如何先分页显示数据再查询后分页显示查询数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何先分页显示数据再查询后分页显示查询数据相关的知识,希望对你有一定的参考价值。
参考技术A 给个例子import('ORG.Util.Page');
//艺术家查询
$sss=$_GET['textfield'];//这个就是你需要传的参数,你的条件,分页时候需要用到
if(isset($_POST['Submit'])&&($_POST['textfield'])||$sss!=NULL)//判断你是不是条件查询
$name=$_POST['textfield'];
$tag=$_POST['select'];
if($sss!="")
$name=$_GET['textfield'];//
传的参数,分页时候用到
$tag=$_GET['select'];//你传的参数,分页时候用到
$nowPage = isset($_GET['p'])?$_GET['p']:1;
$count= $this->where("yishu_artist.".$tag." like "."'%$name%'")->count();
$Page = new Page($count,15);
$list = $this->where("yishu_artist.".$tag." like "."'%$name%'")->order('artistId desc')->page($nowPage.','.$Page->listRows)->select();
else
$count= $this->count();
$Page = new Page($count,15);
$nowPage = isset($_GET['p'])?$_GET['p']:1;
$list = $this->order('create_time desc')->page($nowPage.','.$Page->listRows)->select();
$show = $Page->show();
主要功能:给出指定日期的对应的星期数。使用
easy excel 分页查询数据并上传文件服务器返回链接
背景
之前看到公司的excel下载是先分页查询再上传到obs(华为云服务器),最后返回链接的,最近在学习easy excel特意记录一下。
目的
实现easy excel 分页查询数据并上传文件服务器返回链接
参考链接
实现代码
点击查看代码
@GetMapping("downloadOssUrl")
@ResponseBody
public HeaderResponse downloadOssUrl(HttpServletResponse response) throws IOException
String fileName = URLEncoder.encode("测试", "UTF-8").replaceAll("\\\\+", "%20");
File file = new File( fileName+ ".xlsx");
FileOutputStream fileOutputStream=null;
try
fileOutputStream = new FileOutputStream(file);
catch (FileNotFoundException e)
System.out.println("文件找不到异常");
return null;
try (
ExcelWriter excelWriter = EasyExcel.write(fileName, DownloadData.class).build())
// 这里注意 如果同一个sheet只要创建一次
WriteSheet writeSheet = EasyExcel.writerSheet("模板").build();
// 去调用写入,这里我调用了五次,实际使用时根据数据库分页的总的页数来
for (int i = 0; i < 5; i++)
// 分页去数据库查询数据 这里可以去数据库查询每一页的数据
List<DownloadData> data = data();
excelWriter.write(data, writeSheet);
// 文件上传到oss
FileInputStream fileInputStream = new FileInputStream(file);
ObsClient obsClient = null;
HeaderResponse response1=null;
try
String endPoint = "http://obs.cn-east-3.myhuaweicloud.com";
String ak = "";
String sk = "";
// 创建ObsClient实例
obsClient = new ObsClient(ak, sk, endPoint);
// 调用接口进行操作,例如上传对象
response1 = obsClient.putObject("dev-test-obs", "测试.xlsx", fileInputStream); // localfile为待上传的本地文件路径,需要指定到具体的文件名
System.out.println(response1);
catch (ObsException e)
System.out.println("HTTP Code: " + e.getResponseCode());
System.out.println("Error Code:" + e.getErrorCode());
System.out.println("Error Message: " + e.getErrorMessage());
System.out.println("Request ID:" + e.getErrorRequestId());
System.out.println("Host ID:" + e.getErrorHostId());
finally
// 关闭ObsClient实例,如果是全局ObsClient实例,可以不在每个方法调用完成后关闭
// ObsClient在调用ObsClient.close方法关闭后不能再次使用
if (obsClient != null)
// obsClient.close();
// 上传完成后删除本地文件
file.delete();
return response1;
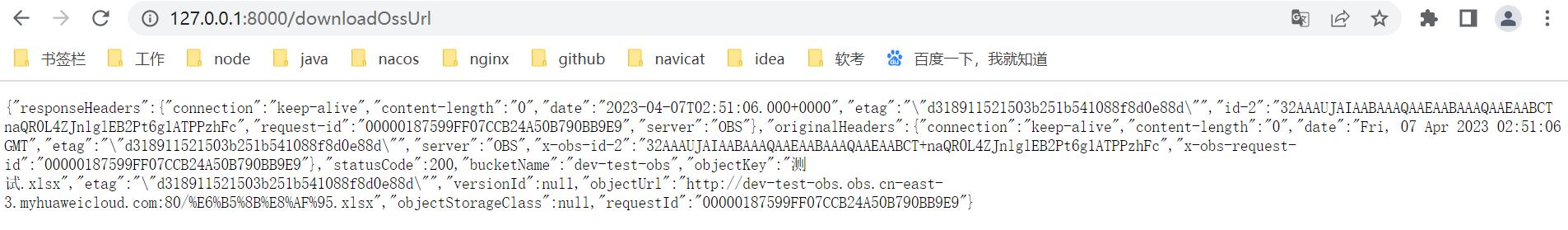
测试一下
请求调用:http://127.0.0.1:8000/downloadOssUrl

存在问题
代码执行完成发现项目目录下有一个excel,这个是很没有必要的
修复方案
后续更新
本文来自博客园,作者:小陈子博客,转载请注明原文链接:https://www.cnblogs.com/cj8357475/p/17295698.html
以上是关于如何先分页显示数据再查询后分页显示查询数据的主要内容,如果未能解决你的问题,请参考以下文章