小程序基础
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基础相关的知识,希望对你有一定的参考价值。
基础
小程序事件的绑定
https://developers.weixin.qq.com/miniprogram/dev/framework/view/two-way-bindings.html
小程序中绑定事件,通过bind关键字来实现.
bindinput 绑定关键字 ,键盘输入时触发
bindtap 当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数
operation 获取自定义属性
<!--
1 需要给input标签绑定input事件
绑定关键字 bindinput
2 如何获取输入框的值
通过事件源对象来获取
e.detail.value
3 把输入框的值 赋值到 data当中
不能直接 this.data.num=e.detail.value; 也不能 this.num=e.detail.value
正确的写法
this.setData(
num: e.detail.value
)
4 需要加入一个点击事件
bindtap
无法在小程序当中的事件中直接传参
通过自定义属性的方式来传递参数
事件源中获取自定义属性
-->
<input type="text" bindinput="handleInput" />
<button bindtap="handletap" data-operation="1">+</button>
<button bindtap="handletap" data-operation="-1">-</button>
<view>
num
</view>
// pages/demo04/demo04.js
Page(
/**
* 页面的初始数据
*/
data:
num:0,
,
// 输入框的input事件的执行逻辑
handleInput(e)
// console.log(e.detail.value);
this.setData(
num: e.detail.value
)
,
// 加 减 按钮的事件
handletap(e)
// console.log(e);
// 获取自定义属性 operation
const operation = e.currentTarget.dataset.operation;
this.setData(
num: this.data.num+operation
)
)
注意:
-
绑定事件时不能带参数 不能带括号 以下为错误写法
<input bindinput="handleInput(100)" /> -
事件传值 通过标签⾃定义属性的⽅式 和 value
<input bindinput="handleInput" data-item="100" /> -
事件触发时获取数据
handleInput: function(e) // item:100 console.log(e.currentTarget.dataset) // 输入框的值 console.log(e.detail.value);
样式WXSS
概念: WXSS 是一套样式语言, 用于描述wxml的组件样式.
特性: 响应式长度单位rpx; 样式导入
1 尺寸单位rpx
可以根据屏幕宽度进⾏⾃适应. 规定屏幕宽为 750rpx.
/*
1 小程序中 不需要主动来引入样式文件
2 需要把页面中某些元素的单位 由 px 改为 rpx
1 设计稿 750px
750px = 750rpx
1px = 1rpx
2 把屏幕宽度改成375px
375px = 750rpx
1px = 2rpx
1rpx = 0.5px
3 存在一个设计稿 宽度414 或者 未知page
1 设计稿 page 存在一个元素 宽度100px
2 拿以上的需求去实现不同宽度的页面适配
1px = 750rpx / page
100px = 750rpx * 100 / page
假设page=375px
4 利用 一个属性 calc属性 css和wxss都支持的一个属性
750和rpx中间不要留空格
运算符的两边也不要留空格
*/
view
/* width: 200rpx; */
height: 200rpx;
font-size: 40rpx;
background: pink;
width: calc(750rpx * 100 / 375);
2 样式导入
wxss中直接就支持样式导入功能;
也可以和less中的导入混用, 使用@import语句可以导入外联样式,只支持相对路径
<!--pages/demo06/demo06.wxml-->
<view>pages/demo06/demo06.wxml</view>
/*
1 引入的代码是通过@import来引入
2 路径 只能写相对路径
*/
@import "../../styles/common.wxss"
view
color: plum;
font-size: 50px;

3 选择器
注意: 小程序不支持通配符*,以下代码无效
*
margin:0;
padding:0;
box-sizing:border-box;
4 小程序中使用less
原⽣⼩程序不⽀持 less ,其他基于⼩程序的框架⼤体都⽀持,如 wepy , mpvue , taro 等.
-
在
vscode编辑器里面 安装插件easy less -
在vs code的设置中加⼊如下,配置
"less.compile": "outExt": ".wxss" -
在要编写样式的地⽅,新建 less ⽂件,如 index.less ,然后正常编辑即可
eg:
// 1 定义less变量
@color: rgb(38, 255, 0);
text
// 2 使用变量
color: @color;
view
.vie1
text
color: red;
// 导入
@import "../../styles/reset.less";
view
color: @themeColor;
常见组件
https://developers.weixin.qq.com/miniprogram/dev/component/
常见的布局组件: view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox 等
1 view (代替原来的div标签)
<view hover-class="h-class">
点击我试试
</view>
2 text — 文本标签
只能嵌套text
长按文字复制 selectable(旧版本) —> user-select(新版本) --类型为bollean,默认值为false
对文本内容空格回车 进行解码 decode --类型为bollean,默认值为false
<text user-select decode>
text 123 <
</text>
3 image — 图片标签
属性:
-
src 指定要加在的图片的路径 — 类型为string (默认宽度和高度 320*240px)
-
mode 决定图片内容 如何和 图片标签宽高做适配
mode有效值(13种模式):[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Zja3p8AH-1624366204354)(D:\\课堂代码\\6 小程序\\小程序相关截图\\image组件.jpg)]
-
小程序当中的图片 直接就支持 懒加载 lazy-load
lazy-load 会自己判断 当图片出现在视口上下三屏的高度之内时,自己开始加载图片
<image mode="widthFix" lazy-load src="https://www.hualigs.cn/image/60d1308e8daac.jpg"></image>
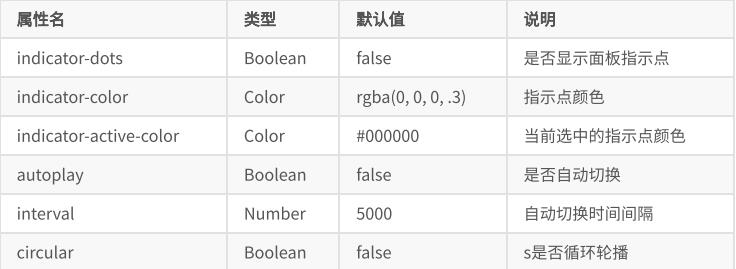
4 swiper — 微信内置轮播图组件
默认宽度100%, 高度150px

-
swiper轮播图外层容器 -
swiper-item每一个轮播项滑块 默认宽度和高度都是100%;
swiper高度 无法实现由内容撑开
公式: swiper高度 = swiper宽度 * 原图的高度 / 原图的宽度
案例:
<swiper autoplay interval='2000' circular indicator-dots indicator-color='#0094ff' indicator-active-color='#ff0094'>
<swiper-item> <image mode='widthFix' src="//aecpm.alicdn.com/simba/img/TB1CWf9KpXXXXbuXpXXSutbFXXX.jpg_q50.jpg" alt=""></image> </swiper-item>
<swiper-item> <image mode='widthFix' src="//aecpm.alicdn.com/simba/img/TB14ab1KpXXXXclXFXXSutbFXXX.jpg_q50.jpg" alt=""></image> </swiper-item>
<swiper-item> <image mode='widthFix' src="//img.alicdn.com/imgextra/i3/18/O1CN01fboXpZ1C0HoAKlhdn_!!18-0-luban.jpg" alt=""></image> </swiper-item>
<swiper-item> <image mode='widthFix' src="//img.alicdn.com/imgextra/i4/2206686532409/O1CN01V1MQeN1TfMoCigszO_!!2206686532409-0-lubanimage.jpg" alt=""></image> </swiper-item>
</swiper>
5 navigator — 导航组件 类似超链接标签
注意: 块级元素 默认会换行 可以直接加宽度和高度
属性:
-
url 要跳转的页面路径 绝对路径 相对路径
-
target 要跳转到当前的小程序 还是其他的小程序的页面(self 默认值 自己的小程序的页面; miniProgram 其他的小程序的页面)
-
open-type 跳转的方式
有效值:

<navigator url="/pages/demo10/demo10"> 轮播图页面 </navigator>
<navigator url="/pages/index/index"> 直接跳转到 tabbar页面 </navigator>
<navigator open-type="redirect" url="/pages/demo10/demo10"> 轮播图页面redirect </navigator>
<navigator open-type="switchTab" url="/pages/index/index"> switchTab 直接跳转到 tabbar页面 </navigator>
<navigator open-type="reLaunch" url="/pages/index/index"> reLaunch 可以随便跳 </navigator>
注意:
- 小程序的事件绑定时不能带参数 不能带括号
- 小程序的事件绑定时 事件传值 通过标签⾃定义属性的⽅式 和 value
- 小程序的事件绑定时 事件触发时获取数据
- 小程序不支持通配符
* - 块级元素 默认会换行 可以直接加宽度和高度
总结:
- 小程序中绑定事件,通过bind关键字来实现.
- 样式wxss中尺寸单位为
rpx; 样式导入用@import; 可以使用选择器和less - 常见的布局组件:
view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox等
以上是关于小程序基础的主要内容,如果未能解决你的问题,请参考以下文章