Jenkins部署前端项目
Posted LiuJun2Son
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jenkins部署前端项目相关的知识,希望对你有一定的参考价值。
1.Jenkins部署前端项目
在使用Jenkins部署前端项目时需要搭建好 JenKins 的自动化部署环境。
1)Linux服务器上安装好了JDK 或者 OpenJDK 软件,并配好了环境变量
2)Linux服务器上安装好 Jenkins 软件,并安装了 JenKins 推荐安装的插件
3)Linux服务器上安装好了Node软件,并配好了环境变量(npm 需要设置淘宝镜像)
# 设置淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
1.新建任务
1)首先 登录自己搭建好的 JenKins 后台系统。
2)然后在首页的菜单栏中点击新建任务。
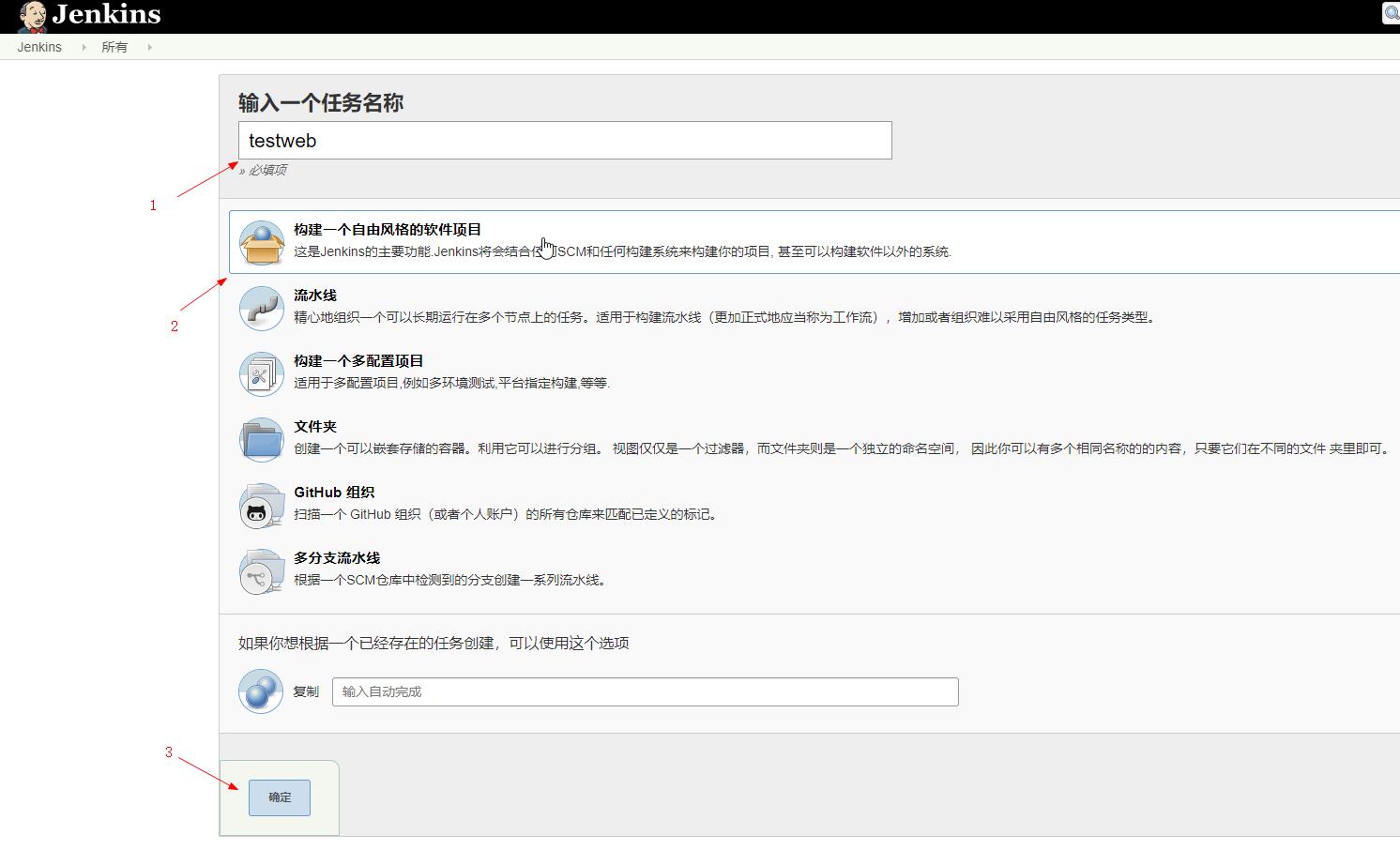
3)输入新建任务的名称(填写项目的名称即可,下面项目的名称用 testweb)
4)选择 构建一个自由风格的软件项目 然后点击确认,即可完成一个构建任务的新建。
新建任务 是什么任务?上面新建的 testweb 任务就是一个 集成了自动化构建与部署 testweb项目的任务。
2.General
上面点击确认之后会进入到下面这个页面,这个页面的作用就是对 testweb任务的基本配置。
1 ) 填写任务的基本描述(可选)
2 )勾选丢弃旧的构建(可选)
a)保持构建的天数(可选),构建记录将保存10天数
b)保持构建的最大个数(可选),最多8个数目的构建记录将被保存
c)发布包保留天数(可选),点击右边的高级可填写
d)发布包最大保留#个构建(可选),点击右边的高级可填写
3)填完后点击底部的 应用

参数构建过程(当点击 立即构建 时可以手动选择构建的分支和Tag,需要安装Git Parameter插件)
3.源码管理
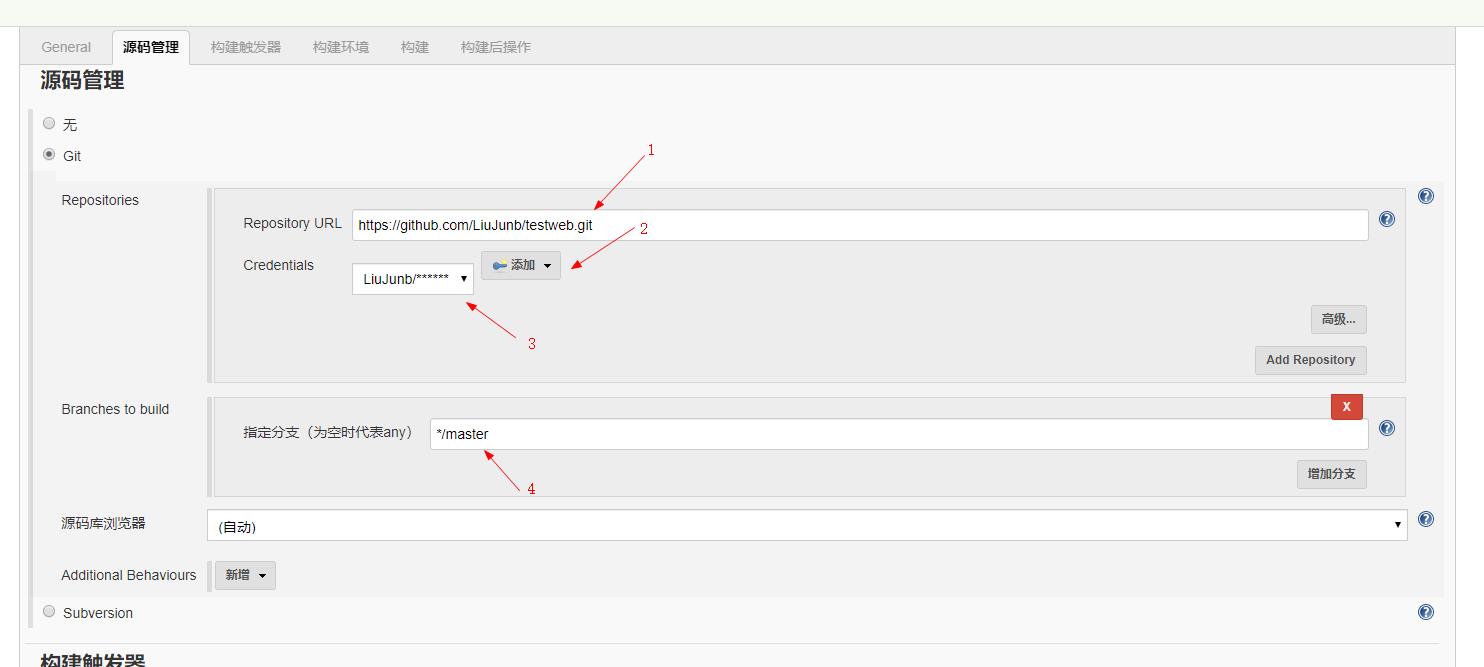
指定 testweb任务 需要管理的源码和仓库,后面JenKins在自动化构建的时候会自动把这里配置的源码 clone下来进行自动化构建。
1)指定源码的git仓库 https://github.com/LiuJunb/testweb.git( 这里使用github中的仓库 )
testweb项目目录结构:
|-- package.json
|-- README.md
|-- src
| | `-- common.js
| | `-- index.html
| | `-- main.css
| `-- main.js
`-- webpack.config.js
2)点击添加,是添加 github 仓库操作的用户名和密码
3)第二步添加完github 仓库操作的用户名和密码后,第三步选择使用的对应的用户名和密码
4)指定以后clone的分支(下面指定的是主分支)
第一步指定源码的git仓库路径时报错?
1)Linux服务器上没安装好了Git软件或者环境变量没配好
2)没有完成下面第2步和第3步(也就是说没用添加用户名和密码,或者用户名和密码不对)

2)点击添加,是添加 github 仓库操作的用户名和密码示例图
填写完 用户名和密码 后点击添加 即可

4.构建触发器
给 testweb 任务添加构建触发器(即什么时候开始触发自动化构建)。
1 ) 勾选轮询SCM ( Software configuration management 软件配置管理 ),作用就是定时检查git仓库中的代码是否有更新,如果有更新就行触发一次构建。
2 )填写轮询的规则H/15 * * * *(每隔15分钟触发一次构建,填写规则可以点击第3步的问号可以查看语法)

日程表填写的语法:
# 每隔15分钟触发一次构建(即每15分钟会自动触发一次检查git仓库中代码是否发生变化,如果变就触发一次构建)
H/15 * * * *
# every ten minutes in the first half of every hour (three times, perhaps at :04, :14, :24)。每小时的前29分钟,每隔10分钟触发一次构建
H(0-29)/10 * * * *
# once every two hours at 45 minutes past the hour starting at 9:45 AM and finishing at 3:45 PM every weekday.
45 9-16/2 * * 1-5
# once in every two hours slot between 9 AM and 5 PM every weekday (perhaps at 10:38 AM, 12:38 PM, 2:38 PM, 4:38 PM)
H H(9-16)/2 * * 1-5
# once a day on the 1st and 15th of every month except December
H H 1,15 1-11 *
5.构建环境
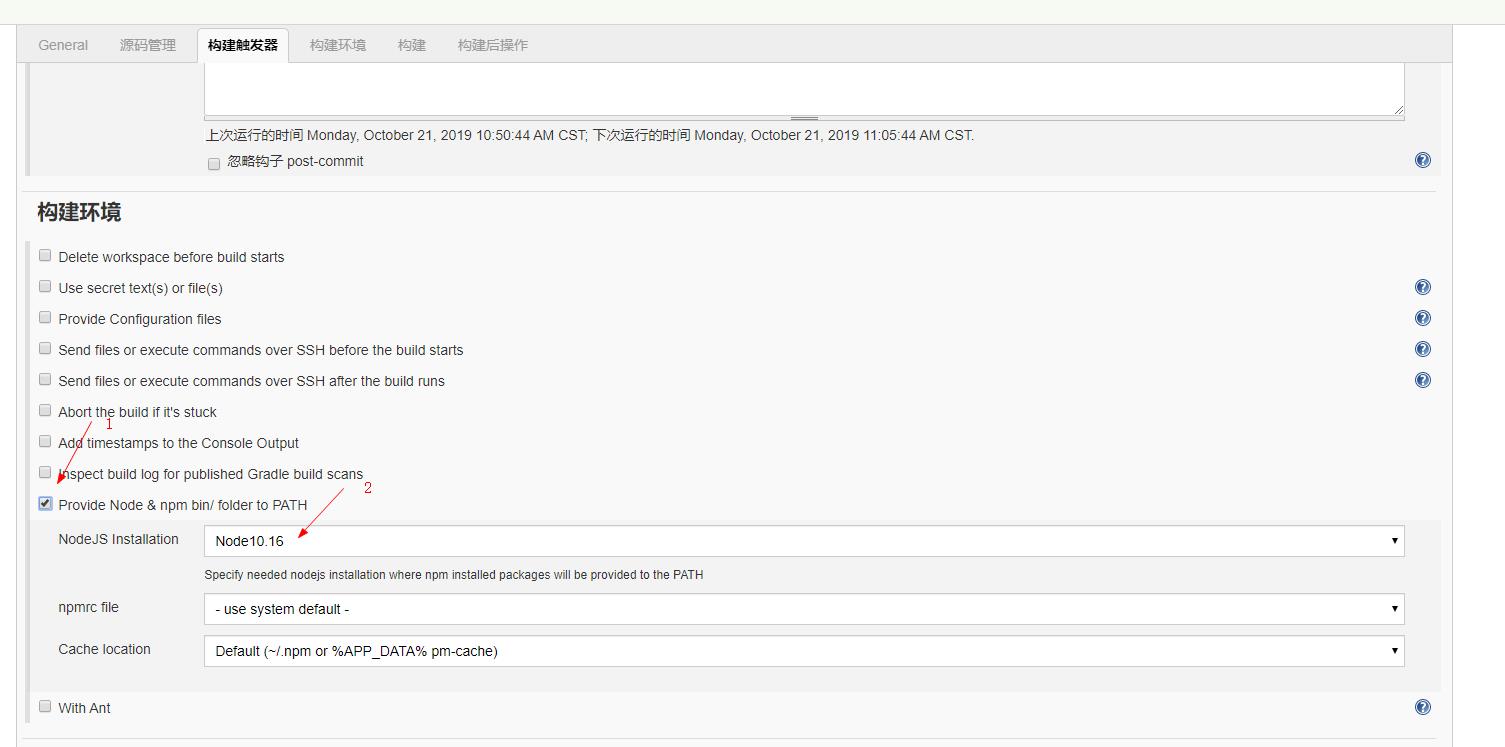
选择 testweb 的构建环境(因为前端的模块化构建项目需要依赖Node环境)。
1)选择 Provide Node & npm bin/ folder to PATH
没出现这个选项?请安装 NodeJS 插件
2)选择已经配好的Node环境别名Node10.16( NodeJS Installation )
没得选?1)请安装 NodeJS 插件 2)在系统管理->全局工具配置-> 找到NodeJS, 并新建一个NodeJS环境
不会安装 NodeJS 插件 和 配置新建一个NodeJS环境的可往下面看

1.安装 NodeJS 插件
1 ) 在线安装
在系统管理->插件管理-> 可选插件 ->右边搜索NodeJS -> 然后点击直接安装->安装完成后重启JenKins
2 )或离线安装
在系统管理->插件管理-> 高级 -> 在上传插件中选择离线插件(插件格式xxx.hpi) -> 然后点击上传->安装完成后重启JenKins
2.配NodeJS环境
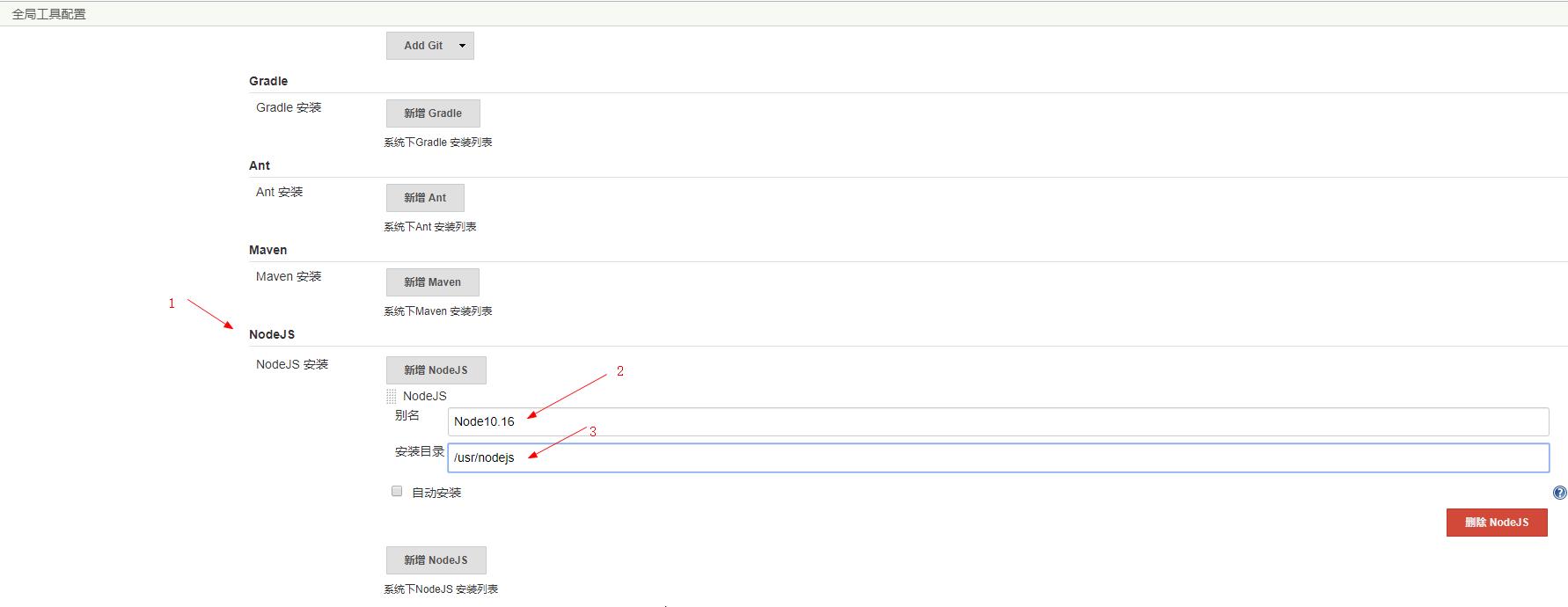
在系统管理->全局工具配置-> 找到NodeJS
1 ) 找到NodeJS, 然后点击 新增NodeJS(有自动安装 NodeJS 环境,也可以直接使用系统安装好的NodeJS,下面使用系统安装好的NodeJS,点击 新增NodeJS之后 点击取消自动安装 NodeJS)
2 ) 输入NodeJS的别名Node10.16 和 选择系统已经安装好的Node的安装目录(注意不用到Node的bin目录)
3 )配置完成后点击保存,然后回到上面的第二步就可以选择刚才起的别名Node10.16

6.构建
编写构建 testweb 项目的命令:npm install npm run build
1 )点击添加构建步骤 > 选择执行shell
2 ) 编写构建testweb项目的命令
3 )最后点击保存

执行构建的 命令
pwd
ls
node -v
npm -v
git --version
java -version
echo '构建的版本号:'$BUILD_NUMBER
npm install
npm run build
pwd
echo '----- 以上的列出的文件是 jenkin 服务 workspace 中 testweb 目录下的文件-------'
其中 $BUILD_NUMBER 是引用了环境变量列表中的 BUILD_NUMBER 变量
7.测试一下立即构建
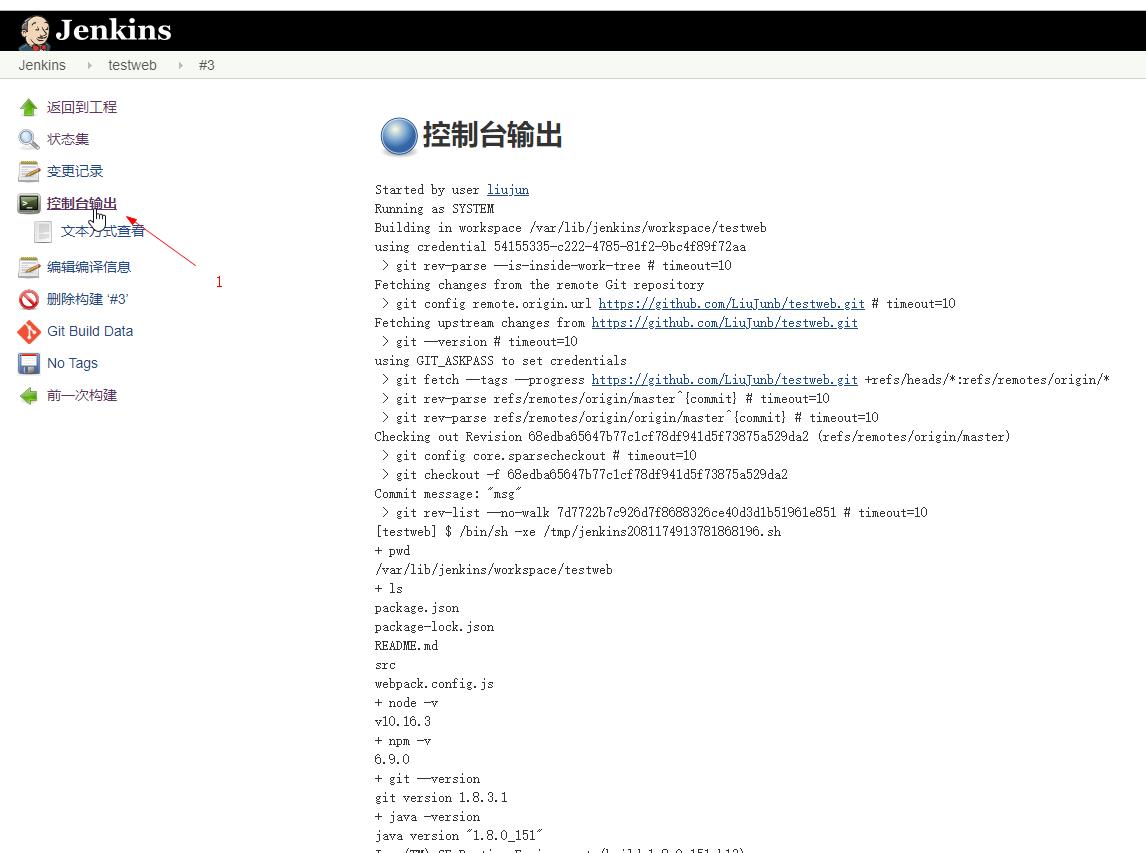
上面编写完构建命令之后,点击保存后来到这个页面。
1)点击下面的立即构建-测试一个下构建是否成功
2)点击第2步可以查看构建详情

1.查看构建控制台输出

Started by user liujun
Running as SYSTEM
Building in workspace /var/lib/jenkins/workspace/testweb
using credential 54155335-c222-4785-81f2-9bc4f89f72aa
> git rev-parse --is-inside-work-tree # timeout=10
Fetching changes from the remote Git repository
> git config remote.origin.url https://github.com/LiuJunb/testweb.git # timeout=10
Fetching upstream changes from https://github.com/LiuJunb/testweb.git
> git --version # timeout=10
using GIT_ASKPASS to set credentials
> git fetch --tags --progress https://github.com/LiuJunb/testweb.git +refs/heads/*:refs/remotes/origin/*
> git rev-parse refs/remotes/origin/master^commit # timeout=10
> git rev-parse refs/remotes/origin/origin/master^commit # timeout=10
Checking out Revision 68edba65647b77c1cf78df941d5f73875a529da2 (refs/remotes/origin/master)
> git config core.sparsecheckout # timeout=10
> git checkout -f 68edba65647b77c1cf78df941d5f73875a529da2
Commit message: "msg"
> git rev-list --no-walk 7d7722b7c926d7f8688326ce40d3d1b51961e851 # timeout=10
[testweb] $ /bin/sh -xe /tmp/jenkins2081174913781868196.sh
+ pwd
/var/lib/jenkins/workspace/testweb
+ ls
package.json
package-lock.json
README.md
src
webpack.config.js
+ node -v
v10.16.3
+ npm -v
6.9.0
+ git --version
git version 1.8.3.1
+ java -version
java version "1.8.0_151"
Java(TM) SE Runtime Environment (build 1.8.0_151-b12)
Java HotSpot(TM) 64-Bit Server VM (build 25.151-b12, mixed mode)
+ echo 构建的版本号:3
构建的版本号:3
+ npm install
npm WARN testcssloader@1.0.0 No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted "os":"darwin","arch":"any" (current: "os":"linux","arch":"x64")
added 400 packages from 225 contributors in 22.49s
+ npm run build
> testcssloader@1.0.0 build /var/lib/jenkins/workspace/testweb
> webpack --mode production
Hash: 8b18626cfb5996c8c259
Version: webpack 4.41.2
Time: 1150ms
Built at: 10/21/2019 12:34:15 PM
Asset Size Chunks Chunk Names
bundle.js 6.93 KiB 0 [emitted] main
Entrypoint main = bundle.js
[0] ./src/main.js 249 bytes 0 [built]
[1] ./src/common.js 148 bytes 0 [built]
[2] ./src/main.css 1.05 KiB 0 [built]
[3] ./node_modules/css-loader/dist/cjs.js!./src/main.css 174 bytes 0 [built]
+ 3 hidden modules
+ pwd
/var/lib/jenkins/workspace/testweb
+ echo '----- 以上的列出的文件是 jenkin 服务 workspace 中 testweb 目录下的文件-------'
----- 以上的列出的文件是 jenkin 服务 workspace 中 testweb 目录下的文件-------
Finished: SUCCESS
2.查看构建的结果
查看 JenKins 安装目录下 workspace 目录下的 testweb 项目
/var/lib/jenkins/workspace/testweb
1 )构建时执行 npm install 后会生成 node_modules文件夹
2 ) 构建时执行 npm run build 后会生成 dist目标文件
生成 dist 目标文件后,如何部署项目?

8.构建后的操作
上面配置完构建的命令后,点击立即构建,其实已经成功实现了自动化构建。但是项目只是完成了构建,还没有完成项目的部署来。那么打包后生成的dist文件如何部署起来呢?这个时候需要配置一下 构建后操作 了。
1.安装Publish over SSH插件
1)在线安装
在系统管理->插件管理-> 可选插件 ->右边搜索Publish over SSH-> 然后点击直接安装 ->安装完成后重启JenKins
2)或离线安装
在系统管理->插件管理-> 高级 -> 在上传插件中选择离线插件(插件格式xxx.hpi) -> 然后点击上传 ->安装完成后重启JenKins
2.配置Publish over SSH
系统管理->系统设置->Publish over SSH->SSH Servers
-
指定远程
web测试服务器的登录密码xxxxx -
指定远程
web测试服务器的名称 -
指定远程
web测试服务器的 ip :xxx.xxx.xxx.xxx -
指定远程
web测试服务器登录的用户名root -
指定远程
web测试服务器部署的目录(不是部署项目的名称)/usr/local/webserver/nginx -
测试 JenKins 链接 远程
web测试服务器是否成功
这里的 web测试服务器 和 JenKins所在的服务器是不同的两个服务器。其中 JenKins所在的服务器是用来部署JenKins的,web测试服务器是用来部署前端项目的

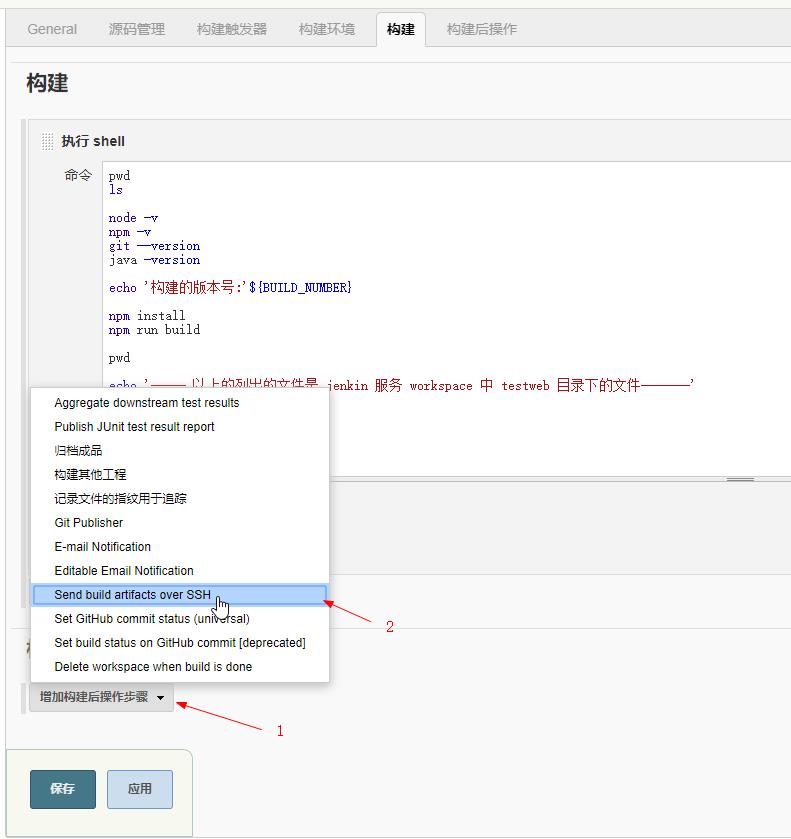
3.添加构建后的操作
进入到 testweb任务 的配置页面, 拉倒最底部
1)点击 增加构建后操作步骤
2)选择 Send build artifacts over SSH
没有这个选项?检查是否安装了 Publish over SSH 插件

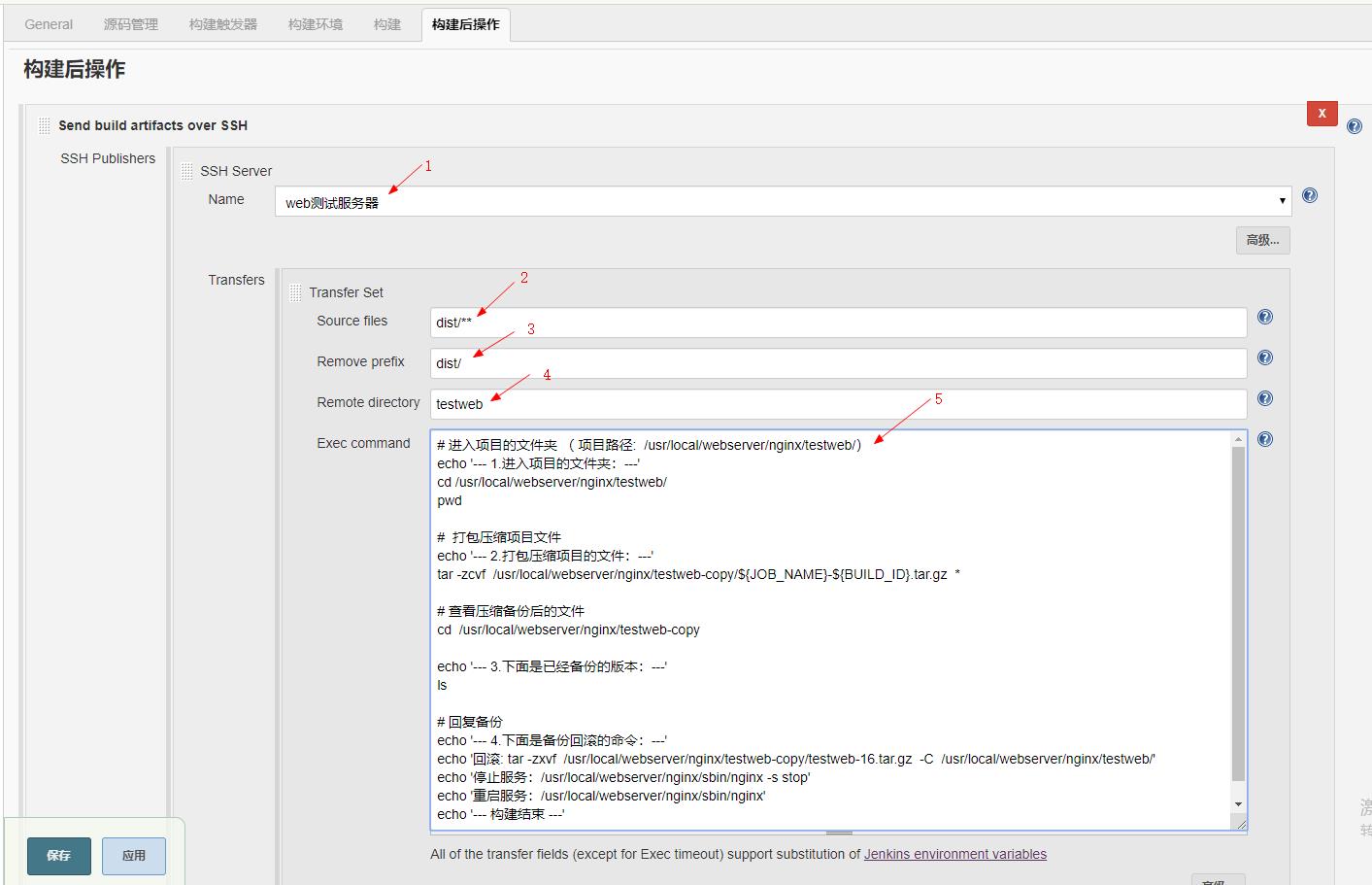
4.用Publish over SSH插件实现项目远程部署
1) 第1步选择远程部署的服务器web测试服务器
(这个服务器是在:系统管理->系统设置->Publish over SSH->SSH Servers->name 指定的服务器的名称。如果没有指定是没有下拉选项的)
2)第2步指定构建后/var/lib/jenkins/workspace/testweb/dist 目录下所有的文件(包含dist目录)上传到远程的web测试服务器。
3) 第3步指定忽略不上传文件夹的前缀, 下面指定 dist 这个目录不用上传,只上传dist目录下所有的文件
4)第4步指定上传到远程web测试服务器的testweb目录 。这个目录没有会自定新建。
testweb目录是相对与:系统管理->系统设置->Publish over SSH->SSH Servers->Remote Directory指定的远程服务器的路劲下创建的目录。绝对路劲是:
/usr/local/webserver/nginx/testweb/
5) 第5步 指定发布后的操作,备份项目,并打印出回滚的命令。
6)配置完成,可以点击立即构建测试

# 进入项目的文件夹 ( 项目路径: /usr/local/webserver/nginx/testweb/testweb/xxxx )
echo '--- 1.进入项目的文件夹:---'
cd /usr/local/webserver/nginx/testweb/testweb
pwd
# 打包压缩项目文件
echo '--- 2.打包压缩项目的文件:---'
# 自动创建testweb-copy文件夹,存在则创建失败。mkdir -p a/b/c 创建多级目录
mkdir /usr/local/webserver/nginx/testweb-copy
tar -zcvf /usr/local/webserver/nginx/testweb-copy/$JOB_NAME-$BUILD_ID.tar.gz *
# 查看压缩备份后的文件
cd /usr/local/webserver/nginx/testweb-copy
echo '--- 3.下面是已经备份项目的版本:---'
ls
# 回复备份
echo '--- 4.下面是备份回滚的命令:---'
echo '删除旧项目:rm -rf /usr/local/webserver/nginx/testweb/*'
echo '回滚指定版本: tar -zxvf /usr/local/webserver/nginx/testweb-copy/testweb-16.tar.gz -C /usr/local/webserver/nginx/testweb/'
echo '停止服务:/usr/local/webserver/nginx/sbin/nginx -s stop'
echo '重启服务:/usr/local/webserver/nginx/sbin/nginx'
echo '--- 构建结束 ---'
以上是关于Jenkins部署前端项目的主要内容,如果未能解决你的问题,请参考以下文章