RecyclerView嵌套RecyclerView
Posted 魏军强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RecyclerView嵌套RecyclerView相关的知识,希望对你有一定的参考价值。
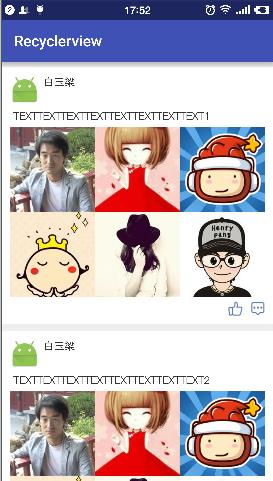
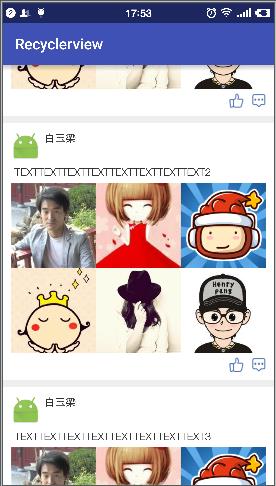
看看本篇文章要实现的是什么效果:


实现思路:
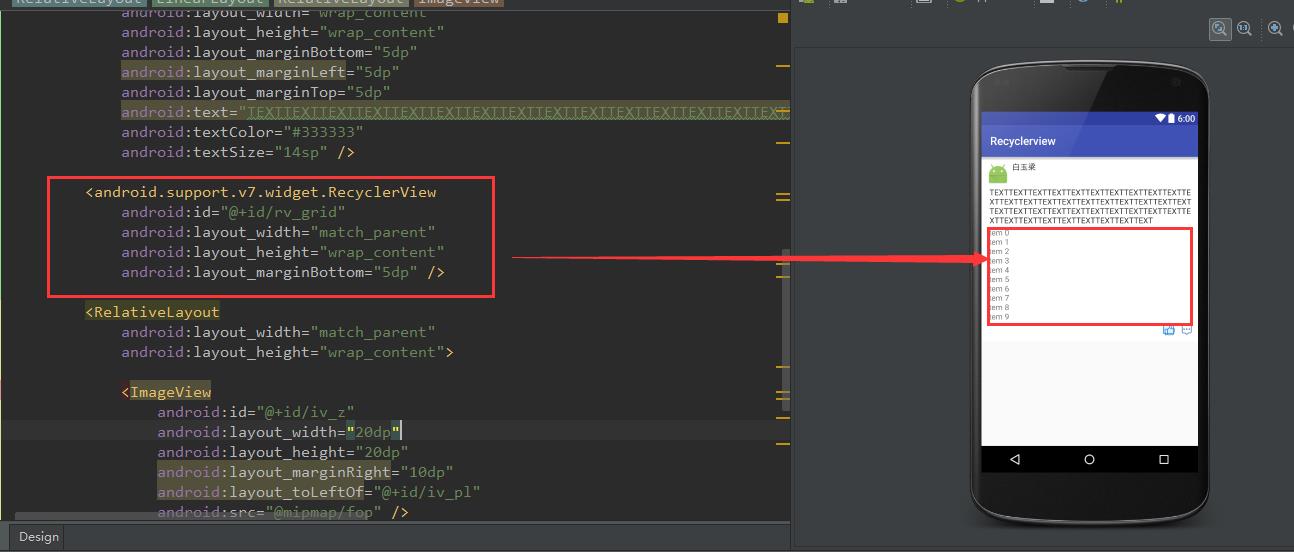
1.在外层的item布局中放一个RecyclerView用来显示网格布局:

2.增加一个ImageAdapter,用来展示图片;
3.在原InfoAdapter中对图片数据进行处理:
if(infoBean.getImgList()!=null&&infoBean.getImgList().size()>0)
ImageAdapter imageAdapter = new ImageAdapter(context, infoBean.getImgList());
holder.rv_grid.setLayoutManager(new GridLayoutManager(context,3));
holder.rv_grid.setAdapter(imageAdapter);
holder.rv_grid.setVisibility(View.VISIBLE);
else
holder.rv_grid.setVisibility(View.GONE);
注意判断图片列表是否为空的情况,为空时不显示网格布局!
**好了,运行代码,代码运行起来后,有一个奇怪的问题,就是网格布局只显示了一行也就是三张图片,可我明明设置了6张,打印下log后,确定adapter中6张是全部加载了,但却没显示完全!
经过测试最终找到原因,是把网格布局item中的父控件和imageview全部设置设置成了match_parent,而更换成一个固定值后,成功了!6张图片显示完全!可又出现了一个问题,因为你并不知道屏幕宽度,而在xml中设置固定宽高后必然导致布局中图片宽高显示不均的问题!如果大家看过之前的ListView嵌套GridView的文章,那么就知道此时我们该怎么做了!对,就是动态计算网格布局中ImageView的宽高:**
在ImageAdapter中:
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
View view = mInflater.inflate(R.layout.item_grid, parent, false);
//动态设置ImageView的宽高,根据自己每行item数量计算
//dm.widthPixels-dip2px(20)即屏幕宽度-左右10dp+10dp=20dp再转换为px的宽度,最后/3得到每个item的宽高
RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams((dm.widthPixels - dip2px(20)) / 3, (dm.widthPixels - dip2px(20)) / 3);
view.setLayoutParams(lp);
return new MyViewHolder(view);
屏幕宽度-左右边距宽度/每行的item数量(如果设置有间距,还要减掉间距)即可得到一个宽度,然后设置view的宽高值,便可得到一个标准的正方形图片!
图片的点击事件并没有添加,只需在ImageAdapter中添加即可:
@Override
public void onBindViewHolder(MyViewHolder holder, final int position)
super.onBindViewHolder(holder, position);
String url = (String) listDatas.get(position);//转换
fb.display(holder.iv, url);
holder.iv.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Toast.makeText(context, "position>>"+position, Toast.LENGTH_SHORT).show();
);
例子比较简单,其它需求可自行添加!
转载自白玉梁的专栏
以上是关于RecyclerView嵌套RecyclerView的主要内容,如果未能解决你的问题,请参考以下文章