01-vue简介及起步
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01-vue简介及起步相关的知识,希望对你有一定的参考价值。
目录
vue简介及起步
网址
https://cn.vuejs.org/v2/guide/
Vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
【注】Vue 不支持 IE8 以及更低版本浏览器。
安装
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
起步
- 第一个vue应用

-
应用说明
-
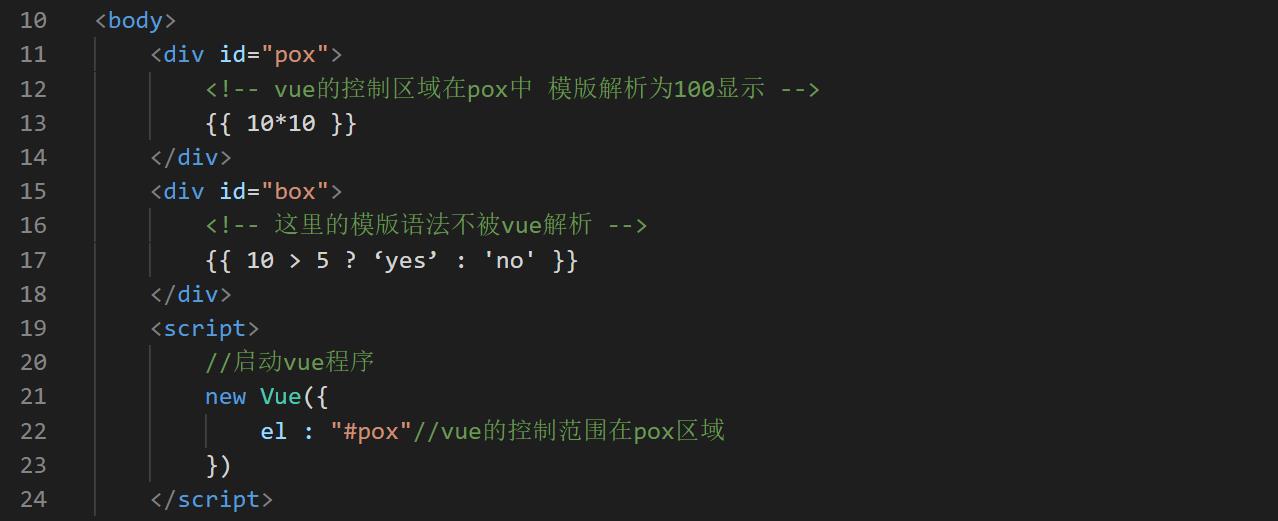
首先需要引用vue.js文件 (第8行)
-
开启vue程序:
17行中,实例化一个vue对象,构造函数接收一个配置对象
el:"#box" :vue通过el指定id为box的区域,来限定vue的作用域范围,vue模型将在box范围内起作用。
-
12行中使用了 模版来渲染数据 ,这个双花括号的模版语法中可以传递一个表达式,页面会显示表达式的结果:
如: 10 > 5 ? ‘yes’ : ‘no’ : 这样的表达式页面会显示yes
【注】如果vue实例 的el设置不包含该区域,则模版语法无效
如下图示例:
-

【综上所述】我们一般会将vue作用于整个项目文档
-
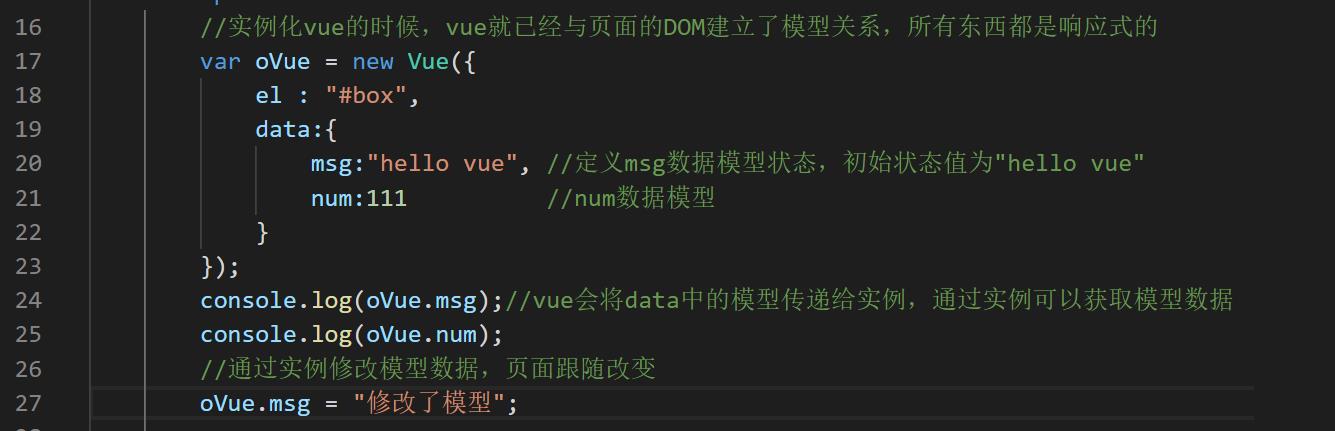
数据渲染无需操作DOM
- 实例中配置data属性,定义数据模型,使用在页面渲染模型数据

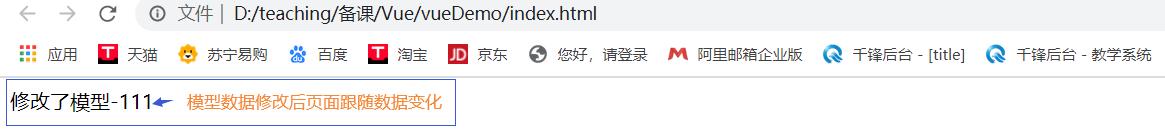
- 修改模型数据,DOM也会随之属性,无需操作DOM

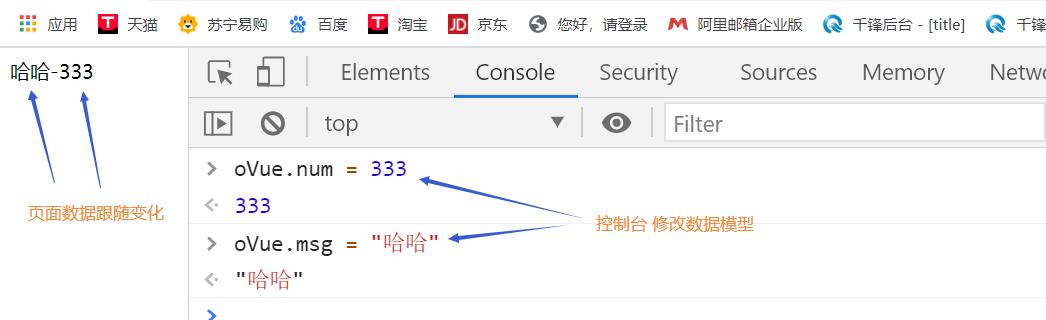
页面变化

- 浏览器控制台修改模型数据,页面显示跟随变化

-
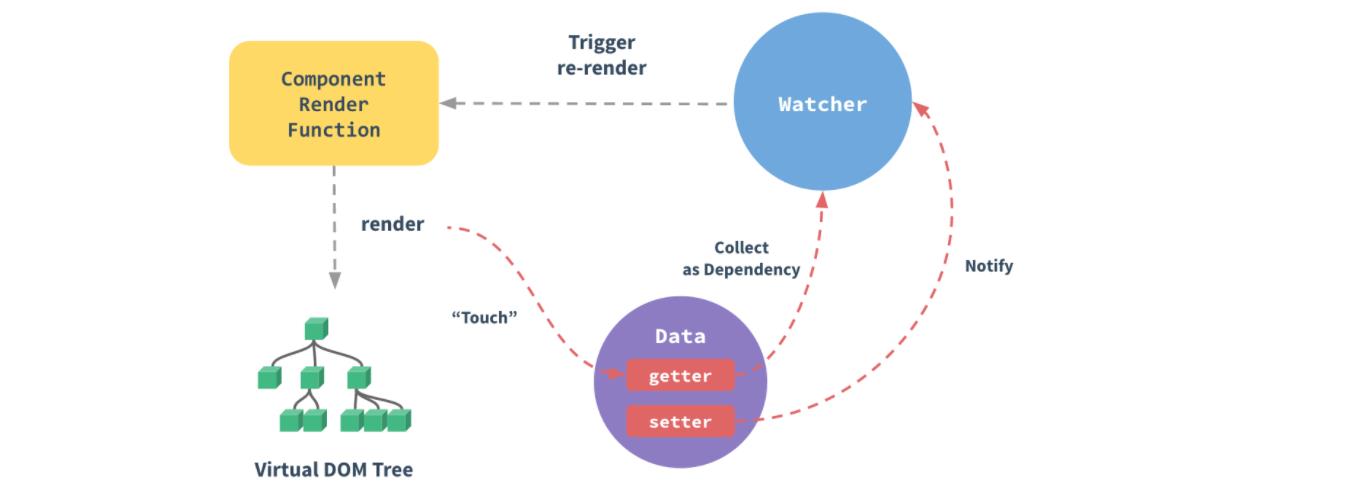
vue响应式实现原理
Vue 最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的 javascript 对象。而当你修改它们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要,这样你可以避开一些常见的问题。
-
如何追踪变化
当你把一个普通的 JavaScript 对象传入 Vue 实例作为
data选项,Vue 将遍历此对象所有的 property,并使用Object.defineProperty把这些 property 全部转为 getter/setter。Object.defineProperty是 ES5 中一个新 特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。
-

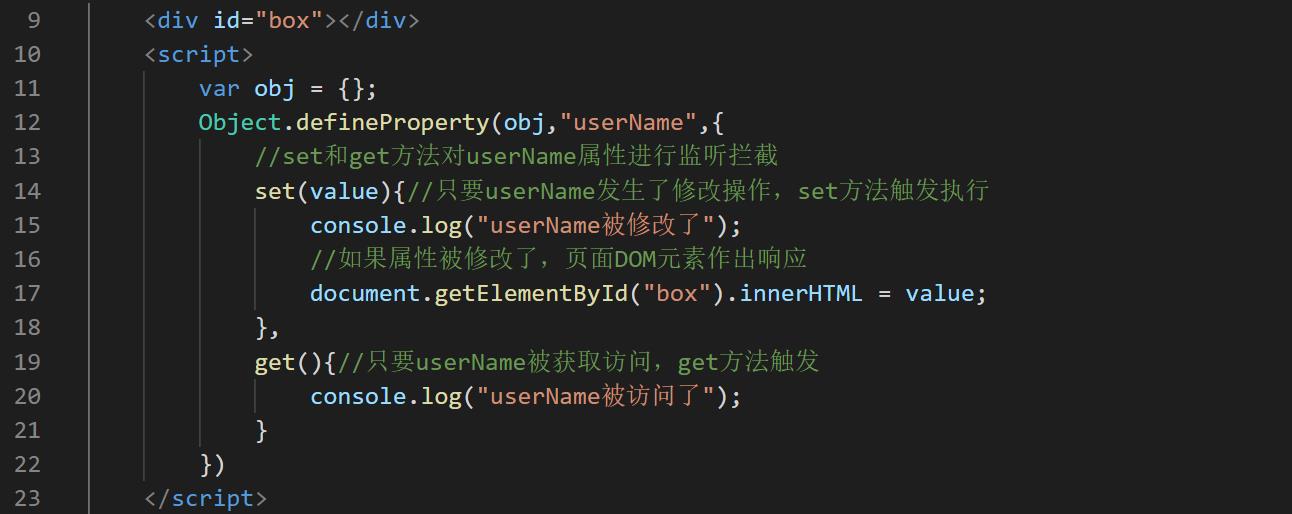
- 简单案例:


简单来说,实现原理就是,通过Object.defineProperty方法中的get和set对数据进行监听拦截,根据监听的状态在页面作出对应的响应操作
架构模式
-
MVC
model view controller
用户通过操作view,view捕获到这个操作,并且将操作的数据交由controller来处理,controller对view的数据进行预处理后,再调用对应的模型Model接口,Model通过处理相关的业务逻辑。当model中的数据变更,会通过观察者模式通知view,view通过观察者模式收到来自model的变更消息后,向model请求更新后的数据,更新界面。
PS:把业务逻辑和展示逻辑分离,模块化程序高。但由于view是强依赖特定的Model,所有View层无法组件化,无法复用。

-
MVP:Model View Presenter (广播、电视)节目主持人;演讲人;发言人;(仪式上的)颁奖人)
和MVC模式一样,用户对View的操作都会从View移交给presenter,presenter会执行相应的应用程序逻辑,并且对model进行相应的操作,而这时model执行完业务逻辑后,也是通过观察者模式把变更后的消息传递出去,但是是传递给persenter,而不是传递给view,persenter获取到model变更的消息后,通过view提供的接口更新界面。
PS:view不依赖model,view可以进行组件化,复用程度高。但是从model到view的过程是由persenter中转,手动同步逻辑,过程实现麻烦,维护困难。

-
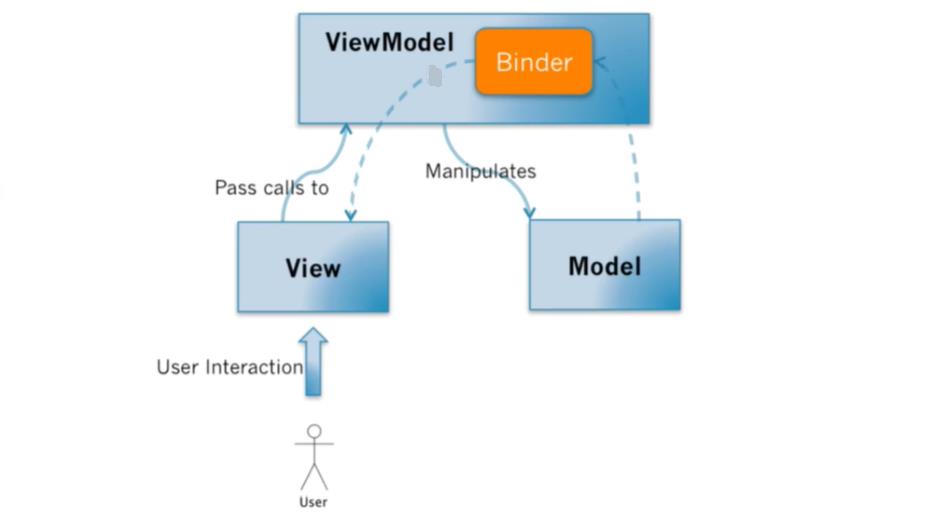
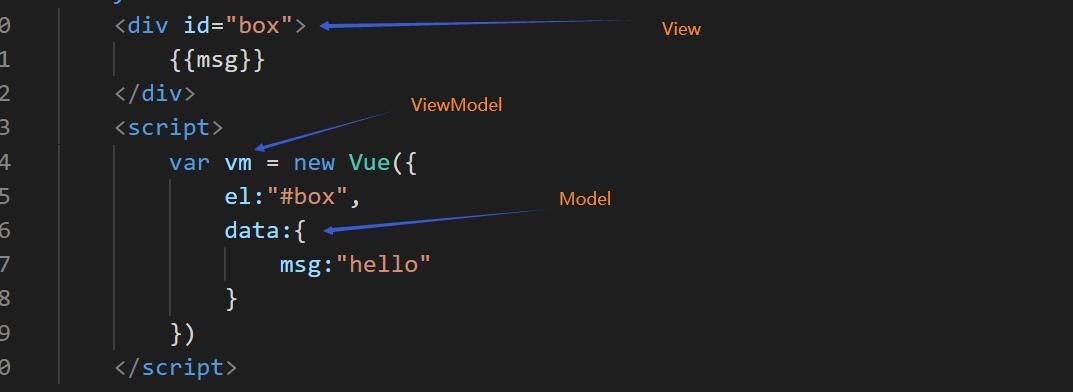
MVVM:model view viewmodel
MVVM的调用关系和MVP一样,但是,在Viewmodel中会有一个Binder,或叫Data-binding engine的东西,你只需要在view的模版语法中,指令式的声明View上的显示的内容是与Model的哪一块数据绑定的,当ViewModel对进行Model的更新时,Binder会自动把数据更新到View上去,当用户对View进行操作,Binder也会自动把数据更新到model上,这种方式称为Two-way data-binding,双向数据绑定,可以简单页不恰当的理解为一个模版引擎,但是会根据数据变更实时渲染。
PS:解决了MVP大量手动View和Model同步的问题,提供双向绑定机制,提高了代码的可维护性。但对于大型的图形应用程序,视图状态较多,Viewmodel的构建和维护成本都会比较高。


以上是关于01-vue简介及起步的主要内容,如果未能解决你的问题,请参考以下文章