高级控件安卓6——计时器(Chronometer)标签(TabHost)
Posted ***半夏微凉***
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高级控件安卓6——计时器(Chronometer)标签(TabHost)相关的知识,希望对你有一定的参考价值。
计时器(Chronometer)
|
方法 |
描述 |
|
public Chronometer(Context context)【构造方法】 |
创建Chronometer对象 |
|
public long getBase() |
设置一个基准时间,可以通过完成 |
|
public void setFormat(String format) |
设置显示格式 |
|
public long getBase() |
返回设置的基准时间 |
|
public String getFormat() |
返回设置的显示格式 |
|
public void start() |
开始计时 |
|
public void stop() |
停止计时 |
|
public void setOnChronometerTickListener( Chronometer.OnChronometerTickListener listener) |
设置计时改变的监听事件 |


<Chronometer android:id="@+id/chro" android: layout_width="fill_parent" android: layout_height="wrap_content"/> <LinearLayout android: layout_width="fill_parent" android: layout_height="wrap_content"> <Button android:id="@+id/CbtStart" android: text="开始" android: layout_width="wrap_content" android: layout_height="wrap_content" android:layout_weight="1"/> <Button android:id="@+id/CbtStop" android: text="结束" android: layout_width="wrap_content" android: layout_height="wrap_content" android:layout_weight="1"/> </LinearLayout>
标签(TabHost)
方式一:直接继承TabActivity类

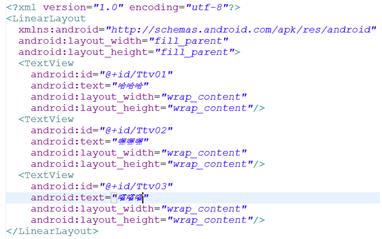
tab.xml


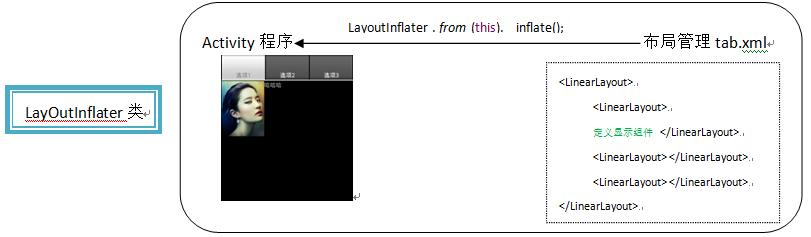
1 public class Tabhost extends TabActivity { 2 protected void onCreate(Bundle savedInstanceState) { 3 super.onCreate(savedInstanceState); 4 TabHost tab=getTabHost(); //取得TabHost类的对象 5 LayoutInflater . from (this). 6 inflate(R.layout.tab, //定义转换的布局管理器 7 tab.getTabContentView(), //指定标签增加的容器 8 true); //实例化布局管理器中的组件 9 //选项 10 TabSpec sp1=tab.newTabSpec ("tab1"); 11 //设置标签的标题,设置标签的显示内容 12 sp1.setIndicator("选项1").setContent (R.id.Ttv01); 13 tab.addTab(sp1); //设置标签的tab 14 15 TabSpec sp2=tab.newTabSpec ("tab2"); 16 sp2.setIndicator("选项2").setContent (R.id.Ttv02); 17 tab.addTab (sp2); 18 19 TabSpec sp3=tab.newTabSpec ("tab3"); 20 sp3.setIndicator("选项3").setContent (R.id.Ttv03); 21 tab.addTab (sp3); 22 } 23 }

TabHost.TabSpec
TabHost类增加每一个选项需要增加多个TabHost.TabSpec的对象,
此类事TabHost定义的内部类
方式二:在布局文件中定义组件
使用<TabHost>标签做根标签


<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <LinearLayout android:id="@+id/Tll01" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:src="@drawable/a" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:text="哈哈哈" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> <LinearLayout android:id="@+id/Tll02" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:src="@drawable/b" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:text="哈哈哈" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> </TabHost>

1 protected void onCreate(Bundle savedInstanceState) { 2 super.onCreate(savedInstanceState); 3 TabHost tab=getTabHost(); 4 LayoutInflater.from(this). 5 inflate(R.layout.tab0, //定义转换的布局管理器 6 tab.getTabContentView(), //指定标签增加的容器 7 true); //实例化布局管理器中的组件 8 //选项 9 TabSpec sp1=tab.newTabSpec("tab1"); 10 //设置标签的标题,设置标签的显示内容 11 sp1.setIndicator("选项1").setContent(R.id.Tll01); 12 tab.addTab(sp1); //设置标签的tab 13 14 TabSpec sp2=tab.newTabSpec("tab2"); 15 sp2.setIndicator("选项2").setContent(R.id.Tll02); 16 tab.addTab(sp2); 17 }
以上是关于高级控件安卓6——计时器(Chronometer)标签(TabHost)的主要内容,如果未能解决你的问题,请参考以下文章
