websocket 对于 raw socket
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了websocket 对于 raw socket相关的知识,希望对你有一定的参考价值。
参考技术A 这里 raw socket 指的就是 直接使用 posix socket api为什么会有这个对比呢?
因为最近我在做 websocket 测试的时候 ( nodejs, c#, erlang), 发现 websocket 确实方便。
就拿 c# 举例子
但是 担心 websocket 发送的数据包 体积过大,造成不必要的网络浪费,于是估算了一下 websocket 一个 frame 比 一个 raw tcp 包到底多 多少 字节。
websocket 有自己定义的 frame 格式 https://tools.ietf.org/html/rfc6455
每一个 frame 包含 头部 2Bytes 的固定长度,后面根据发送的数据长度可能会包含 0/2/8 Bytes 的长度
如果是客户端发给服务器的,那么还要包含 4Bytes 的Masking-key长度。
Header 表示 Body 长度, 一般 都是 2 Bytes, 或者 4 Bytes .
下面用 4 Bytes 做对比。
根据要发送数据的长度,将对比分为以下情况:
但是在快速容易开发的角度看,还是可以接受的。
浅析Websocket--PHP
在PHP中,开发者需要考虑的东西比较多,从socket的连接、建立、绑定、监听等都需要开发者自己去操作完成,对于初学者来说,难度方面也挺大的,所以本文的思路如下:
1、socket协议的简介
2、介绍client与server之间的连接原理
3、PHP中建立socket的过程讲解
4、用一个聊天室作为实例详细讲解在PHP中如何使用socket
一、socket协议的简介
WebSocket是什么,有什么优点
WebSocket是一个持久化的协议,这是相对于http非持久化来说的。
举个简单的例子,http1.0的生命周期是以request作为界定的,也就是一个request,一个response,对于http来说,本次client与server的会话到此结束;而在http1.1中,稍微有所改进,即添加了keep-alive,也就是在一个http连接中可以进行多个request请求和多个response接受操作。然而在实时通信中,并没有多大的作用,http只能由client发起请求,server才能返回信息,即server不能主动向client推送信息,无法满足实时通信的要求。而WebSocket可以进行持久化连接,即client只需进行一次握手,成功后即可持续进行数据通信,值得关注的是WebSocket实现client与server之间全双工通信,即server端有数据更新时可以主动推送给client端。
二、介绍client与server之间的socket连接原理
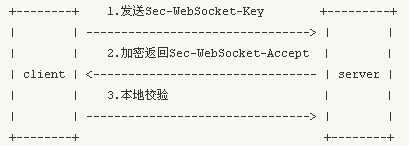
1、下面是一个演示client和server之间建立WebSocket连接时握手部分

2、client与server建立socket时握手的会话内容,即request与response
a、client建立WebSocket时向服务器端请求的信息
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket //告诉服务器现在发送的是WebSocket协议
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== //是一个Base64 encode的值,这个是浏览器随机生成的,用于验证服务器端返回数据是否是WebSocket助理
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
b、服务器获取到client请求的信息后,根据WebSocket协议对数据进行处理并返回,其中要对Sec-WebSocket-Key进行加密等操作
HTTP/1.1 101 Switching Protocols
Upgrade: websocket //依然是固定的,告诉客户端即将升级的是Websocket协议,而不是mozillasocket,lurnarsocket或者shitsocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= //这个则是经过服务器确认,并且加密过后的 Sec-WebSocket-Key,也就是client要求建立WebSocket验证的凭证
Sec-WebSocket-Protocol: chat
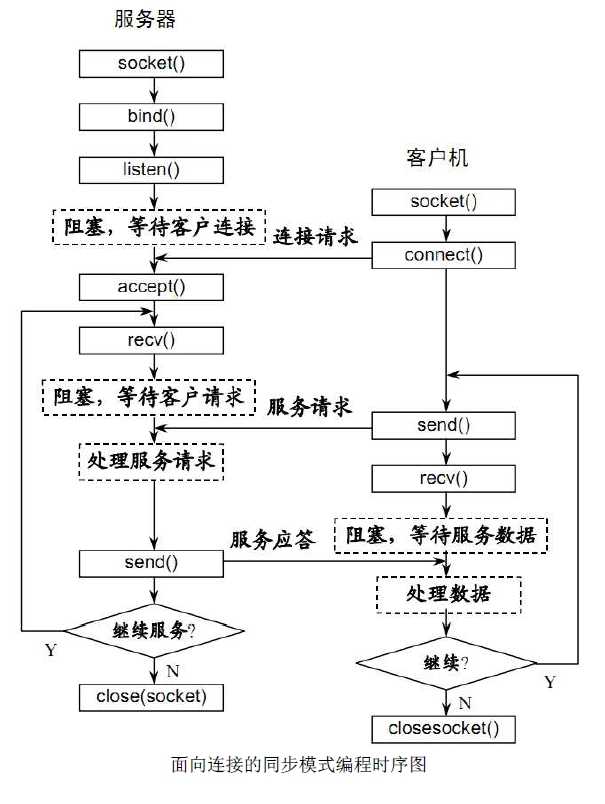
3、socket建立连接原理图:

三、PHP中建立socket的过程讲解
1、在PHP中,client与server之间建立socket通信,首先在PHP中创建socket并监听端口信息,代码如下:
1 //传相应的IP与端口进行创建socket操作 2 function WebSocket($address,$port) 3 $server = socket_create(AF_INET, SOCK_STREAM, SOL_TCP); 4 socket_set_option($server, SOL_SOCKET, SO_REUSEADDR, 1);//1表示接受所有的数据包 5 socket_bind($server, $address, $port); 6 socket_listen($server); 7 return $server; 8
2、设计一个循环挂起WebSocket通道,进行数据的接收、处理和发送
1 //对创建的socket循环进行监听,处理数据 2 function run() 3 //死循环,直到socket断开 4 while(true) 5 $changes=$this->sockets; 6 $write=NULL; 7 $except=NULL; 8 9 /* 10 //这个函数是同时接受多个连接的关键,我的理解它是为了阻塞程序继续往下执行。 11 socket_select ($sockets, $write = NULL, $except = NULL, NULL); 12 13 $sockets可以理解为一个数组,这个数组中存放的是文件描述符。当它有变化(就是有新消息到或者有客户端连接/断开)时,socket_select函数才会返回,继续往下执行。 14 $write是监听是否有客户端写数据,传入NULL是不关心是否有写变化。 15 $except是$sockets里面要被排除的元素,传入NULL是”监听”全部。 16 最后一个参数是超时时间 17 如果为0:则立即结束 18 如果为n>1: 则最多在n秒后结束,如遇某一个连接有新动态,则提前返回 19 如果为null:如遇某一个连接有新动态,则返回 20 */ 21 socket_select($changes,$write,$except,NULL); 22 foreach($changes as $sock) 23 24 //如果有新的client连接进来,则 25 if($sock==$this->master) 26 27 //接受一个socket连接 28 $client=socket_accept($this->master); 29 30 //给新连接进来的socket一个唯一的ID 31 $key=uniqid(); 32 $this->sockets[]=$client; //将新连接进来的socket存进连接池 33 $this->users[$key]=array( 34 ‘socket‘=>$client, //记录新连接进来client的socket信息 35 ‘shou‘=>false //标志该socket资源没有完成握手 36 ); 37 //否则1.为client断开socket连接,2.client发送信息 38 else 39 $len=0; 40 $buffer=‘‘; 41 //读取该socket的信息,注意:第二个参数是引用传参即接收数据,第三个参数是接收数据的长度 42 do 43 $l=socket_recv($sock,$buf,1000,0); 44 $len+=$l; 45 $buffer.=$buf; 46 while($l==1000); 47 48 //根据socket在user池里面查找相应的$k,即健ID 49 $k=$this->search($sock); 50 51 //如果接收的信息长度小于7,则该client的socket为断开连接 52 if($len<7) 53 //给该client的socket进行断开操作,并在$this->sockets和$this->users里面进行删除 54 $this->send2($k); 55 continue; 56 57 //判断该socket是否已经握手 58 if(!$this->users[$k][‘shou‘]) 59 //如果没有握手,则进行握手处理 60 $this->woshou($k,$buffer); 61 else 62 //走到这里就是该client发送信息了,对接受到的信息进行uncode处理 63 $buffer = $this->uncode($buffer,$k); 64 if($buffer==false) 65 continue; 66 67 //如果不为空,则进行消息推送操作 68 $this->send($k,$buffer); 69 70 71 72 73 74 75
3、以上服务器端完成的WebSocket的前期工作后,就等着client连接进行,client创建WebSocket很简单,代码如下:
1 var ws = new WebSocket("ws://IP:端口"); 2 //握手监听函数 3 ws.onopen=function() 4 //状态为1证明握手成功,然后把client自定义的名字发送过去 5 if(so.readyState==1) 6 //握手成功后对服务器发送信息 7 so.send(‘type=add&ming=‘+n); 8 9 10 //错误返回信息函数 11 ws.onerror = function() 12 console.log("error"); 13 ; 14 //监听服务器端推送的消息 15 ws.onmessage = function (msg) 16 console.log(msg); 17 18 19 //断开WebSocket连接 20 ws.onclose = function() 21 ws = false; 22
四、聊天室实例代码
1、PHP部分
1 <?php 2 error_reporting(E_ALL ^ E_NOTICE); 3 ob_implicit_flush(); 4 5 //地址与接口,即创建socket时需要服务器的IP和端口 6 $sk=new Sock(‘127.0.0.1‘,8000); 7 8 //对创建的socket循环进行监听,处理数据 9 $sk->run(); 10 11 //下面是sock类 12 class Sock 13 public $sockets; //socket的连接池,即client连接进来的socket标志 14 public $users; //所有client连接进来的信息,包括socket、client名字等 15 public $master; //socket的resource,即前期初始化socket时返回的socket资源 16 17 private $sda=array(); //已接收的数据 18 private $slen=array(); //数据总长度 19 private $sjen=array(); //接收数据的长度 20 private $ar=array(); //加密key 21 private $n=array(); 22 23 public function __construct($address, $port) 24 25 //创建socket并把保存socket资源在$this->master 26 $this->master=$this->WebSocket($address, $port); 27 28 //创建socket连接池 29 $this->sockets=array($this->master); 30 31 32 //对创建的socket循环进行监听,处理数据 33 function run() 34 //死循环,直到socket断开 35 while(true) 36 $changes=$this->sockets; 37 $write=NULL; 38 $except=NULL; 39 40 /* 41 //这个函数是同时接受多个连接的关键,我的理解它是为了阻塞程序继续往下执行。 42 socket_select ($sockets, $write = NULL, $except = NULL, NULL); 43 44 $sockets可以理解为一个数组,这个数组中存放的是文件描述符。当它有变化(就是有新消息到或者有客户端连接/断开)时,socket_select函数才会返回,继续往下执行。 45 $write是监听是否有客户端写数据,传入NULL是不关心是否有写变化。 46 $except是$sockets里面要被排除的元素,传入NULL是”监听”全部。 47 最后一个参数是超时时间 48 如果为0:则立即结束 49 如果为n>1: 则最多在n秒后结束,如遇某一个连接有新动态,则提前返回 50 如果为null:如遇某一个连接有新动态,则返回 51 */ 52 socket_select($changes,$write,$except,NULL); 53 foreach($changes as $sock) 54 55 //如果有新的client连接进来,则 56 if($sock==$this->master) 57 58 //接受一个socket连接 59 $client=socket_accept($this->master); 60 61 //给新连接进来的socket一个唯一的ID 62 $key=uniqid(); 63 $this->sockets[]=$client; //将新连接进来的socket存进连接池 64 $this->users[$key]=array( 65 ‘socket‘=>$client, //记录新连接进来client的socket信息 66 ‘shou‘=>false //标志该socket资源没有完成握手 67 ); 68 //否则1.为client断开socket连接,2.client发送信息 69 else 70 $len=0; 71 $buffer=‘‘; 72 //读取该socket的信息,注意:第二个参数是引用传参即接收数据,第三个参数是接收数据的长度 73 do 74 $l=socket_recv($sock,$buf,1000,0); 75 $len+=$l; 76 $buffer.=$buf; 77 while($l==1000); 78 79 //根据socket在user池里面查找相应的$k,即健ID 80 $k=$this->search($sock); 81 82 //如果接收的信息长度小于7,则该client的socket为断开连接 83 if($len<7) 84 //给该client的socket进行断开操作,并在$this->sockets和$this->users里面进行删除 85 $this->send2($k); 86 continue; 87 88 //判断该socket是否已经握手 89 if(!$this->users[$k][‘shou‘]) 90 //如果没有握手,则进行握手处理 91 $this->woshou($k,$buffer); 92 else 93 //走到这里就是该client发送信息了,对接受到的信息进行uncode处理 94 $buffer = $this->uncode($buffer,$k); 95 if($buffer==false) 96 continue; 97 98 //如果不为空,则进行消息推送操作 99 $this->send($k,$buffer); 100 101 102 103 104 105 106 107 108 //指定关闭$k对应的socket 109 function close($k) 110 //断开相应socket 111 socket_close($this->users[$k][‘socket‘]); 112 //删除相应的user信息 113 unset($this->users[$k]); 114 //重新定义sockets连接池 115 $this->sockets=array($this->master); 116 foreach($this->users as $v) 117 $this->sockets[]=$v[‘socket‘]; 118 119 //输出日志 120 $this->e("key:$k close"); 121 122 123 //根据sock在users里面查找相应的$k 124 function search($sock) 125 foreach ($this->users as $k=>$v) 126 if($sock==$v[‘socket‘]) 127 return $k; 128 129 return false; 130 131 132 //传相应的IP与端口进行创建socket操作 133 function WebSocket($address,$port) 134 $server = socket_create(AF_INET, SOCK_STREAM, SOL_TCP); 135 socket_set_option($server, SOL_SOCKET, SO_REUSEADDR, 1);//1表示接受所有的数据包 136 socket_bind($server, $address, $port); 137 socket_listen($server); 138 $this->e(‘Server Started : ‘.date(‘Y-m-d H:i:s‘)); 139 $this->e(‘Listening on : ‘.$address.‘ port ‘.$port); 140 return $server; 141 142 143 144 /* 145 * 函数说明:对client的请求进行回应,即握手操作 146 * @$k clien的socket对应的健,即每个用户有唯一$k并对应socket 147 * @$buffer 接收client请求的所有信息 148 */ 149 function woshou($k,$buffer) 150 151 //截取Sec-WebSocket-Key的值并加密,其中$key后面的一部分258EAFA5-E914-47DA-95CA-C5AB0DC85B11字符串应该是固定的 152 $buf = substr($buffer,strpos($buffer,‘Sec-WebSocket-Key:‘)+18); 153 $key = trim(substr($buf,0,strpos($buf,"\\r\\n"))); 154 $new_key = base64_encode(sha1($key."258EAFA5-E914-47DA-95CA-C5AB0DC85B11",true)); 155 156 //按照协议组合信息进行返回 157 $new_message = "HTTP/1.1 101 Switching Protocols\\r\\n"; 158 $new_message .= "Upgrade: websocket\\r\\n"; 159 $new_message .= "Sec-WebSocket-Version: 13\\r\\n"; 160 $new_message .= "Connection: Upgrade\\r\\n"; 161 $new_message .= "Sec-WebSocket-Accept: " . $new_key . "\\r\\n\\r\\n"; 162 socket_write($this->users[$k][‘socket‘],$new_message,strlen($new_message)); 163 164 //对已经握手的client做标志 165 $this->users[$k][‘shou‘]=true; 166 return true; 167 168 169 170 //解码函数 171 function uncode($str,$key) 172 $mask = array(); 173 $data = ‘‘; 174 $msg = unpack(‘H*‘,$str); 175 $head = substr($msg[1],0,2); 176 if ($head == ‘81‘ && !isset($this->slen[$key])) 177 $len=substr($msg[1],2,2); 178 $len=hexdec($len);//把十六进制的转换为十进制 179 if(substr($msg[1],2,2)==‘fe‘) 180 $len=substr($msg[1],4,4); 181 $len=hexdec($len); 182 $msg[1]=substr($msg[1],4); 183 else if(substr($msg[1],2,2)==‘ff‘) 184 $len=substr($msg[1],4,16); 185 $len=hexdec($len); 186 $msg[1]=substr($msg[1],16); 187 188 $mask[] = hexdec(substr($msg[1],4,2)); 189 $mask[] = hexdec(substr($msg[1],6,2)); 190 $mask[] = hexdec(substr($msg[1],8,2)); 191 $mask[] = hexdec(substr($msg[1],10,2)); 192 $s = 12; 193 $n=0; 194 else if($this->slen[$key] > 0) 195 $len=$this->slen[$key]; 196 $mask=$this->ar[$key]; 197 $n=$this->n[$key]; 198 $s = 0; 199 200 201 $e = strlen($msg[1])-2; 202 for ($i=$s; $i<= $e; $i+= 2) 203 $data .= chr($mask[$n%4]^hexdec(substr($msg[1],$i,2))); 204 $n++; 205 206 $dlen=strlen($data); 207 208 if($len > 255 && $len > $dlen+intval($this->sjen[$key])) 209 $this->ar[$key]=$mask; 210 $this->slen[$key]=$len; 211 $this->sjen[$key]=$dlen+intval($this->sjen[$key]); 212 $this->sda[$key]=$this->sda[$key].$data; 213 $this->n[$key]=$n; 214 return false; 215 else 216 unset($this->ar[$key],$this->slen[$key],$this->sjen[$key],$this->n[$key]); 217 $data=$this->sda[$key].$data; 218 unset($this->sda[$key]); 219 return $data; 220 221 222 223 224 //与uncode相对 225 function code($msg) 226 $frame = array(); 227 $frame[0] = ‘81‘; 228 $len = strlen($msg); 229 if($len < 126) 230 $frame[1] = $len<16?‘0‘.dechex($len):dechex($len); 231 else if($len < 65025) 232 $s=dechex($len); 233 $frame[1]=‘7e‘.str_repeat(‘0‘,4-strlen($s)).$s; 234 else 235 $s=dechex($len); 236 $frame[1]=‘7f‘.str_repeat(‘0‘,16-strlen($s)).$s; 237 238 $frame[2] = $this->ord_hex($msg); 239 $data = implode(‘‘,$frame); 240 return pack("H*", $data); 241 242 243 function ord_hex($data) 244 $msg = ‘‘; 245 $l = strlen($data); 246 for ($i= 0; $i<$l; $i++) 247 $msg .= dechex(ord($data$i)); 248 249 return $msg; 250 251 252 //用户加入或client发送信息 253 function send($k,$msg) 254 //将查询字符串解析到第二个参数变量中,以数组的形式保存如:parse_str("name=Bill&age=60",$arr) 255 parse_str($msg,$g); 256 $ar=array(); 257 258 if($g[‘type‘]==‘add‘) 259 //第一次进入添加聊天名字,把姓名保存在相应的users里面 260 $this->users[$k][‘name‘]=$g[‘ming‘]; 261 $ar[‘type‘]=‘add‘; 262 $ar[‘name‘]=$g[‘ming‘]; 263 $key=‘all‘; 264 else 265 //发送信息行为,其中$g[‘key‘]表示面对大家还是个人,是前段传过来的信息 266 $ar[‘nrong‘]=$g[‘nr‘]; 267 $key=$g[‘key‘]; 268 269 //推送信息 270 $this->send1($k,$ar,$key); 271 272 273 //对新加入的client推送已经在线的client 274 function getusers() 275 $ar=array(); 276 foreach($this->users as $k=>$v) 277 $ar[]=array(‘code‘=>$k,‘name‘=>$v[‘name‘]); 278 279 return $ar; 280 281 282 //$k 发信息人的socketID $key接受人的 socketID ,根据这个socketID可以查找相应的client进行消息推送,即指定client进行发送 283 function send1($k,$ar,$key=‘all‘) 284 $ar[‘code1‘]=$key; 285 $ar[‘code‘]=$k; 286 $ar[‘time‘]=date(‘m-d H:i:s‘); 287 //对发送信息进行编码处理 288 $str = $this->code(json_encode($ar)); 289 //面对大家即所有在线者发送信息 290 if($key==‘all‘) 291 $users=$this->users; 292 //如果是add表示新加的client 293 if($ar[‘type‘]==‘add‘) 294 $ar[‘type‘]=‘madd‘; 295 $ar[‘users‘]=$this->getusers(); //取出所有在线者,用于显示在在线用户列表中 296 $str1 = $this->code(json_encode($ar)); //单独对新client进行编码处理,数据不一样 297 //对新client自己单独发送,因为有些数据是不一样的 298 socket_write($users[$k][‘socket‘],$str1,strlen($str1)); 299 //上面已经对client自己单独发送的,后面就无需再次发送,故unset 300 unset($users[$k]); 301 302 //除了新client外,对其他client进行发送信息。数据量大时,就要考虑延时等问题了 303 foreach($users as $v) 304 socket_write($v[‘socket‘],$str,strlen($str)); 305 306 else 307 //单独对个人发送信息,即双方聊天 308 socket_write($this->users[$k][‘socket‘],$str,strlen($str)); 309 socket_write($this->users[$key][‘socket‘],$str,strlen($str)); 310 311 312 313 //用户退出向所用client推送信息 314 function send2($k) 315 $this->close($k); 316 $ar[‘type‘]=‘rmove‘; 317 $ar[‘nrong‘]=$k; 318 $this->send1(false,$ar,‘all‘); 319 320 321 //记录日志 322 function e($str) 323 //$path=dirname(__FILE__).‘/log.txt‘; 324 $str=$str."\\n"; 325 //error_log($str,3,$path); 326 //编码处理 327 echo iconv(‘utf-8‘,‘gbk//IGNORE‘,$str); 328 329 330 ?>
2、client部分
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> 6 <title>HTML5 websocket 网页聊天室 javascript php</title> 7 <style type="text/css"> 8 body,pmargin:0px; padding:0px; font-size:14px; color:#333; font-family:Arial, Helvetica, sans-serif; 9 #ltian,.rinwidth:98%; margin:5px auto; 10 #ltianborder:1px #ccc solid;overflow-y:auto; overflow-x:hidden; position:relative; 11 #ctmargin-right:111px; height:100%;overflow-y:auto;overflow-x: hidden; 12 #uswidth:110px; overflow-y:auto; overflow-x:hidden; float:right; border-left:1px #ccc solid; height:100%; background-color:#F1F1F1; 13 #us ppadding:3px 5px; color:#08C; line-height:20px; height:20px; cursor:pointer; overflow:hidden; white-space:nowrap; text-overflow:ellipsis; 14 #us p:hover,#us p:active,#us p.ckbackground-color:#069; color:#FFF; 15 #us p.my:hover,#us p.my:active,#us p.mycolor:#333;background-color:transparent; 16 buttonfloat:right; width:80px; height:35px; font-size:18px; 17 inputwidth:100%; height:30px; padding:2px; line-height:20px; outline:none; border:solid 1px #CCC; 18 .rin pmargin-right:160px; 19 .rin spanfloat:right; padding:6px 5px 0px 5px; position:relative; 20 .rin span imgmargin:0px 3px; cursor:pointer; 21 .rin span formposition:absolute; width:25px; height:25px; overflow:hidden; opacity:0; top:5px; right:5px; 22 .rin span inputwidth:180px; height:25px; margin-left:-160px; cursor:pointer 23 24 #ct ppadding:5px; line-height:20px; 25 #ct acolor:#069; cursor:pointer; 26 #ct spancolor:#999; margin-right:10px; 27 .c2color:#999; 28 .c3background-color:#DBE9EC; padding:5px; 29 .qpposition:absolute; font-size:12px; color:#666; top:5px; right:130px; text-decoration:none; color:#069; 30 #emsposition:absolute; z-index:5; display:none; top:0px; left:0px; max-width:230px; background-color:#F1F1F1; border:solid 1px #CCC; padding:5px; 31 #ems imgwidth:44px; height:44px; border:solid 1px #FFF; cursor:pointer; 32 #ems img:hover,#ems img:activeborder-color:#A4B7E3; 33 #ems acolor:#069; border-radius:2px; display:inline-block; margin:2px 5px; padding:1px 8px; text-decoration:none; background-color:#D5DFFD; 34 #ems a:hover,#ems a:active,#ems a.ckcolor:#FFF; background-color:#069; 35 .tctext-align:center; margin-top:5px; 36 </style> 37 </head> 38 39 <body> 40 <div id="ltian"> 41 <div id="us" class="jb"></div> 42 <div id="ct"></div> 43 <a href="javascript:;" class="qp" onClick="this.parentNode.children[1].innerHTML=‘‘">清屏</a> 44 </div> 45 <div class="rin"> 46 <button id="sd">发送</button> 47 <span><img src="http://www.yxsss.com/ui/sk/t.png" title="表情" id="imgbq"><img src="http://www.yxsss.com/ui/sk/e.png" title="上传图片"><form><input type="file" title="上传图片" id="upimg"></form></span> 48 <p><input id="nrong"></p> 49 </div> 50 <div id="ems"><p></p><p class="tc"></p></div> 51 <script> 52 if(typeof(WebSocket)==‘undefined‘) 53 alert(‘你的浏览器不支持 WebSocket ,推荐使用Google Chrome 或者 Mozilla Firefox‘); 54 55 </script> 56 <script src="http://www.yxsss.com/ui/p/a.js" type="text/javascript"></script> 57 <script> 58 (function() 59 var key=‘all‘,mkey; 60 var users=; 61 var url=‘ws://127.0.0.1:8000‘; 62 var so=false,n=false; 63 var lus=A.$(‘us‘),lct=A.$(‘ct‘); 64 function st() 65 n=prompt(‘请给自己取一个响亮的名字:‘); 66 n=n.substr(0,16); 67 if(!n) 68 return ; 69 70 //创建socket,注意URL的格式:ws://ip:端口 71 so=new WebSocket(url); 72 //握手监听函数 73 so.onopen=function() 74 //状态为1证明握手成功,然后把client自定义的名字发送过去 75 if(so.readyState==1) 76 so.send(‘type=add&ming=‘+n); 77 78 79 80 //握手失败或者其他原因连接socket失败,则清除so对象并做相应提示操作 81 so.onclose=function() 82 so=false; 83 lct.appendChild(A.$$(‘<p class="c2">退出聊天室</p>‘)); 84 85 86 //数据接收监听,接收服务器推送过来的信息,返回的数据给msg,然后进行显示 87 so.onmessage=function(msg) 88 eval(‘var da=‘+msg.data); 89 var obj=false,c=false; 90 if(da.type==‘add‘) 91 var obj=A.$$(‘<p>‘+da.name+‘</p>‘); 92 lus.appendChild(obj); 93 cuser(obj,da.code); 94 obj=A.$$(‘<p><span>[‘+da.time+‘]</span>欢迎<a>‘+da.name+‘</a>加入</p>‘); 95 c=da.code; 96 else if(da.type==‘madd‘) 97 mkey=da.code; 98 da.users.unshift(‘code‘:‘all‘,‘name‘:‘大家‘); 99 for(var i=0;i<da.users.length;i++) 100 var obj=A.$$(‘<p>‘+da.users[i].name+‘</p>‘); 101 lus.appendChild(obj); 102 if(mkey!=da.users[i].code) 103 cuser(obj,da.users[i].code); 104 else 105 obj.className=‘my‘; 106 document.title=da.users[i].name; 107 108 109 obj=A.$$(‘<p><span>[‘+da.time+‘]</span>欢迎‘+da.name+‘加入</p>‘); 110 users.all.className=‘ck‘; 111 112 113 if(obj==false) 114 if(da.type==‘rmove‘) 115 var obj=A.$$(‘<p class="c2"><span>[‘+da.time+‘]</span>‘+users[da.nrong].innerHTML+‘退出聊天室</p>‘); 116 lct.appendChild(obj); 117 users[da.nrong].del(); 118 delete users[da.nrong]; 119 else 120 da.nrong=da.nrong.replace(/\\\\(\\d+)/g,function(a,b) 121 return ‘<img src="sk/‘+b+‘.gif">‘; 122 ).replace(/^data\\:image\\/png;base64\\,.50,$/i,function(a) 123 return ‘<img src="‘+a+‘">‘; 124 ); 125 //da.code 发信息人的code 126 if(da.code1==mkey) 127 obj=A.$$(‘<p class="c3"><span>[‘+da.time+‘]</span><a>‘+users[da.code].innerHTML+‘</a>对我说:‘+da.nrong+‘</p>‘); 128 c=da.code; 129 else if(da.code==mkey) 130 if(da.code1!=‘all‘) 131 obj=A.$$(‘<p class="c3"><span>[‘+da.time+‘]</span>我对<a>‘+users[da.code1].innerHTML+‘</a>说:‘+da.nrong+‘</p>‘); 132 else 133 obj=A.$$(‘<p><span>[‘+da.time+‘]</span>我对<a>‘+users[da.code1].innerHTML+‘</a>说:‘+da.nrong+‘</p>‘); 134 c=da.code1; 135 else if(da.code==false) 136 obj=A.$$(‘<p><span>[‘+da.time+‘]</span>‘+da.nrong+‘</p>‘); 137 else if(da.code1) 138 obj=A.$$(‘<p><span>[‘+da.time+‘]</span><a>‘+users[da.code].innerHTML+‘</a>对‘+users[da.code1].innerHTML+‘说:‘+da.nrong+‘</p>‘); 139 c=da.code; 140 141 142 143 if(c) 144 obj.children[1].onclick=function() 145 users[c].onclick(); 146 147 148 lct.appendChild(obj); 149 lct.scrollTop=Math.max(0,lct.scrollHeight-lct.offsetHeight); 150 151 152 153 A.$(‘sd‘).onclick=function() 154 if(!so) 155 return st(); 156 157 var da=A.$(‘nrong‘).value.trim(); 158 if(da==‘‘) 159 alert(‘内容不能为空‘); 160 return false; 161 162 A.$(‘nrong‘).value=‘‘; 163 so.send(‘nr=‘+esc(da)+‘&key=‘+key); 164 165 A.$(‘nrong‘).onkeydown=function(e) 166 var e=e||event; 167 if(e.keyCode==13) 168 A.$(‘sd‘).onclick(); 169 170 171 function esc(da) 172 da=da.replace(/</g,‘<‘).replace(/>/g,‘>‘).replace(/\\"/g,‘"‘); 173 return encodeURIComponent(da); 174 175 function cuser(t,code) 176 users[code]=t; 177 t.onclick=function() 178 t.parentNode.children.rcss(‘ck‘,‘‘); 179 t.rcss(‘‘,‘ck‘); 180 key=code; 181 182 183 A.$(‘ltian‘).style.height=(document.documentElement.clientHeight - 70)+‘px‘; 184 st(); 185 186 187 var bq=A.$(‘imgbq‘),ems=A.$(‘ems‘); 188 var l=80,r=4,c=5,s=0,p=Math.ceil(l/(r*c)); 189 var pt=‘sk/‘; 190 bq.onclick=function(e) 191 var e=e||event; 192 if(!so) 193 return st(); 194 195 ems.style.display=‘block‘; 196 document.onclick=function() 197 gb(); 198 199 ct(); 200 trye.stopPropagation();catch(o) 201 202 203 for(var i=0;i<p;i++) 204 var a=A.$$(‘<a href="javascript:;">‘+(i+1)+‘</a>‘); 205 ems.children[1].appendChild(a); 206 ef(a,i); 207 208 ems.children[1].children[0].className=‘ck‘; 209 210 function ct() 211 var wz=bq.weiz(); 212 with(ems.style) 213 top=wz.y-242+‘px‘; 214 left=wz.x+bq.offsetWidth-235+‘px‘; 215 216 217 218 function ef(t,i) 219 t.onclick=function(e) 220 var e=e||event; 221 s=i*r*c; 222 ems.children[0].innerHTML=‘‘; 223 hh(); 224 this.parentNode.children.rcss(‘ck‘,‘‘); 225 this.rcss(‘‘,‘ck‘); 226 trye.stopPropagation();catch(o) 227 228 229 230 function hh() 231 var z=Math.min(l,s+r*c); 232 for(var i=s;i<z;i++) 233 var a=A.$$(‘<img src="‘+pt+i+‘.gif">‘); 234 hh1(a,i); 235 ems.children[0].appendChild(a); 236 237 ct(); 238 239 240 function hh1(t,i) 241 t.onclick=function(e) 242 var e=e||event; 243 A.$(‘nrong‘).value+=‘\\\\‘+i+‘‘; 244 if(!e.ctrlKey) 245 gb(); 246 247 trye.stopPropagation();catch(o) 248 249 250 251 function gb() 252 ems.style.display=‘‘; 253 A.$(‘nrong‘).focus(); 254 document.onclick=‘‘; 255 256 hh(); 257 A.on(window,‘resize‘,function() 258 A.$(‘ltian‘).style.height=(document.documentElement.clientHeight - 70)+‘px‘; 259 ct(); 260 ) 261 262 var fimg=A.$(‘upimg‘); 263 var img=new Image(); 264 var dw=400,dh=300; 265 A.on(fimg,‘change‘,function(ev) 266 if(!so) 267 st(); 268 return false; 269 270 if(key==‘all‘) 271 alert(‘由于资源限制 发图只能私聊‘); 272 return false; 273 274 var f=ev.target.files[0]; 275 if(f.type.match(‘image.*‘)) 276 var r = new FileReader(); 277 r.onload = function(e) 278 img.setAttribute(‘src‘,e.target.result); 279 ; 280 r.readAsDataURL(f); 281 282 ); 283 img.onload=function() 284 ih=img.height,iw=img.width; 285 if(iw/ih > dw/dh && iw > dw) 286 ih=ih/iw*dw; 287 iw=dw; 288 else if(ih > dh) 289 iw=iw/ih*dh; 290 ih=dh; 291 292 var rc = A.$$(‘canvas‘); 293 var ct = rc.getContext(‘2d‘); 294 rc.width=iw; 295 rc.height=ih; 296 ct.drawImage(img,0,0,iw,ih); 297 var da=rc.toDataURL(); 298 so.send(‘nr=‘+esc(da)+‘&key=‘+key); 299 300 301 )(); 302 </script> 303 </body> 304 </html>
以上是关于websocket 对于 raw socket的主要内容,如果未能解决你的问题,请参考以下文章
ORA-22835 缓冲区对于 CLOB 到 CHAR 转换或 BLOB 到 RAW 转换而言太小