ie7下脚本添加的样式不生效问题
Posted michael_yqs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie7下脚本添加的样式不生效问题相关的知识,希望对你有一定的参考价值。
不知道还有多少人需要考虑到ie7的兼容问题啊,反正我最近是被折磨的够呛,前两天才遇到一个问题,在说明这个问题之前,先把测试代码放上来吧
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CANVAS</title>
<style type="text/css">
.title
color:red;
font-size: 16px;
text-decoration: underline;
.icon
color:blue;
text-decoration: none;
</style>
</head>
<body>
<button id="test">ie7测试</button>
<script type="text/javascript">
document.getElementById("test").οnclick=function()
var span=document.createElement("span"),
icon=document.createElement("i");
span.innerHTML="ie7 bug 测试";
span.setAttribute("class","title");
icon.innerHTML="yellow text";
icon.setAttribute("class","icon");
document.body.appendChild(span);
document.body.appendChild(icon);
</script>
</body>
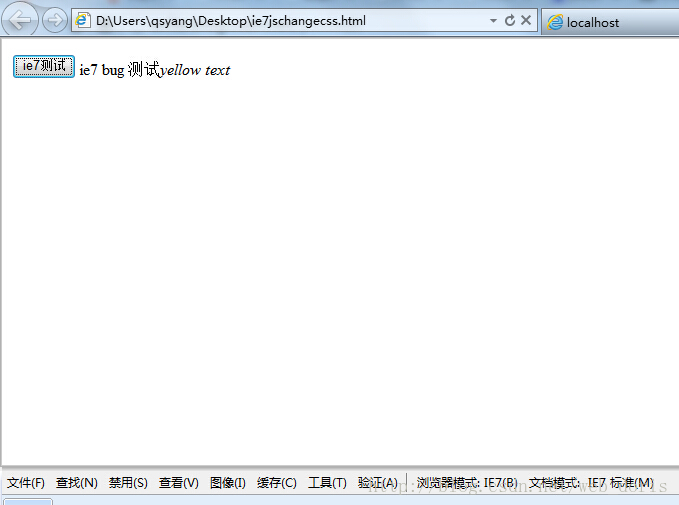
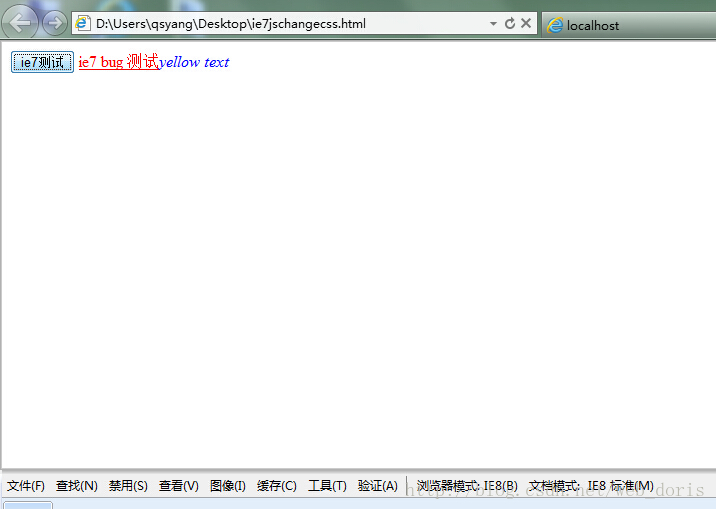
</html>ie8以上的浏览器,.title和.icon的样式都应用上了,ie7下样式是有问题的


很明显了应该,就是新增加的节点的样式没有应用上去,虽然在查看页面结构的时候,类名已经都在了,但是样式还是木有。百度之后别人说改变元素的display属性可以触发样式重新加载,但是不知道是我试的方法不对还是怎么着,没有用。最后,用了这种方法,没有用setAttribute去设置类名,直接把类名写在标签上了
<script type="text/javascript">
document.getElementById("test").οnclick=function()
var span=document.createElement("span"),
icon=document.createElement("i");
span.innerHTML="<span id='color' class='title'>ie7 bug 测试</span>";
//span.setAttribute("class","color");
icon.innerHTML="<i class='icon'>yellow text</i>";
//icon.setAttribute("class","icon");
document.body.appendChild(span);
document.body.appendChild(icon);
</script>以上仅为个人拙见,如果有更好的解决方案,请多多指教。如果有哪位大虾能够明白点的解释下“改变display属性可以触发样式重新应用”,麻烦告知一声,谢谢~~~
以上是关于ie7下脚本添加的样式不生效问题的主要内容,如果未能解决你的问题,请参考以下文章