使用Thymeleaf模板引擎
Posted 阿_毅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Thymeleaf模板引擎相关的知识,希望对你有一定的参考价值。
开心一笑
【女人很简单,假如你惹她生气了,那么你必须为自己的愚蠢而道歉。
假如她惹你生气了,那么你必须为自己生气而道歉。】
新书购买
 戳图购买 >>>
戳图购买 >>>
4.1 Thymeleaf模板引擎介绍
4.1.1 Thymeleaf概述
Thymeleaf是一个优秀的面向Java的XML/Xhtml/HTML5页面模板,并具有丰富的标签语言和函数。因此,在使用Spring Boot框架进行页面设计,一般都会选择Thymeleaf模板。下面简单列举下Thymeleaf常用的表达式、标签和函数,具体代码如下:
常用表达式:
$... 变量表达式
*... 选择表达式
#... 消息文字表达式
@... 链接url表达式
#maps 工具对象表达式
常用标签:
th:action 定义后台控制器路径
th:each 循环语句
th:field 表单字段绑定
th:href 定义超链接
th:id div标签中的id声明,类似html标签中的id属性
th:if 条件判断语句
th:include 布局标签,替换内容到引入文件
th:fragment 布局标签,定义一个代码片段,方便其它地方引用
th:object 替换对象
th:src 图片类地址引入
th:text 显示文本
th:value 属性赋值
常用函数:
#dates 日期函数
#lists 列表函数
#arrays 数组函数
#strings 字符串函数
#numbers 数字函数
#calendars 日历函数
#objects 对象函数
#bools 逻辑函数
关于Thymeleaf表达式、标签、函数等更多内容,大家可以到官方网站http://www.thymeleaf.org/ 参考学习,这里不过多描述。
4.2 使用Thymeleaf模板引擎
4.2.1 引入依赖
要使用Thymeleaf模板引擎,我们需要在pom.xml文件中引入如下的依赖。依赖引入之后,记得刷新依赖。具体代码如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
同时我们还需要在application.properties文件中添加Thymeleaf配置,具体代码如下:
#thymeleaf配置
#模板的模式,支持如:HTML、XML、TEXT、javascript等
spring.thymeleaf.mode=HTML5
#编码,可不用配置
spring.thymeleaf.encoding=UTF-8
#内容类别,可不用配置
spring.thymeleaf.content-type=text/html
#开发配置为false,避免修改模板还要重启服务器
spring.thymeleaf.cache=false
#配置模板路径,默认就是templates,可不用配置
#spring.thymeleaf.prefix=classpath:/templates/
这里要注意的是,Thymeleaf模板引擎默认会读取my-spring-boot项目下的资源文件夹resource下的templates目录,这个目录是用来存放HTML文件的。如果我们添加了Thymeleaf依赖,而没有进行任何配置,或者添加默认目录,启动应用时就会报错。
4.2.2 控制层开发
我们在my-spring-boot项目目录/src/main/java/com.example.demo.controller下开发控制层类AyUserController.java,同时把AyUserService服务注入到控制层类当中。具体代码如下:
@Controller
@RequestMapping("/ayUser")
public class AyUserController
@Resource
private AyUserService ayUserService;
@RequestMapping("/test")
public String test(Model model)
//查询数据库所有用户
List<AyUser> ayUser = ayUserService.findAll();
model.addAttribute("users",ayUser);
return "ayUser";
@Controller:标注此类为一个控制层类,同时让Spring Boot容器管理起来。
@RequestMapping:是一个用来处理请求地址映射的注解,可用于类或者方法上。用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径。@RequestMapping注解有value,method等属性,value属性可以默认不写。“/ayUser”就是value属性的值。value属性的值就是请求的实际地址。
Model对象:一个接口,我们可以把数据库查询出来的数据设置到该类中,前端会从该对象获取数据。其实现类为ExtendedModelMap,具体可看源码:
public class ExtendedModelMap extends ModelMap implements Model
public ExtendedModelMap()
4.2.3 Thymeleaf模板页面开发
控制层类AyUserController.java开发完成之后,我们继续在/src/main/resources/templates目录下开发ayUser.html页面,具体代码如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<table>
<tr>
<td>用户名</td>
<td>密码</td>
</tr>
<tr th:each="user:$users">
<td th:text="$user.name"></td>
<td th:text="$user.password"></td>
</tr>
</table>
</body>
</html>
//th:text用于显示文本Hello,Thymeleaf
<p th:text=" 'Hello,Thymeleaf' "></p>
//$ 关键字用于获取内存变量为name的值
<p th:text="$name"></p>
//th:src用于设定<img>图片文件的链接地址 @ 超链接url表达式
<img th:src="@/image/a.jpg"/>
4.3 集成测试
4.3.1 测试
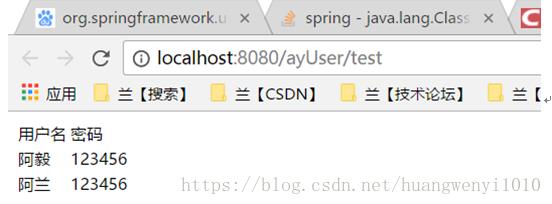
在4.2节中,我们已经简单开发好控制层类和前端HTML页面。现在重新运行入口类MySpringBootApplication的main方法。然后在浏览器中访问http://localhost:8080/ayUser/test,出现如图4-1所示的页面,说明Spring Boot集成Thymeleaf成功,同时也说明我们开发的前端页面没有问题。

图4-1 Spring Boot集成Thymeleaf测试
4.3.2 Rest Client工具介绍
Rest Client是一个用于测试RESTful Web Service的Java客户端。非常小巧,界面非常简单。Intellij IDEA 软件已经集成该插件,方便我们进行调试。我们可以在Intellij IDEA功能菜单中可以选择【Tools】→【Test RESTful web service】来打开插件。具体如图4-2和图4-3所示。

图4-2 进入Rest Client选项 图4-3 Rest Client展示页面
在Rest Client插件中,我们可以在HTTP method中选择请求方式:Post方式或者Get方式等。在Host/port:中填入需要访问主机host和端口port,在Path中填入访问的映射路径,最后点击右上角的run按钮,就可以访问后端代码。同时可以在Request、Cookies、Response、Response Headers查看请求信息、Cookies信息、响应信息、请求头信息等。
4.3.3 使用Rest Client测试
接下来,我们使用Rest Clinet介绍控制层类代码。我们在Rest Client界面中,HTTP method选择Get方式,Host/port:填入http://localhost:8080,Path:填入ayUser/test,具体如图4-4所示。然后点击run按钮运行之后,当我们看到如图4-5所示的Response响应界面时,说明代码执行成功。

图4-4 Rest Client测试界面 图4-5 Response响应页面
读书感悟
来自《中国文明起源新探》
- 几十年来,在我们的历史教育中,有两个怪圈:一个是根深蒂固的中华大一统观念;一个是把马克思提出的社会发展规律看成是历史本身。
从全国范围来看,我们可以将现金人口分布密集的地区的考古学文化分为六大区系,它们分别是:
1.以燕山南北长城地带为重心的北方
2.以山东为中心的东方
3.以关中(陕西)、晋南、豫西为中心的中原
4.以环太湖为中心的东南部
5.以环洞庭湖与四川盆地为中心的西南部
经典故事
一个年轻人正值人生巅峰时却被查出患了白血病,无边无际的绝望一下子笼罩了他的心,他觉得生活已经没有任何意义了,拒绝接受任何治疗。
一个深秋的午后,他从医院里逃出来,漫无目的地在街上游荡。忽然,一阵略带嘶哑又异常豪迈的乐曲吸引了他。不远处,一位双目失明的老人正把弄着一件磨得发亮的乐器,向着寥落的人流动情地弹奏着。还有一点引人注目的是,盲人的怀中挂着一面镜子!
年轻人好奇地上前,趁盲人一曲弹奏完毕时问道:“对不起,打扰了,请问这镜子是你的吗?”
“是的,我的乐器和镜子是我的两件宝贝!音乐是世界上最美好的东西,我常常靠这个自娱自乐,可以感到生活是多么的美好……”
“可这面镜子对你有什么意义呢?”他迫不及待地问。
盲人微微一笑,说:“我希望有一天出现奇迹,并且也相信有朝一日我能用这面镜子看见自己的脸,因此不管到哪儿,不管什么时候我都带着它。”
白血病患者的心一下子被震撼了:一个盲人尚且如此热爱生活,而我……他突然彻悟了,又坦然地回到医院接受治疗,尽管每次化疗他都会感受到死去活来的痛楚,但从那以后他再也没有逃跑过。
他坚强地忍受痛苦的治疗,终于出现了奇迹,他恢复了健康。从此,他也拥有了人生弥足珍贵的两件宝贝:积极乐观的心态和屹立不倒的信念。
【大道理:想把握好自己的人生和命运的人,一定要有乐观和坚强的品质,因为乐观和坚强是掌管人生航向的舵手,是把握命运之船的动力桨。】
大神文章
无
其他
如果有带给你一丝丝小快乐,就让快乐继续传递下去,欢迎鼓励,点赞、顶、欢迎留下宝贵的意见、多谢支持!
以上是关于使用Thymeleaf模板引擎的主要内容,如果未能解决你的问题,请参考以下文章