java类方法中百度地图API
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java类方法中百度地图API相关的知识,希望对你有一定的参考价值。
不在jsp文件中调用 是java类中需要用到百度地图的一些功能
百度地图Web服务API为开发者提供http接口,即开发者通过http形式发起检索请求,获取返回json或xml格式的检索数据。api官网说明链接:
http://developer.baidu.com/map/webservice.htm
1、可用接口列举:
获取相关地址提示 place suggestion
http://api.map.baidu.com/place/v2/suggestion?query=水杉®ion=成都&output=json&ak=42b8ececa9cd6fe72ae4cddd77c0da5d
2、获取坐标 geocoding
http://api.map.baidu.com/geocoder?address=锦江区菱安路299号&output=json&key=42b8ececa9cd6fe72ae4cddd77c0da5d
http://api.map.baidu.com/place/v2/search?ak=42b8ececa9cd6fe72ae4cddd77c0da5d&output=json&query=蓝光coco金沙&page_size=10&page_num=0&scope=1®ion=成都
"status":0,
"message":"ok",
"total":2,
"results":[
"name":"蓝光COCO金沙",
"location":
"lat":30.687544,
"lng":103.996691
,
"address":"西三环外金沙西源大道(IT大道旁)",
"uid":"223992992c5ee7e0841541df"
,
"name":"蓝光COCO金沙2期",
"location":
"lat":30.681123,
"lng":103.991123
,
"address":"青羊区金沙IT大道旁",
"uid":"b7bb5abb1cd4982213293580"
]
3、设施导航
http://api.map.baidu.com/place/v2/search?ak=42b8ececa9cd6fe72ae4cddd77c0da5d&output=json&query=图书馆&page_size=20&page_num=0&scope=2®ion=成都
4、java测试类:
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLEncoder;
import java.util.HashMap;
import java.util.Map;
public class LocationUtil
private static final String BAIDU_APP_KEY = "42b8ececa9cd6fe72ae4cddd77c0da5d";
/**
* 返回输入地址的经纬度坐标 key lng(经度),lat(纬度)
*/
public static Map<String, String> getLatitude(String address)
try
// 将地址转换成utf-8的16进制
address = URLEncoder.encode(address, "UTF-8");
// 如果有代理,要设置代理,没代理可注释
// System.setProperty("http.proxyHost","192.168.172.23");
// System.setProperty("http.proxyPort","3209");
URL resjson = new URL("http://api.map.baidu.com/geocoder?address="
+ address + "&output=json&key=" + BAIDU_APP_KEY);
BufferedReader in = new BufferedReader(new InputStreamReader(
resjson.openStream()));
String res;
StringBuilder sb = new StringBuilder("");
while ((res = in.readLine()) != null)
sb.append(res.trim());
in.close();
String str = sb.toString();
System.out.println("return json:" + str);
if(str!=null&&!str.equals(""))
Map<String, String> map = null;
int lngStart = str.indexOf("lng\\":");
int lngEnd = str.indexOf(",\\"lat");
int latEnd = str.indexOf(",\\"precise");
if (lngStart > 0 && lngEnd > 0 && latEnd > 0)
String lng = str.substring(lngStart + 5, lngEnd);
String lat = str.substring(lngEnd + 7, latEnd);
map = new HashMap<String, String>();
map.put("lng", lng);
map.put("lat", lat);
return map;
catch (Exception e)
e.printStackTrace();
return null;
public static void main(String args[])
Map<String, String> map = LocationUtil.getLatitude("成都 高新西区西区大道1398号");
if (null != map)
System.out.println(map.get("lng"));
System.out.println(map.get("lat"));
参考技术A 那具体要看百度开了什么接口给你了,你要仔细研究下帮助文档。本回答被提问者和网友采纳 参考技术B 百度地图的开放接口好像都是js的吧~没具体研究过
java调用百度地图api,展示世界地图
利用java调用百度地图api,展示世界地图
1.去百度地图官方登录,没有账号的可以创建一个,无需复杂步骤
百度地图官方网址:https://lbsyun.baidu.com/
首先登陆或者注册

点击控制台

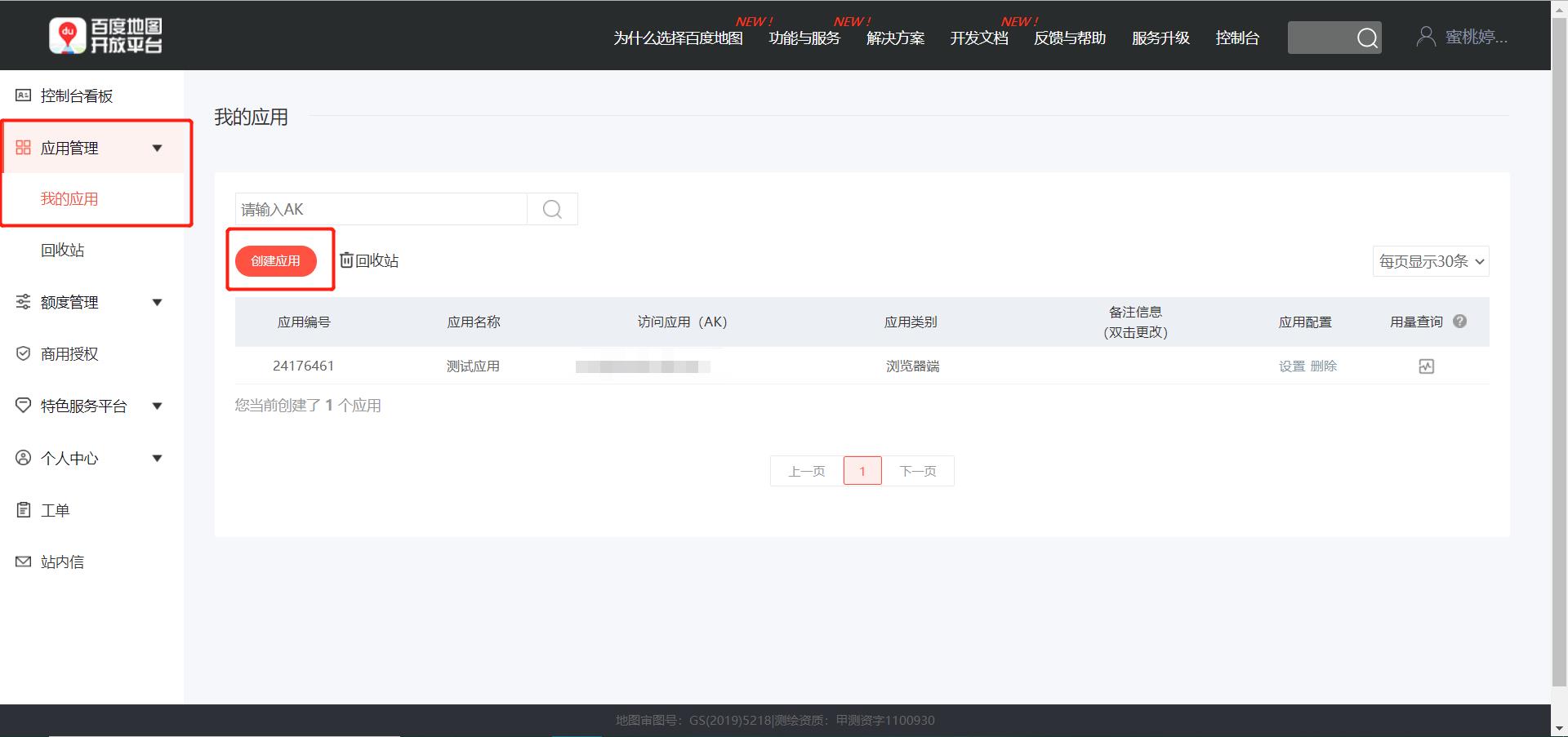
点击应用管理–>我的应用–>创建应用

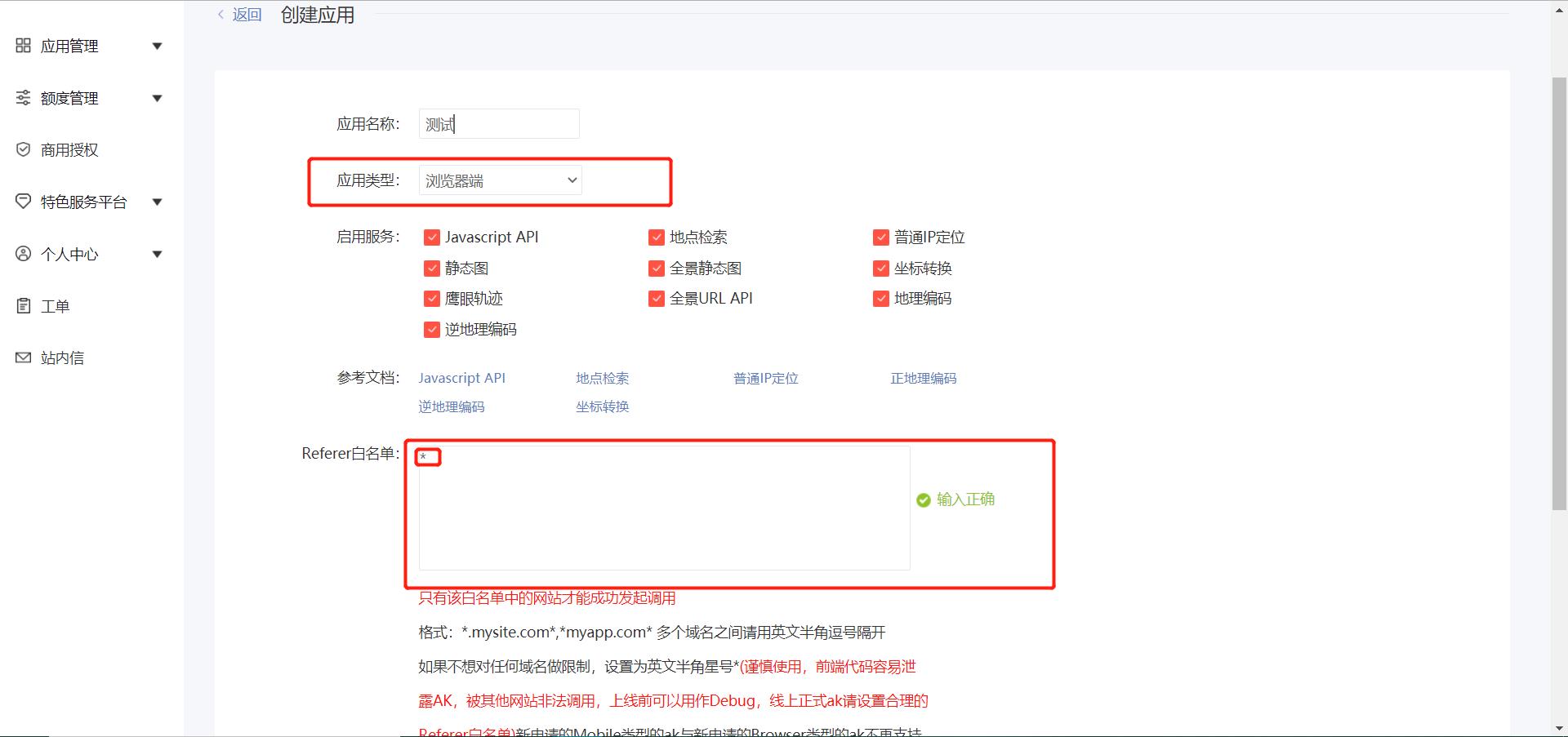
个人测试的话,应用类型选择浏览器端就行了,Referer白名单只写一个*就行

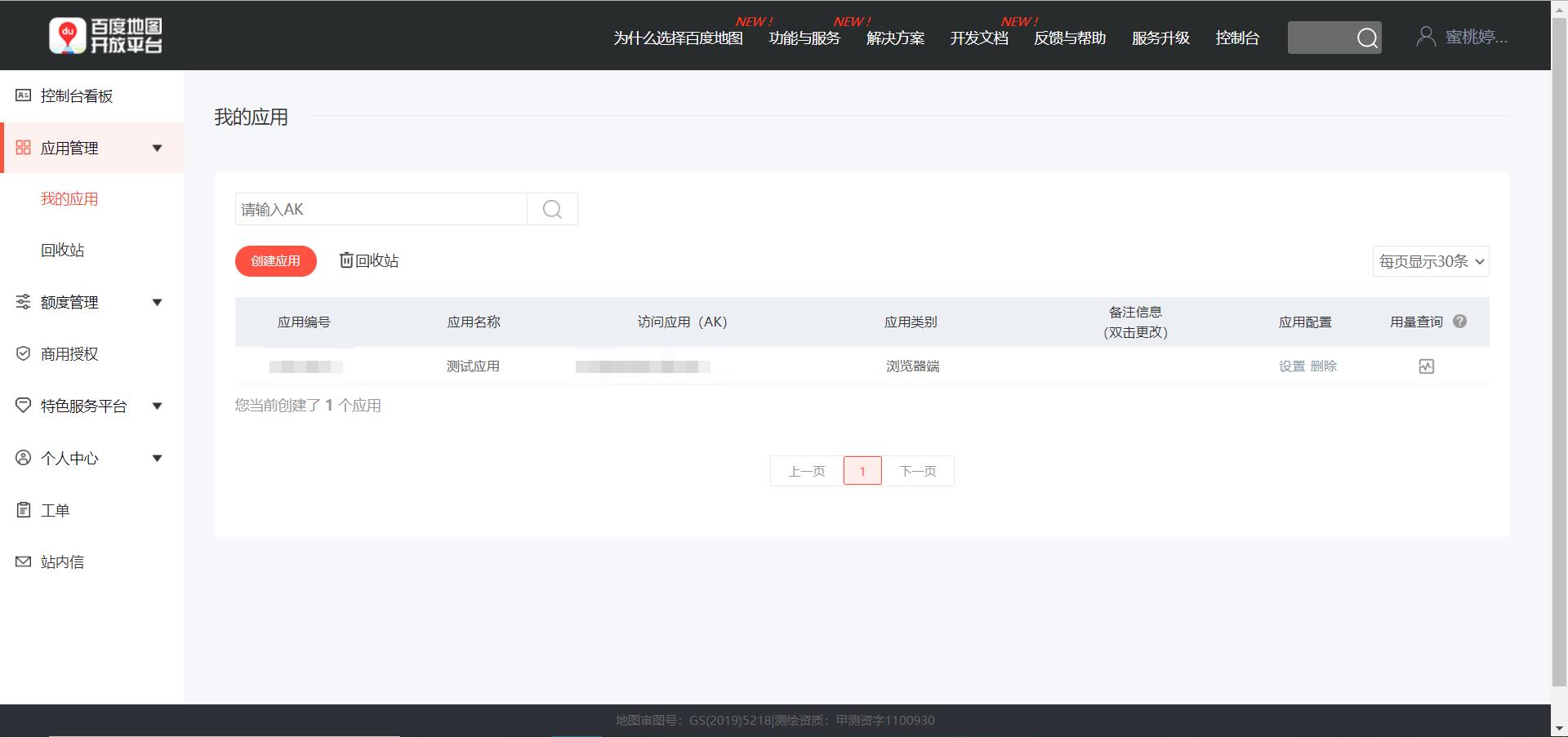
然后就出现我们刚才创建的应用,注意这个AK密钥,一会用得到

2.创建页面直接复制代码
直接复制代码,把ak密钥改成自己申请创建的即可
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
.info {
z-index: 999;
width: auto;
min-width: 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body>
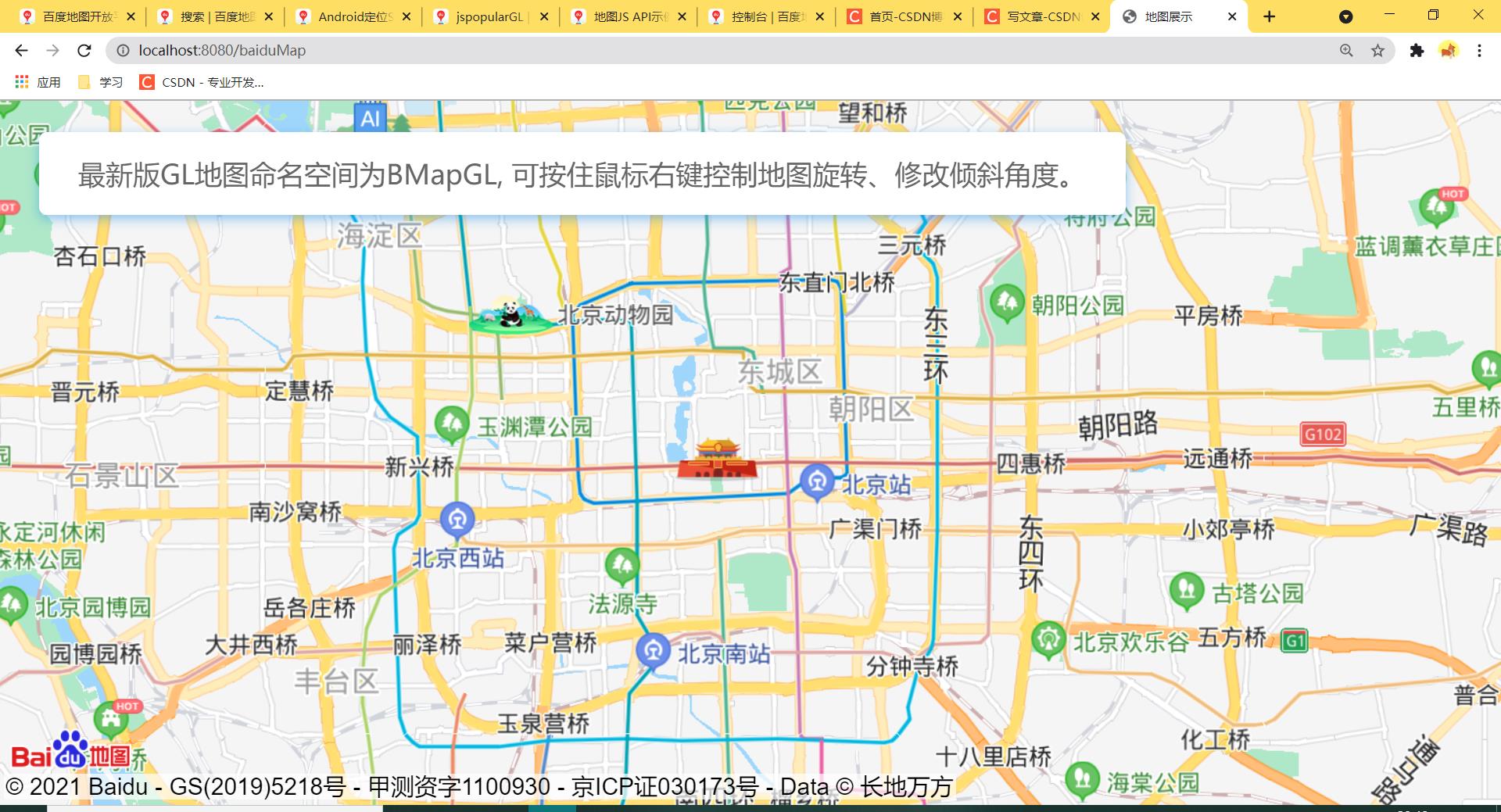
<div class = "info">最新版GL地图命名空间为BMapGL, 可按住鼠标右键控制地图旋转、修改倾斜角度。</div>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
</script>
3.查看效果

4.容易出现的问题,解决方案
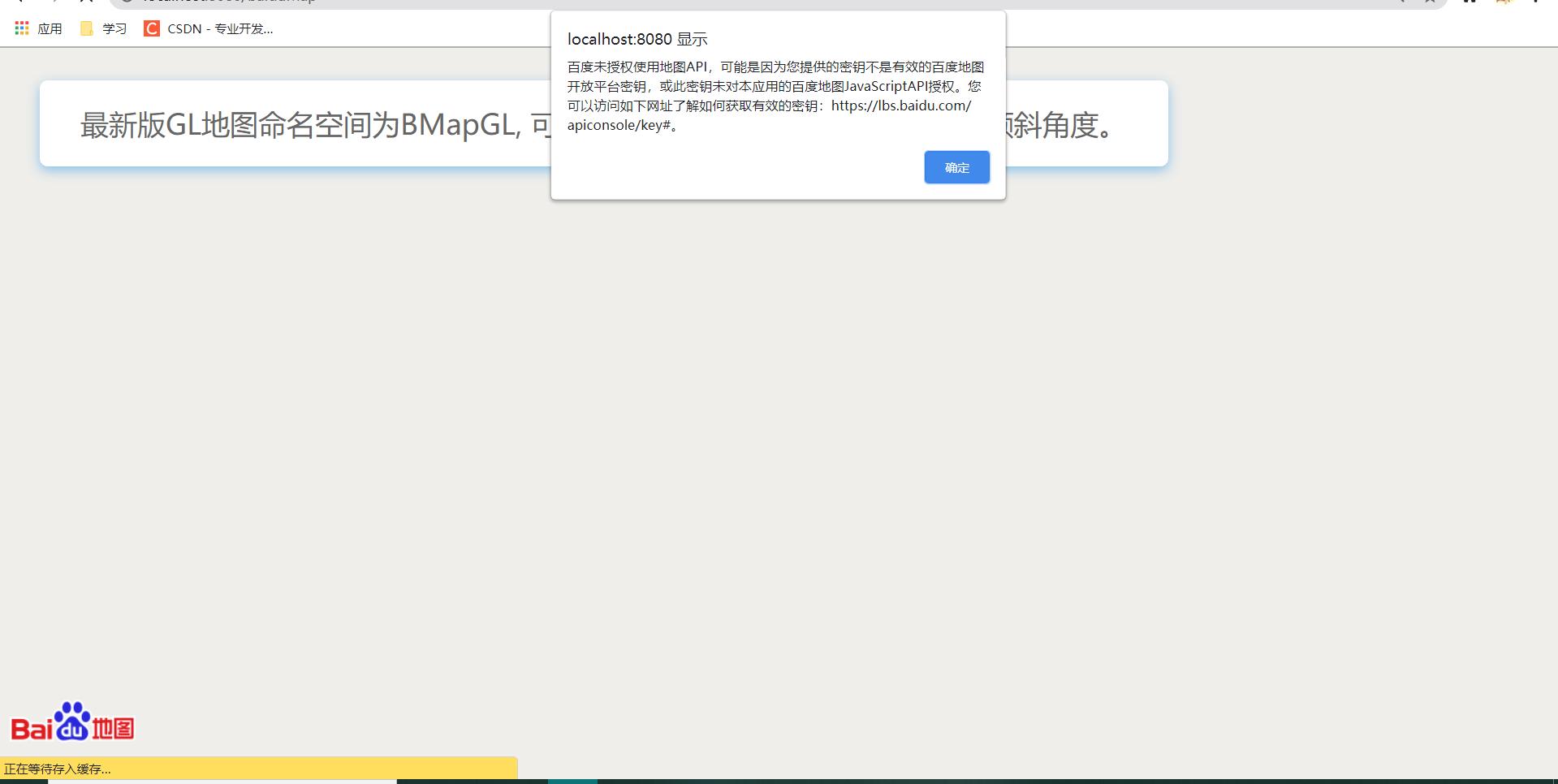
1.如果弹出以下内容,就把自己的ak密钥写到代码对应的位置就行

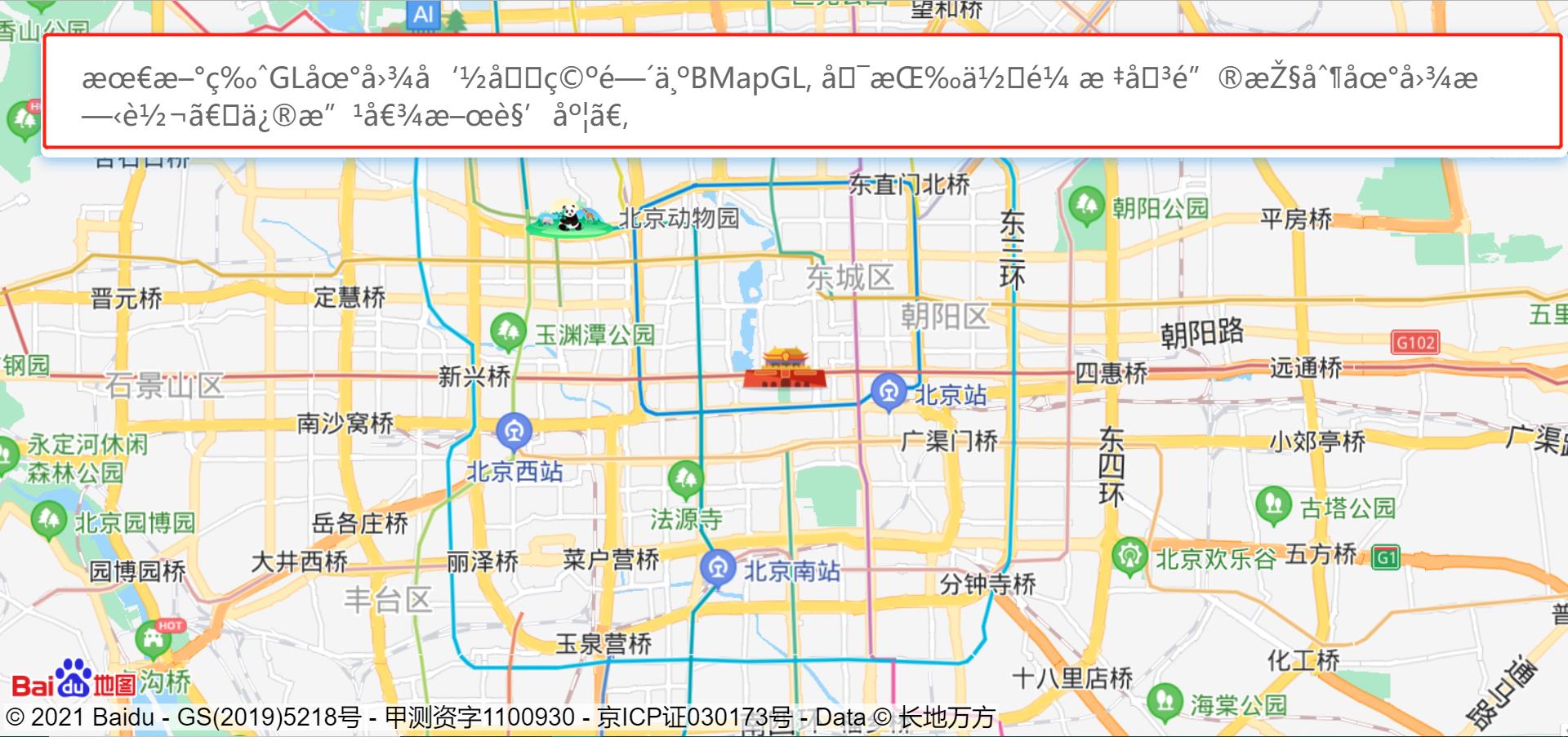
2.中文乱码,如果出现以下内容,在head里面添加以下代码
<!-- 防止乱码 -->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>

以上是关于java类方法中百度地图API的主要内容,如果未能解决你的问题,请参考以下文章