怎样让bootstrap设计的页面在手机端也能响应式自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样让bootstrap设计的页面在手机端也能响应式自适应相关的知识,希望对你有一定的参考价值。
参考技术A 现在响应式在手机上也是自适应的,nicebox网站手机查看即可响应式网页设计是最好的吗
当我们在2018年谈论企业网页设计的时候,我们实际上是在谈论响应式网页设计。仅仅在五年多的时间里,“响应式”这个词就成为了一种无处不在的网页设计标准。自从我们迈入移动互联网时代后,我们发现企业官网不仅要在电脑完美展现,手机端也要很好的适配浏览,由此响应式网站应运而生。

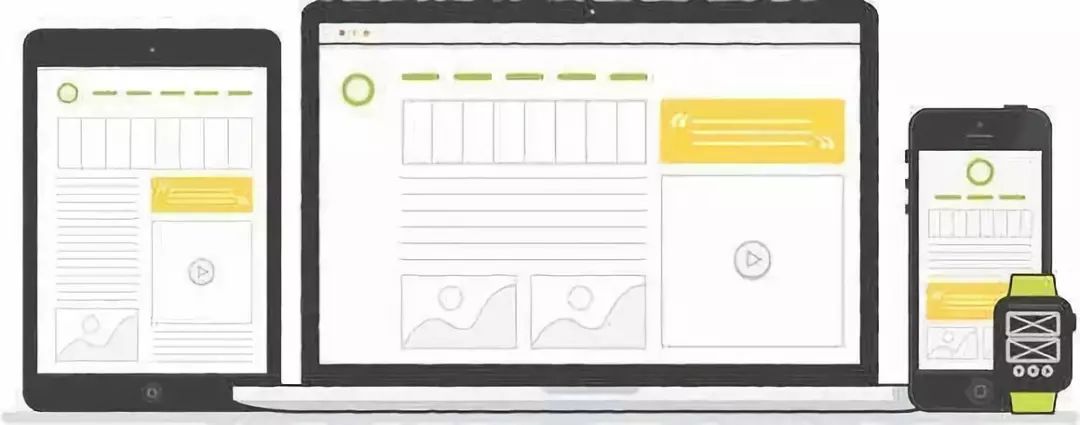
先让我们来了解下响应式网站。它又叫自适应网站,HTML5标准,网页是自动适配台式机、笔记本、平板和手机各个终端设备屏幕的。可以说,响应式设计的采用促进了移动网络的发展;如果没有它,与WEB站并行开发移动站点的成本将意味着许多公司坚持使用后者。
但响应式设计并非没有问题,根据定义,响应式设计“响应”的是视图大小,而不是内容。响应式网页是否正在扼杀创造力,这个问题可能是不公平的;它假定多样性和创新是设计过程中的命脉。事实上,设计往往会在最严格的限制下蓬勃发展——我认识一位设计师,他会在做企业网页设计的时候加入自己的限制,因为他觉得自己的设计能力在面临挑战时更强大,更有创意性。
有的时候我们发现响应式设计与品牌设计配合得非常好,但在布局上并不理想。实现响应式的最佳方式可能是为不同的视图类创建不同的设计,并且仅对类似的屏幕依赖响应式技术。我们不知道每个屏幕的确切尺寸,即使是在写前端代码的时候将大多数终端设备的屏幕尺寸写进去了,但是并不能保证在调试的时候各个终端都能完美适应。
而且有一点必须要谈到的是碰到一些大的功能站或者平台站,响应式网站可能是不太适合的。因为这些大站后台开发的功能比较多,代码体积也是比较大的,如果再开发成响应式的,前端又写了多套尺寸,这样响应的速度就会变慢。
总之,响应式网页设计对于大多数的企业站都是比较好的,但并不是说响应式就是一定最好的,最完美的。特别是碰到一些特殊的网站,还是需要根据实际情况做判断的。
以上是关于怎样让bootstrap设计的页面在手机端也能响应式自适应的主要内容,如果未能解决你的问题,请参考以下文章