VSCode + ESLint + Prettier 代码语法检查和格式化
Posted 诗渊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode + ESLint + Prettier 代码语法检查和格式化相关的知识,希望对你有一定的参考价值。
前言
在我们做项目的时候,特别是团队协作时,每个人的编码风格和编码方式都不一样,这样在同一个项目中看起来会比较乱,特别是如果每个人在修改代码时都按自己的规则做一下格式化,那么提交记录也会很乱,导致后面查问题也不好查。为此,同一项目或同一团队有必要保持一个统一的编码规范。这类介绍一下如何在 vscode 中通过 eslint + prettier 来对代码进行语法检查和风格统一。目前我们的项目主要是 tsx 为主,接下来的配置说明也将以 tsx 为主。
配置 ESLint
常用配置
eslint 主要用于语法检查,而 prettier 主要用于代码风格,为了避免 eslint 中包含的代码风格检查与 prettier 冲突,应该将代码风格检查交给 prettier,而 eslint 只专注于语法检查。并且 eslint 的语法检查规则每个人想法也不一样,这里博主推荐 AlloyTeam 团队的 eslint-config-alloy,它已经为我们提供了一套完善的配置规则,并且与 Prettier 是完全兼容的(eslint-config-alloy 不包含任何代码格式的规则,代码格式的问题交给更专业的 Prettier 去处理)。
首先安装对应的 node_modules
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-react eslint-config-alloy
然后在项目根目录下创建一个.eslintrc.js文件,文件内容如下:
module.exports =
extends: ["alloy", "alloy/react", "alloy/typescript"],
env:
// Your environments (which contains several predefined global variables)
//
browser: true,
node: true,
mocha: true,
jest: true
// jquery: true
,
globals:
// Your global variables (setting to false means it's not allowed to be reassigned)
//
// myGlobal: false
,
rules:
// Customize your rules
// "@typescript-eslint/explicit-member-accessibility": 0,
// "@typescript-eslint/explicit-function-return-type": 0
,
settings:
react:
pragma: "React",
version: "detect"
;
eslint-plugin-react的插件配置的 settings 中没有指定具体的 React 版本,所以运行时会有提示信息:
Warning: React version not specified in eslint-plugin-react settings. See https://github.com/yannickcr/eslint-plugin-react#configuration .
所以在.eslintrc.js加上配置,指定自动检测选择当前安装的版本:
react:
pragma: 'React',
version: 'detect'
至此,我们在 package.json 中加上对应的运行脚本即可对对应文件进行语法检查和语法修复
"scripts":
"eslint": "eslint src --ext .ts,tsx --fix"
如果我们需要指定 eslint 语法检查时忽略某些文件,可以在根目录下新建文件.eslintignore,在该配置文件里配置不需要检查的文件,配置规则与我们常用的.gitignore类似。
在 VSCode 中集成 ESLint 检查
在编辑器中集成 ESLint 检查,可以在开发过程中就发现错误,甚至可以在保存时自动修复错误,极大的增加了开发效率。
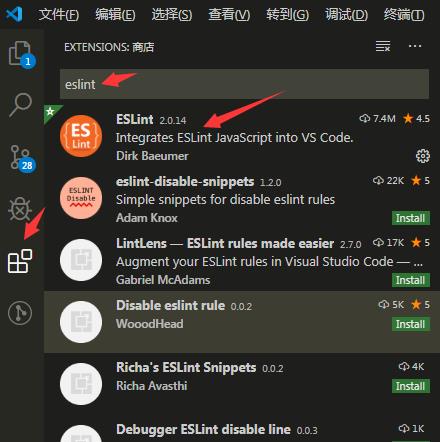
要在 VSCode 中集成 ESLint 检查,我们需要先安装 ESLint 插件,点击「扩展」按钮,搜索 ESLint,然后安装即可。

VSCode 中的 ESLint 插件默认是不会检查 .ts 和 .tsx 后缀的,需要在项目根目录下创建一个配置文件 .vscode/settings.json,添加以下配置:
"eslint.validate": [
"javascript",
"javascriptreact",
"language": "typescript",
"autoFix": true
,
"language": "typescriptreact",
"autoFix": true
],
"typescript.tsdk": "node_modules/typescript/lib",
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
这样,在你保存文件的时候就可以自动检查并修复不符合语法规则的问题。
配置 Prettier
常用配置
Prettier 聚焦于代码的格式化,通过语法分析,重新整理代码的格式,让所有人的代码都保持同样的风格。
首先需要安装 Prettier:
npm install --save-dev prettier
然后创建一个 prettier.config.js 文件,里面包含 Prettier 的配置项。Prettier 的配置项很少,这里我推荐大家一个配置规则,作为参考:
// prettier.config.js or .prettierrc.js
module.exports =
// 一行最多 100 字符
printWidth: 100,
// 使用 4 个空格缩进
tabWidth: 4,
// 不使用缩进符,而使用空格
useTabs: false,
// 行尾需要有分号
semi: true,
// 使用单引号
singleQuote: true,
// 对象的 key 仅在必要时用引号
quoteProps: "as-needed",
// jsx 不使用单引号,而使用双引号
jsxSingleQuote: false,
// 末尾不需要逗号
trailingComma: "none",
// 大括号内的首尾需要空格
bracketSpacing: true,
// jsx 标签的反尖括号需要换行
jsxBracketSameLine: false,
// 箭头函数,只有一个参数的时候,也需要括号
arrowParens: "always",
// 每个文件格式化的范围是文件的全部内容
rangeStart: 0,
rangeEnd: Infinity,
// 不需要写文件开头的 @prettier
requirePragma: false,
// 不需要自动在文件开头插入 @prettier
insertPragma: false,
// 使用默认的折行标准
proseWrap: "preserve",
// 根据显示样式决定 html 要不要折行
htmlWhitespaceSensitivity: "css",
// 换行符使用 lf
endOfLine: "lf"
;
然后在 package.json 中加上对应的运行脚本即可对对应文件进行代码的格式化
"scripts":
"pretty": "prettier --write src/** --check"
同样,如果我们需要指定 Prettier 格式化时忽略某些文件,可以在根目录下新建文件.prettierignore,在该配置文件里配置不需要格式化的文件,配置规则与我们常用的.gitignore类似。
在 VSCode 中集成 Prettier 检查
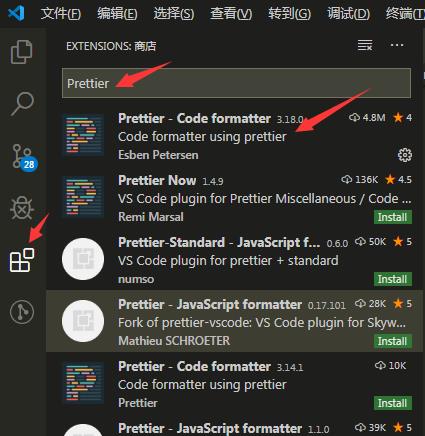
安装 VSCode 中的 Prettier 插件

然后修改 .vscode/settings.json:
"files.eol": "\\n",
"editor.tabSize": 4,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"eslint.validate": [
"javascript",
"javascriptreact",
"language": "typescript",
"autoFix": true
,
"language": "typescriptreact",
"autoFix": true
],
"typescript.tsdk": "node_modules/typescript/lib",
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
这样就实现了保存文件时对代码自动格式化。
为了适配移动端布局,我们经常会使用到手淘的Flexible移动端适配方案,配合postcss插件,将px转换成rem,但是对于一些特定场景下,类似于border,需要特定设置1px但又不希望postcss转换成rem,一般会设置大写的1PX,但是上述配置的Prettier会将大写的PX转换成小写的px,对于这种特定的场景,可以设置/* prettier-ignore */即可避免自动格式化成小写字母:
/* prettier-ignore */
border: 1PX;
参考:
以上是关于VSCode + ESLint + Prettier 代码语法检查和格式化的主要内容,如果未能解决你的问题,请参考以下文章