VEGAS 怎么用一张图片挡住指定区域?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VEGAS 怎么用一张图片挡住指定区域?相关的知识,希望对你有一定的参考价值。
就是我用一张全黑的图片要挡住视频的某个地方
应该怎么做?
我只会用会声会影 可以随意调大小并移动 但是导出的视频画质太渣
求用vegas怎么做?
感激不尽
2.把图片拖入新的轨道。
3.点击该图片的素材平移和裁切按钮。
4.根据要求调整图片的显示大小和位置。本回答被提问者采纳
html怎么实现当鼠标经过一个图片时显示另一张图片
您好.我的是一个导航栏,就是“首页”“产品”“关于我们”。。。每一个我都准备了两张图片,平时用一种,当鼠标经过时换成另一张,用html怎么实现呢/谢谢了.
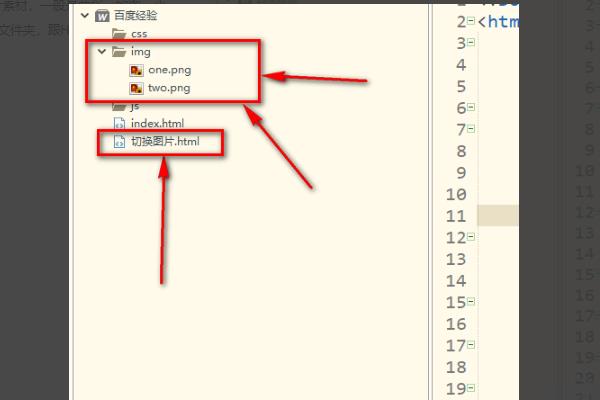
1、准备切换图片素材,一般是两张,如图,放入img文件夹,跟HTML同级。

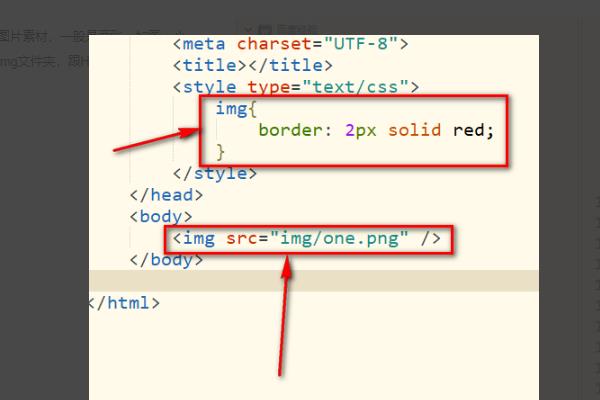
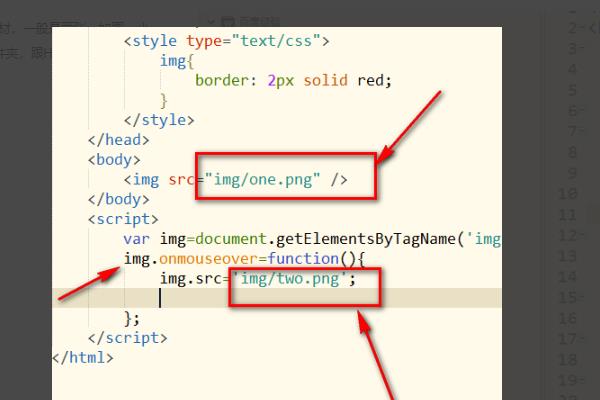
2、然后用img嵌入到网页,嵌入其中的一张,另外一张待会切换。

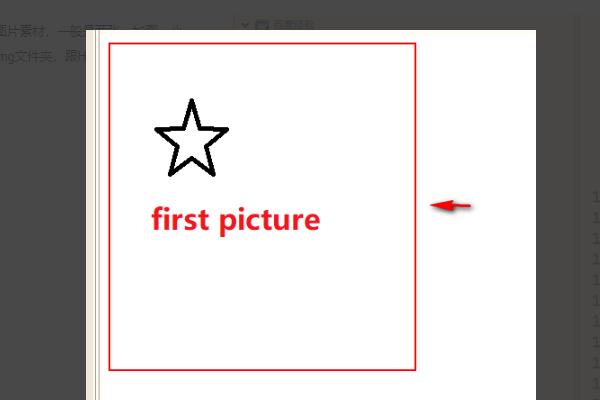
3、如图,现在是静态的,鼠标放上去也不会产生切换反应,因为没有用JS。

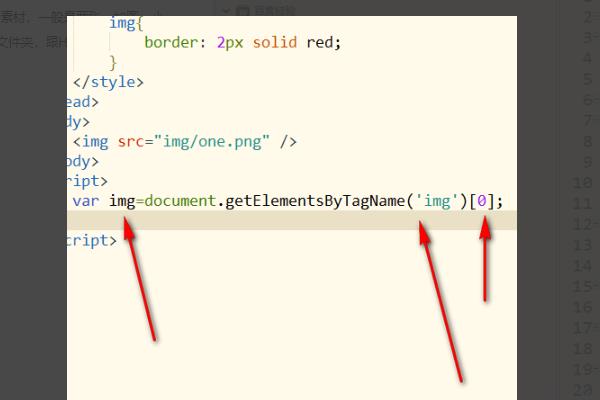
4、如图,获取img,转成JS对象,加个[0]就可以转js对象了。

5、然后设定经过事件,切换成另一张图片,这样就产生鼠标经过切换图片的效果了。

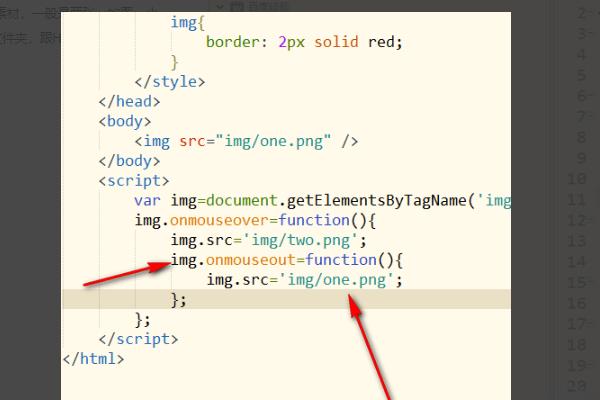
6、但是一旦鼠标离开了,就要切换回原来的图片素材,所以再加一个离开事件,这样离开后就变换成原来的图片。

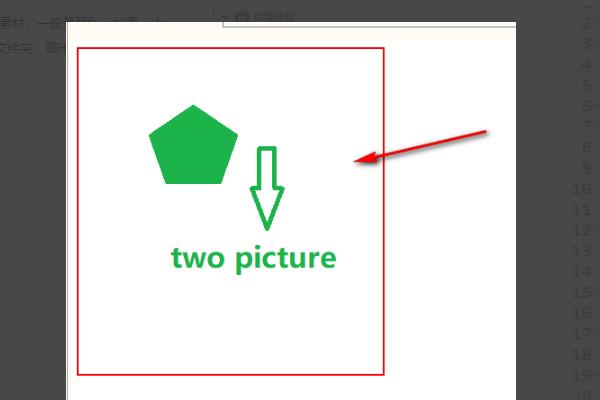
7、如图,现在我的鼠标在图片上,就变成twopicture了。

看这里吧,没有定义的函数是不能使用的.
<img src='a.jpg' onmouseover='src="b.jpg"' onmouseout='src="a.jpg"'> 参考技术B
css~
.a background: url(正常显示的图片.jpg).a:hoverbackground: url(鼠标移动上显示的图片.jpg)
html~
<div class="a"></div> 参考技术C 把另一张图片设为隐藏,onmouseover时让图片显示,onmouseout时再设为隐藏 参考技术D onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image1','','JPG',1)"><img src="JPG" name="Image1" border="0" id="Image1"这个肯定可以
自己琢磨吧 我建议你 去回答别人的问题赚分升级证明你对网友有贡献 那你才有资格提问 本来不想回答的 今天我姐生日 做个好事本回答被提问者采纳
以上是关于VEGAS 怎么用一张图片挡住指定区域?的主要内容,如果未能解决你的问题,请参考以下文章