Android React Native 开发环境搭建---windows下
Posted DemanMath
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android React Native 开发环境搭建---windows下相关的知识,希望对你有一定的参考价值。
环境搭建
环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html
如果你希望可以看到原版的安装流程,可以看官方的地址,本文只是我个人的实践,并且仅限于window平台。
官方的地址:https://facebook.github.io/react-native/docs/getting-started.html
1.下载Chocolatey
去官网下载,一般没有问题。
2.Node,python2,jdk8
choco install nodejs.install
choco install python2
choco install jdk8
如果你已经安装了jdk7,或者已经有了android开发环境。
But,你还是必须按照上述命令安装jdk8. 我无法确认jdk7是否可以代替jdk8,但是官方要求jdk8,所以照做吧。
3.The React Native CLI
npm install -g react-native-cli
4.android 开发环境
作为一名android开发者,这些环境本身已经都已经安装,只需注意需要sdk 23以上即可。
5.ANDROID_HOME
把 sdk地址bin的路径设为android-home
至此基本的环境已经OK,我们开始第一个项目
6.a new project
react-native init AwesomeProject
7.使用真机调试
模拟器也可以调试,具体看官网,作为android开发者,应该有很多手机,所以真机是首选。usb驱动等,已经都搞定。
8.run android react native
cd AwesomeProject
react-native run-android
9.安全过滤
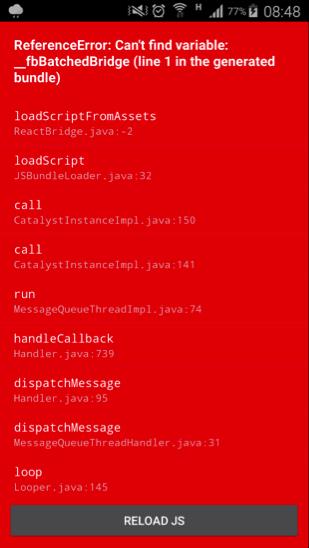
按照官网的流程,everythingisok,but ,你看到了一个空白页,或者一个红色警告页。

这个时候摇一摇手机,devsetting。
这里先明白一点,RN,也就是简单来说就是H5运行,h5是需要部署到server
上才能运行的,so,没有部署server,就会报红。
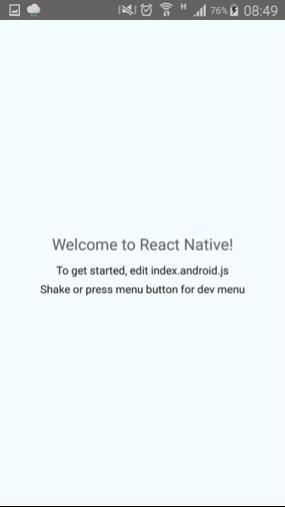
devsetting,找到debug server host or port 。。。,输入本机地址:8081,即可看到如下画面:

大功告成!
以上是关于Android React Native 开发环境搭建---windows下的主要内容,如果未能解决你的问题,请参考以下文章