three.js 怎么样 知乎
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js 怎么样 知乎相关的知识,希望对你有一定的参考价值。
这里有一张3D家族图谱,three.js是基于WebGL的3D图形引擎库,和Unity 3D是类似的渲染器。

Three.js解决了WebGL开发复杂的难题,它封装了场景、相机、几何、3D模型加载器、灯光、材质、着色器、动画、粒子、数学工具等概念,开发流程如下:

这里涉及到一个规律,越底层的技术,如OpenGL、DirectX、Vulkan,用起来就越困难,基本上也很少有开发案例,因为这个并不实用。javascript封装库更简单,以便降低开发门槛,并不存在必须要把所有底层技术学会,才懂用three.js开发的说法。学习新技术要注意:
学习的目的
是技术探索?还是3D项目开发?技术理论知识的学习需要很长时间,而且很枯燥,最好是完成一个3D项目作品,从手动实操中解决问题,连点成面。一个完整的软件生态至关重要,好的软件往往是成千上万个项目淬炼的成果,three.js都有很多优秀的开发项目让你汲取营养。
先做出一个作品
作品是可以为简历加分的,同时也能够验证你的学习能力,现在的软件生态不缺乏学习资源和技术资料,项目案例是非常好的参考素材。出作品的过程也是在解决技术问题,初学者不要怕麻烦!
选择有前景的应用市场
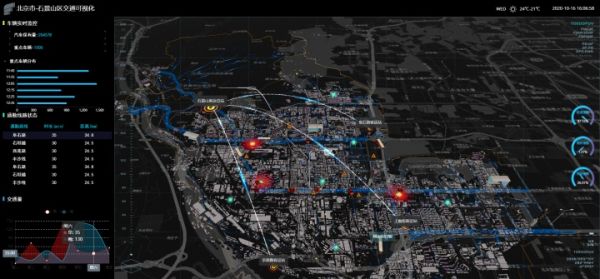
three.js是一个开源技术,重要还是看应用到哪个技术模块,是否产生商业价值,个人的职业前景也会越来越好。推荐物联网3D可视化,面向城市可视化大屏客户端应用开发,常用于安全消防、城市交通领域,更多案例ThingjS客户都有上传到【官网】。
基于three.js的优秀学习资源,在学习three.js之前先问自己这三个问题,相信会事半功倍。
城市可视化大屏项目示例,【3D演示】

请点击输入图片描述

three.js加载stl模型文件,怎么能让模型大小一致并居中
参考技术A #include<stdio.h>int main()
char a[10];
scanf("%s",a);
printf("%s\n",a);
return 0;
本回答被提问者采纳
以上是关于three.js 怎么样 知乎的主要内容,如果未能解决你的问题,请参考以下文章