Android ------ Android X 下的SwipeRefreshLayout下拉刷新
Posted 切切歆语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ------ Android X 下的SwipeRefreshLayout下拉刷新相关的知识,希望对你有一定的参考价值。
android X的东西都已经使用很久了,都没好好记录一下,SwipeRefrshLayout 在项目中使用也挺多的,从最初的v7 到升级了Android X,一直在使用。
SwipeRefrshLayout是Google官方更新的一个Widget,可以实现下拉刷新的效果。
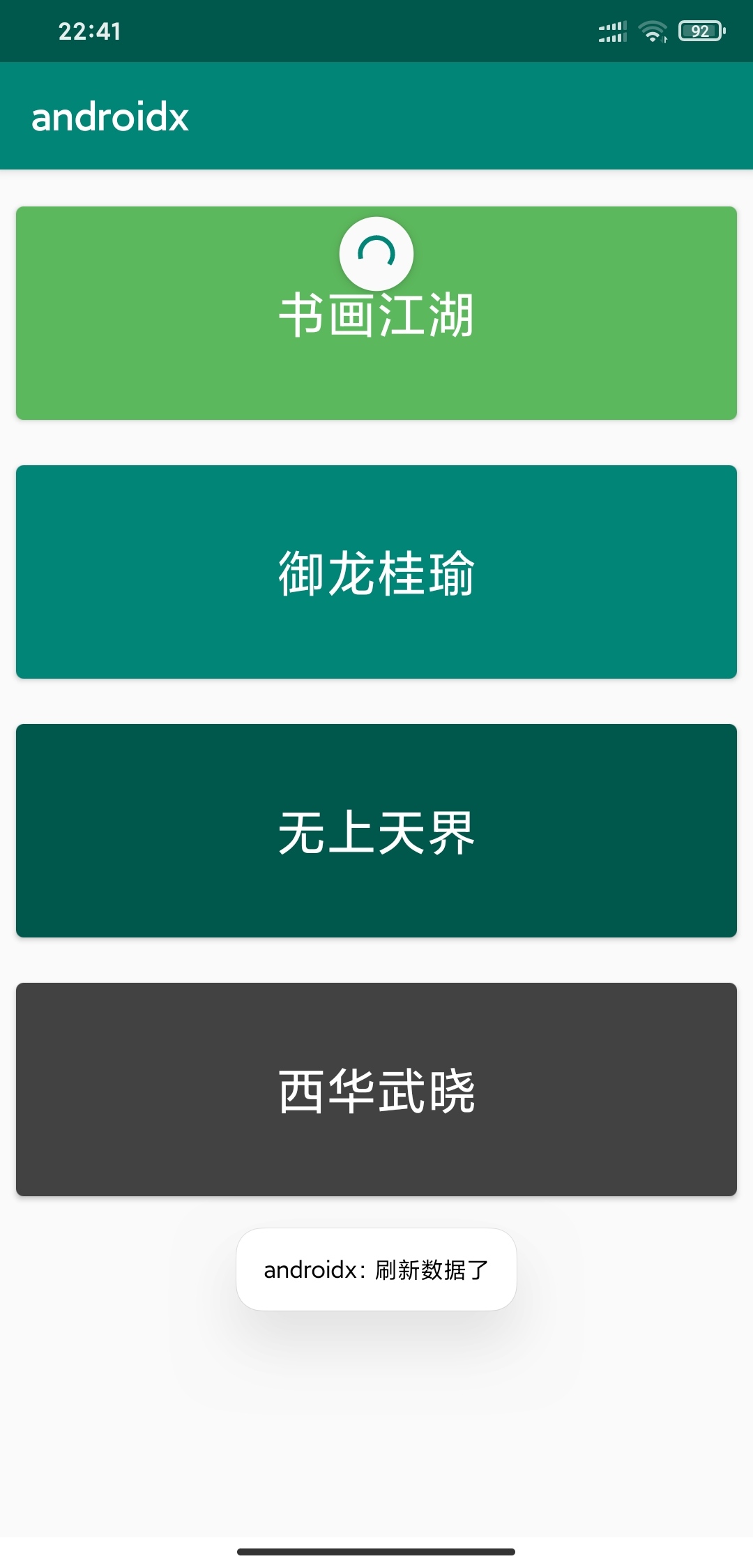
案例效果图:(下拉做数据刷新就行了,如:网络请求重新加载数据)

加入依赖:
implementation "androidx.swiperefreshlayout:swiperefreshlayout:1.1.0"
基本使用的方法如下:
setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器
setRefreshing(boolean):显示或者隐藏刷新进度条
isRefreshing():检查是否处于刷新状态使用非常简单,用一个简单案例来介绍SwipeRefreshLayout下拉刷新的功能。
布局xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/swipeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="15dp">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="@color/main_color"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="书画江湖"
android:textColor="@color/white"
android:textSize="26dp">
</TextView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginTop="15dp"
android:layout_marginRight="5dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="@color/colorPrimary"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="御龙桂瑜"
android:textColor="@color/white"
android:textSize="26dp">
</TextView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginTop="15dp"
android:layout_marginRight="5dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="@color/colorPrimaryDark"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="无上天界"
android:textColor="@color/white"
android:textSize="26dp">
</TextView>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginTop="15dp"
android:layout_marginRight="5dp"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="@color/cardview_dark_background"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="西华武晓"
android:textColor="@color/white"
android:textSize="26dp">
</TextView>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
Java代码:
public class DemoActivity extends AppCompatActivity
SwipeRefreshLayout swipeLayout;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.api_demo2_layout);
swipeLayout = findViewById(R.id.swipeLayout);
initView();
private void initView()
swipeLayout.setColorSchemeColors(ContextCompat.getColor(this, R.color.colorPrimary));
swipeLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener()
@Override
public void onRefresh()
Toast.makeText(DemoActivity.this,"刷新数据了",Toast.LENGTH_LONG).show();
swipeLayout.postDelayed(new Runnable()
@Override
public void run()
swipeLayout.setRefreshing(false);
, 1500);
);
使用还是很简单的,结合ListView、 RecyclerView等使用挺多了
官方版本介绍:
Swiperefreshlayout | Android 开发者 | Android Developers
以上是关于Android ------ Android X 下的SwipeRefreshLayout下拉刷新的主要内容,如果未能解决你的问题,请参考以下文章