有哪些值得推荐的绘制3D的js库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有哪些值得推荐的绘制3D的js库相关的知识,希望对你有一定的参考价值。
这款 Hightopo 还是很值得推荐的! 使用 Hightopo 可更关注于业务逻辑功能,不必将精力投入复杂 3D 渲染和数学等非业务核心的技术细节。
它是基于 html5 标准技术的 Web 前端 2D 和 3D 图形界面开发框架。
适用于实时监控系统的界面呈现,广泛应用于电信网络拓扑和设备管理,以及电力、燃气等工业自动化 (HMI/SCADA) 领域。

参考资料:
官网——Web组态
百度百科——图扑软件
参考技术A three.js封装并规范,简化了webgl的过程,短短几行代码就可以让你显示出一个3D的内容出来,不至于用webgl一点一点的去写,一点不对就完全不显示的没头脑让人很沮丧.基本上,你想要的,这个库都有很简单的实现,并具有合适的默认值,然后你可以在这个默认值上去修改和学习.three.js - javascript 3D library
three.js的官网,有基本上所有的常见功能的例子代码,很多情况下,参考源代码就可以加到自己的代码里.
有繁多的扩展库,不过沉迷于造轮子的我,很少去接触,追求效率的人可能会比较喜欢.本回答被提问者采纳 参考技术B three.js封装并规范,简化了webgl的过程,短短几行代码就可以让你显示出一个3D的内容出来,不至于用webgl一点一点的去写,一点不对就完全不显示的没头脑让人很沮丧.基本上,你想要的,这个库都有很简单的实现,并具有合适的默认值,然后你可以在这个默认 参考技术C
推荐基于webGL的3D框架类库!three.js的知名度很高,在开源中国、思否、掘金等技术社区会有很多应用指导案例,很多人问我是不是需要学webGL,three.js正是对webgl进行了封装,提供更高层的渲染接口,不用重新学习3D绘图底层逻辑。
题主没有提供太多背景信息,是否具备中高级前端开发基础?three.js相对于初学者门槛很高,需要花费更多的时间,一个加载模型、调光、选择模型弹框的功能,就能写出Threejs上百行代码。
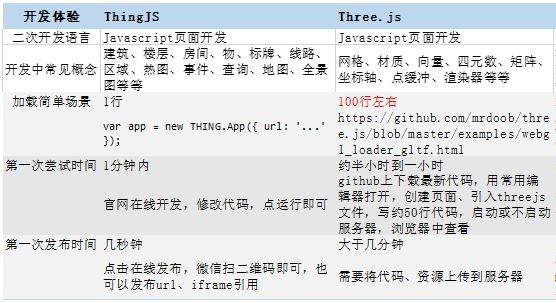
有一个针对前端转3D开发初学者的解决方案,推荐thingjs在线平台,开发体验比较如下:

提醒一下,three.js并没有特定的行业应用,属于技术研究范畴;thingjs专注于物联网3D可视化领域,对于智慧城市、智慧工厂、安全消防、城市交通可视化应用开发者非常友好!做前端技术应用,推荐物联网3D商业项目方向,15万个开发者的一致选择!

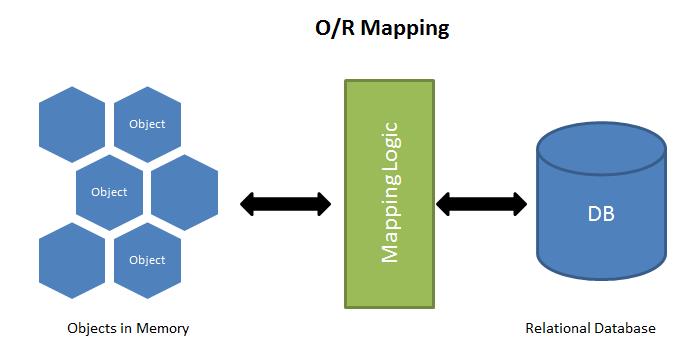
2022年了有哪些值得推荐的.NET ORM框架?

前言:
最近有很多同学问我.NET方面有哪些好用的ORM框架,我觉得这方面的介绍网上应该会介绍的比较全面文章,于是我想搜一篇全面的介绍文章发给他们结果我发现网上说来说去基本上就是那几个,于是就有了这篇文章。该篇文章已收录到【DotNetGuide(C#/.NET/.NET Core学习、工作、面试指南) 以上是关于有哪些值得推荐的绘制3D的js库的主要内容,如果未能解决你的问题,请参考以下文章