uniapp开发app——nvue
Posted 五花肉三七分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp开发app——nvue相关的知识,希望对你有一定的参考价值。
Nvue是一个基于weex改进的原生渲染引擎,它在某些方面要比vue更高性能,在app上使用更加流畅,但是缺点也很明显,没有足够的api能力,语法限制太大,所以nvue适用于特定场景(需要高性能的区域长列表或瀑布流滚动等)。
一:介绍
nvue是uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力,它与vue在用法上稍有不同,如果不是使用uniapp开发app的话,就不要使用nvue,了解更多关于nuve与vue的区别与联系可以去uniapp官方文档学习:
https://uniapp.dcloud.net.cn/tutorial/nvue-outline.html#%E5%BF%AB%E9%80%9F%E4%B8%8A%E6%89%8B
二:使用
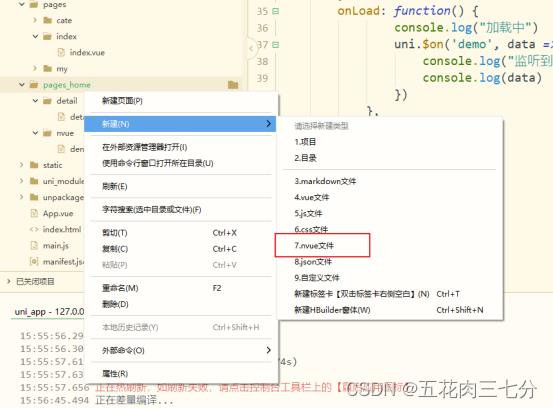
1:创建nvue页面
在hbuilderX中按照如下步骤就可以创建出nvue文件。

2:编写代码
nvue的语法与vue稍有不同,最主要的就是语法限制,条条框框很离谱,刚开始会稍有不适,之后多用多练就可以了。我们在学习之初可以根据官方文档进行编写学习:
http://emas.weex.io/zh/docs/components/a.html#%E7%AE%80%E4%BB%8B

三:nvue与vue之间的双向通信
1:方法
推荐使用 uni.$on , uni.$emit 的方式进行页面通讯,旧的通讯方式(uni.postMessage及plus.webview.postMessageToUniNView)不再推荐使用。
推荐博客:【uniapp】 nvue 与 vue之间的通讯_Wyliss的博客-CSDN博客_nvue和vue之间通信
2:通信过程
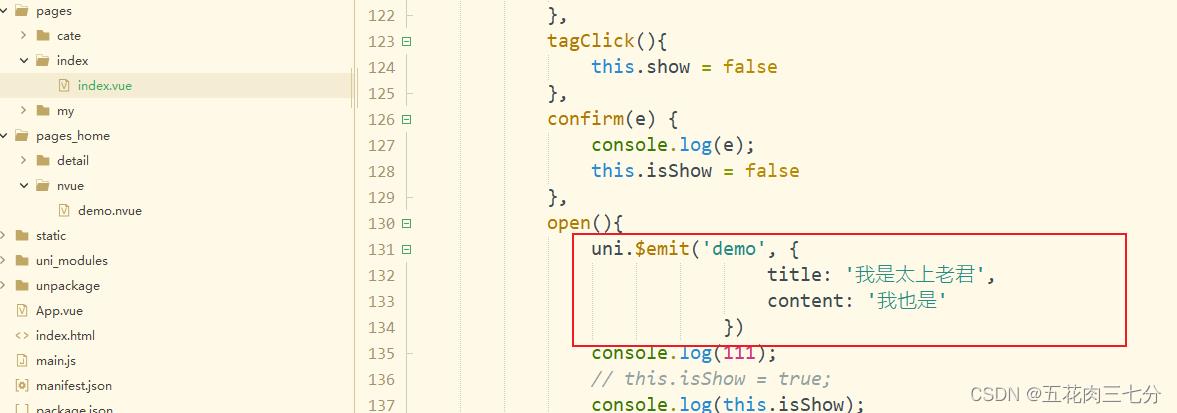
Index.vue中的某个点击事件中:

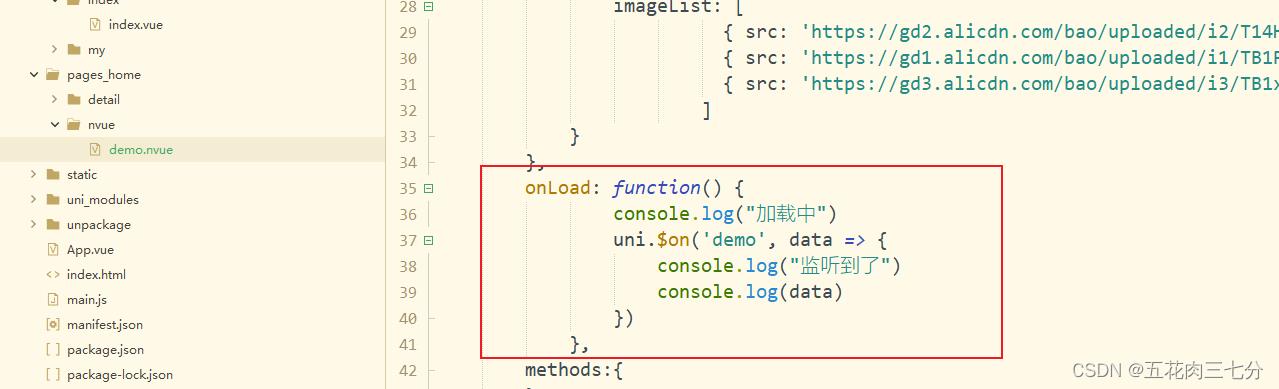
Nvue文件初始化生命周期中:

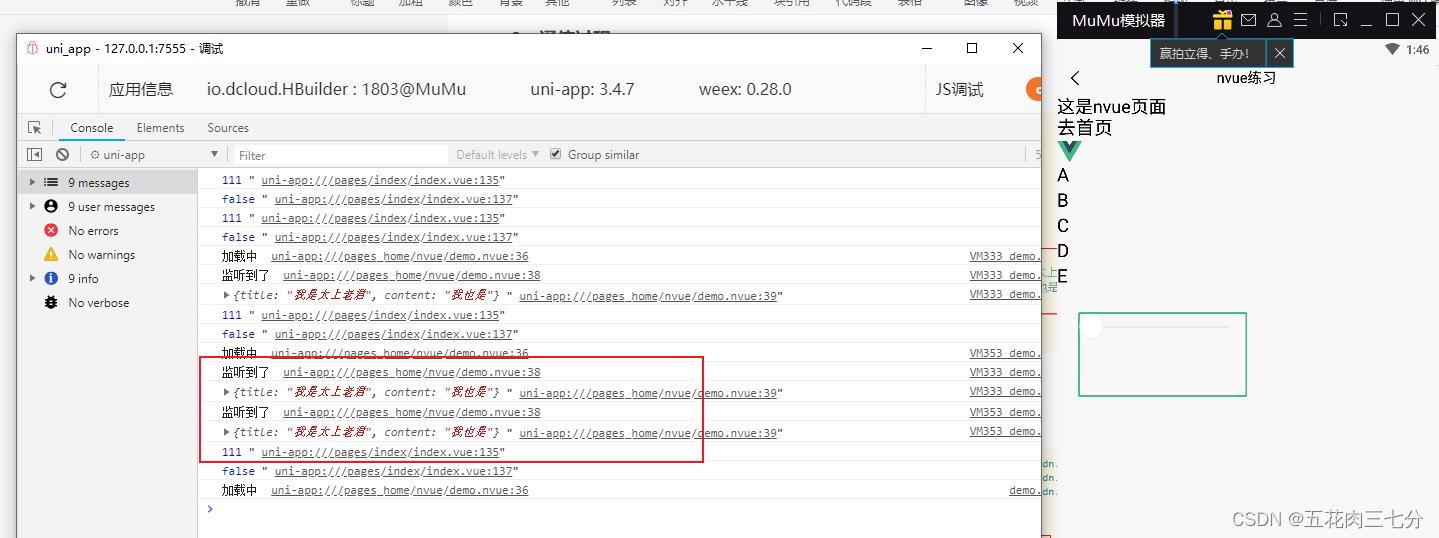
通信成功:

四:总结
视情况而定,当项目涉及到高性能,高刷,高渲染了可以考虑使用一下nvue。
以上是关于uniapp开发app——nvue的主要内容,如果未能解决你的问题,请参考以下文章