React18.生命周期
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React18.生命周期相关的知识,希望对你有一定的参考价值。
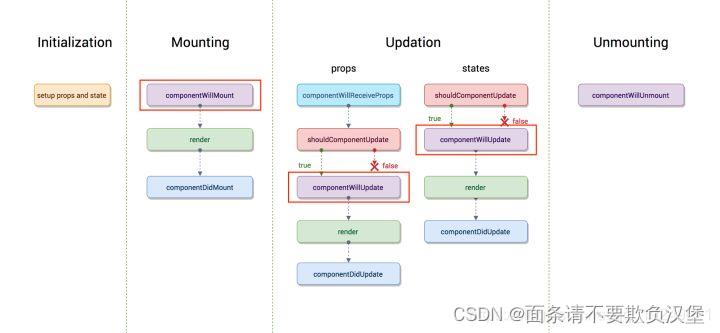
React生命周期图

通过这张图,可以看到React生命周期的四大阶段:
- Initialization: 初始化阶段
- Mounting:挂载阶段
- Updation: 更新阶段
- Unmounting: 销毁阶段
什么是生命周期函数?
一句话概括:生命周期函数指在某一时刻组件会自动调用执行的函数
举例说明:在Child,js组件中。里面的render()函数。就是一个生命周期函数它在state发生改变时自动执行。这就是一个标准的自动执行函数
constructor 不算生命周期函数
constructor 是构造函数,它是ES6的基本语法。它虽然和生命周期函数的性质一样,但不能认为是生命周期函数。但是我个人觉得在心里要把它当做一个生命周期函数,个人把它看成React的Intialization阶段,定义属性(props)和状态(state)
Intialization 初始化阶段
其实这个阶段做的事情就是初始化。初始化属性props和状态state。
Mounting 挂载阶段
Mounting阶段叫挂载阶段,伴随整个虚拟DOM的声明。它里面有三个小的生命周期函数,分别是:
- componentWillMount:在组件即将被挂载到页面的时候执行
- render:页面state或props发生变化时执行
- componentDidMount`:组件挂载完成之后执行
以下我们可以写一些代码来验证以下这3个阶段的执行顺序:
1. componentWillMount代码
// 组件挂载之前
componentWillMount()
console.log('componentWillMount --------- 组件挂载之前')
2. render 代码
render()
console.log('render -------- 组件中')
3. componentDidMount代码
// 组件挂载之后
componentDidMount()
console.log('componentDidMount --------- 组件挂载之后')
这时候打开控制台会发现按照:组件挂载之前 -> 组件中 -> 组件挂载之后的顺序输出。
注意:componentWillMount 和 componentDidMount 这两个生命周期函数,只在页面刷新时执行一次,而 render 函数只要有state和props变化就要执行
Updation更新阶段
Updation会在组件发生改变的时候执行。是生命周期中比较复杂的一个部分,由两个部分组成:一个是props属性改变,一个是state状态改变
shouldComponentUpdate 函数
该函数会在组件更新之前,自动被执行。比如如下代码:
// 组件更新之前执行
shouldComponentUpdate()
console.log('shouldComponentUpdate ------- 组件更新之前')
return true
它要求返回一个布尔类型的结果,必须有返回值,这里就返回了一个true。
此时可以在控制台里查看结果了。并且结果是每次文本框发生改变时都会随着改变。如果返回了false,这组件就不会更新了。简单来说。返回true同意组件更新。反之则阻止组件更新。
componentWillUpdate 函数
该函数在组件更新之前,但shouldComponentUpdate之后被执行,如果shouldComponentUpdate返回false,那么该函数就不会被执行。
// 组件更新之前,shouldComponentUpdate函数之后执行。如果shouldComponentUpdate返回false,就不会执行该函数
componentWillUpdate()
console.log('componentWillUpdate --------- 组件更新之前,shouldComponentUpdate函数之后')
componentDidUpdate函数
该函数在组件更新之后执行,它是组件更新的最后一个环节。
// 组件更新之后执行。组件更新的最后一个环节
componentDidUpdate()
console.log('componentDidUpdate --------- 组件更新之后')
此时,可以打开控制台看一下输出的变化
componentWillReceiveProps 函数
首先可以在Child.js组件写下这个函数。如下代码:
componentWillReceiveProps()
console.log('componentWillReceiveProps ---------')
此时打开控制台会发现函数并没有执行,其实是因为Child.js是一个顶层组件,并没有接收任何props,所以并没有执行。可以把这个函数移动到ChildItem.js里之后再次查看效果。
凡是组件都有生命周期函数,所以子组件也有,并且子组件接收了props,这个时候函数就可以被执行了。
componentWillReceiveProps 执行的时间是:子组件接收父组件传递过来的参数,父组件render函数重新被执行,这个生命周期函数就会被执行
- 也就是说这个组件第一次存在于DOM中,函数是不会执行的;
- 如果已经存在于DOM中,函数才会执行。
Unmounting 卸载阶段
该生命周期表示:组件在卸载阶段时执行。
componentWillUnmount函数
这个函数是组件从页面中删除时执行,比如在ChildItem.js中,写如下代码:
// 页面卸载时执行
componentWillUnmount()
console.log('componentWillUnmount ----------- child')
写完之后可以去页面中点击删除某一项就会触发该函数。
以上是关于React18.生命周期的主要内容,如果未能解决你的问题,请参考以下文章