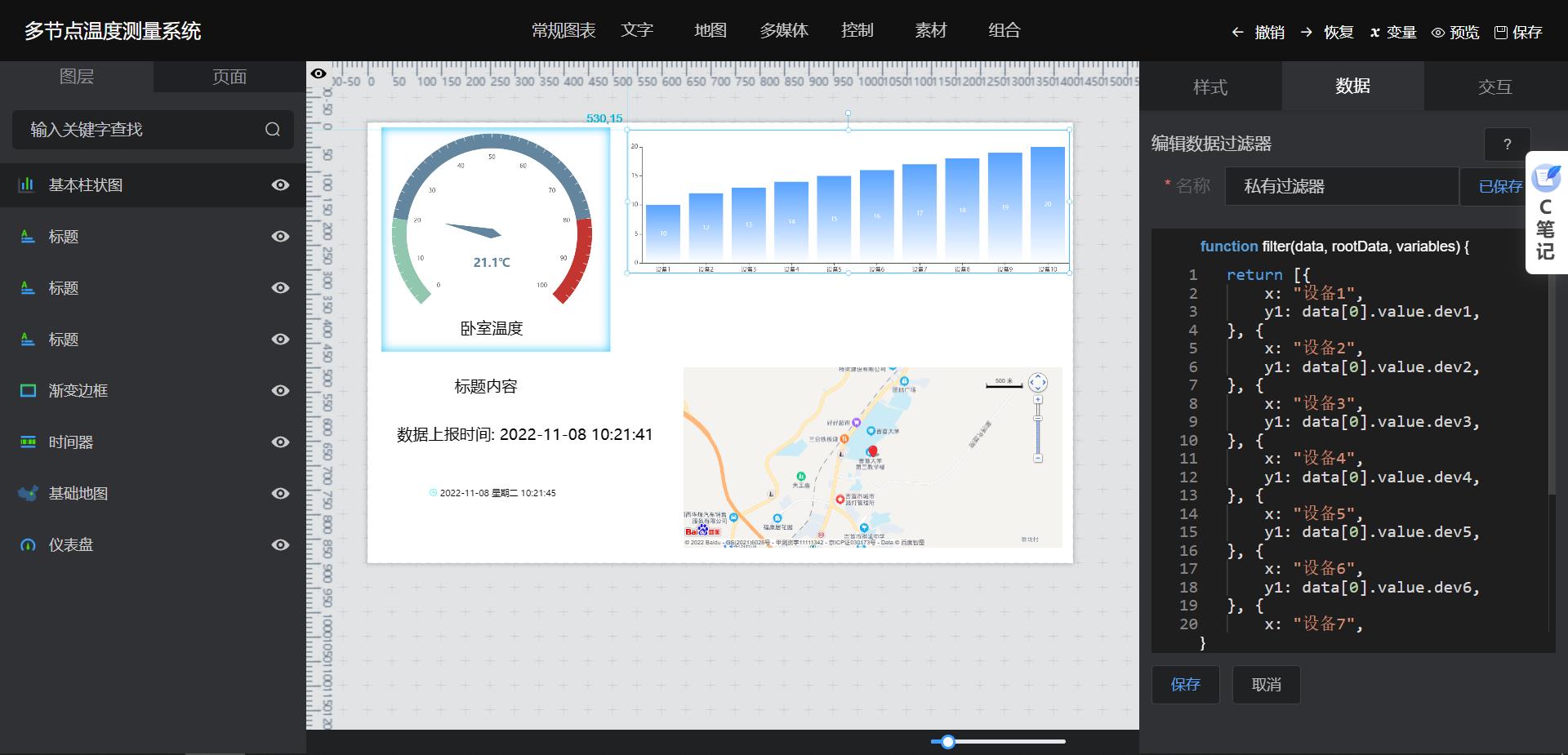
然后设置过滤器,提取数据。
return [
x: "设备1",
y1: data[0].value.dev1,
,
x: "设备2",
y1: data[0].value.dev2,
,
x: "设备3",
y1: data[0].value.dev3,
,
x: "设备4",
y1: data[0].value.dev4,
,
x: "设备5",
y1: data[0].value.dev5,
,
x: "设备6",
y1: data[0].value.dev6,
,
x: "设备7",
y1: data[0].value.dev7,
,
x: "设备8",
y1: data[0].value.dev8,
,
x: "设备9",
y1: data[0].value.dev9,
,
x: "设备10",
y1: data[0].value.dev10,
]

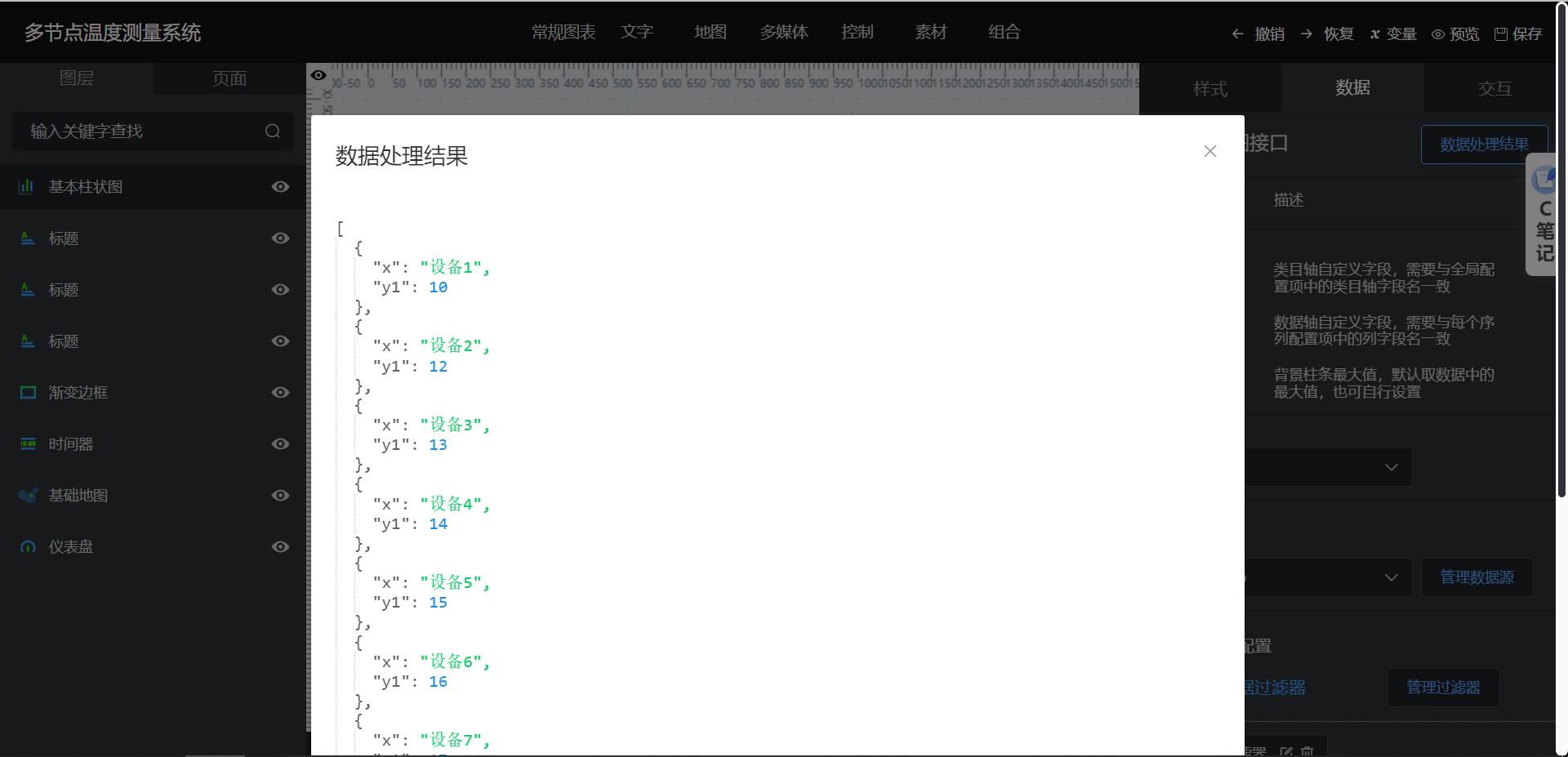
数据提取成功。

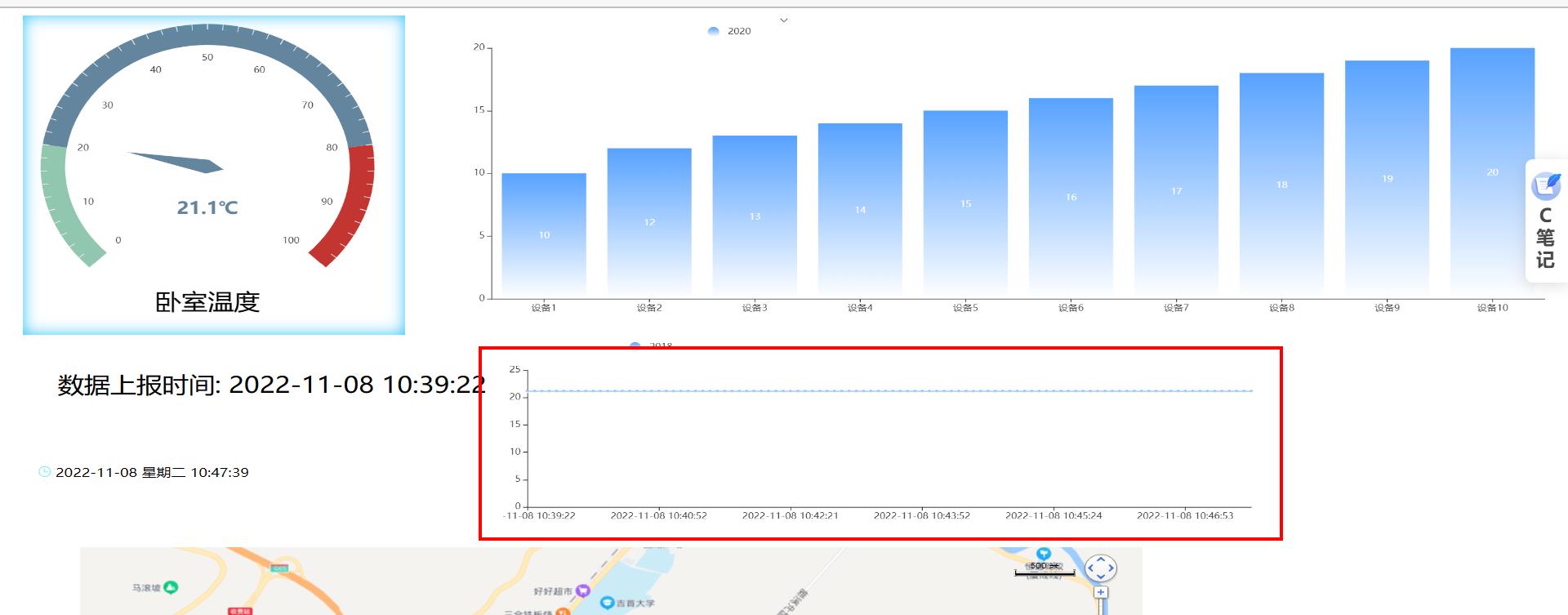
通过柱状图显示多个设备的数据。

3.2 折线图显示历史数据
比如,我有一个temp字段,设备不断采集温度上传。 在界面有一个仪表盘显示温度,但是仪表盘只能显示当前实时温度,如果我想显示历史温度怎么办?
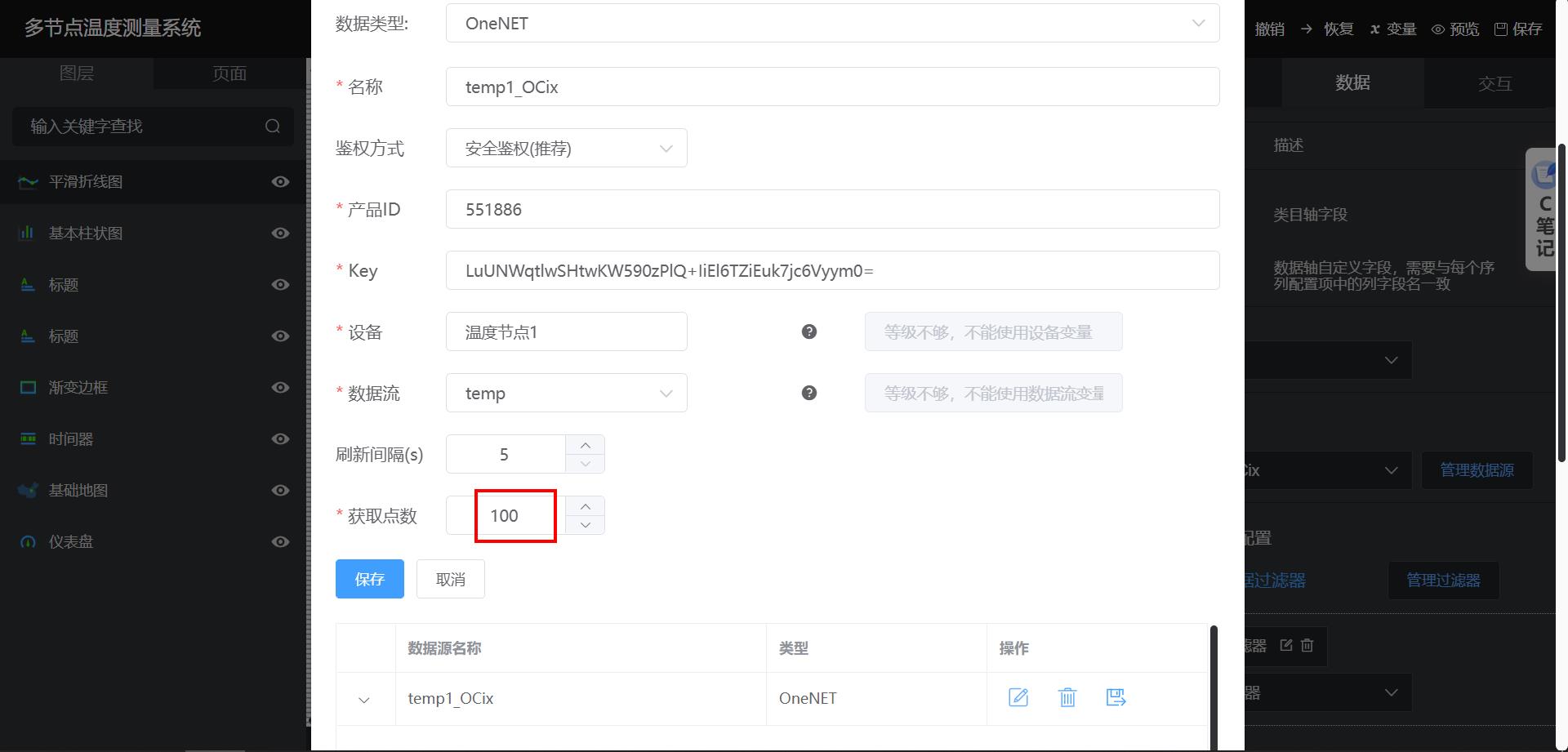
(1)修改数据源,采集数据点的数量:

比如,我这里改为100,就表示会保留最新的100个数据在数据源里。

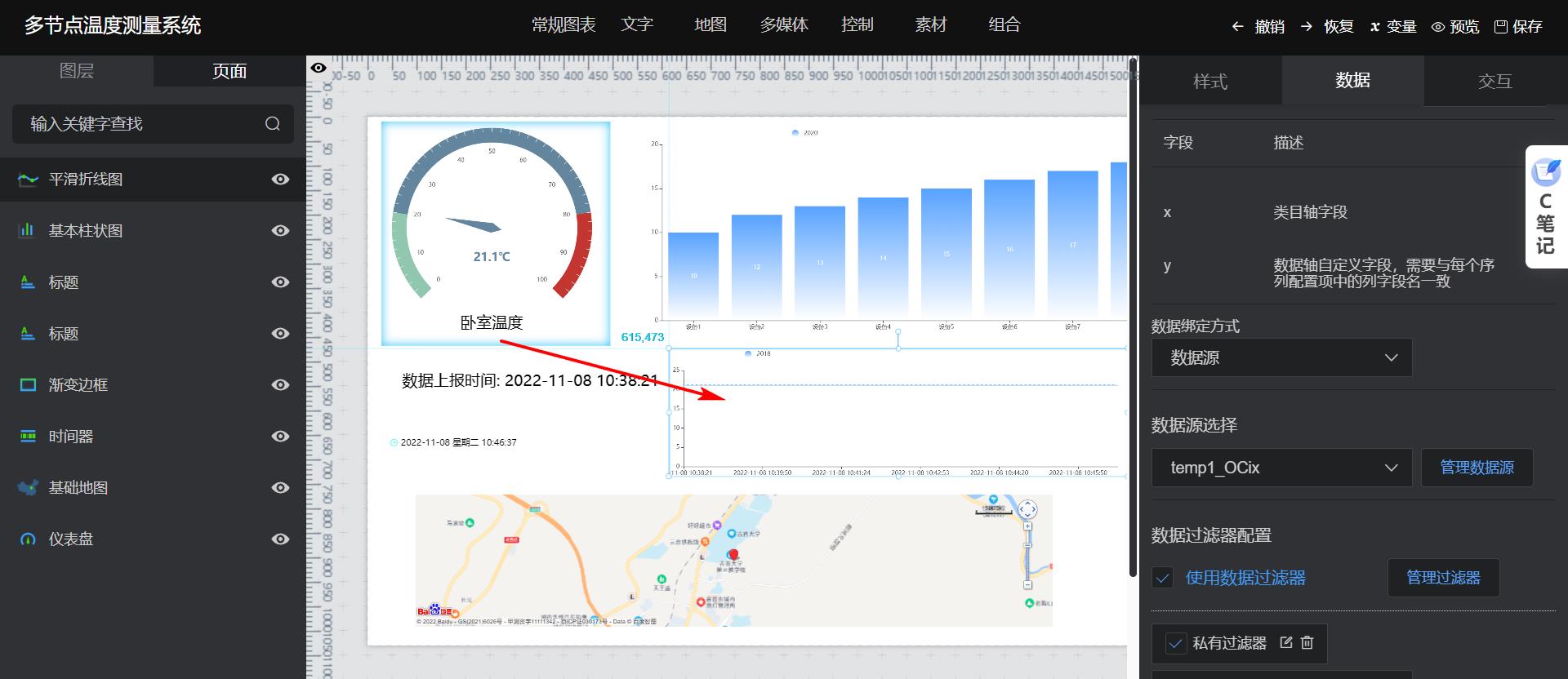
(2)拖拽一个折线图控件

(3)修改过滤器
通过过滤器提取数据,组合数据,返回折线图需要的格式:
// 最终数据应该是一个数组
var result = [];
var dataPoint = null;
//循环处理选中的数据源的数据点
for (var i = 0; i < data.length; i++)
// 从数据点中取出需要的数据,通过配置键值对使得数据格式符合要求
dataPoint =
x: data[i].update_at,
y1: data[i].value,
;
// 将这个数据点添加进结果中
result.push(dataPoint);
return result;

3.3 仪表盘控件过滤器增加
因为刚才修改了数据源采集的点数量,整体数据源的格式就变化了,变为了数组。 为了仪表盘能正常显示最新的温度,需要修改一下仪表盘的过滤器,提取最新的数据显示。 包括文本组件要显示最新上传的数据时间,那么过滤器也需要修改。
//提取最新上报的数据显示
return [
"value": data[data.length-1].value
]
//提取温度最新上报的时间
return [
"value": "数据上报时间: " + data[data.length-1].update_at
]
以上是关于OneNet一次上传多个数据,在可视化页面解析显示的主要内容,如果未能解决你的问题,请参考以下文章
基于51单片机+DHT11温湿度模块+ESP8266模块+上传oneNET APP显示+LCD1602显示
基于OneNet平台设计的多节点温度采集系统-有人云4G模块+STM32