npm start端口号设置及修改,拿去不谢~
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm start端口号设置及修改,拿去不谢~相关的知识,希望对你有一定的参考价值。
参考技术A 我们在做项目时,可能会同时启动多个,会遇到端口冲突或占用问题怎么办呢,今天就来教大家如何解决端口占用以及如何修改端口号(●'◡'●)你的项目名称/scripts/start.js文件
你的项目名称/node_modules/react-native/local-cli/server/server.js
若端口号为3000,在webstorm中按Ctrl+F 输入即可找到
如图:
即可永久修改端口号,修改完要关闭编辑器重新启动哦
在出现的窗口里面输入 netstat -ano 就会出现所有的端口号 Local Address下面的是端口号 PID就是某程序占用的进程号 这个进程号先记下来
PID即为端口号
打开任务管理器
选择详细信息
找到对应的进程 单击右键 关闭即可
React如何修改默认端口号
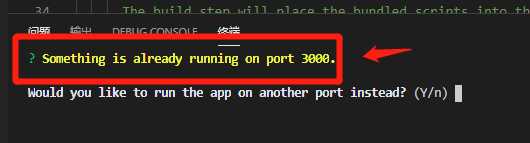
问题
我们在使用React的时候经常会遇到这种情况,3000端口号被占用。有时候可以关掉3000端口,但更多时候,我们需要打开多个项目的时候,就必须要开启多个端口了。这时候就需要修改默认端口号了。

解决办法
修改默认端口号
具体做法
- 第一步:找到start.js文件
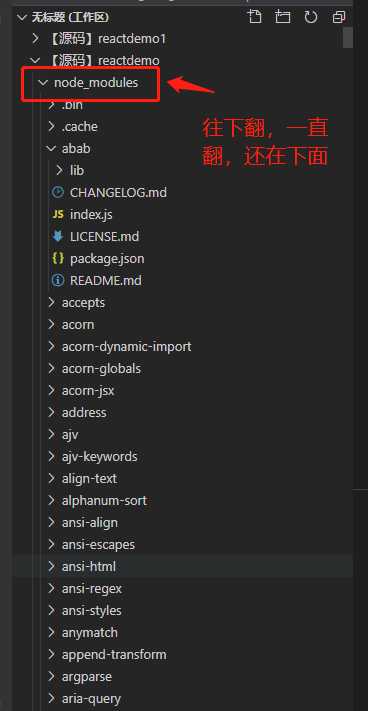
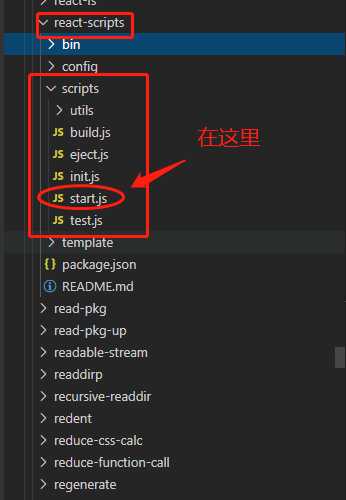
这个文件的位置在:node_modules文件夹下 -> react-scripts文件夹下 -> scripts文件夹下 -> start.js
node_modules下

start.js文件

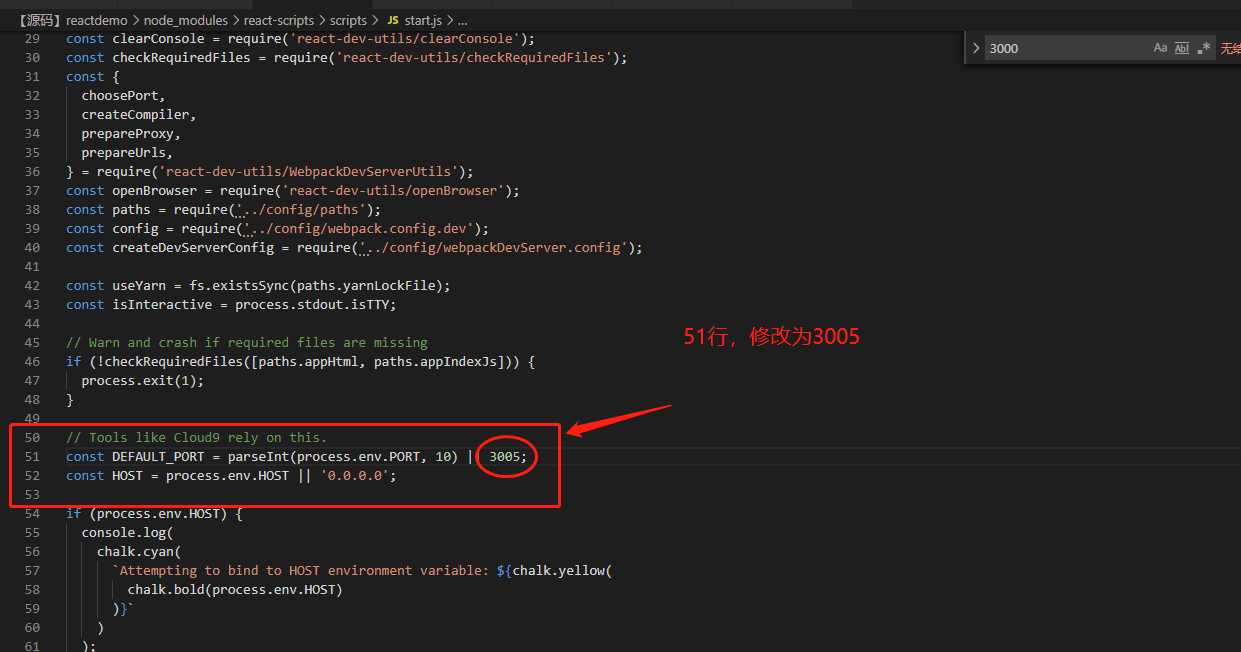
51行处修改,整个文件端口号只出现一次

修改后运行结果

写到这里就结束了,希望对你有一丢丢帮助吧,哈哈!
我是Cherish,我在联影做前端学徒!
以上是关于npm start端口号设置及修改,拿去不谢~的主要内容,如果未能解决你的问题,请参考以下文章