vue 二级导航重定向,二级导航默认选中某一项的问题
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 二级导航重定向,二级导航默认选中某一项的问题相关的知识,希望对你有一定的参考价值。
很多初学者,往往让二级导航重定向的问题烦着,特别是想用router-link-active来处理,其实用路由提供的router-link-active是做不到多级路由默认样式的,所以我用的是动跳转this.$router.push方法,当然如果您有更好的方法,可以在评论区里留言一下。
这个是仿酷我音乐pc官网
一级路由:
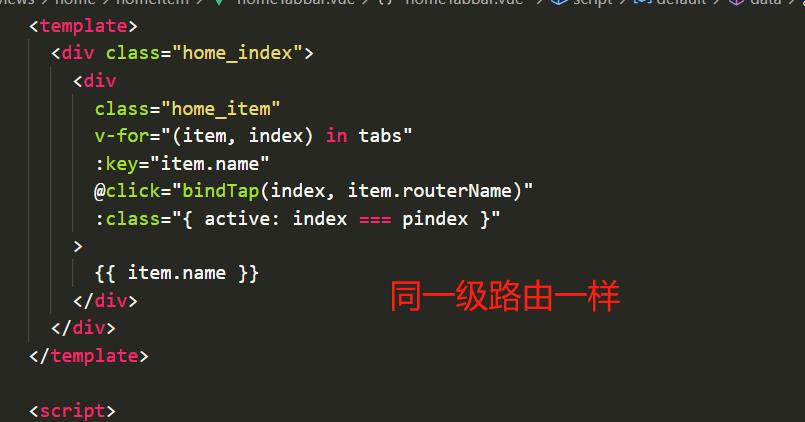
图一

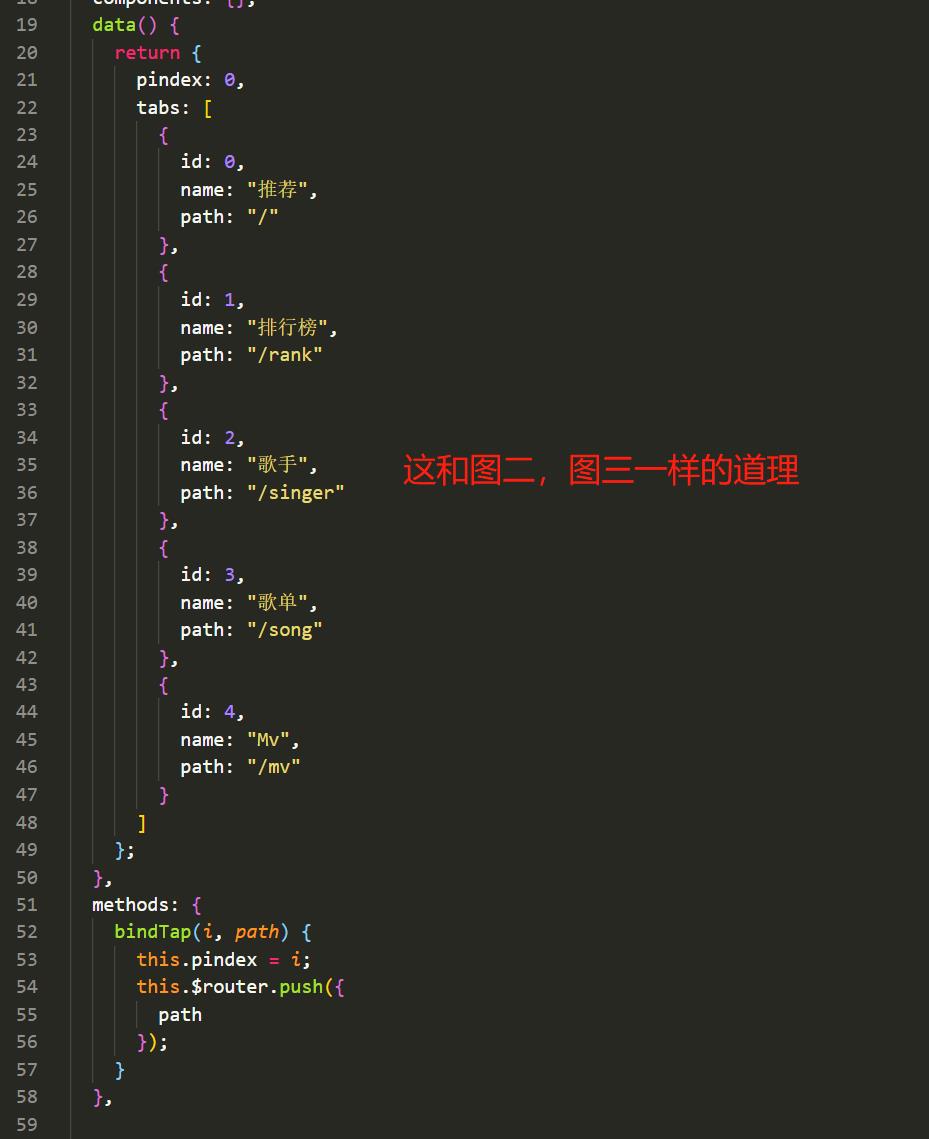
图二:

图三:

二级路由:
图四:
图五:

下面就是重点了
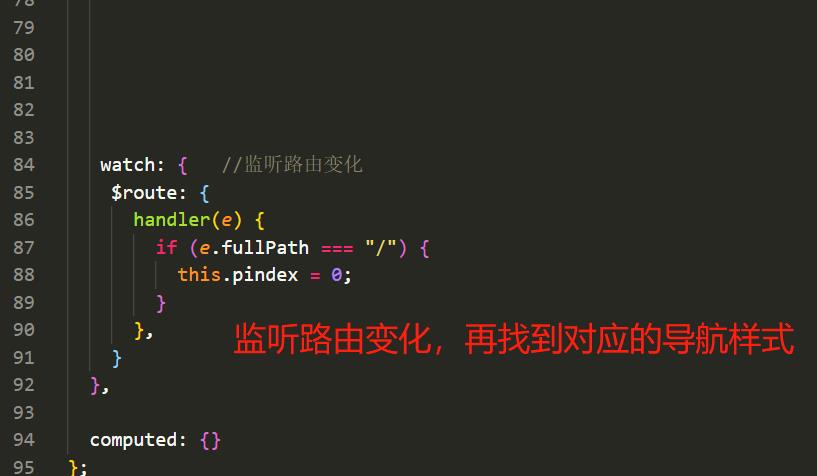
图六:
当我点击“排行榜”,之后复制url再在另一个页打开,它还是需要定位到排行榜这里,看代码:


================================================
付费解决前端问题:

以上是关于vue 二级导航重定向,二级导航默认选中某一项的问题的主要内容,如果未能解决你的问题,请参考以下文章