如何在网页实现上传各种文件或图片视频等功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在网页实现上传各种文件或图片视频等功能相关的知识,希望对你有一定的参考价值。
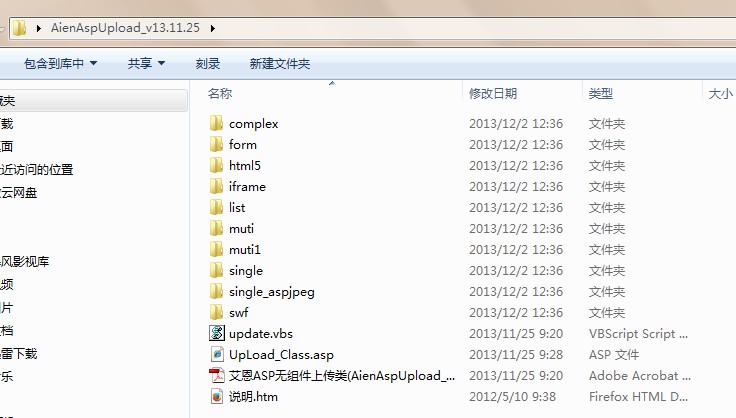
如何在网页实现上传各种文件或图片视频等功能,我看到有两种ASP源码,一种是在有组件的上传系统,一种是无组件上传系统。我的问题是1: 哪个系统更好,无组件文件上传系统在一般的ASP空间里都能用吗?是否会跟空间发生冲突。2:如何实现这个功能,我在网上下载了好几个所谓的文件上传源码,包括AienAspUpload_v13.11.25.zip 这个源码文件。我把它解压后直接放在DW的根目录下测试,发现连接不上。请帮我分析原因,并告诉我如何利用这个文件实现文件上传功能。另外,我还看到网站百度“无组件上传源码”后,可以搜到这样的源码,但里面的源码是分别放在哪些文件里,看的很糊涂。例如 http://www.blogjava.net/sl2cj/archive/2008/10/25/52480.html 。不吝指教的,能留下QQ沟通最好。或者邮件地址吧。
解答我疑问的朋友,最好实际测试下这个源码,可能更清楚我的疑问。

回答如下:
1、无组件上传系统,只要空间支持ASP,就可以使用,一般不会和空间冲突。
2、一般来说,你下载的源码中都是含有使用方法的,我大致说一下吧:
比如你图上的3个脚本,你可以在index.asp中放置一个表单,表单的提交(action="upload.asp")指向upload.asp脚本。在upload.asp脚本中,你需要调用upload_class.asp这个文件(这个文件定义的是一个上传类和一些参数的接口),通过定义的参数和表单提交来的信息,获取到文件的相关信息,比如大小、文件名等。

这2个文件里应该会有详细的说明啊,我当时就是看了这个说明使用的。很好用哦
Ant-design-vue中如何实现图片上传?
上传是将信息(网页、文字、图片、视频等)通过网页或者上传工具发布到远程服务器上的过程。如何使用Ant-design-vue中的 a-upload 上传组件进行图片或者视频的上传呢?
template中:
<a-form-model-item label="图片" prop="sheetPicture">
<div style="display: flex; align-items: center">
<a-upload name="avatar" class="avatar-uploader" action :customRequest="uploadImage" list-type="picture-card" :file-list="fileList" :show-file-list="false" :before-upload="beforeUpload" :remove="handleDeleteChange" accept=".jpg,.JPG,.jpeg,.JPEG,.png,.PNG,.gif,.GIF">
<div v-if="!defectSearchForm.sheetPicture">
<a-icon type="plus" />
<div class="ant-upload-text">上传</div>
</div>
<img v-else :src="defectSearchForm.sheetPicture" alt="avatar" />
</a-upload>
<a-tooltip placement="right">
<template slot="title">
<span>上传前请确认无误后再进行上传或删除操作</span>
</template>
<a-icon type="info-circle" />
</a-tooltip>
</div>
</a-form-model-item>js中:
定义data:
data()
return
loading: false,
fileList: [],
defectSearchForm: ,
详情信息获取:
//根据id查询缺陷详情 (根据id获取详情的API getDefectSearchById)
getDefectSearchInfoById(id)
let _this = this;
getDefectSearchById(id)
.then(( data: res ) =>
if (res.code != 0)
_this.$message.config(
maxCount: 1,
);
_this.$message.destroy();
return _this.$message.error(res.data);
console.log('缺陷详情', res);
if (JSON.stringify(res.data) != '')
_this.defectSearchForm = res.data;
if (_this.defectSearchForm.sheetPicture)
_this.fileList = [
uid: '-1',
name: 'image.png',
status: 'done',
url: _this.defectSearchForm.sheetPicture
];
else
_this.fileList = [];
)
.catch((error) =>
console.log(error);
return false;
);
,图片上传部分:
//图片上传(上传图片API updateImage: '/sys/oss/upload')
uploadImage(file)
let _this = this,
data = file.file,
fileParams = new FormData();
_this.loading = true;
fileParams.append('file', data);
console.log('fileParams', fileParams);
updateImage(fileParams).then(( data: res ) =>
if (res.code != 0)
_this.loading = false;
return _this.$message.error(res.msg);
_this.defectSearchForm.sheetPicture = 'http://' + res.data.src;
_this.loading = false;
);
,
beforeUpload(file)
const isType = file.type === 'image/jpeg' || 'image/png' || 'image/jpg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isType)
this.$message.config(
maxCount: 1,
);
this.$message.destroy();
this.$message.error('图片格式错误,请上传图片!');
if (!isLt2M)
this.$message.config(
maxCount: 1,
);
this.$message.destroy();
this.$message.error('上传头像图片大小不能超过 2MB!');
return isType && isLt2M;
,
// 删除项目图片(删除图片API deleteImage: '/sys/oss/delete')
handleDeleteChange(file)
console.log('图片删除');
console.log('file',file);
let deletePlantInfoImgurl = file.url.substr(file.url.lastIndexOf('/') + 1);
deleteFile(deletePlantInfoImgurl).then((res) =>
if (res.code != 0)
return this.$message.error(res.data || res.msg);
this.plantInfo.imgurl = '';
this.fileList = [];
this.$message.success('删除成功');
return;
);
,效果:

如果你要实现大图预览的话:
previewVisible: false,
previewImage: '',<a-upload name="avatar" class="avatar-uploader" action @preview="handlePreview" :showUploadList="false" :customRequest="uploadImage" list-type="picture-card" :file-list="fileList" :show-file-list="false" :before-upload="beforeUpload" :remove="handleDeletePlantImageChange" accept=".jpg,.JPG,.jpeg,.JPEG,.png,.PNG,.gif,.GIF">
<div v-if="!defectSearchForm.sheetPicture">
<a-icon type="plus" />
<div class="ant-upload-text">上传</div>
</div>
<img v-else :src="defectSearchForm.sheetPicture" class="avatar" />
</a-upload>
<!-- 此处添加预览,注意 :showUploadList="true" 预览才能使用 -->
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%" :src="previewImage" />
</a-modal> //预览图片
async handlePreview(file)
console.log('file',file)
if (!file.url && !file.preview)
file.preview = await getBase64(file.originFileObj);
this.previewImage = file.url || file.preview;
this.previewVisible = true;
,
//取消预览
handleCancel()
this.previewVisible = false;
,其中 :showUploadList="false" 是否展示 uploadList, 可设为一个对象,用于单独设定 showPreviewIcon 和 showRemoveIcon。此时预览和删除功能消失,如果想更换图片,直接点击即可!

总结:
当然,代码肯定不能完全拿来用,可以参考某一部分,这个上传的图片是保存到了第三方的存储平台拿的url,具体看你自己需求吧!
以上是关于如何在网页实现上传各种文件或图片视频等功能的主要内容,如果未能解决你的问题,请参考以下文章