Android 5.X 新特性详解——Activity过渡动画
Posted 黄飞_hf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 5.X 新特性详解——Activity过渡动画相关的知识,希望对你有一定的参考价值。
android 5.X 提供了三种Transition类型。
- 进入:一个进入的过渡动画决定Activity中的所有视图怎么进入屏幕。
- 退出:一个退出的过渡动画决定Activity中的所有视图怎么退出屏幕。
- 共享元素:一个共享元素过渡动画决定两个Activities之间的过渡,怎么共享它们的视图。
其中,进入和退出效果包括:
- explode(分解)——从屏幕中间进或出,移动视图。
- slide(滑动)——从屏幕边缘进或出,移动视图
- fade(淡出)——通过改变屏幕上视图的不透明度达到添加或者移除视图。
共享元素包括:
- changeBounds——改变目标视图的布局边界
- changeClipBounds——裁剪目标视图边界
- changeTransform——改变目标视图的缩放比例和旋转角度
- changeImageTransform——改变目标图片的大小和缩放比例
要使用普通的三种Activity过渡动画非常简单,例如从ActivityA跳转到ActivityB,只需要在ActivityA中将基本的startActivity(intent)方法改为如下代码即可。
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());而在ActivityB中,只需要设置如下所示代码。
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);或者在样式文件中设置如下代码。
<item name="android:windowContentTransitions">true</item>设置进入ActivityB的具体的动画效果,代码如下所示:
getWindow().setEnterTransition(new Explode());
getWindow().setEnterTransition(new Slide());
getWindow().setEnterTransition(new Fade());或者通过如下代码设置离开ActivityB的动画效果。
getWindow().setExitTransition(new Explode());
getWindow().setExitTransition(new Slide());
getWindow().setExitTransition(new Fade());在共享动画中,共享元素即Activity1和Activity2都拥有的元素,在Activity1跳转到Activity2的时候,Activity1中其他元素消失,而共享元素通过动画效果直接显示到Activity2中。
要想在程序中使用共享元素的动画效果也非常简单,首先需要在Activity1的布局文件中设置共享的元素,给它增加相应的属性,代码如下所示:
android:transitionName="XXX"同时在Activity2的布局文件中,给要实现共享效果的元素也增加相同的属性,代码如下:
android:transitionName="XXX"这里需要注意的是一定要保证命名相同,这样系统才能找到共享元素。
如果只要一个共享元素,那么在Activity1中只需使用如下代码:
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(
this, view, "share").toBundle());使用的参数就是在前面普通动画的基础上增加了共享的View和前面取的名字。
如果有多个共享元素,那么可以通过Pair.create()来创建多个共享元素,代码如下所示:
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(
this,
// 创建多个共享元素
Pair.create(view, "share"),
Pair.create(fab, "fab")).toBundle());使用Activity的过渡动画的示例代码如下:
public class MainActivity extends Activity
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 设置不同动画效果
public void explode(View view)
intent = new Intent(this, TransitionActivity.class);
intent.putExtra("flag", 0);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
public void slide(View view)
intent = new Intent(this, TransitionActivity.class);
intent.putExtra("flag", 1);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
public void fade(View view)
intent = new Intent(this, TransitionActivity.class);
intent.putExtra("flag", 2);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
public void share(View view)
View fab = findViewById(R.id.fab_button);
intent = new Intent(this, TransitionActivity.class);
intent.putExtra("flag", 3);
// 创建单个共享元素
// startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, view, "share")
// .toBundle());
// 创建多个共享元素
startActivity(intent,
ActivityOptions.makeSceneTransitionAnimation(
this,
Pair.create(view, "share"),
Pair.create(fab, "fab"))
.toBundle());
<Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:onClick="share"
android:transitionName="share"
android:text="share" />
<Button
android:id="@+id/fab_button"
android:layout_width="56dp"
android:transitionName="fab"
android:layout_height="56dp"
android:background="@drawable/ripple_round"
android:elevation="5dp" />public class TransitionActivity extends Activity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
int flag = getIntent().getIntExtra("flag", 0);
// 设置不同的动画效果
switch (flag)
case 0:
getWindow().setEnterTransition(new Explode());
break;
case 1:
getWindow().setEnterTransition(new Slide());
break;
case 2:
getWindow().setEnterTransition(new Fade());
getWindow().setExitTransition(new Fade());
break;
case 3:
break;
setContentView(R.layout.activity_transition);
<View
android:id="@+id/holder_view"
android:layout_width="match_parent"
android:layout_height="300dp"
android:transitionName="share"
android:background="?android:colorPrimary" />
<Button
android:id="@+id/fab_button"
android:transitionName="fab"
android:layout_width="56dp"
android:layout_height="56dp"
android:layout_marginRight="16dp"
android:background="@drawable/ripple_round"
android:elevation="5dp"
android:layout_below="@+id/holder_view"
android:layout_marginTop="-26dp"
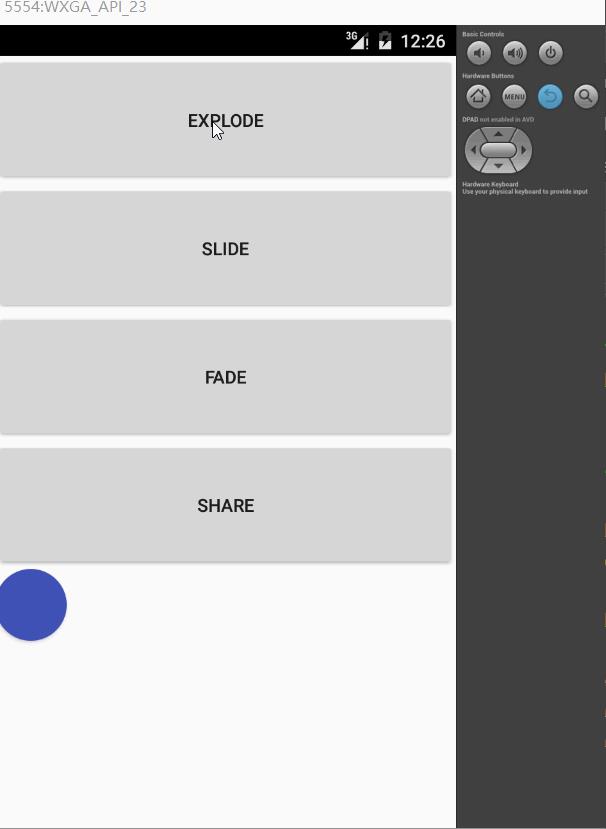
android:layout_alignParentEnd="true" />最终效果如下所示:

以上是关于Android 5.X 新特性详解——Activity过渡动画的主要内容,如果未能解决你的问题,请参考以下文章