vue中利用a标签进行页面跳转,怎样做才能跳转呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中利用a标签进行页面跳转,怎样做才能跳转呢相关的知识,希望对你有一定的参考价值。
vue中利用a标签进行页面跳转,怎样做才能跳转呢,需要跳转后能刷新页面,用router-link达不到,但是a标签又不能像一般html中那样使用,应该怎样写呢

方式一:
<router-link :to="'/jump?type=1'">
<p id="jump">跳转</p>
</router-link>
方式二:
jump()
this.$router.push(
name:"jump"
)

扩展资料
Vue 中 路由有两种不同的模式
hash 模式 (默认模式)
使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
hisotry 模式
history模式是基于最新的HTML5里面history相关的api进行的一些操作。不过这种模式要玩好,还需要后台配置支持不然会出现404找不到页面这种问题。history模式时,重定向会有些问题,需要页面的名字叫index.html才行。history模式只能兼容到IE10及以上。
参考技术A a标签直接href直接一个页面地址 不就ok了 你怎么写得能截个图不追问
这些写法都不对 a标签里面应该怎样写哦



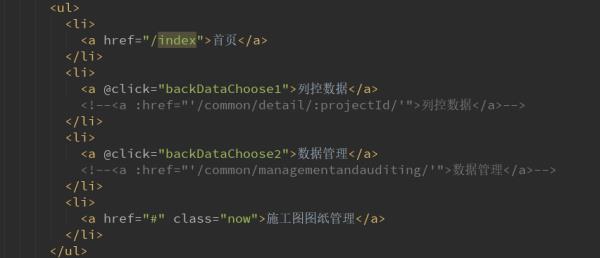
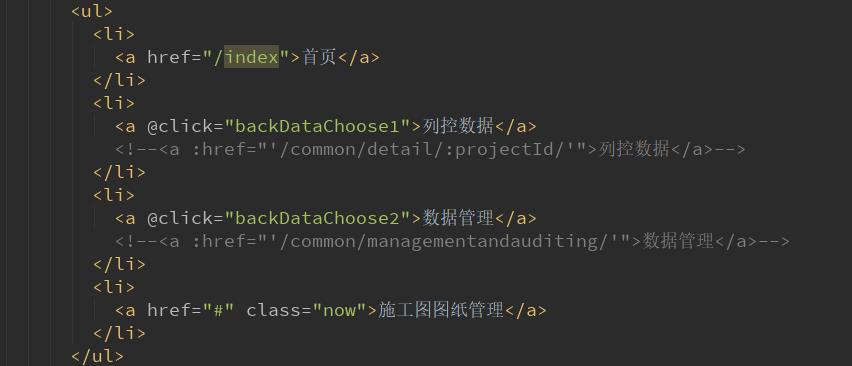
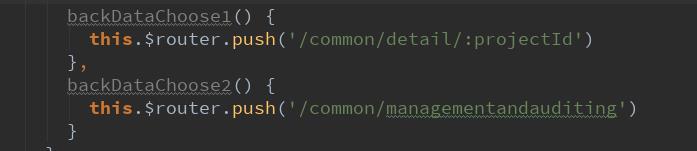
这样 跳转后并没有刷新页面,请问方法里面是不是不应该这样写呢,应该怎样写哦



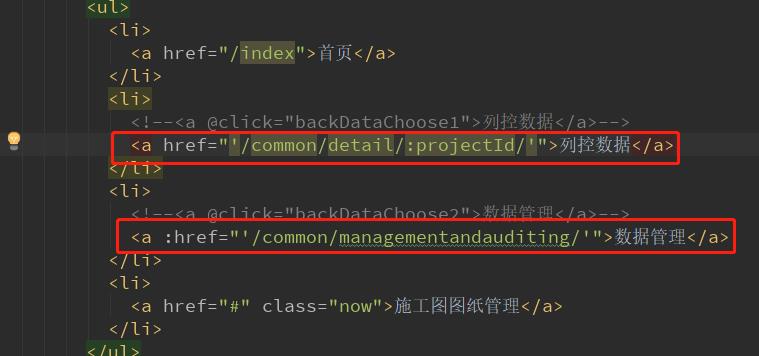
我想直接在a标签里面写跳转地址,但是这样写,跳转到http://localhost:8080/common/managementandauditing/#/这里面了,系统的入口页面,请问 a标签里面应该怎样写呢

这是后台指定的?为什么没有.html?
你可以试试带上http协议,写全部的地址
请采纳

不是用的html 用的.vue。写成这样,跳转到的地方是系统的入口页面,也不是我想去的那个页面。我想跳转到Detail.vue 和 ManagementAndAuditing.vue

那为什么不用router-link?
如何从.vue页面跳转到.html的页面?
1.初始化项目,进入项目根目录下,我们会看一般性的文档配置如下: 实际上,我们需要修改的是public文件夹和src文件夹,以及增加一个配置文件vue.config.js. 在原本的文件中,index.html...2.现在,我们可以把src文件夹下的main.js和app.vue文件删除了,同时也把public问价下的index.html文件...
3.现在,我们就可以在项目下通过<a>标签实现页面跳转了, 比如,我想在index.html... 参考技术A 您好,通过vue-router的路由功能就可以到达指定html页面
以上是关于vue中利用a标签进行页面跳转,怎样做才能跳转呢的主要内容,如果未能解决你的问题,请参考以下文章