threejs大模型加载崩溃
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs大模型加载崩溃相关的知识,希望对你有一定的参考价值。
参考技术A 按材质拆分。threejs大模型加载崩溃可以通过拆分模型的时候按材质拆分,再进行加载,就不会崩溃了。three.js是javascript编写的WebGL第三方库。提供了非常多的3D显示功能。threejs6加载模型(类型)
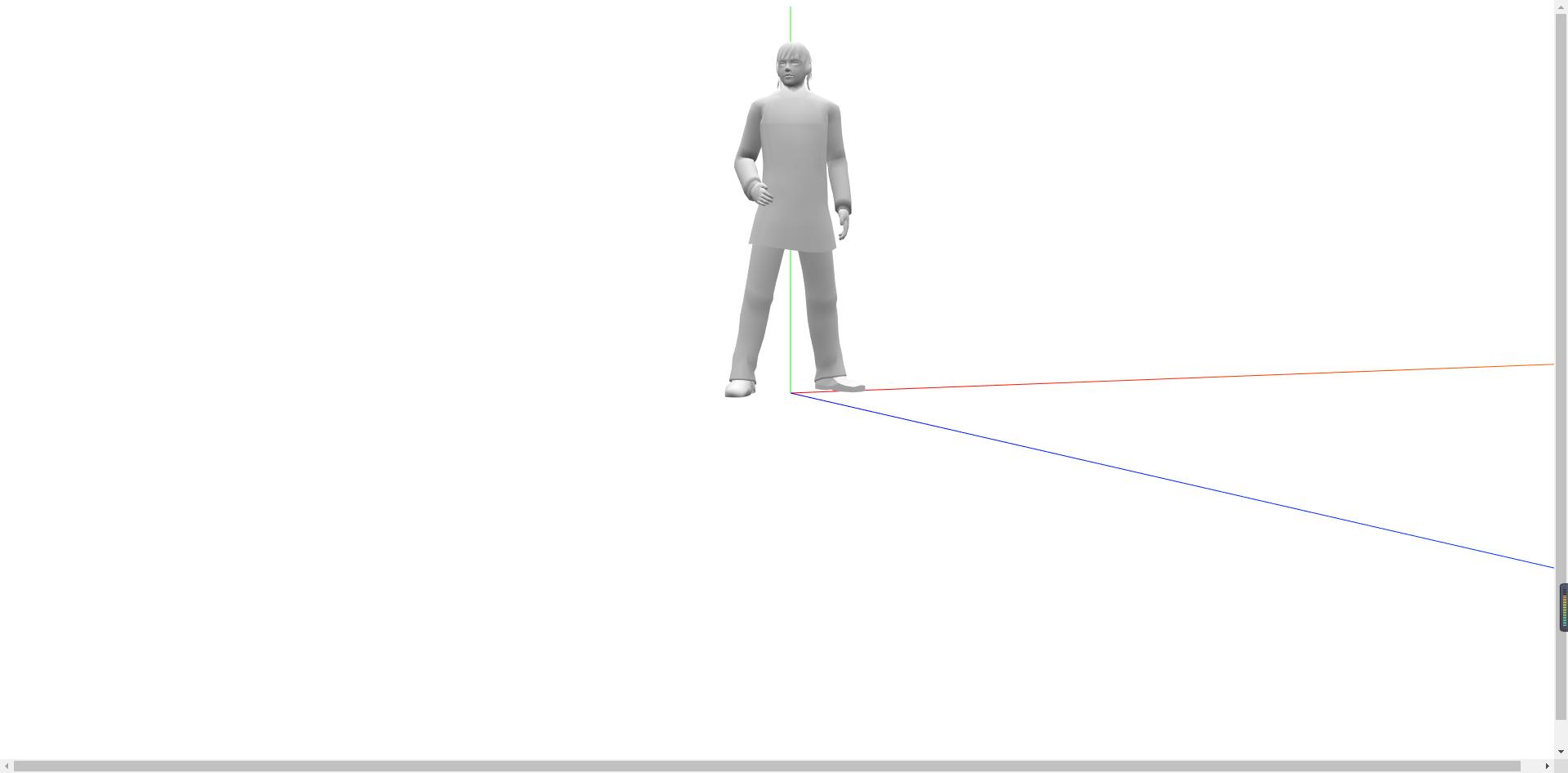
效果1:

代码1:obj模型
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import { AxesHelper, DirectionalLight, HemisphereLight, SphereBufferGeometry } from "three";
import{MTLLoader} from "three/examples/jsm/loaders/MTLLoader"
import{OBJLoader}from "three/examples/jsm/loaders/OBJLoader"
var renderer = new THREE.WebGLRenderer({ antialias: true });
// renderer.domElement;//是一个canvas 可以从参数传入
document.body.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);//设置画布高宽
renderer.setClearColor(0xffffff);//设置背景清空颜色
window.addEventListener("resize", () => {//窗口大小变化事件
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
//设置了aspect 必须更新相机的投影矩阵
camera.updateProjectionMatrix();
})
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 50)
var control = new OrbitControls(camera, renderer.domElement);
var scene = new THREE.Scene();
var light = new HemisphereLight(0xffffff, 0x444444);
scene.add(light);
scene.add(new AxesHelper(1000));
update()
function update() {
console.log('刷新')
renderer.render(scene, camera);
requestAnimationFrame(update);//不会卡塞,专门针对图形渲染刷新的方法
}
var objLoader=new OBJLoader();
var mtlLoader=new MTLLoader();
objLoader.load("../assets/models/obj/male02.obj",(obj)=>{
scene.add(obj);
});
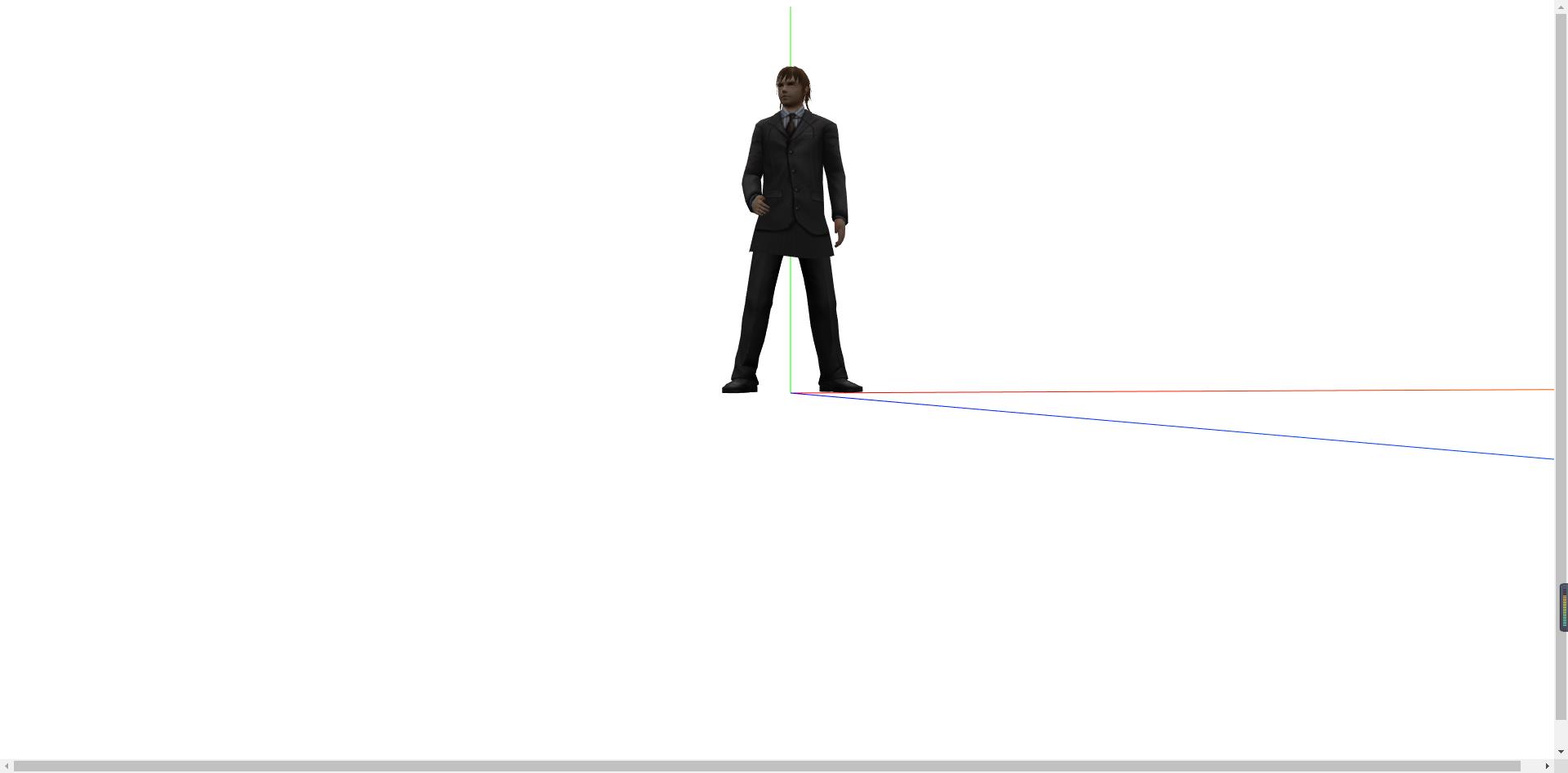
效果2:
代码2:obj模型加mtl材质
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import { AxesHelper, DirectionalLight, HemisphereLight, SphereBufferGeometry } from "three";
import{MTLLoader} from "three/examples/jsm/loaders/MTLLoader"
import{OBJLoader}from "three/examples/jsm/loaders/OBJLoader"
var renderer = new THREE.WebGLRenderer({ antialias: true });
// renderer.domElement;//是一个canvas 可以从参数传入
document.body.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);//设置画布高宽
renderer.setClearColor(0xffffff);//设置背景清空颜色
window.addEventListener("resize", () => {//窗口大小变化事件
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
//设置了aspect 必须更新相机的投影矩阵
camera.updateProjectionMatrix();
})
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 50)
var control = new OrbitControls(camera, renderer.domElement);
var scene = new THREE.Scene();
var light = new HemisphereLight(0xffffff, 0x444444);
scene.add(light);
scene.add(new AxesHelper(1000));
update()
function update() {
console.log('刷新')
renderer.render(scene, camera);
requestAnimationFrame(update);//不会卡塞,专门针对图形渲染刷新的方法
}
var objLoader=new OBJLoader();
var mtlLoader=new MTLLoader();
mtlLoader.load("../assets/models/obj/male02.mtl",(materials)=>{
objLoader.setMaterials(materials);
objLoader.load("../assets/models/obj/male02.obj",(obj)=>{
scene.add(obj);
});
})
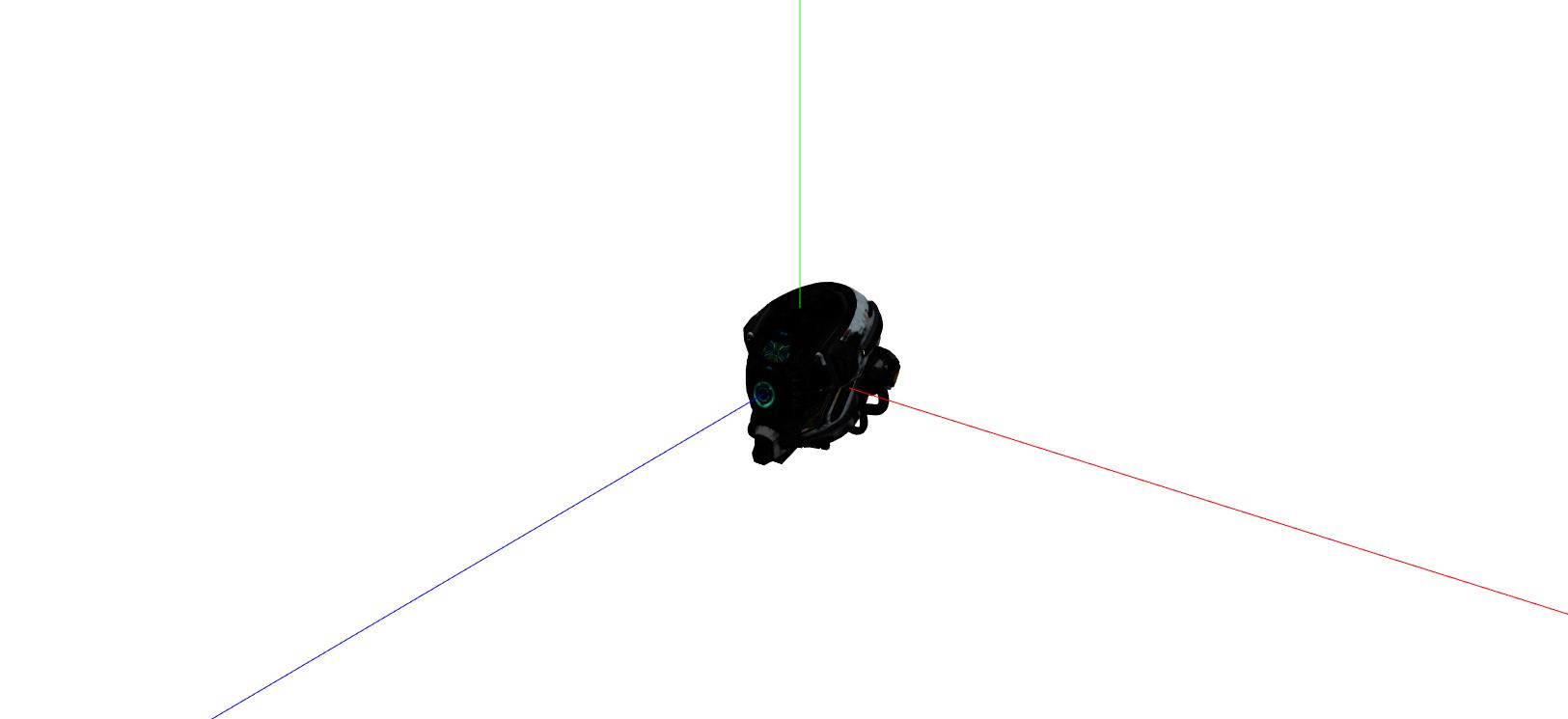
效果3:

代码3:gltf模型/glb模型
import{GLTFLoader}from "three/examples/jsm/loaders/GLTFLoader"
var gltfLoader=new GLTFLoader();
gltfLoader.load("../assets/models/glTF/DamagedHelmet.gltf",(gltf)=>{
scene.add(gltf.scene);
});
import{GLTFLoader}from "three/examples/jsm/loaders/GLTFLoader"
var gltfLoader=new GLTFLoader();
gltfLoader.load("../assets/models/glTF/wuren.glb",(glb)=>{
glb.scene.x=-10;
scene.add(glb.scene);
});
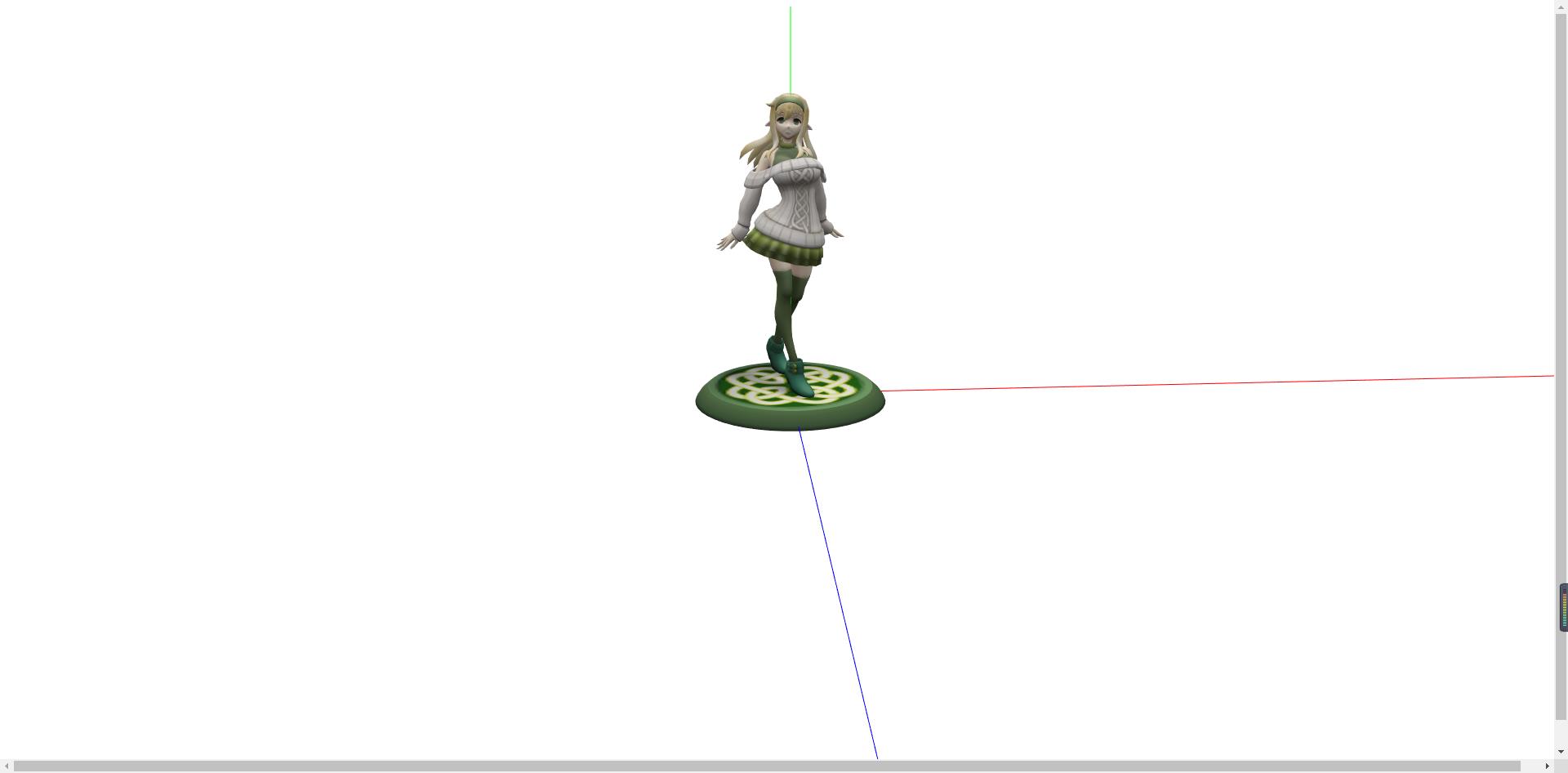
效果4:

代码4:dae文件
import{ColladaLoader}from "three/examples/jsm/loaders/ColladaLoader"
var daeLoader=new ColladaLoader();
daeLoader.load("../assets/models/dae/elf.dae",(dae)=>{
scene.add(dae.scene);
});
效果5:

代码5:加载fbx模型
import{FBXLoader}from "three/examples/jsm/loaders/FBXLoader"
var fbxLoader=new FBXLoader();
fbxLoader.load("../assets/models/stanfordbunny.fbx",(obj)=>{
obj.scale.set(1/1000,1/1000,1/1000);
scene.add(obj);
});
以上是关于threejs大模型加载崩溃的主要内容,如果未能解决你的问题,请参考以下文章