微信小程序的基础配置和目录结构
Posted 地中海真帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的基础配置和目录结构相关的知识,希望对你有一定的参考价值。
介绍:昨天学习了小程序的安装和作用,今天就开始小程序的基础知识了,今天主要讲一下目录结构,全局配置和页面配置的一些属性
官方文档地址
https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html.
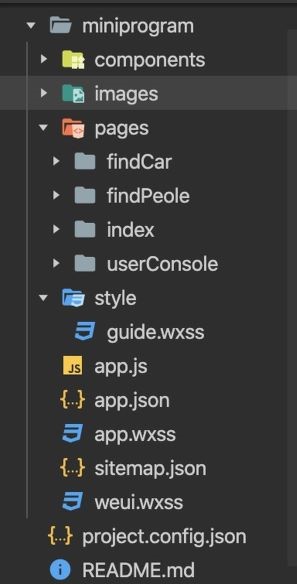
一.目录结构
如图

-
components : 放自定义组件的地方,之前小程序是不支持组件化开发的,后来为了贴合大众开发口味,开始支持自定义组件。组件模版会在后面讲,这里只是了解一下目录构成。
-
images:存放静态图片的地方,这个项目我只是拿来练手的,所以创建了静态图片,一般商业化应用的小程序图片最好是用cdn来完成。
-
pages:小程序页面存放的位置,如图:
每个小程序页面都有四个文件组成,分别是:
- js:负责页面逻辑
- json :负责页面配置,如顶部颜色、个性化设置
- wxml:类似于html,页面元素组成。(PS:不像html支持很多标签,小程序支持 view text 和button 等标签
- wxss:负责页面样式。
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
全局配置
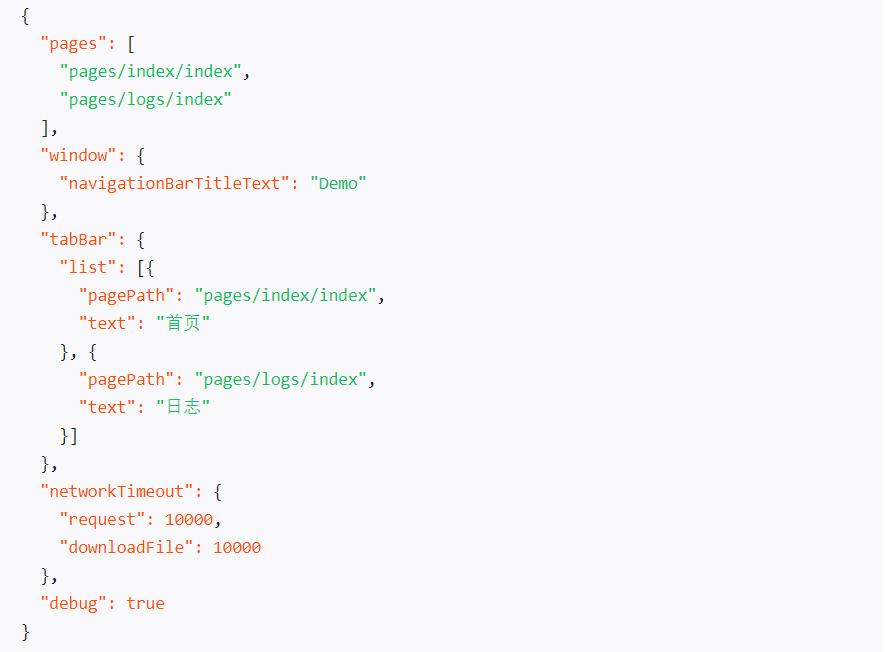
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:配置项
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 | |
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 | |
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 1.7.3 | |
| workers | string | 否 | Worker 代码放置的目录 | 1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | PC 小程序是否支持用户任意改变窗口大小(包括最大化窗口);iPad 小程序是否支持屏幕旋转。默认关闭 | 2.3.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 开发者工具 | 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 2.8.0 | |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
| darkmode | boolean | 否 | 小程序支持 DarkMode | 2.11.0 |
| themeLocation | string | 否 | 指明 theme.json 的位置,darkmode为true为必填 开发者工具 | 1.03.2004271 |
| lazyCodeLoading | string | 否 | 配置自定义组件代码按需注入 | 2.11.1 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
常见属性配置图

注意
- 当你在pages下面配置文件时,如果你没有当前文件他会自动在该路径下创建文件
- 他会优先展现你pages里面配置的第一个文件,比如第一个配置的是index页面,他的页面上就会显示index页面
页面配置
常见属性
如果你创建的是index文件,那么在index文件里index.json中进行配置,
-
“navigationBarBackgroundColor”: “#0094aa”,背景颜色
-
“navigationBarTitleText”: “我的应用” 文本
-
navigationBarTitleText string 导航栏标题文字内容
-
backgroundColor HexColor #ffffff 窗口的背景色
-
backgroundTextStyle string dark 下拉 loading 的样式,仅支持 dark / light
-
backgroundColorTop string #ffffff 顶部窗口的背景色,仅 ios 支持
详细属性请参考官方文档
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html.
总结:
今天主要学习了小程序的目录结构和其一些配置,刚开始学的时候有的懵,到后面如果你学习过js和vue的话你会发现他们的语法结构非常相似,页面配置和全局配置官方文档提供了非常多的属性,但这些属性不用全学,根据自己的需要进行学习就行,最后呢希望大家在学习过程中,边写边记,如果有不会的及时在网上查询答案
最后:作者创作不易,如果文章对你有帮助的话,记得留下你的关注和点赞呦
以上是关于微信小程序的基础配置和目录结构的主要内容,如果未能解决你的问题,请参考以下文章