dedecms自定义表单数据校验不对,程序返回问题解决
Posted yaodaos
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dedecms自定义表单数据校验不对,程序返回问题解决相关的知识,希望对你有一定的参考价值。

很有可能是:<input type="hidden" name="dede_fieldshash" value="33a0260e10c5209c22d60e6cb3e8befa" />
就是里面的那个value="33a0260e10c5209c22d60e6cb3e8befa",这个值有问题。
这里面就有那个value值,这里便是正确的了,覆盖掉代码里的那个就可以了,再生成一下全站,在提交表单就再也没有错误提示了,成功提交预订了。
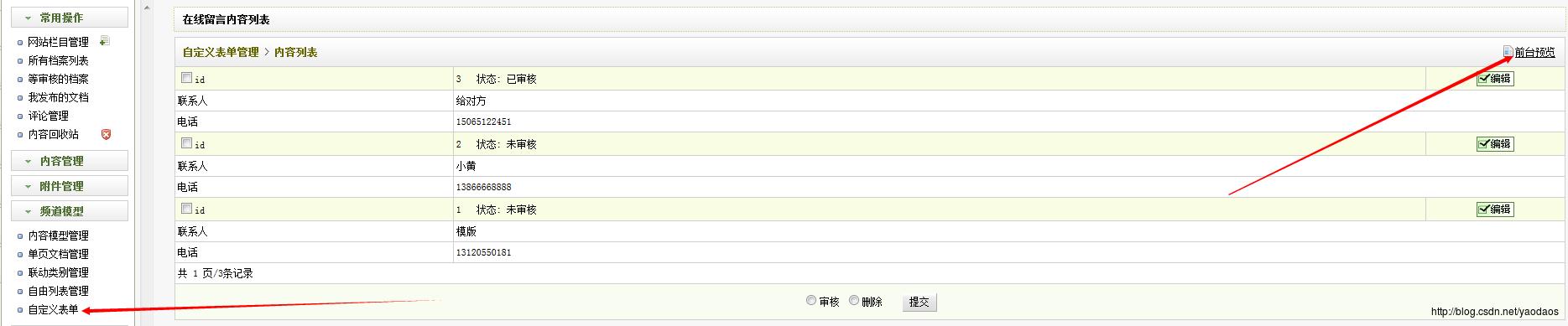
而且这个字,你如果修改了自定义表单中的字段类型或者增加字段什么的,好像都会变。那你就都要到前台预览中获取源码中的这个hash值。


以上是关于dedecms自定义表单数据校验不对,程序返回问题解决的主要内容,如果未能解决你的问题,请参考以下文章