Chrome性能调优技巧
Posted Jafeney
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome性能调优技巧相关的知识,希望对你有一定的参考价值。
在开发大型Web应用或复杂交互的网站,不免会遇到一些页面性能瓶颈的问题。本篇介绍一下如何利用Chrome的性能面板分析网站的性能瓶颈,应该对你有所帮助。
注意,为了减少一些Chrome插件对性能评估产生噪音,最好打开隐身模式访问页面进行测试。
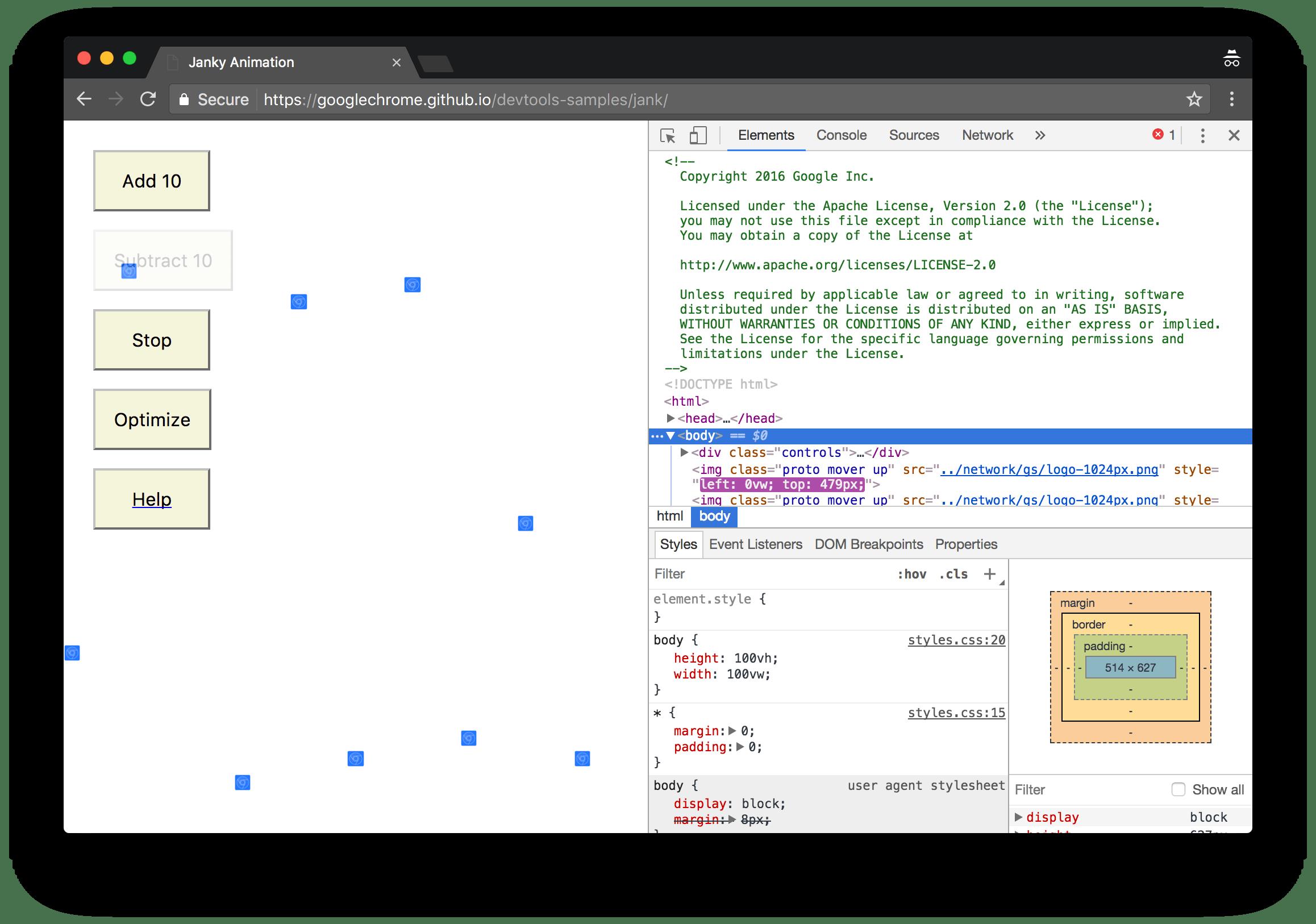
将Chrome切换到隐身模式,然后打开该页面进行测试: https://googlechrome.github.io/devtools-samples/jank/

模拟移动设备
与台式机和笔记本电脑相比,移动设备的CPU配置要逊色不少,所以我们测试的时候通常会模拟移动设备进行测试:
- 点击
Network按钮 将网络切换成Fast 3G,此时网速为正常的3G - 点击
CPU throttling按钮 将CPU设置为2x slowdown,此时CPU的运行比平时慢2倍
演示步骤
点击 "Add10",蓝色方块的移动会逐渐变慢(在高端计算机上,可能需要大约20次点击)
点击 "Optimize"触发优化,蓝色方块移动会变快,且页面明显变得流畅
注意:如果在优化和未优化的版本之间看不到明显的区别,请尝试单击 " Subtract10" 几次,然后重试。如果添加了太多的蓝色方块,则只会使CPU占用巨大内存,而不会看到两个版本的结果有重大差异。
点击 "Un-Optimize" 取消优化。蓝色方块的移动速度会立即变慢,页面也明显变得卡顿
记录运行时性能
当页面激活 Optimize 时,蓝色方块移动得更快。这是为什么?其实两种版本都应在相同的时间内将每个正方形移动相同的空间。我们可以在“性能”面板中进行录制,借以了解如何检测未优化版本中的性能瓶颈。
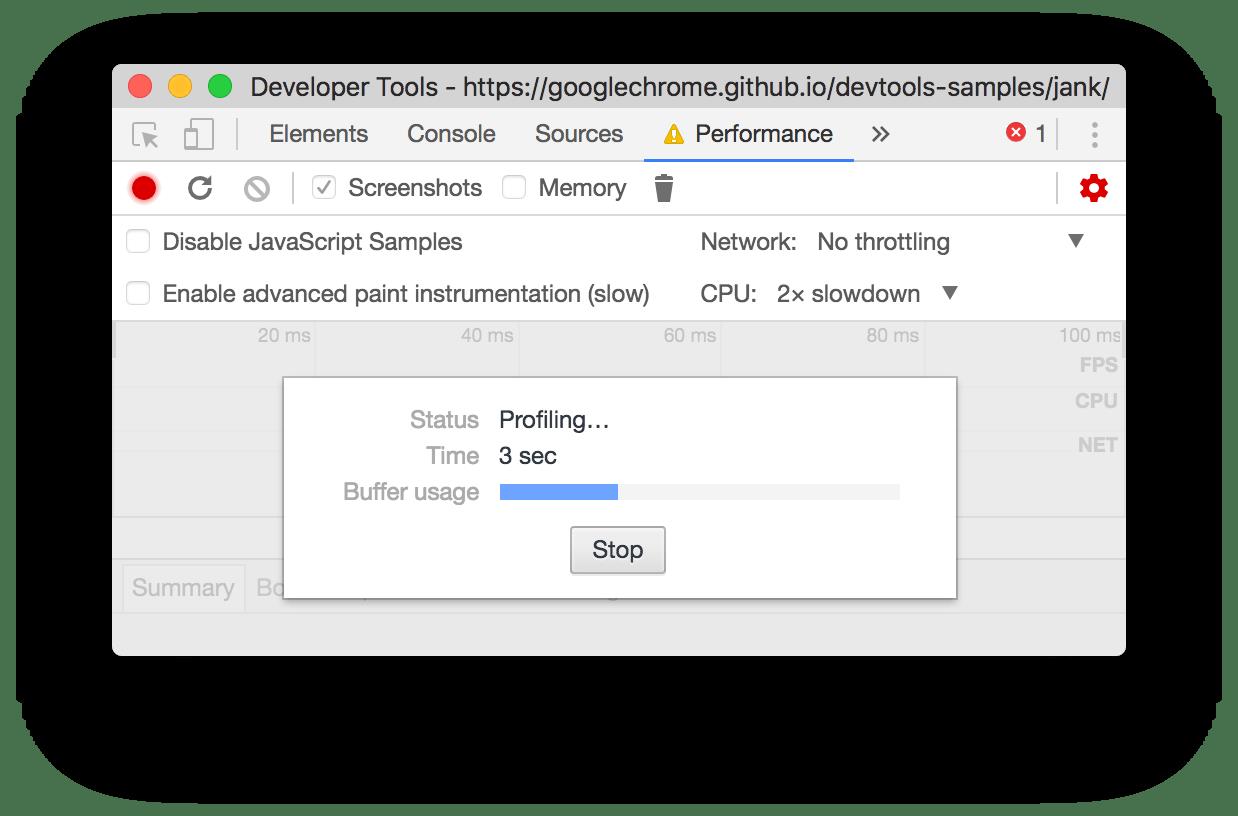
- 在DevTools中,单击 记录 按钮。当页面运行时,DevTools开始捕获性能指标

- 等待十几秒钟
- 点击 停止 按钮,DevTools停止记录,处理数据,然后在 "性能" 面板上显示结果

分析结果
记录了页面的性能后,就可以衡量页面的性能究竟如何,我们可以对此进行分析:
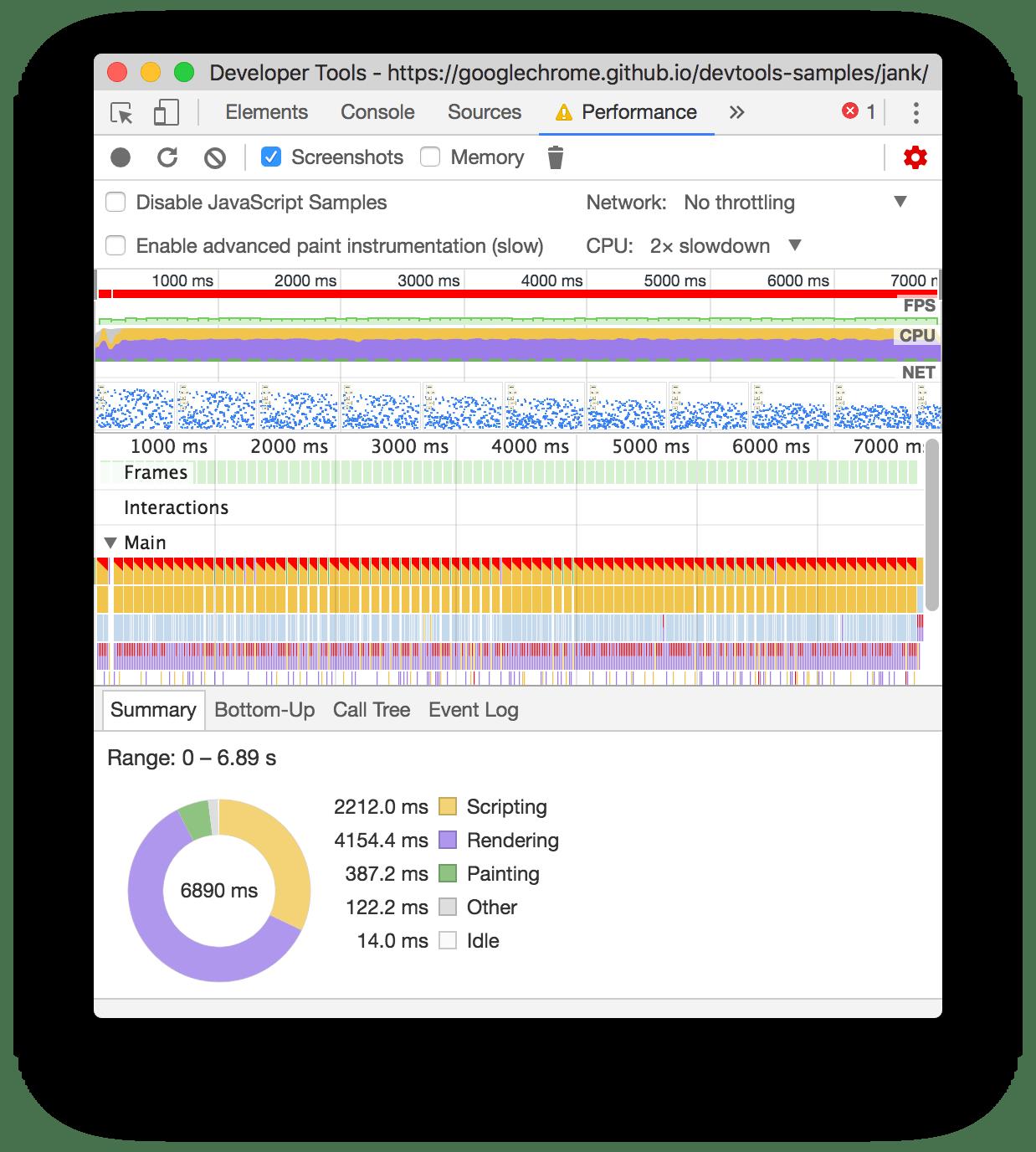
每秒分析帧
衡量任何动画性能的主要指标是每秒帧数(FPS)。当动画以 60 FPS 运行时页面是最流畅状态
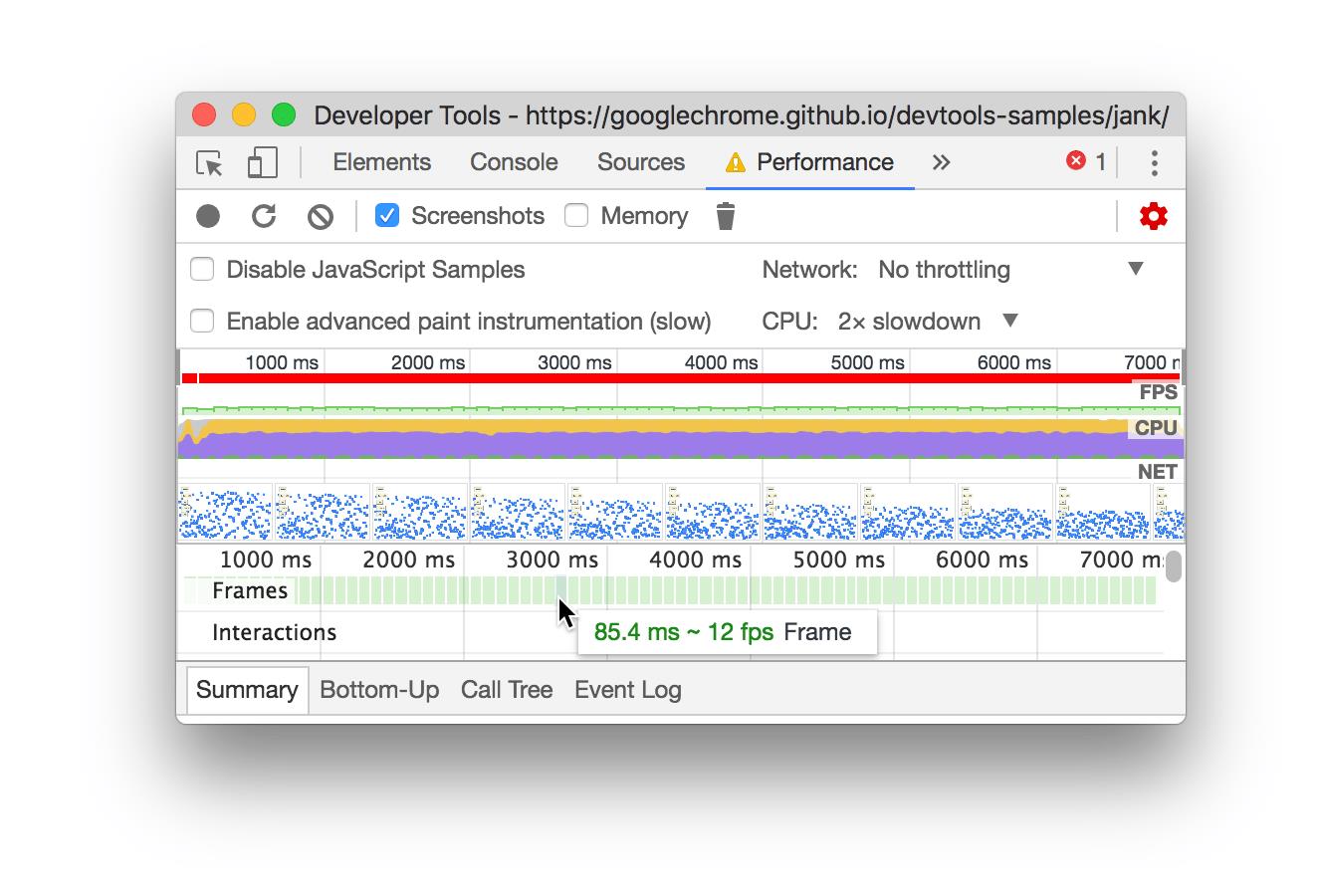
- 查看FPS图表。每当您在FPS上方看到红色条形时 ,表示帧速率下降得很低,以至于可能影响到用户体验。通常,绿色条越高,FPS越高。
- 在FPS图表下方是CPU图表中相应的颜色CPU图表,在性能板的底部是对应于颜色摘要选项卡。CPU图表充满色彩的事实意味着在记录过程中CPU已满。每当您看到CPU长时间处于工作状态时,就可以找到减少工作量的方法。
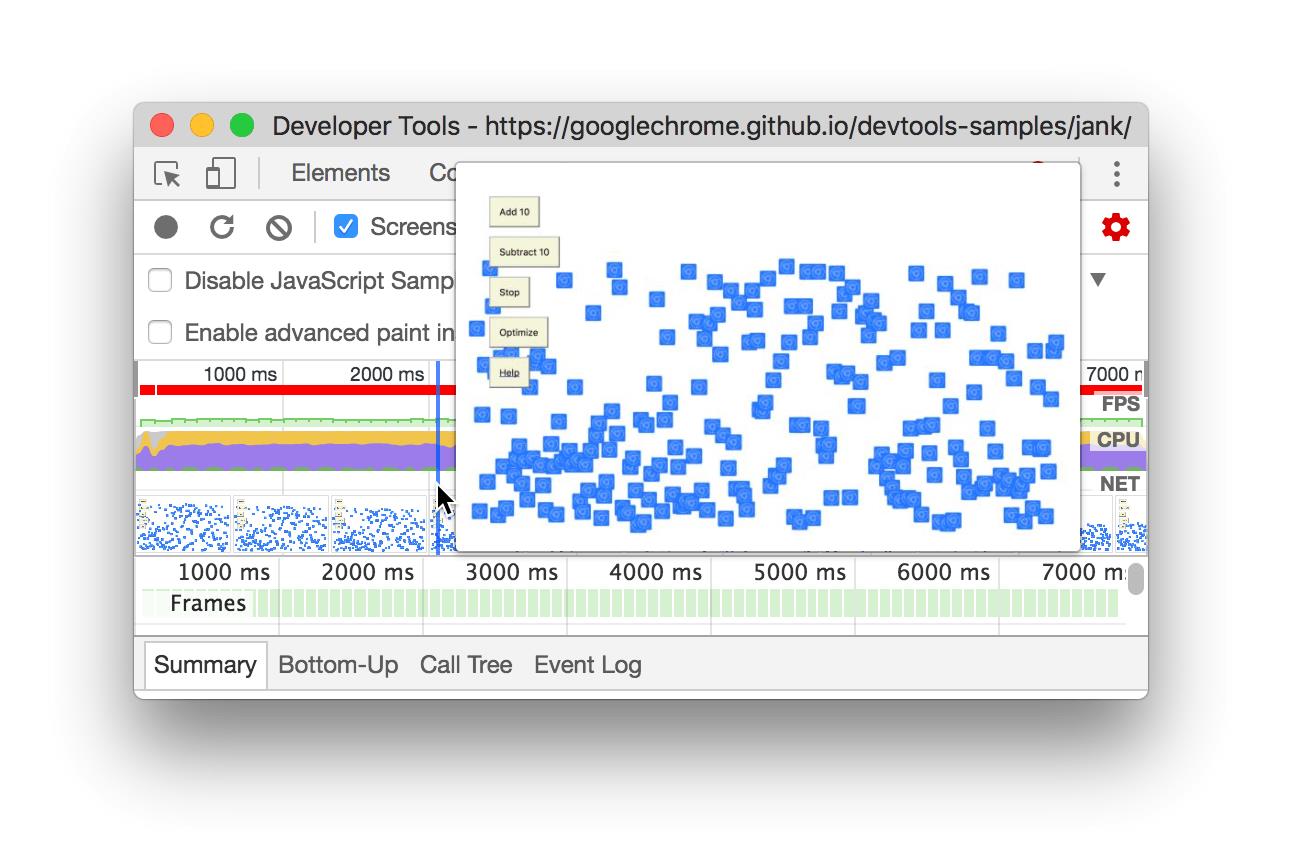
- 将鼠标悬停在FPS,CPU或NET图表上。DevTools将显示该时间点的页面截图。左右移动鼠标以重播录音。这称为“擦洗”,对于手动分析动画的进度很有用。

- 在 "Frames" 部分中,将鼠标悬停在绿色方块之上。DevTools就会显示该特定框架的FPS,每帧可能远低于60 FPS的目标。

当然,通过此演示,很明显发现这个页面效果不佳。但是究竟哪一部分有性能问题可能还不是很清楚,因此需要使用该工具进行精确分析和测量。
打开FPS仪表盘
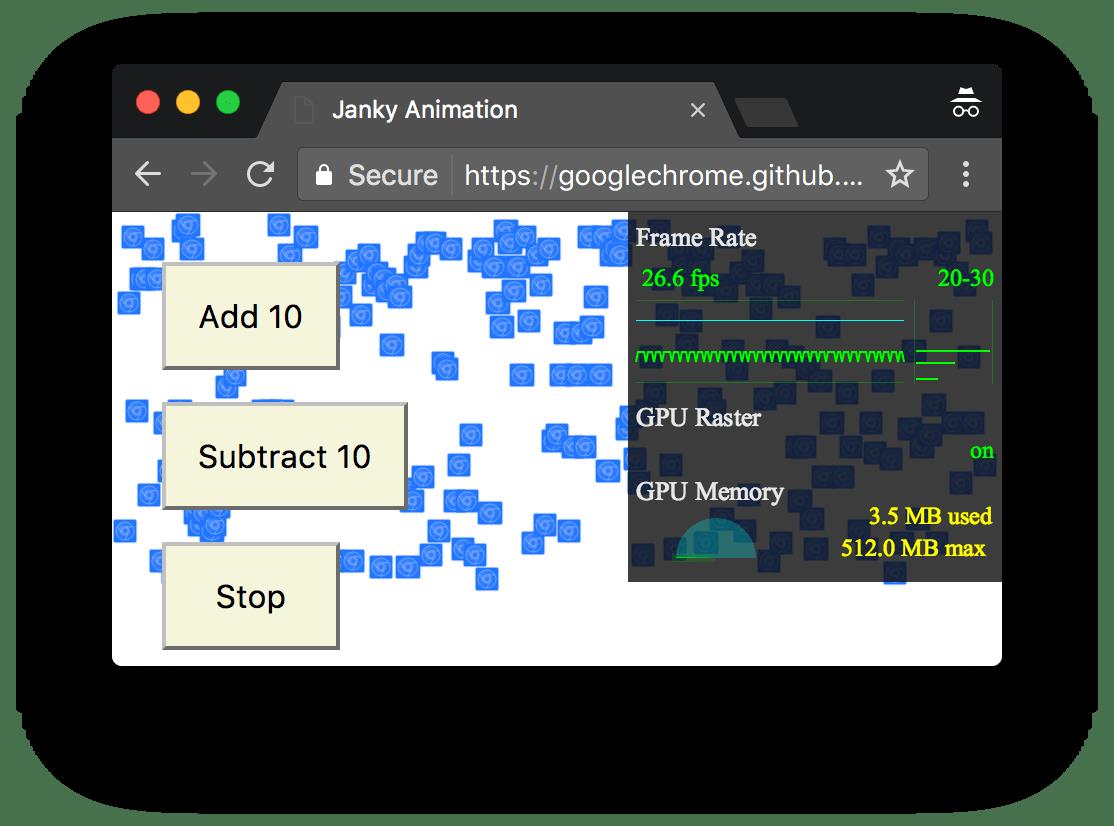
再介绍一个FPS测量仪工具,它可以在页面运行时提供FPS的实时估算值
- 输入
Command+ Shift+ P打开命令菜单 - 输入
Rendering,选择Show Rendering - 在渲染选项卡,勾选 "FPS meter"按钮,会在页面上调出 FPS 面板

寻找性能瓶颈
已经知道了页面性能不佳,并获取了性能分析图,我们就需要进一步循序性能瓶颈:
- 注意看下面的 Summary 选项卡。如果未选择任何事件,则此选项卡显示活动的系分图。从图上看显然是 在渲染上花了大把时间。由于性能是减少工作量的艺术,因此我们要做就是 想办法减少渲染工作上时间。
- 展开** Main** 部分,显示了主线程随时间变化的活动图表:
- x轴表示一段时间内的记录,每个条形代表一个事件。较宽的条形表示该事件花费了更长的时间。
- y轴表示调用堆栈。如果看到事件相互叠加时,表示较高的事件导致较低的事件
- Screenshots 轨迹记录了每一帧的数据,在“概述”上拖动鼠标来放大单个“触发动画”事件,该概述是包括 FPS,CPU和NET图表的部分。Main 部分和 Summary 选项卡仅显示记录中所选部分的信息

注:另一种调试方法通过键盘上的 A键(选区轨迹坐移)、D键(选区轨迹右移)、W键(缩小选区)、S键(增大选区)
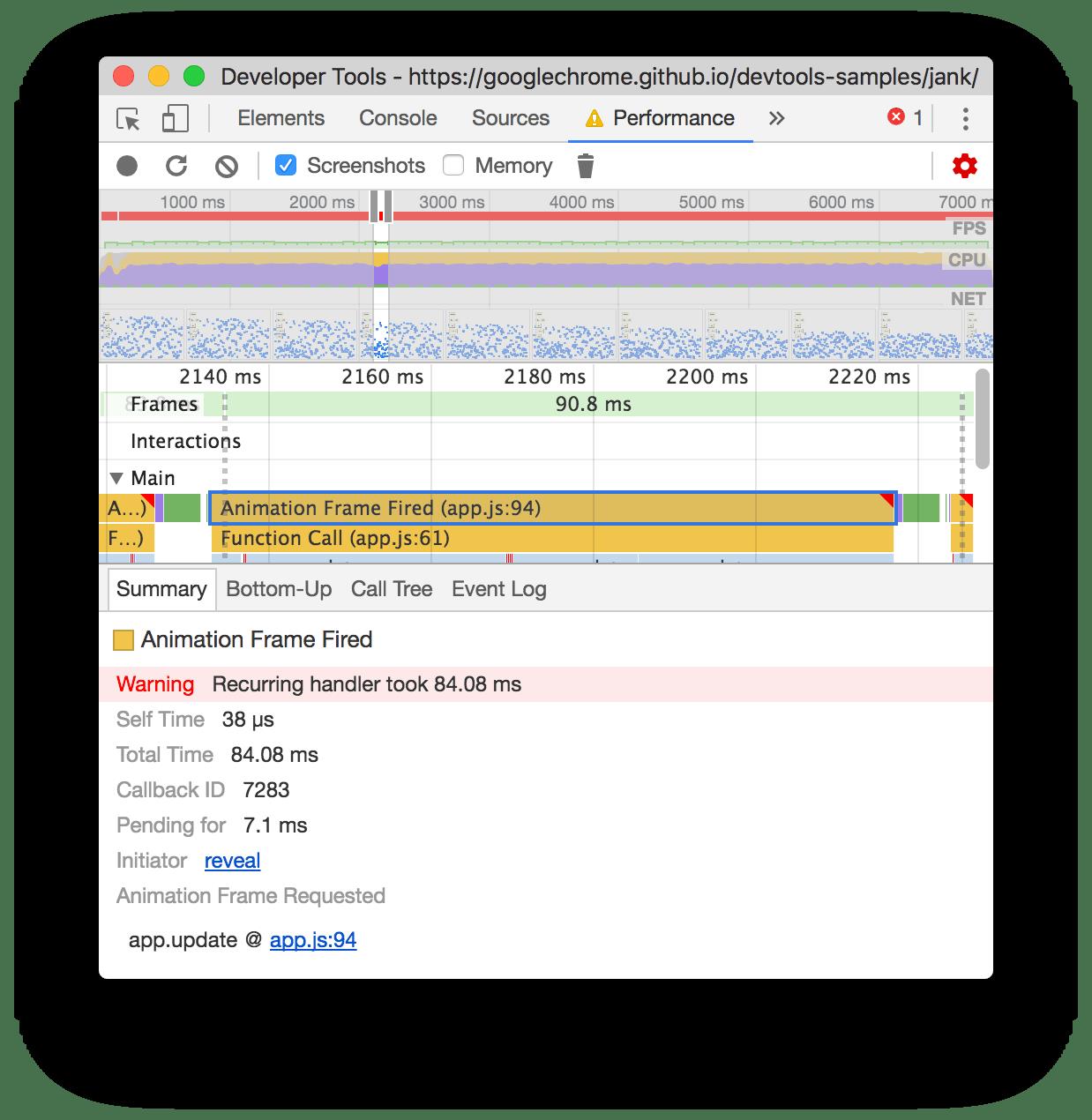
- 请注意 Animation Frame Fired 事件右上角的红色三角形。每当看到红色三角形时,都会警告您性能问题可能与此事件有关
注意:每当执行回调时,都会发生“ 触发动画帧” 事件
requestAnimationFrame()
- 单击 Animation Frame Fired 事件。现在,Summary 选项卡向您显示有关该事件的信息。注意显示链接。单击该按钮将使DevTools突出显示启动了 Animation Frame Fired事件的事件。还要注意
app.js:94的源码链接。单击可跳转至源代码中的相关行:

注意:选择事件后,使用箭头键选择它旁边的事件
在
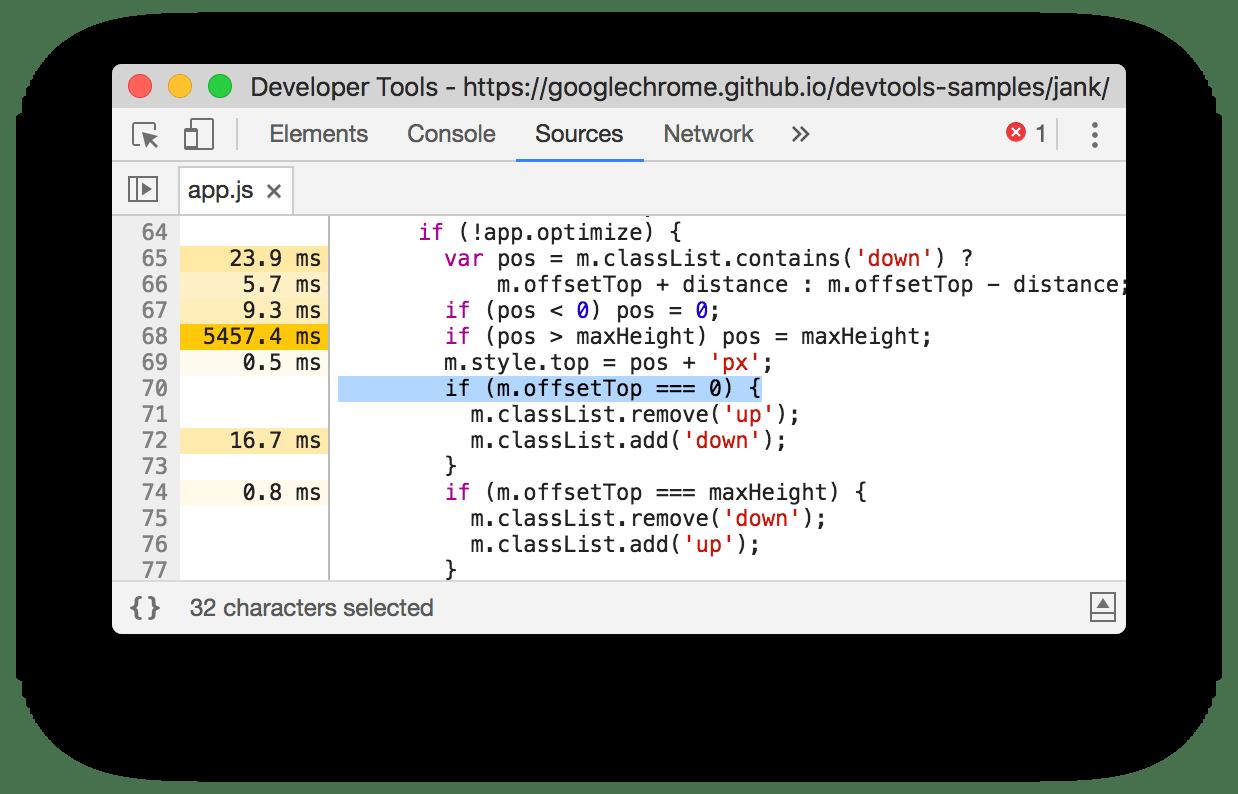
app.update事件下,有一堆紫色事件。如果它们更宽,则看起来每个对象上可能都有一个红色三角形。单击紫色的Layout事件中的一个,DevTools在 Summary 选项卡中提供有关事件的更多信息。确实,上面有关于强制回流的警告(换句话说,就是布局)在 Summary 标签中,点击强制布局下的
app.js:70源码链接,DevTools带您进入强制布局的代码行

注意:此代码的问题在于,在每个动画帧中,它都会更改每个正方形的样式,然后查询页面上每个正方形的位置。由于样式已更改,因此浏览器不知道每个正方形的位置是否已更改,因此必须重新布局正方形才能计算其位置。请参见 Avoid forced synchronous layouts
分析优化版本
使用上面介绍的工作流程和工具,我们接下来点击页面上的 Optimize 按钮,页面切换到优化版本,此时再调用一次性能面板,然后对结果进行分析,我们可以看到该应用程序的优化版本所做的工作少得多,从而提高了页面运行性能。
注意:即使这个“优化”版本也不是那么好,因为它仍然可以操纵top每个正方形的属性。更好的方法是坚持只影响合成的属性。有关更多信息,请参见 Use transform and opacity changes for animations。
参考文献
- Get Started With Analyzing Runtime Performance by Kayce Basques
本文由博客一文多发平台 OpenWrite 发布!
以上是关于Chrome性能调优技巧的主要内容,如果未能解决你的问题,请参考以下文章