PetShop之表示层设计 - 《解剖PetShop》系列之六
Posted Snowdust
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PetShop之表示层设计 - 《解剖PetShop》系列之六相关的知识,希望对你有一定的参考价值。
转自:张逸的博客
六 PetShop之表示层设计
表示层(Presentation Layer)的设计可以给系统客户最直接的体验和最十足的信心。正如人与人的相交相识一样,初次见面的感觉总是永难忘怀的。一件交付给客户使用的产品,如果在用户界面(User Interface,UI)上缺乏吸引人的特色,界面不友好,操作不够体贴,即使这件产品性能非常优异,架构设计合理,业务逻辑都满足了客户的需求,却仍然难以讨得客户的欢心。俗语云:“佛要金装,人要衣装”,特别是对于Web应用程序而言,Web网页就好比人的衣装,代表着整个系统的身份与脸面,是招徕“顾客”的最大卖点。
“献丑不如藏拙”,作为艺术细胞缺乏的我,并不打算在用户界面的美术设计上大做文章,是以本书略过不提。本章所关注的表示层设计,还是以架构设计的角度,阐述在表示层设计中对模式的应用,ASP.NET控件的设计与运用,同时还包括了对ASP.NET 2.0新特色的介绍。
6.1 MVC模式
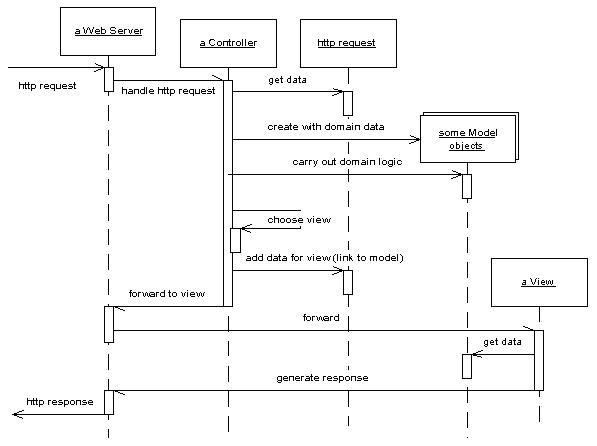
表示层设计中最重要的模式是MVC(Model-View-Controller,即模型-视图-控制器)模式。MVC模式最早是由SmallTalk语言研究团提出的,被广泛应用在用户交互应用程序中。Controller根据用户请求(Response)修改Model的属性,此时Event(事件)被触发,所有依赖于Model的View对象会自动更新,并基于Model对象产生一个响应(Response)信息,返回给Controller。Martin Fowler在《企业应用架构模式》一书中,展示了MVC模式应用的全过程,如图6-1所示:

图6-1 典型的MVC模式
如果将MVC模式拆解为三个独立的部分:Model、View、Controller,我们可以通过GOF设计模式来实现和管理它们之间的关系。在体系架构设计中,业务逻辑层的领域对象以及数据访问层的数据值对象都属于MVC模式的Model对象。如果要管理Model与View之间的关系,可以利用Observer模式,View作为观察者,一旦Model的属性值发生变化,就会通知View基于Model的值进行更新。而Controller作为控制用户请求/响应的对象,则可以利用Mediator模式,专门负责请求/响应任务之间的调节。而对于View本身,在面向组件设计思想的基础上,我们通常将它设计为组件或者控件,这些组件或者控件根据自身特性的不同,共同组成一种类似于递归组合的对象结构,因而我们可以利用Composite模式来设计View对象。
然而在.NET平台下,我们并不需要自己去实现MVC模式。对于View对象而言,ASP.NET已经提供了常用的Web控件,我们也可以通过继承System.Web.UI.UserControl,自定义用户控件,并利用ASPX页面组合Web控件来实现视图。ASP.NET定义了System.Web.UI.Page类,它相当于MVC模式的Controller对象,可以处理用户的请求。由于利用了codebehind技术,使得用户界面的显示与UI实现逻辑完全分离,也即是说,View对象与Controller对象成为相对独立的两部分,从而有利于代码的重用性。比较ASP而言,这种编程方式更符合开发人员的编程习惯,同时有利于开发人员与UI设计人员的分工与协作。至于Model对象,则为业务逻辑层的领域对象。此外,.NET平台通过ADO.NET提供了DataSet对象,便于与Web控件的数据源绑定。
6.2 Page Controller模式的应用
通观PetShop的表示层设计,充分利用了ASP.NET的技术特点,通过Web页面与用户控件控制和展现视图,并利用codebehind技术将业务逻辑层的领域对象加入到表示层实现逻辑中,一个典型的Page Controller模式呼之欲出。
Page Controller模式是Martin Fowler在《企业应用架构模式》中最重要的表示层模式之一。在.NET平台下,Page Controller模式的实现非常简单,以Products.aspx页面为例。首先在aspx页面中,进行如下的设置:
 <%
@ Page AutoEventWireup
=
"
true
"
Language
=
"
C#
"
MasterPageFile
=
"
~/MasterPage.master
"
Title
=
"
Products
"
Inherits
=
"
PetShop.Web.Products
"
CodeFile
=
"
~/Products.aspx.cs
"
%>
<%
@ Page AutoEventWireup
=
"
true
"
Language
=
"
C#
"
MasterPageFile
=
"
~/MasterPage.master
"
Title
=
"
Products
"
Inherits
=
"
PetShop.Web.Products
"
CodeFile
=
"
~/Products.aspx.cs
"
%>
Aspx页面继承自System.Web.UI.Page类。Page类对象通过继承System.Web.UI.Control类,从而拥有了Web控件的特性,同时它还实现了IHttpHandler接口。作为ASP.NET处理HTTP Web请求的接口,提供了如下的定义:
 [AspNetHostingPermission(SecurityAction.InheritanceDemand,
[AspNetHostingPermission(SecurityAction.InheritanceDemand,  Level
=
AspNetHostingPermissionLevel.Minimal),
Level
=
AspNetHostingPermissionLevel.Minimal),  AspNetHostingPermission(SecurityAction.LinkDemand,
AspNetHostingPermission(SecurityAction.LinkDemand,  Level
=
AspNetHostingPermissionLevel.Minimal)]
Level
=
AspNetHostingPermissionLevel.Minimal)] public
interface
IHttpHandler
public
interface
IHttpHandler
 void ProcessRequest(HttpContext context);
void ProcessRequest(HttpContext context); bool IsReusable get;
bool IsReusable get; 

Page类实现了ProcessRequest()方法,通过它可以设置Page对象的Request和Response属性,从而完成对用户请求/相应的控制。然后Page类通过从Control类继承来的Load事件,将View与Model建立关联,如Products.aspx.cs所示:
 public
partial
class
Products : System.Web.UI.Page
public
partial
class
Products : System.Web.UI.Page 
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) 
 //get page header and title
//get page header and title Page.Title = WebUtility.GetCategoryName(Request.QueryString["categoryId"]);
Page.Title = WebUtility.GetCategoryName(Request.QueryString["categoryId"]);


事件机制恰好是observer模式的实现,当ASPX页面的Load事件被激发后,系统通过WebUtility类(在第28章中有对WebUtility类的详细介绍)的GetCategoryName()方法,获得Category值,并将其显示在页面的Title上。Page对象作为Controller,就好似一个调停者,用于协调View与Model之间的关系。
由于ASPX页面中还可以包含Web控件,这些控件对象同样是作为View对象,通过Page类型对象完成对它们的控制。例如在CheckOut.aspx页面中,当用户发出CheckOut的请求后,作为System.Web.UI.WebControls.Winzard控件类型的wzdCheckOut,会在整个向导过程结束时,触发FinishButtonClick事件,并在该事件中调用领域对象Order的Insert()方法,如下所示:
 public
partial
class
CheckOut : System.Web.UI.Page
public
partial
class
CheckOut : System.Web.UI.Page

 protected
void
wzdCheckOut_FinishButtonClick(
object
sender, WizardNavigationEventArgs e)
protected
void
wzdCheckOut_FinishButtonClick(
object
sender, WizardNavigationEventArgs e)
 if (Profile.ShoppingCart.CartItems.Count > 0)
if (Profile.ShoppingCart.CartItems.Count > 0)  if (Profile.ShoppingCart.Count > 0)
if (Profile.ShoppingCart.Count > 0) 
 // display ordered items
// display ordered items CartListOrdered.Bind(Profile.ShoppingCart.CartItems);
CartListOrdered.Bind(Profile.ShoppingCart.CartItems);
 // display total and credit card information
// display total and credit card information ltlTotalComplete.Text = ltlTotal.Text;
ltlTotalComplete.Text = ltlTotal.Text; ltlCreditCardComplete.Text = ltlCreditCard.Text;
ltlCreditCardComplete.Text = ltlCreditCard.Text;
 // create order
// create order OrderInfo order = new OrderInfo(int.MinValue, DateTime.Now, User.Identity.Name, GetCreditCardInfo(), billingForm.Address, shippingForm.Address, Profile.ShoppingCart.Total, Profile.ShoppingCart.GetOrderLineItems(), null);
OrderInfo order = new OrderInfo(int.MinValue, DateTime.Now, User.Identity.Name, GetCreditCardInfo(), billingForm.Address, shippingForm.Address, Profile.ShoppingCart.Total, Profile.ShoppingCart.GetOrderLineItems(), null);
 // insert
// insert Order newOrder = new Order();
Order newOrder = new Order(); newOrder.Insert(order);
newOrder.Insert(order);
 // destroy cart
// destroy cart Profile.ShoppingCart.Clear();
Profile.ShoppingCart.Clear(); Profile.Save();
Profile.Save();

 else
else  lblMsg.Text = "<p><br>Can not process the order. Your cart is empty.</p><p class=SignUpLabel><a class=linkNewUser href=Default.aspx>Continue shopping</a></p>";
lblMsg.Text = "<p><br>Can not process the order. Your cart is empty.</p><p class=SignUpLabel><a class=linkNewUser href=Default.aspx>Continue shopping</a></p>"; wzdCheckOut.Visible = false;
wzdCheckOut.Visible = false;



在上面的一段代码中,非常典型地表达了Model与View之间的关系。它通过获取控件的属性值,作为参数值传递给数据值对象OrderInfo,从而利用页面上产生的订单信息创建订单对象,然后再调用领域对象Order的Inser()方法将OrderInfo对象插入到数据表中。此外,它还对领域对象ShoppingCart的数据项作出判断,如果其值等于0,就在页面中显示UI提示信息。此时,View的内容决定了Model的值,而Model值反过来又决定了View的显示内容。
6.3 ASP.NET控件
ASP.NET控件是View对象最重要的组成部分,它充分利用了面向对象的设计思想,通过封装与继承构建一个个控件对象,使得用户在开发Web页面时,能够重用这些控件,甚至自定义自己的控件。在第8章中,我已经介绍了.NET Framework中控件的设计思想,通过引入一种“复合方式”的Composite模式实现了控件树。在ASP.NET控件中,System.Web.UI.Control就是这棵控件树的根,它定义了所有ASP.NET控件共有的属性、方法和事件,并负责管理和控制控件的整个执行生命周期。
Control基类并没有包含UI的特定功能,如果需要提供与UI相关的方法属性,就需要从System.Web.UI.WebControls.WebControl类派生。该类实际上也是Control类的子类,但它附加了诸如ForeColor、BackColor、Font等属性。
除此之外,还有一个重要的类是System.Web.UI.UserControl,即用户控件类,它同样是Control类的子类。我们可以自定义一些用户控件派生自UserControl,在Visual Studio的Design环境下,我们可以通过拖动控件的方式将多种类型的控件组合成一个自定义用户控件,也可以在codebehind方式下,为自定义用户控件类添加新的属性和方法。
整个ASP.NET控件类的层次结构如图6-2所示:

图6-2 ASP.NET控件类的层次结构
ASP.NET控件的执行生命周期如表6-1所示:
| 阶段 | 控件需要执行的操作 | 要重写的方法或事件 |
| 初始化 | 初始化在传入 Web 请求生命周期内所需的设置。 | Init 事件(OnInit 方法) |
| 加载视图状态 | 在此阶段结束时,就会自动填充控件的 ViewState 属性,控件可以重写 LoadViewState 方法的默认实现,以自定义状态还原。 | LoadViewState 方法 |
| 处理回发数据 | 处理传入窗体数据,并相应地更新属性。 注意:只有处理回发数据的控件参与此阶段。 | LoadPostData 方法(如果已实现 IPostBackDataHandler) |
| 加载 | 执行所有请求共有的操作,如设置数据库查询。此时,树中的服务器控件已创建并初始化、状态已还原并且窗体控件反映了客户端的数据。 | Load 事件(OnLoad 方法) |
| 发送回发更改通知 | 引发更改事件以响应当前和以前回发之间的状态更改。 注意:只有引发回发更改事件的控件参与此阶段。 | RaisePostDataChangedEvent 方法(如果已实现 IPostBackDataHandler) |
| 处理回发事件 | 处理引起回发的客户端事件,并在服务器上引发相应的事件。 注意:只有处理回发事件的控件参与此阶段。 | RaisePostBackEvent 方法(如果已实现 IPostBackEventHandler) |
| 预呈现 | 在呈现输出之前执行任何更新。可以保存在预呈现阶段对控件状态所做的更改,而在呈现阶段所对的更改则会丢失。 | PreRender 事件(OnPreRender 方法) |
| 保存状态 | 在此阶段后,自动将控件的 ViewState 属性保持到字符串对象中。此字符串对象被发送到客户端并作为隐藏变量发送回来。为了提高效率,控件可以重写 SaveViewState 方法以修改 ViewState 属性。 | SaveViewState 方法 |
| 呈现 | 生成呈现给客户端的输出。 | Render 方法 |
| 处置 | 执行销毁控件前的所有最终清理操作。在此阶段必须释放对昂贵资源的引用,如数据库链接。 | Dispose 方法 |
| 卸载 | 执行销毁控件前的所有最终清理操作。控件作者通常在 Dispose 中执行清除,而不处理此事件。 | UnLoad 事件(On UnLoad 方法) |
表6-1 ASP.NET控件的执行生命周期
在这里,控件设计利用了Template Method模式,Control基类提供了大部分protected虚方法,留待其子类改写其方法。以PetShop 4.0为例,就定义了两个ASP.NET控件,它们都属于System.Web.UI.WebControls.WebControl的子类。其中,CustomList控件派生自System.Web.UI.WebControls.DataList,CustomGrid控件则派生自System.Web.UI.WebControls.Repeater。
由于这两个控件都改变了其父类控件的呈现方式,故而,我们可以通过重写父类的Render虚方法,完成控件的自定义。例如CustomGrid控件:
 public
class
CustomGrid : Repeater…
public
class
CustomGrid : Repeater… //
Static constants
//
Static constants
 protected
const
string
html1
=
"
<table cellpadding=0
protected
const
string
html1
=
"
<table cellpadding=0
 cellspacing
=
0
><
tr
><
td colspan
=
2
>
"
;
cellspacing
=
0
><
tr
><
td colspan
=
2
>
"
;
 protected
const
string
HTML2
=
"
</td></tr><tr><td class=paging align=left>
"
;
protected
const
string
HTML2
=
"
</td></tr><tr><td class=paging align=left>
"
; protected
const
string
HTML3
=
"
</td><td align=right class=paging>
"
;
protected
const
string
HTML3
=
"
</td><td align=right class=paging>
"
; protected
const
string
HTML4
=
"
</td></tr></table>
"
;
protected
const
string
HTML4
=
"
</td></tr></table>
"
; private
static
readonly
Regex RX
=
new
Regex(
@"
^&page=/d+
"
,
private
static
readonly
Regex RX
=
new
Regex(
@"
^&page=/d+
"
,  RegexOptions.Compiled);
RegexOptions.Compiled); private
const
string
LINK_PREV
=
"
<a href=?page=0>< Previous</a>
"
;
private
const
string
LINK_PREV
=
"
<a href=?page=0>< Previous</a>
"
; private
const
string
LINK_MORE
=
"
<a href=?page=0>More ></a>
"
;
private
const
string
LINK_MORE
=
"
<a href=?page=0>More ></a>
"
; private
const
string
KEY_PAGE
=
"
page
"
;
private
const
string
KEY_PAGE
=
"
page
"
; private
const
string
COMMA
=
"
?
"
;
private
const
string
COMMA
=
"
?
"
; private
const
string
AMP
=
"
&
"
;
private
const
string
AMP
=
"
&
"
;
 override
protected
void
Render(HtmlTextWriter writer)
override
protected
void
Render(HtmlTextWriter writer)

 //Check there is some data attached
//Check there is some data attached if (ItemCount == 0)
if (ItemCount == 0)  writer.Write(emptyText);
writer.Write(emptyText); return;
return;
 //Mask the query
//Mask the query string query = Context.Request.Url.Query.Replace(COMMA, AMP);
string query = Context.Request.Url.Query.Replace(COMMA, AMP); query = RX.Replace(query, string.Empty);
query = RX.Replace(query, string.Empty); // Write out the first part of the control, the table header
// Write out the first part of the control, the table header writer.Write(HTML1);
writer.Write(HTML1); // Call the inherited method
// Call the inherited method base.Render(writer);
base.Render(writer); // Write out a table row closure
// Write out a table row closure writer.Write(HTML2);
writer.Write(HTML2); //Determin whether next and previous buttons are required
//Determin whether next and previous buttons are required //Previous button?
//Previous button? if (currentPageIndex > 0)
if (currentPageIndex > 0) writer.Write(string.Format(LINK_PREV, (currentPageIndex - 1) + query));
writer.Write(string.Format(LINK_PREV, (currentPageIndex - 1) + query)); //Close the table data tag
//Close the table data tag writer.Write(HTML3);
writer.Write(HTML3);
 //Next button?
//Next button? if (currentPageIndex < PageCount)
if (currentPageIndex < PageCount) writer.Write(string.Format(LINK_MORE, (currentPageIndex + 1) + query));
writer.Write(string.Format(LINK_MORE, (currentPageIndex + 1) + query));
 //Close the table
//Close the table writer.Write(HTML4);
writer.Write(HTML4);
由于CustomGrid继承自Repeater控件,因而它同时还继承了Repeater的DataSource属性,这是一个虚属性,它默认的set访问器属性如下:
 public
virtual
object
DataSource
public
virtual
object
DataSource
 get …
get …  set
set
 if (((value != null) && !(value is IListSource)) && !(value is IEnumerable))
if (((value != null) && !(value is IListSource)) && !(value is IEnumerable))
 throw new ArgumentException(SR.GetString("Invalid_DataSource_Type", new object[] this.ID ));
throw new ArgumentException(SR.GetString("Invalid_DataSource_Type", new object[] this.ID ));
 this.dataSource = value;
this.dataSource = value; this.OnDataPropertyChanged();
this.OnDataPropertyChanged();

对于CustomGrid而言,DataSource属性有着不同的设置行为,因而在定义CustomGrid控件的时候,需要改写DataSource虚属性,如下所示:
 private
IList dataSource;
private
IList dataSource; private
int
itemCount;
private
int
itemCount;
 override
public
object
DataSource
override
public
object
DataSource
 set
set  //This try catch block is to avoid issues with the VS.NET designer
//This try catch block is to avoid issues with the VS.NET designer //The designer will try and bind a datasource which does not derive from ILIST
//The designer will try and bind a datasource which does not derive from ILIST try
try  dataSource = (IList)value;
dataSource = (IList)value; ItemCount = dataSource.Count;
ItemCount = dataSource.Count;
 catch
catch  dataSource = null;
dataSource = null; ItemCount = 0;
ItemCount = 0;


当设置的value对象值不为IList类型时,set访问器就将捕获异常,然后将dataSource字段设置为null。
由于我们改写了DataSource属性,因而改写Repeater类的OnDataBinding()方法也就势在必行。此外,CustomGrid还提供了分页的功能,我们也需要实现分页的相关操作。与DataSource属性不同,Repeater类的OnDataBinding()方法实际上是继承和改写了Control基类的OnDataBinding()虚方法,而我们又在此基础上改写了Repeater类的OnDataBinding()方法:
 override
protected
void
OnDataBinding(EventArgs e)
override
protected
void
OnDataBinding(EventArgs e)

 //Work out which items we want to render to the page
//Work out which items we want to render to the page int start = CurrentPageIndex * pageSize;
int start = CurrentPageIndex * pageSize; int size = Math.Min(pageSize, ItemCount - start);
int size = Math.Min(pageSize, ItemCount - start);
 IList page = new ArrayList();
IList page = new ArrayList(); PetShop数据访问层之数据库访问设计 - 《解剖PetShop》系列之二
PetShop数据访问层之数据库访问设计 - 《解剖PetShop》系列之二
PetShop数据访问层之消息处理 - 《解剖PetShop》系列之三
PetShop的系统架构设计 - 《解剖PetShop》系列之一

