设置CardView的阴影颜色
Posted yun382657988
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置CardView的阴影颜色相关的知识,希望对你有一定的参考价值。
现在基本上是个APP,里面都少不了CardView优美的身影,而UI基本上设计出来的都是带着各种颜色的CardView,美其名曰,搭配起来好看。好吧,咱也不敢说,咱也不敢问,搞呗!
在我们设置CardView颜色之前有必要先来看下CardView的基本属性用法。
| 属性 | 属性 |
| card_view:cardElevation | 阴影的大小 |
| card_view:cardMaxElevation | 阴影最大高度 |
| card_view:crdBackgroundColor | 卡片的背景颜色 |
| card_view:cardCornerRadius | 卡片的圆角大小 |
| card_view:contentPadding | 卡片内容于边距的间隔 |
| card_view:contentPaddingBottom | 卡片内容与底部的边距 |
| card_view:contentPaddingTop | 卡片内容与顶部的边距 |
| card_view:contentPaddingLeft | 卡片内容与左边的边距 |
| card_view:contentPaddingRight | 卡片内容与右边的边距 |
| card_view:contentPaddingStart | 卡片内容于边距的间隔起始 |
| card_view:contentPaddingEnd | 卡片内容于边距的间隔终止 |
| card_view:cardUseCompatPadding | 设置内边距,V21+的版本和之前的版本仍旧具有一样的计算方式 |
| card_view:cardPreventConrerOverlap | 在V20和之前的版本中添加内边距,这个属性为了防止内容和边角的重叠 |
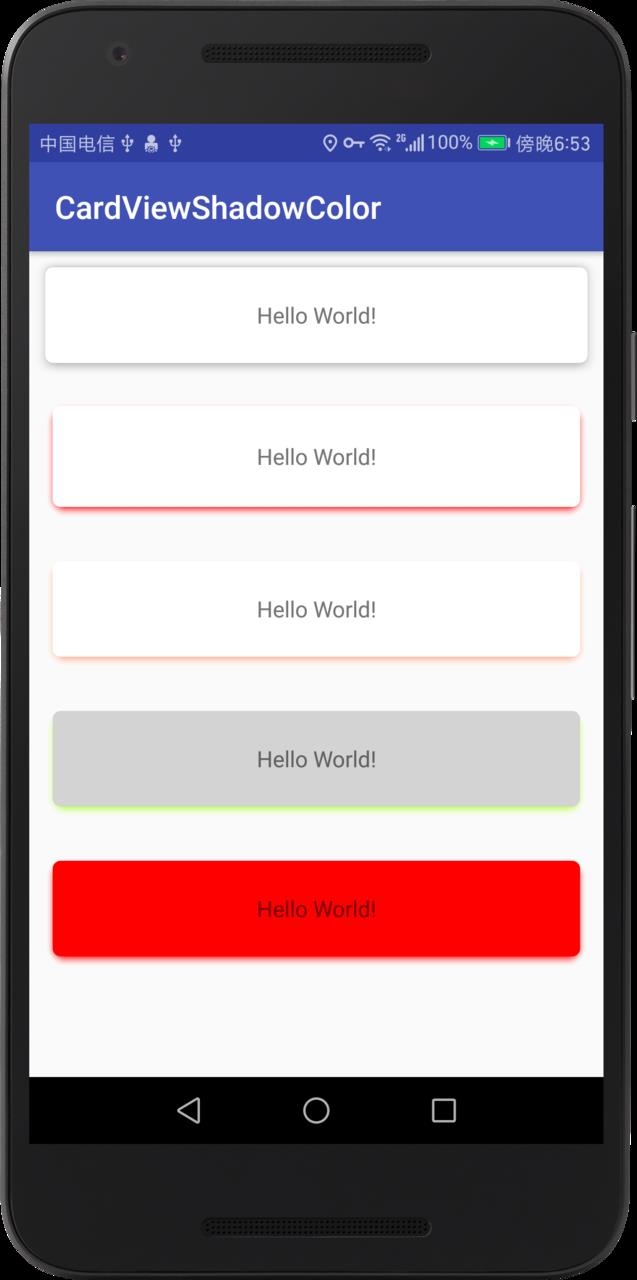
原生的CardView有阴影,但是阴影颜色是灰色,在百度看到了可以设置颜色的CardView,如下效果

用法很简单,build引入'com.zyp.cardview:cardview:1.0.1'
布局xml文件里加上app:ycStartShadowColor="@color/red"想要的颜色即可
具体可以到原作者文章页查看https://juejin.im/post/5ba5946ee51d450e925227b4
原作者github:https://github.com/zzyyppqq/CardViewShadowColor
里面有详细的用法,感谢作者的无私奉献,谢谢
以上是关于设置CardView的阴影颜色的主要内容,如果未能解决你的问题,请参考以下文章