WebGL学习系列-基础矩阵变换
Posted 那个天真的人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL学习系列-基础矩阵变换相关的知识,希望对你有一定的参考价值。
前言
在图形学中,特别是涉及到3D的时候,矩阵变换起着非常重要的作用。在实际使用的过程当中,通常每一帧画面可能都会涉及到成千上万个顶点的坐标变换,如果没有矩阵变换计算,一个是计算复杂,一个是难以达到我们想要的计算效率。本小节将介绍通过矩阵计算来实现基本的图形变换。
矩阵
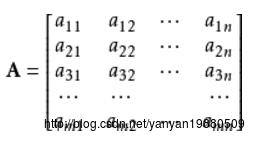
矩阵是一种多个数据集合的表示方式,定义为:由 m × n 个数
aij
排成的m行n列的数表称为m行n列的矩阵,简称m × n矩阵。记作:

矩阵的存在主要是由于它的运算,下面来简单看一下:
加法
[2637]+[1324]=[39511]
可以看到,矩阵加法就是对应的位置的数值相加。
减法
[2637]−[1324]=[1313]
可以看到,矩阵减法就是对应的位置的数值相减。
乘法
[1−10321]∗⎡⎣⎢321110⎤⎦⎥=[(1∗3+0∗2+2∗1)(−1∗3+3∗2+1∗1)(1∗1+0∗1+2∗0)(−1∗1+3∗1+1∗0)]=[5412]
乘法规则示意图如下:

在矩阵乘法中,注意,左边矩阵的列数必须等于右边矩阵的行数。
转置
把矩阵的行和列位置进行互换的矩阵,称为矩阵的转置。
例如:[142536]的转置矩阵为⎡⎣⎢123456⎤⎦⎥
通常写成:[142536]T=⎡⎣