CSS实现垂直居中的5种方法
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现垂直居中的5种方法相关的知识,希望对你有一定的参考价值。
第一种 position定位+margin负距离
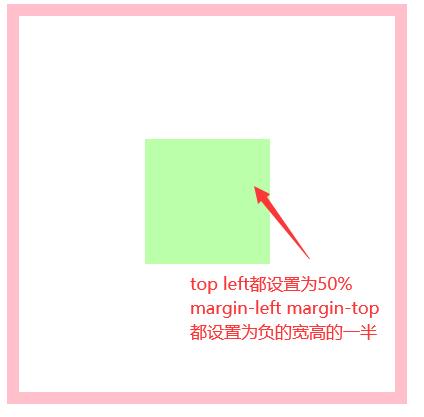
前提是知道居中元素的宽高,首先给居中元素定位,之后设置margin的负距离为具体宽高的一半便可达到垂直居中效果
<style>
.box1
height: 300px;
width: 300px;
border: 10px solid pink;
position: relative;
.box2
height: 100px;
width: 100px;
background-color: #bfa;
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
</style>
<div class="box1">
<div class="box2"></div>
</div>

第二种 position定位+margin auto
position定位加margin auto,与第一种方法相似,设置居中元素的top bottom left right为0px,之后加上外边距magin auto即可
<style>
.box1
height: 300px;
width: 300px;
border: 10px solid pink;
position: relative;
.box2
height: 100px;
width: 100px;
background-color: #bfa;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
</style>
<div class="box1">
<div class="box2"></div>
</div>

第三种 position+transform
position定位加上transfom 这种方式的特点是可以不用知道居中元素的宽高,给居中元素定位后left和top都设置成50%,之后向反向平移50%即可
.box1
height: 300px;
width: 300px;
border: 10px solid pink;
position: relative;
.box2
height: 100px;
width: 100px;
background-color: #bfa;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
</style>
<div class="box1">
<div class="box2"></div>
</div>

第四种flex布局
首先给父元素设置display:flex让其变成弹性盒子,然后利用弹性盒子的jusyify-content和align-items,将两个属性都设置为center即可
注意:不是给子元素设置 是给容器父元素设置
<style>
.box1
height: 300px;
width: 300px;
border: 10px solid pink;
display: flex;
justify-content: center;
align-items: center;
.box2
height: 100px;
width: 100px;
background-color: #bfa;
</style>
<div class="box1">
<div class="box2"></div>
</div>
第五种 vertical-align text-align实现垂直居中
text-align 属性规定元素中的文本的水平对齐方式
vertical-align 属性设置元素的垂直对齐方式
vertical-align只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素,给父元素设置display:table -cell,如果子元素是块级元素应设置 display:inline-block
.box1
height: 300px;
width: 300px;
border: 10px solid pink;
display: table-cell;
vertical-align: middle;
text-align: center;
.box2
height: 100px;
width: 100px;
background-color: #bfa;
display: inline-block;
</style>
<div class="box1">
<div class="box2"></div>
</div>
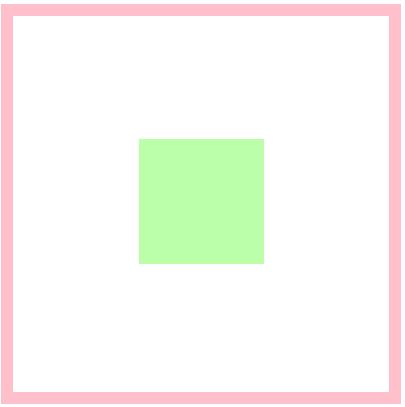
这五种方式都可以实现垂直居中的效果

以上是关于CSS实现垂直居中的5种方法的主要内容,如果未能解决你的问题,请参考以下文章